Lý thuyết màu sắc, bánh xe màu sắc (color wheel) và kỹ năng phối màu
Color Wheel là gì? Nếu thường xuyên trang điểm, ắt hẳn bạn đã thấy bánh xe màu sắc trong makeup rất đa dạng. Vậy điều gì tạo nên chúng? Hãy cùng Quantrimang.com tìm hiểu bánh xe màu sắc là gì nhé!
Dù thiết kế logo hay sơn nhà, việc chọn màu chưa bao giờ là dễ dàng. Bạn chưa biết bắt đầu từ đâu? Nên kết hợp màu như thế nào và tại sao? Làm thế nào phối màu đẹp và phù hợp với chủ đề? Muôn vàn câu hỏi bạn cần phải đưa ra trước khi quyết định tô màu nào đó cho tác phẩm đang thực hiện.
Để làm tốt việc này, bạn cần hiểu khái niệm bánh xe màu sắc và những kiến thức cơ bản về lý thuyết màu.
Các thuật ngữ về màu sắc
Bánh xe màu sắc là gì?
Đã bao giờ bạn tự hỏi làm thế nào mà các nhà thiết kế có thể tìm thấy sự kết hợp màu sắc hoàn hảo? Đơn giản là nhờ Lý thuyết màu sắc (Color theory). Lý thuyết màu sắc là sự kết hợp thực tế giữa nghệ thuật và khoa học, sử dụng để xác định
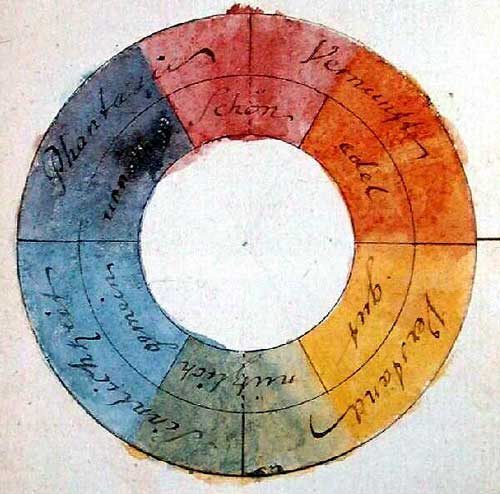
Bánh xe màu sắc là một biểu đồ đại diện cho mối quan hệ giữa các màu sắc. Dựa trên một hình tròn, hiện màu của quang phổ do Sir Isaac Newton thiết kế vào năm 1666, bánh xe màu đó hiện có rất nhiều ứng dụng trong thực tế. Thợ sơn có thể dùng nó để nhận diện màu sắc nên kết hợp, còn nhà thiết kế sẽ dễ dàng chọn màu đi cùng nhau hơn.

Bất cứ nơi nào có ánh sáng, nơi đó có màu sắc. Chúng ta thường nghĩ rằng, màu sắc đứng độc lập với nhau. Màu chúng ta thường nhìn thấy một mình luôn luôn bị ảnh hưởng bởi những màu xung quanh. Đúng hơn là nó chính là sự kết hợp của những yếu tố xung quanh.

Bánh xe màu sắc (Color Wheel) được phát minh vào năm 1666 bởi Isaac Newton. Ông đã ánh xạ phổ màu lên một vòng tròn, tạo nên một công cụ tham chiếu màu sắc được sử dụng nhiều nhất trong thiết kế. Bánh xe màu là cơ sở của lý thuyết màu sắc, bởi nó cho thấy mối quan hệ rõ ràng nhất giữa các màu.

Các màu kết hợp với nhau trông rất đẹp, tạo cho người xem một sự cân bằng, dễ chịu ta gọi là sự Hài hòa màu sắc (Color harmony). Và chính bánh xe màu sắc là công cụ để các nhà thiết kế tạo nên sự hài hòa bằng cách sử dụng các quy tắc phối màu. Tuy nhiên, lưu ý là bánh xe màu chỉ là công cụ tham chiếu màu, không phải là công cụ lựa chọn màu sắc.
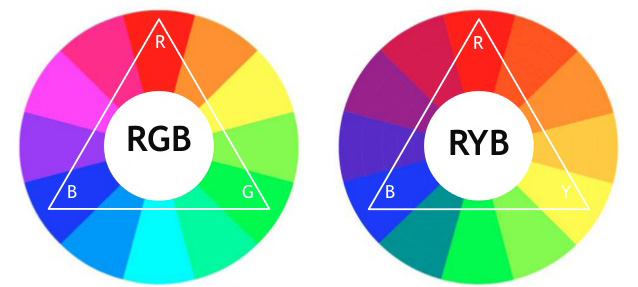
Có hai loại bánh xe màu:
- Bánh xe màu RYB (Red - Yellow - Blue, tức Đỏ - Vàng - Xanh lam): thường được các nghệ sĩ sử dụng nhiều trong lĩnh vực hội họa.
- Bánh xe màu RGB (Red - Green - Blue, tức Đỏ - Xanh lục - Xanh lam): ứng dụng nhiều nhất trong việc hiển thị màu sắc trong các ống tia âm cực, màn hình tinh thể lỏng hay màn hình plasma, chẳng hạn như màn hình máy tính hay ti vi.

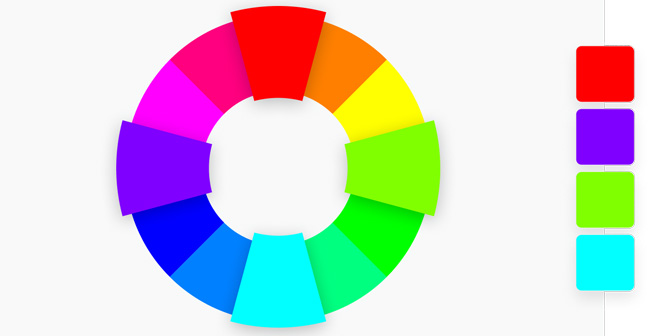
Các màu cấu tạo nên bánh xe màu sắc
Có 12 màu chính trên các bánh xe màu, chia làm ba cấp độ: màu chính (màu bậc một), màu bậc hai, màu bậc ba. Những màu chính không thể được tạo ra bằng cách pha trộn các màu khác. Màu bậc hai là kết quả của việc kết hợp hai màu chính. Màu bậc ba có được nhờ trộn dải màu bậc 2.
Màu cơ bản (màu chính - màu bậc 1)
Bánh xe màu RYB có ba màu chính bao gồm Đỏ, Vàng và Xanh lam.
| RYB | Đỏ (Red) | Vàng (Yellow) | Xanh lam (Blue) |
- Theo lý thuyết màu sắc, nếu pha trộn ba màu cơ bản với nhau theo các tỉ lệ khác nhau sẽ tạo ra tất cả các màu còn lại. Còn nếu trộn đều chúng với cùng tỉ lệ sẽ cho màu đen.
Bánh xe màu RGB thì ba màu chính bao gồm Đỏ, Xanh lá và Xanh lam.
| RGB | Đỏ (Red) | Xanh lá (Green) | Xanh lam (Blue) |
- Theo lý thuyết màu sắc, nếu pha trộn ba màu cơ bản với nhau theo các tỉ lệ khác nhau sẽ tạo ra tất cả các màu còn lại. Còn nếu trộn đều chúng với cùng tỉ lệ sẽ cho màu trắng (ánh sáng).
Màu bậc hai
Màu bậc hai là kết quả của việc trộn hai màu cơ bản với nhau.
Bánh xe màu RYB có ba màu bậc hai bao gồm Tím, Cam và Xanh lá.
| Đỏ (Red) | + | Vàng (Yellow) | = | Cam (Orange) |
| Vàng (Yellow) | + | Xanh lam (Blue) | = | Xanh lá (Green) |
| Xanh lam (Blue) | + | Đỏ (Red) | = | Tím (Purple) |
Bánh xe màu RGB có ba màu bậc hai bao gồm Xanh lơ, Hồng sẫm và Vàng.
| Đỏ (Red) | + | Xanh lá (Green) | = | Vàng (Yellow) |
| Xanh lá (Green) | + | Xanh lam (Blue) | = | Xanh lơ (Cyan) |
| Xanh lam (Blue) | + | Đỏ (Red) | = | Hồng sẫm (Magenta) |
Màu bậc ba
Màu bậc ba là màu được tạo bằng cách kết hợp các màu cơ bản với màu bậc hai.
Bánh xe màu RYB có sáu màu bậc ba bao gồm:
| Đỏ (Red) | + | Cam (Orange) | = | Đỏ cam (Vermillion) |
| Cam (Orange) | + | Vàng (Yellow) | = | Vàng cam (Amber) |
| Vàng (Yellow) | + | Xanh lá (Green) | = | Xanh nõn chuối (Chartreuse) |
| Xanh lá (Green) | + | Xanh lam (Blue) | = | Xanh lơ (Teal) |
| Xanh lam (Blue) | + | Tím (Purple) | = | Xanh tím |
| Tím (Purple) | + | Đỏ (Red) | = | Đỏ tím (Magenta) |
Bánh xe màu RGB có sáu màu bậc ba bao gồm:
| Đỏ (Red) | + | Vàng (Yellow) | = | Cam (Orange) |
| Vàng (Yellow) | + | Xanh lá (Green) | = | Xanh nõn chuối (Chartreuse) |
| Xanh lá (Green) | + | Xanh lơ (Cyan) | = | Xanh lá (Spring green) |
| Xanh lơ (Cyan) | + | Xanh lam (Blue) | = | Xanh da trời (Azure) |
| Xanh lam (Blue) | + | Hồng sẫm (Magenta) | = | Tím Violet (Violet) |
| Hồng sẫm (Magenta) | + | Đỏ (Red) | = | Hồng Rose (Rose) |
Mã màu RYB và RGB
12 màu chính của RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
12 màu chính của RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,128) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,0,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Ý nghĩa của màu sắc cơ bản
Cùng với tác động thị giác khác nhau, màu sắc khác nhau cũng mang biểu tượng cảm xúc khác nhau.
- Màu đỏ — thường được kết hợp với quyền lực, niềm đam mê hoặc năng lượng và có thể giúp kích thích hành động trên trang web của bạn.
- Màu cam - niềm vui và sự nhiệt tình, làm cho nó trở thành một lựa chọn tốt để truyền đạt thông điệp tích cực.
- Màu vàng - hạnh phúc và trí tuệ nhưng hãy thận trọng đừng quá lạm dụng màu này.
- Màu xanh lá - thường được dùng để chỉ sự phát triển và tham vọng. Xanh lá có thể giúp bạn cho thấy thương hiệu của bản thân đang trên đà phát triển.
- Xanh dương - yên tĩnh và tự tin, tùy thuộc vào sắc thái - sắc thái nhẹ hơn mang lại cảm giác yên bình, màu tối hơn mang lại cảm giác tự tin hơn.
- Màu tím - Sang trọng hoặc sáng tạo, đặc biệt khi được dùng có mục đích và hợp lí trên trang.
- Màu trắng - An toàn và vô hại, là lựa chọn tuyệt vời để tổ chức hợp lí trang web của bạn.
Phối hợp màu sắc (Color combination)
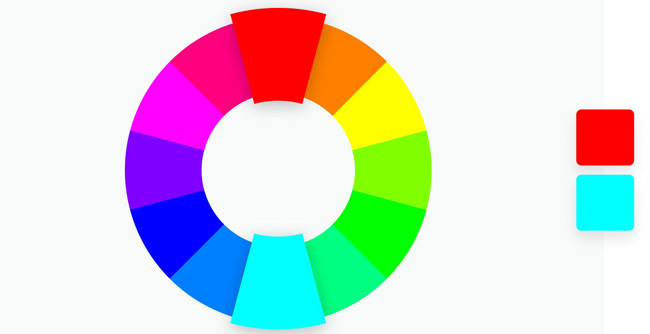
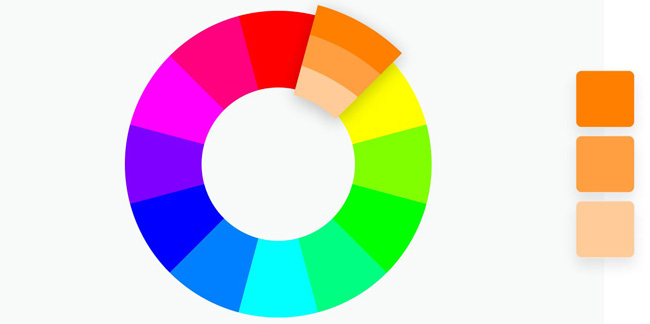
Phối màu bổ sung (Complementary)


Đây là cách kết hợp màu phổ biến nhất, sử dụng hai màu nằm đối lập trên bánh xe màu sắc. Các màu này nhìn đẹp một cách tự nhiên khi đi với nhau vì tác động mạnh vào người nhìn do độ tương phản cao, đi cùng nhau nhìn sẽ sáng hơn, nổi bật hơn. Tuy nhiên tránh sử dụng hai màu tỉ lệ ngang bằng nhau, bạn nên chọn một màu nổi trội hẳn và màu còn lại dùng cho các chi tiết đi kèm nhỏ hơn cho đỡ bị thô.

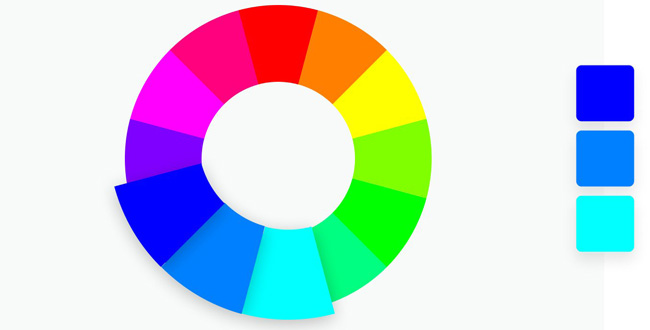
Phối màu đơn sắc (Monochromatic)

Phối màu đơn sắc nghĩa là bạn sẽ lấy ra một màu yêu thích và sử dụng các biến thể tint, shade, tone (sẽ giải thích rõ ở nội dung bên dưới) để tạo nên các tác phẩm có màu sắc tinh tế, đầy đủ đậm nhạt khác nhau, tạo thành 1 dải màu monochromatic.
Phối màu đơn sắc vừa có tính tối giản vừa mang tới giá trị cao cho tác phẩm. Cách phối màu này rất thuận mắt và dễ chịu với người nhìn, mang tới sự tập trung cao độ, người xem không bị xao nhãng mà chỉ tập trung vào nội dung quan trọng.

Đây là sự kết hợp màu sắc linh hoạt, dễ áp dụng cho các dự án thiết kế trang trí nhà cửa, căn hộ nhỏ... giúp không gian trở nên sáng và rộng rãi hơn. Đối với không gian rộng lớn, monochromatic càng tăng thêm sự khoáng đạt của không gian đó.
Phối màu tương đồng (Analogous)


Màu tương đồng là một nhóm thường là ba màu đứng cạnh nhau trong bánh xe sắc màu (không phân biệt nóng - lạnh), đứng gần nhau trông khá giống nhau tạo nên những kiểu phối màu rất nhã nhặn và thu hút.
Kết hợp màu theo kiểu tương đồng đa dạng về màu sắc hơn so với phối màu đơn sắc. Tuy nhiên, nếu bạn để các màu có tỷ lệ tương đương thì chúng dễ áp đảo nhau, nhìn hơi rối mắt. Cách tốt nhất để cân bằng là chọn một màu chủ đạo và sử dụng các màu còn lại làm điểm nhấn.

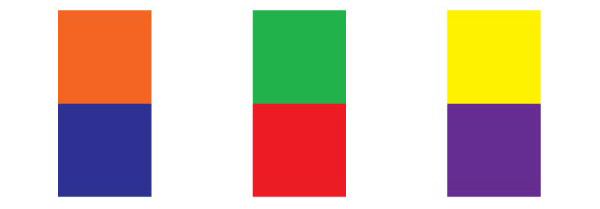
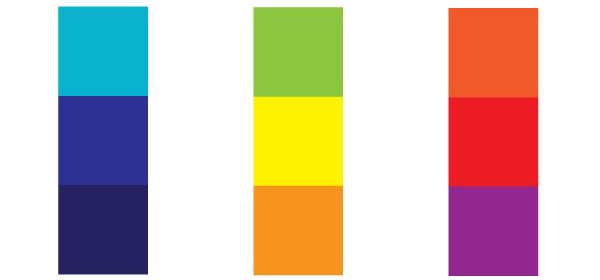
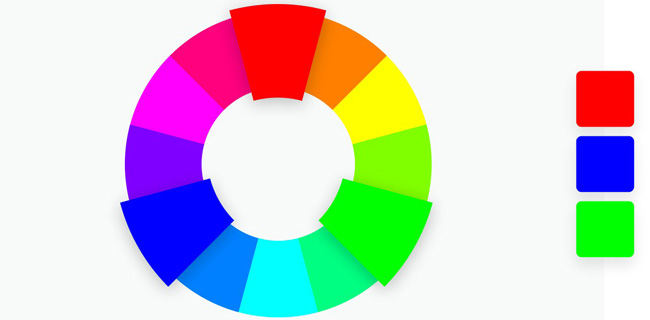
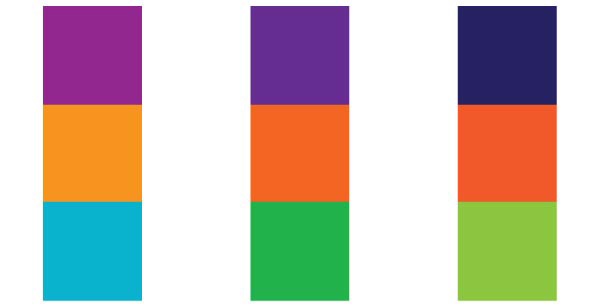
Phối màu bộ ba (Triadic)


Cách phối màu này sử dụng ba màu cách đều nhau trên bánh xe màu sắc tạo nên một dải màu có độ tương phản cao, nhưng ít hơn so với phối màu bổ sung. Sự kết hợp này tạo ra các dải màu đậm, rực rỡ.
Ba màu nằm ở ba góc khác nhau trên bánh xe màu nên chúng kết hợp và bổ sung cho nhau tạo nên một sự cân bằng cho cách phối màu này. Tuy nhiên, cũng chính vì sự cân bằng này, dù có đến ba màu được sử dụng nhưng đôi khi bạn vẫn sẽ thấy cách kết hợp này khá đơn điệu, an toàn và thiếu sáng tạo.

Phối màu bộ bốn (Tetradic)

Cách phối màu này sử dụng bốn màu cách đều nhau trên bánh xe màu sắc. Tuy nhiên bạn phải cẩn thận không dùng cả bốn màu với cùng một mức độ vì nó sẽ tạo ra sự hỗn loạn. Càng có nhiều màu sắc trong bảng màu của mình, thì càng khó cân bằng.
Phối màu bộ bốn hoạt động tốt nhất khi bạn chọn một màu chủ đạo và sử dụng các màu còn lại làm điểm nhấn.

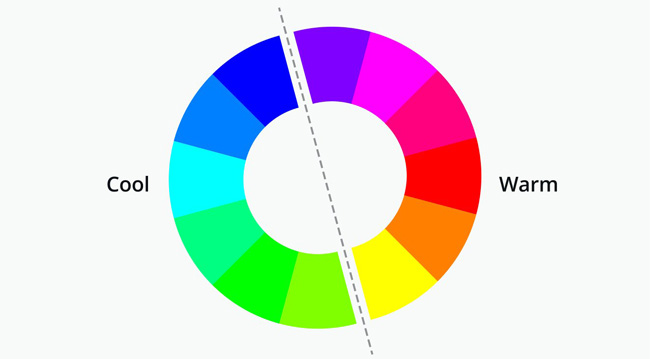
Màu nóng và màu lạnh

Bánh xe màu được chia thành khu vực màu nóng và màu lạnh. Các cách phối màu sắc sử dụng bánh xe màu thường sẽ cân bằng giữa màu nóng và màu lạnh. Theo tâm lý màu sắc, "nhiệt độ" màu sẽ gợi nên những cảm giác khác nhau khi ta nhìn vào một thiết kế. Ví dụ, màu nóng sẽ mang lại cho người xem sự thoải mái và tràn đầy năng lượng, trong khi đó màu tối lại cho cảm giác yên bình và tĩnh lặng.
Màu nóng nằm trong khoảng từ Đỏ đến Vàng. Những màu sắc rực rỡ trong khoảng này giống như ánh mặt trời, dùng khi muốn gây sự chú ý. Màu nóng có ảnh hưởng mạnh mẽ, làm tác động đến không gian chung quanh nó.
Màu lạnh nằm trong khoảng Xanh lá đến Tím. Những màu này mang đến tâm trí sự mát mẻ, nhẹ nhàng.
 |  |
Tint, Shade và Tone
Tint là màu sắc được tạo ra sau khi thêm màu trắng vào màu ban đầu để tăng độ sáng của màu. Tint giúp làm giảm độ "dữ dội" của màu sắc, khá hữu dụng trong việc cân bằng màu sắc khi phối màu.
Shade là màu sắc được tạo ra sau khi thêm màu đen vào màu ban đầu để giảm độ sáng và tăng độ tối của màu. Shade tạo ra màu sắc sâu hơn và đa dạng hơn. Shade để ấn tượng mạnh và có thể áp đảo các màu khác.
Tone là màu sắc được tạo ra sau khi thêm màu xám vào để làm nhạt đi màu ban đầu. Tone là phiên bản tinh tế hơn của màu gốc.

Thuộc tính của màu sắc

Hue - Tông màu
Hue là tổ hợp của 12 màu sắc khác nhau trên bánh xe màu sắc. Hue chính là yếu tố sử dụng để chuyển hóa thành Tint, Shade, Tone đã nói ở trên bằng cách thêm các màu đen, trắng, xám vào các tông màu ban đầu.
Saturation - Độ bão hòa
Saturation không được tạo thành khi bạn trộn lẫn Hue với các màu sắc khác mà đơn giản chỉ là cách màu sắc được hiển thị dưới các điều kiện ánh sáng khác nhau. Saturation giúp miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh - nhẹ khác nhau. Giá trị này còn được gọi là cường độ màu sắc.
Luminance - Độ sáng
Luminance là độ sáng hoặc tối của một màu sắc nào đó, thay đổi độ sáng tối các màu bằng cách kéo Luminance của chúng qua phải hoặc trái.

Các công cụ màu sắc
Hiện có rất nhiều lý thuyết và thông tin thực tế về cách kết hợp màu sắc tốt nhất và lí do tại sao. Thế nhưng khi đi vào nhiệm vụ chọn màu cụ thể cho thiết kế, việc sử dụng công cụ gợi ý luôn là ý tưởng hay, giúp bạn thực thi nhiệm vụ này nhanh chóng và dễ dàng.
Thật may, bạn có rất nhiều lựa chọn công cụ phối màu trên Internet. Dưới đây là cái tên nổi bật nhất:
Adobe Color
Một trong số công cụ màu được nhiều người ưa thích nhất khi thiết kế từ đồ họa thông tin tới biểu đồ hình tròn và nhiều hơn thế nữa, đó là Adobe Color (tên cũ: Adobe Kuler).
Công cụ online miễn phí này cho phép bạn nhanh chóng xây dựng bảng màu dựa trên cấu trúc màu. Một khi đã chọn được màu phù hợp trong bảng màu mong muốn, bạn có thể sao chép & dán code HEX hoặc RGB vào bất kỳ chương trình đang sử dụng.
Nó cũng bao gồm hàng trăm sơ đồ màu được kết hợp trước, cho bạn khám phá và sử dụng trong thiết kế. Nếu là người dùng Adobe, bạn dễ dàng lưu tác phẩm vào tài khoản.
Màu sắc là tinh hoa của nhân loại. Hãy học cách sử dụng màu sắc một cách thật hiệu quả trong công việc và cuộc sống, kết quả mang lại sẽ thật sự làm bạn hài lòng đấy.
26 kết hợp màu sắc tốt nhất cho thiết kế
Từ những màu tương phản đến những màu tương đồng, sau đây là 26 sự kết hợp màu sắc tuyệt vời nhất để truyền cảm hứng cho thiết kế tiếp theo của bạn, bao gồm các sự kết hợp màu sắc cổ điển và theo xu hướng.
1. Xanh lam & hồng phấn

Sự kết hợp màu xanh lam và hồng phấn tạo nên sự cân bằng tuyệt vời. Màu hồng nhẹ nhàng, mang phong cách pastel mùa xuân cùng với những nét tinh tế của màu xanh lam tạo nên sự cân bằng và hài hòa. Những màu sắc tương phản này gợi lên sự thanh thản, yên bình, lý tưởng cho các thương hiệu làm đẹp, sức khỏe và chăm sóc sức khỏe.
Mã hex: #2F3C7E, #FBEAEB
2. Than chì sẫm & vàng sáng

Than chì sẫm và vàng sáng tạo nên sự kết hợp màu sắc có độ tương phản cao, nổi bật về mặt thị giác. Khi kết hợp với nhau, những màu sắc này mang lại cảm giác tràn đầy năng lượng và hiện đại, tạo nên bảng màu lý tưởng cho các công ty thiết kế tiên tiến, thương hiệu quần áo thể thao năng động và phong cách sống đô thị.
Mã hex: #101820, #FEE715
3. Đỏ nhạt & vàng

Sự kết hợp màu sắc rực rỡ và táo bạo giữa đỏ nhạt và vàng là hiện thân của sự vui tươi. Hãy tưởng tượng lại sự kết hợp màu tương cà và mù tạt cổ điển này với phong cách hiện đại, tone pastel bằng cách thay đổi sắc thái từ đỏ sang san hô cho logo và thương hiệu dành trẻ em hay bao bì thực phẩm và đồ uống dành cho giới trẻ.
Mã hex: #F96167, #F9E795
4. Đỏ anh đào & trắng đục

Đỏ anh đào và trắng đục thực sự là những màu kinh điển đa năng. Cổ điển và vượt thời gian, thanh lịch và hấp dẫn, sự kết hợp màu sắc này lý tưởng cho các thương hiệu thời trang và phụ kiện cao cấp, ngành dịch vụ ăn uống và khách sạn cao cấp, cũng như thương hiệu cưới và lãng mạn.
Mã hex: #990011, #FCF6F5
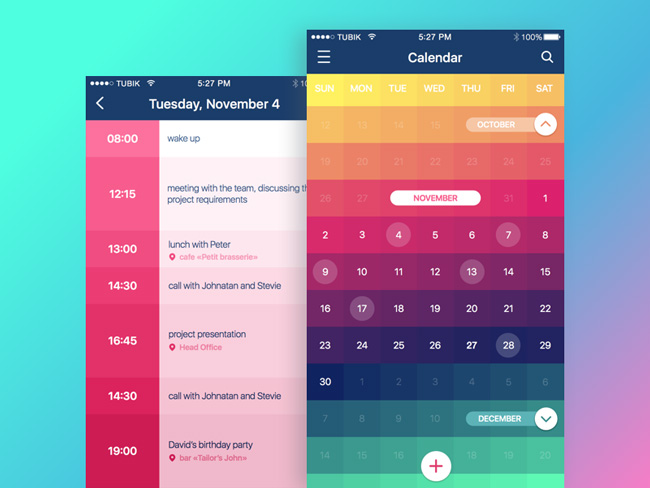
5. Xanh nhạt & trắng

Một sự kết hợp màu sắc cổ điển khác là xanh da trời nhạt và trắng. Sự kết hợp này truyền tải sự thoải mái và đáng tin cậy, gợi lên cảm giác yên ả khi ngước nhìn bầu trời vào một buổi sáng đầy nắng. Xanh da trời nhạt và trắng là sự kết hợp màu sắc hoàn hảo cho màu sắc thương hiệu trong các ngành chăm sóc sức khỏe, chăm sóc trẻ em hoặc phi lợi nhuận.
Mã hex: #8AAAE5, #FFFFFF
6. Xanh đậm và xanh nhạt

Đừng bỏ qua các sắc thái màu khác nhau trong sự kết hợp màu xanh nhạt và xanh đậm này. Sự kết hợp màu đơn sắc này mang tính uy quyền và có văn hóa, tạo cảm hứng cho sự chuyên nghiệp và lòng tin - khiến nó trở thành bảng màu tuyệt vời cho các công ty bảo hiểm hoặc dịch vụ tài chính.
Mã hex: #00246B, #CADCFC
7. Xanh da trời và hồng kẹo cao su

Một sự kết hợp màu sắc cổ điển phổ biến, xanh da trời và hồng kẹo cao su mang lại sự tươi sáng và vui nhộn, truyền tải niềm vui của tuổi mới lớn. Những màu sắc tươi sáng này lý tưởng cho các thương hiệu dành cho cha mẹ, chăm sóc trẻ, quần áo, sản phẩm và đồ chơi trẻ em.
Mã hex: #89ABE3, #EA738D
8. Đỏ anh đào & hồng kẹo cao su

Đỏ anh đào và hồng kẹo cao su kết hợp với nhau tạo thành sự kết hợp thú vị. Khi ghép đôi, những màu này cho ra sự tương phản thị giác tuyệt đẹp, tạo nên bảng màu lý tưởng cho các thương hiệu và sản phẩm làm đẹp, phong cách táo bạo và giàu biểu cảm.
Mã hex: #CC313D, #F7C5CC
9. Xanh lá rừng & xanh rêu

Xanh lá rừng và xanh rêu tạo thành một bảng màu đơn sắc, thể hiện tình yêu thiên nhiên, lý tưởng cho các sản phẩm hoặc thương hiệu thân thiện với môi trường và bền vững, thương hiệu quần áo và thiết bị ngoài trời, tổ chức phi lợi nhuận.
Mã hex: #2C5F2D, #97BC62
10. Xanh bóng đêm, xanh hoàng gia và đỏ tía

Màu xanh bóng đêm, xanh hoàng gia và đỏ tía kết hợp để tạo ra một bảng màu bắt mắt. Bí ẩn, hấp dẫn, táo bạo và sang trọng, sự kết hợp này gợi lên niềm đam mê và uy quyền lý tưởng cho thời trang và đồ trang sức cao cấp, xe hơi và rượu đắt tiền, nhà hàng cao cấp, khách sạn boutique, nước hoa và mỹ phẩm.
Mã hex: #1E2761, #408EC6, #7A2048
11. Đỏ đất nung, be nhạt và xanh ngọc lam nhạt

Đỏ đất nung, be nhạt và xanh ngọc lam nhạt kết hợp tạo nên sự kết hợp màu sắc mê hoặc và bí ẩn. Bảng màu trung tính và trầm này thu hút sự chú ý lớn. Bảng màu tuyệt đẹp, vượt thời gian này rất phù hợp với các thương hiệu và nhà hàng từ nông trại đến chợ, các công ty thiết kế nội thất và trang trí nhà cửa, những thương hiệu quần áo và thiết bị ngoài trời, sản phẩm chăm sóc sức khỏe từ thực vật.
Mã hex: #B85042, #E7E8D1, #A7BEAE
12. Xanh ô liu nhạt và hồng cá hồi

Rực rỡ và hài hòa, sự kết hợp giữa màu hồng cá hồi và xanh ô liu nhạt gợi lên sự ấm áp và hoài niệm thường gắn liền với thiên nhiên, hòa bình, hạnh phúc và sự cân bằng. Sự kết hợp màu sắc tươi mới và vui nhộn này lý tưởng cho các thương hiệu thân thiện với môi trường và bền vững, các sản phẩm chăm sóc sức khỏe, sản phẩm dành cho trẻ em và đồ chơi.
Mã hex: #A1BE95, #F98866
13. Màu dừa cạn đậm & màu tử đinh hương nhạt

Mơ mộng và kỳ ảo, màu dừa cạn đậm và màu tử đinh hương nhạt kết hợp với nhau để tạo nên sắc thái vừa thanh thoát vừa vững chắc, toát lên cảm giác yên bình tinh tế, nhẹ nhàng. Những sắc thái khác nhau của màu tím này lý tưởng cho các thương hiệu và sản phẩm làm đẹp, chăm sóc sức khỏe hoặc tâm linh.
Mã hex: #735DA5, #D3C5E5
14. Màu hồng cá hồi & màu đào nhạt

Màu hồng cá hồi nhẹ nhàng, thanh lịch và màu đào nhạt là những màu hợp thời trang, trông rất đẹp khi kết hợp với nhau. Sự kết hợp màu sắc này vừa hấp dẫn, vừa có chút vui tươi và tinh tế, rất phù hợp cho các sản phẩm dành cho trẻ em, đồ chơi, sản phẩm làm đẹp và chăm sóc sức khỏe, thậm chí là bao bì thực phẩm và đồ uống.
Mã hex: #F98866, #FFF2D7
15. Xanh bọt biển & xanh lam nhạt

Xanh bọt biển và xanh lam nhạt mang đến sự cân bằng tươi mát, hài hòa. Những tông màu mát mẻ này gợi lên sự tươi mát, tự nhiên hoặc sự tĩnh lặng thanh bình của biển cả, bầu trời và thiên nhiên. Màu xanh lam cân bằng, êm dịu và màu xanh bọt biển tươi mới này lý tưởng cho các thương hiệu spa và chăm sóc sức khỏe, cũng như các thương hiệu du lịch, giáo dục.
Mã hex: #C4DFE6, #66A5AD
16. Xanh ngọc & xanh lục nhạt

Giống như màu xanh bọt biển và xanh lam nhạt, màu xanh ngọc và xanh lục nhạt kết hợp với nhau để tạo nên sự kết hợp màu sắc tươi mới, thanh bình gợi nhớ đến đầm phá hoặc suối và hồ nước tự nhiên. Bảng màu hài hòa này phù hợp với các thương hiệu chăm sóc sức khỏe cũng như những thương hiệu lấy cảm hứng từ thiên nhiên.
Mã hex: #20948B, #6AB187
17. Xanh lục đậm & xám nhạt

Xu hướng màu sắc có thể đến rồi đi, nhưng bảng màu cổ điển và tinh tế này chắc chắn sẽ trường tồn theo thời gian. Xanh lục đậm và xám nhạt tạo nên sự kết hợp màu sắc mang lại cảm giác hoàn toàn thanh bình và vượt thời gian. Tông màu xanh lá kết hợp với sự trung tính của màu xám tạo nên bảng màu lý tưởng cho các thương hiệu liên quan đến chăm sóc sức khỏe, sản phẩm hữu cơ và những thương hiệu cung cấp dịch vụ thủ công chất lượng cao, vật liệu tự nhiên và sự sang trọng giản dị.
Mã hex: #31473A, #EDF4F2
18. Đỏ nam việt quất & hồng kẹo cao su

Phong cách và vui tươi, màu đỏ nam việt quất và hồng kẹo cao su kết hợp để tạo ra một bảng màu bắt mắt, đương đại. Màu đỏ đậm và thú vị, kết hợp với màu hồng tinh nghịch, lạc quan, tạo nên sự kết hợp màu lý tưởng cho các thương hiệu thời trang và mỹ phẩm sáng tạo đồ thể thao, đồ uống hoặc bao bì kẹo.
Mã hex: #F52549, #FA6775
19. Xanh lam đậm, cam đỏ và vàng cam

Năng động và vui tươi, sự kết hợp màu xanh lam đậm, cam đỏ và vàng cam này táo bạo, rực rỡ và tràn đầy năng lượng. Màu xanh lam đậm tương phản với màu cam ấm gợi lên cảm giác chuyển động và nhiệt tình, rất phù hợp để làm màu nhấn hoặc màu logo. Bảng màu này lý tưởng cho các thương hiệu phiêu lưu, du lịch mạo hiểm, công viên giải trí và bao bì thực phẩm và đồ uống.
Mã hex: #375E97, #FB6542, #FFBB00
20. Tím hoa cà, hồng bụi và xanh xám nhạt

Tím hoa cà, hồng bụi và xanh xám nhạt kết hợp với nhau rất đẹp. Sự kết hợp giữa xanh nhạt và hồng bụi tạo nên bảng màu tinh tế, nữ tính với nét quyến rũ và trưởng thành tinh tế, lý tưởng cho việc lập kế hoạch đám cưới và sự kiện, thời trang làm đẹp, trang trí nhà cửa và các ngành chăm sóc sức khỏe.
Mã hex: #962E2A, #E3867D, #CEE6F2
21. Nâu đỏ sẫm, nâu nhạt và nâu đào nhạt

Nâu đỏ sẫm, nâu nhạt và nâu đào nhạt tạo nên sự kết hợp màu sắc mộc mạc, ấm áp và vô cùng ấm cúng. Bảng màu tinh tế và vượt thời gian này lý tưởng cho các thương hiệu di sản và thủ công mỹ nghệ, thiết kế nội thất và các công ty bất động sản, thương hiệu quần áo và thiết bị ngoài trời, quán cà phê và tiệm bánh.
Mã hex: #330000, #73605B, #D09683
22. Xanh navy đậm, đỏ tươi và vàng chanh nhạt

Màu xanh đậm, đỏ tươi và vàng chanh nhạt tạo nên hiệu ứng thị giác ấn tượng, gợi lên cảm giác phấn khích và sức hấp dẫn táo bạo. Sự kết hợp màu tương phản này phù hợp với nhiều phong cách và chủ đề khác nhau, từ cổ điển đến hiện đại - lý tưởng cho các thương hiệu thể thao và thể hình, đồ ăn nhanh và ăn uống bình dân, công viên giải trí, sản phẩm dành cho trẻ em, đồ chơi và các thiết kế theo phong cách Americana lấy cảm hứng từ phong cách cổ điển.
Mã hex: #5031F, #CB0000, #E4EA8C
23. Xanh mòng két, xanh nhạt và xám nhạt

Sảng khoái và hiện đại, xanh mòng két, xanh nhạt và xám nhạt kết hợp với nhau tạo nên bầu không khí thanh bình gợi nhớ đến bầu trời trong xanh và dòng nước sông băng. Sự kết hợp màu tươi mát này gợi lên cảm xúc mạnh mẽ về sự tin tưởng, đáng tin cậy và ổn định, khiến nó trở thành bảng màu lý tưởng cho các bệnh viện, phòng khám, dịch vụ tài chính, bảo hiểm, công ty luật và các thương hiệu bảo mật dựa trên đám mây.
Mã hex: #1995AD, #A1D6E2, #F1F1F2
24. Xanh navy đậm, đỏ tươi và hồng nhạt

Luôn táo bạo và tương phản, sự kết hợp tinh tế và vui tươi giữa xanh navy đậm, đỏ tươi và hồng nhạt thật nổi bật và linh hoạt. Xanh navy và đỏ tạo ra tác động thị giác mạnh mẽ, gợi lên cảm giác chuyển động hoặc sức sống, trong khi hồng nhạt mang đến năng lượng trẻ trung, thú vị. Những màu sắc này trông đẹp khi kết hợp với nhau, đặc biệt là đối với các thương hiệu xa xỉ trong ngành ô tô, thời trang hoặc trang sức, đồ thể thao hoặc những công ty thiết kế.
Mã hex: #002C54, #C5001A, #FDF6F6
25. Nâu hạt dẻ sẫm, đỏ nâu và kem nhạt

Ấm áp và mộc mạc, sự kết hợp màu nâu hạt dẻ sẫm, đỏ nâu và kem nhạt này lấy cảm hứng từ thiên nhiên, gợi lên sự mộc mạc mùa thu. Sự cân bằng màu sắc mang lại cảm giác chào đón, truyền thống và chân thực, lý tưởng cho các sản phẩm hữu cơ từ trang trại đến bàn ăn, thương hiệu di sản và thủ công mỹ nghệ, thương hiệu gia đình, quán cà phê và tiệm bánh.
Mã hex: #46211A, #A43820, #F1D3B2
26. Than sẫm, nâu đậm và xanh da trời

Đậm nét và tương phản, sự kết hợp màu sắc tinh tế và hiện đại này của than sẫm, nâu đậm và xanh da trời gợi lên cảm giác quyền lực, thoải mái và giàu có lý tưởng cho các thương hiệu xa xỉ trong ngành thời trang và ô tô, cũng như những công ty thiết kế hoặc công ty kiến trúc.
Mã hex: #2A3132, #763626, #90AFC5
Bạn nên đọc
-

Hàng ngày hay hằng ngày? Khi nào dùng 'hàng ngày', khi nào dùng 'hằng ngày'
-

12 thói quen cuối tuần của những người thành công trên thế giới
-

'Giấu giếm' hay 'dấu diếm' đúng chính tả
-

Xoay sở hay xoay xở mới đúng chính tả? Có đến 90% người dùng bị sai
-

Những lỗi trang điểm khiến bạn già đi nhiều tuổi
-

Sáng lạng hay xán lạn, từ nào đúng chính tả?
-

Bảng mã màu chuẩn cho lập trình viên, nhà thiết kế
-

Bảng mã màu CSS, code color chuẩn trong thiết kế website
-

Gradient - màu biến đổi tuyến tính trong CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Foxit Reader
-

Thơ về chiến thắng Điện Biên Phủ 'lừng lẫy năm châu, chấn động địa cầu'
2 ngày -

Mẹo lên level nhanh Blox Fruit, lên cấp nhanh Blox Fruit
2 ngày -

Cách khắc phục lỗi WHEA Uncorrectable Error trên Windows 10/11
2 ngày -

Cách thực hiện cuộc gọi thoại hoặc video trên Telegram
2 ngày -

Cách sao chép ảnh, video từ ứng dụng File sang thư viện Photos trên iPhone, iPad
2 ngày -

Code HTHT mới nhất tháng 2, giftcode Huyền Thoại Hải Tặc mới nhất 2024
2 ngày 23 -

10 mẹo gỡ bỏ các chương trình không thể uninstall
2 ngày -

Cách tải Direct X và cài đặt DirectX trên máy tính
2 ngày -

Cách sửa lỗi "The User Profile Service failed the logon" trên Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài