Bài 4: Typography trong Bootstrap 5
Căn giữa Bootstrap 5 không khó. Đó là một phần trong Typography. Dưới đây là mọi điều bạn cần biết về Typography trong Bootstrap 5.
Bootstrap nổi tiếng là một framework tuyệt vời trong lập trình web. Nó bao gồm HTML, CSS và JavaScript. Chỉ cần dùng Bootstrap, bạn đã có đủ một kho mẫu lập trình để phát triển web theo chuẩn responsive.
Tuy nhiên, để công việc được thuận lợi, bạn cần dành thời gian tìm hiểu về các thành phần trong Bootstrap trước. Trong đó, Typography là thành phần không thể bỏ qua. Dưới đây là những điều bạn cần biết về Typography trong Bootstrap 5.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các kiểu định dạng văn bản cơ bản trong Bootstrap 5, các cài đặt mặc định về văn bản của Bootstrap, các thẻ h (Heading) và nhiều định dạng khác...
Cài đặt mặc định của Bootstrap 5
Bootstrap 5 sử dụng font-size mặc định là 1rem (16px) và tương ứng với nó là line-height 1.5 (Điều này khác với Bootstrap 4 sử dụng font-size mặc định là 15).
Ngoài ra, tất cả các phần tử của <p> đều có margin-top: 0 và margin-bottom: 1rem (mặc định là 16px).
Mục lục bài viết
- Thẻ h1 đến h6
- Display trong Heading
- Thẻ small
- Thẻ mark
- Thẻ abbr
- Thẻ blockquote
- Thẻ dl
- Thẻ code
- Thẻ kbd
- Thẻ pre
- Một số class khác trong Bootstrap 5
Thẻ <h1> đến <h6>
Bootstrap 5 sử dụng các định dạng heading HTML (<h1> đến <h6>) với font chữ đậm hơn và kích thước chữ có thể responsive:
- h1 (2.5rem = 40px)
- h2 (2rem = 32px)
- h3 (1.75rem = 28px)
- h4 (1.5rem = 24px)
- h5 (1.25rem = 20px)
- h6 (1rem = 16px)
Cách sử dụng thẻ h này tương tự như trên HTML:
<h1>Nội dung cần làm nổi bật</h1>
<h2>Quantrimang.com</h2>
<h3>Quantrimang.com</h3>
<h4>Quantrimang.com</h4>
<h5>Quantrimang.com</h5>
<h6>Quantrimang.com</h6>Bạn có thể chạy file html đầy đủ này để xem các thẻ h trong Bootstrap sẽ như thế nào:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>Kích thước phông chữ của Heading Bootstrap phụ thuộc vào kích thước màn hình. Hãy thử thay đổi kích thước cửa sổ trình duyệt để xem hiệu quả.</p>
<h1>h1 Quantrimang.com</h1>
<h2>h2 Quantrimang.com</h2>
<h3>h3 Quantrimang.com</h3>
<h4>h4 Quantrimang.com</h4>
<h5>h5 Quantrimang.com</h5>
<h6>h6 Quantrimang.com</h6>
</div>
</body>
</html>
Ta có kết quả như sau:

Ngoài ra, bạn cũng có thể sử dụng class .h1 đến .h6 trên các thẻ khác nhau để khiến chúng hoạt động như các heading bạn muốn:
<p class="h1">h1 QuanTriMang.com</p>
<p class="h2">h2 QuanTriMang.com</p>
<p class="h3">h3 QuanTriMang.com</p>
<p class="h4">h4 QuanTriMang.com</p>
<p class="h5">h5 QuanTriMang.com</p>
<p class="h6">h6 QuanTriMang.com</p>Bạn có thể chạy thử code file HTML đầy đủ trong nội dung dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p class="h1">h1 QuanTriMang.com</p>
<p class="h2">h2 QuanTriMang.com</p>
<p class="h3">h3 QuanTriMang.com</p>
<p class="h4">h4 QuanTriMang.com</p>
<p class="h5">h5 QuanTriMang.com</p>
<p class="h6">h6 QuanTriMang.com</p>
</div>
</body>
</html>
Và đây là kết quả:

Display trong Heading
Các class .display được sử dụng khi bạn muốn làm nổi bật nội dung hơn nữa. Vì so với thẻ h bình thường, nó sẽ có font-size lớn hơn, font-weight mảnh hơn và có 6 class để chọn: .display-1 tới .display-6.
Để sử dụng các class này bạn sẽ dùng đoạn code như sau trong phần <body>:
<div class="container mt-3">
<h1>Hiển thị các tiêu đề</h1>
<p>So với thẻ h bình thường, kết hợp với class display, bạn sẽ thấy chữ có font-size lớn hơn, font-weight mảnh hơn</p>
<h1 class="display-1">Quantrimang.com</h1>
<h1 class="display-2">Quantrimang.com</h1>
<h1 class="display-3">Quantrimang.com</h1>
<h1 class="display-4">Quantrimang.com</h1>
<h1 class="display-5">Quantrimang.com</h1>
<h1 class="display-6">Quantrimang.com</h1>
</div>
Khi đặt trong file HTML đầy đủ như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Thẻ display heading</h1>
<p>Ví dụ về thẻ display heading:</p>
<h1 class="display-1">Quantrimang.com</h1>
<h1 class="display-2">Quantrimang.com</h1>
<h1 class="display-3">Quantrimang.com</h1>
<h1 class="display-4">Quantrimang.com</h1>
</div>
</body>
</html>
Ta sẽ có kết quả như sau:

Thẻ <small>
Trong Bootstrap 5, phần tử HTML <small> (hay có thể dùng class .small) được sử dụng để tạo văn bản thứ cấp, có độ nhạt hơn trong bất kỳ thẻ h nào. Để sử dụng small, bạn chỉ cần thêm đoạn văn bản vào giữa cặp thẻ <small> và </small>:
<h1>Quantrimang.com<small>sử dụng thẻ small</small></h1>
<h2>Quantrimang.com<small>sử dụng thẻ small</small></h2>
<h3>Quantrimang.com<small>sử dụng thẻ small</small></h3>
<h4>Quantrimang.com<small>sử dụng thẻ small</small></h4>
<h5>Quantrimang.com<small>sử dụng thẻ small</small></h5>
<h6>Quantrimang.com<small>sử dụng thẻ small</small></h6>Giả sử có một file html đầy đủ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Ví dụ về small</h1>
<p>Cách sử dụng small trong thẻ h:</p>
<h1>Quantrimang.com <small>VD small</small></h1>
<h2>Quantrimang.com <small>VD small</small></h2>
<h3>Quantrimang.com <small>VD small</small></h3>
<h4>Quantrimang.com <small>VD small</small></h4>
<h5>Quantrimang.com <small>VD small</small></h5>
<h6>Quantrimang.com <small>VD small</small></h6>
</div>
</body>
</html>
Khi chạy file trên ta sẽ nhận được kết quả như ảnh chụp dưới đây:

Thẻ <mark>
Bootstrap 5 sẽ định kiểu phần tử <mark> và class .mark với màu nền vàng và thêm padding. Để sử dụng mark, bạn chỉ cần đặt phần văn bản cần làm nổi bật vào giữa cặp thẻ <mark> và </mark> hoặc đặt class .mark vào thẻ nào bạn cần đánh dấu. Giả sử ta có file html đầy đủ như này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Làm nổi bật văn bản</h1>
<p>Sử dụng mark để <mark>làm nổi bật</mark> văn bản.</p>
<p class="mark">Quantrimang.com</p>
</div>
</body>
</html>
Ảnh chụp dưới đây là kết quả sau khi chạy file trên.

Thẻ <abbr>
Nếu muốn đánh dấu một đoạn văn bản nào đó là từ viết tắt trong Bootstrap 5, bạn chỉ cần đặt nó giữa cặp thẻ <abbr title="Từ viết đầy đủ"> và </abbr>, khi đó đoạn văn bản này sẽ được gạch chân bằng 1 dòng chấm, và khi chỉ chuột vào đó, bạn sẽ thấy từ viết đầy đủ của nó.
File html đầy đủ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Từ viết tắt</h1>
<p>Thẻ abbr được dùng để đánh dấu từ viết tắt:</p>
<p><abbr title="Quản Trị Mạng">QTM</abbr> ra đời năm 2003.</p>
</div>
</body>
</html>Kết quả sẽ như sau:

Thẻ <blockquote>
Thẻ <blockquote> và class .blockquote được sử dụng khi bạn muốn trích dẫn các đoạn nội dung từ nguồn khác. Và khi gọi tên một nguồn, chẳng hạn như "Từ website Quantrimang.com", hãy sử dụng class .blockquote-footer:
<blockquote class="blockquote">
<p>Đoạn văn bản cần trích dẫn<p>
<footer class="blockquote-footer">Nguồn trích dẫn</footer>
</blockquote>Trong file html đầy đủ thì sẽ như thế này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Ví dụ về Blockquote</h1>
<p>Đoạn dưới đây sử dụng blockquote để trích dẫn 1 đoạn giới thiệu<br>
về Quantrimang.com từ website Quantrimang.com:</p>
<blockquote class="blockquote">
<p>Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
<footer class="blockquote-footer">Website Quantrimang.com</footer>
</blockquote>
</div>
</body>
</html>Ta sẽ được kết quả như dưới đây:

Thẻ <dl>
Khi cần tạo một danh sách với nhiều cấp khác nhau trên Bootstrap thì bạn sẽ sử dụng dl. Cách sử dụng sẽ như sau:
<dl>
<dt>Danh sách 1</dt>
<dd>- con của danh sách 1</dd>
<dt>Danh sách 2</dt>
<dd>- con của danh sách 2</dd>
</dl>Bạn có thể chạy thử file html sau để xem kết quả:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Ví dụ về tạo list</h1>
<p>dl giúp tạo 1 list:</p>
<dl>
<dt>Ứng dụng</dt>
<dd>- Word</dd>
<dd>- Excel</dd>
<dt>Hệ điều hành</dt>
<dd>- Windows</dd>
<dd>- Linux</dd>
</dl>
</div>
</body>
</html>
Ta có đầu ra khi chạy file trên như hình dưới đây:

Thẻ <code>
Các nội dung nằm trong thẻ <code> sẽ được tô màu đỏ, nổi bật hơn so với các văn bản xung quanh nó. Và hiển nhiên rồi, những nội dung này thường là các thẻ, hàm, phần tử... nào đó của code, bạn chỉ cần đặt chúng trong <code> và </code> là xong.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Trích dẫn code</h1>
<p>Các đoạn trích dẫn code sẽ được nhúng trong thẻ code:</p>
<p>Ngôn ngữ lập trình Python cung cấp 2 loại vòng lặp, vòng lặp <code>for</code> và vòng lặp <code>while</code>. Sử dụng những vòng lặp này cùng với câu lệnh điều khiển vòng lặp như <code>break</code> và <code>continue</code> bạn có thể tạo ra những dạng vòng lặp khác nhau. </p>
</div>
</body>
</html>
Ta sẽ có kết quả như sau:

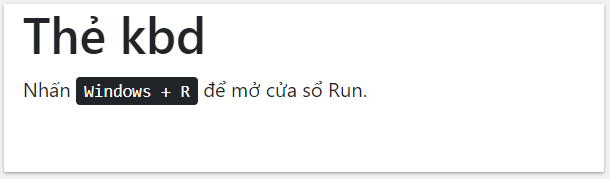
Thẻ <kbd>
Trong các hướng dẫn về máy tính, bạn có thể phải sử dụng đến các phím bấm trên bàn phím. Để làm nổi bật những phím bấm, nội dung cần nhập vào, bạn có thể sử dụng <kbd>, nội dung trong thẻ kbd sẽ được chuyển sang font chữ màu trắng với màu nền đen.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Thẻ kbd</h1>
<p>Nhấn <kbd>Windows + R</kbd> để mở cửa sổ Run.</p>
</div>
</body>
</html>
Khi đó đoạn "Nhấn Windows + R để mở cửa sổ Run." sẽ được trình bày như sau:

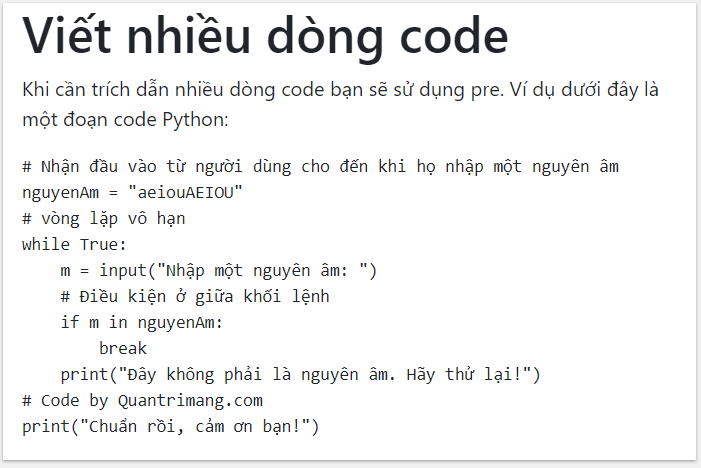
Thẻ <pre>
Thẻ <pre> được dùng khi bạn muốn trích dẫn nhiều dòng code. Bạn chỉ cần đưa đoạn code muốn viết vào giữa thẻ <pre> và </pre> là xong, khá đơn giản:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Viết nhiều dòng code</h1>
<p>Khi cần trích dẫn nhiều dòng code bạn sẽ sử dụng pre. Ví dụ dưới đây là một đoạn code Python:</p>
<pre>
# Nhận đầu vào từ người dùng cho đến khi họ nhập một nguyên âm
nguyenAm = "aeiouAEIOU"
# vòng lặp vô hạn
while True:
m = input("Nhập một nguyên âm: ")
# Điều kiện ở giữa khối lệnh
if m in nguyenAm:
break
print("Đây không phải là nguyên âm. Hãy thử lại!")
# Code by Quantrimang.com
print("Chuẩn rồi, cảm ơn bạn!")
</pre>
</div>
</body>
</html>
Chạy file trên ta có kết quả như này:

Một số class khác trong Bootstrap 5
Bạn có thể sử dụng một số class Bootstrap 5 khác dưới đây để định kiểu cho các phần tử HTML:
| Class | Description |
|---|---|
.lead | Làm nổi bật một đoạn văn (font chữ to hơn) |
.text-start | Căn lề trái văn bản |
.text-break | Ngăn văn bản dài phá vỡ bố cục (ép ngắt dòng văn bản dài để vừa với chiều rộng màn hình) |
.text-center | Căn giữa văn bản |
.text-decoration-none | Xóa gạch chân khỏi liên kết |
.text-end | Căn phải văn bản |
.text-nowrap | Không wrap văn bản |
.text-lowercase | Viết thường toàn bộ văn bản |
.text-uppercase | Viết hoa toàn bộ văn bản |
.text-capitalize | Viết hoa chữ cái đầu |
.initialism | Hiển thị văn bản bên trong phần tử <abbr> với phông chữ nhỏ đi một chút. |
.list-unstyled | Xóa kiểu danh sách mặc định và lề trái trên các mục danh sách (làm việc trên cả <ul> và <ol>). Class này chỉ áp dụng cho các mục danh sách con đang dùng class (để xóa kiểu danh sách mặc định khỏi mọi danh sách lồng nhau, áp dụng class này cho bất kỳ danh sách lồng nhau nào). |
.list-inline | Đặt tất cả các mục danh sách trên một dòng (được sử dụng cùng với .list-inline-item trên mỗi phần tử <li>) |
Các class khác dưới đây dùng trên Bootstrap 4
| Class | Mô tả |
| .font-weight-bold | Chữ in đậm |
| .font-weight-bolder | Chữ in đậm hơn |
| .font-italic | Chữ in nghiêng |
| .font-weight-light | Chữ có nét mảnh hơn chữ thường |
| .font-weight-lighter | Chữ có nét mảnh hơn nữa |
| .font-weight-normal | Chữ bình thường |
| .lead | Làm nổi bật một đoạn văn (font chữ to hơn) |
| .small | Làm chữ nhỏ đi (còn khoảng 80% so với kích thước thông thường) |
| .text-left | Căn lề trái văn bản |
| .text-*-left | Căn lề trái văn bản trên màn hình nhỏ, vừa lớn, hoặc rất lớn. |
| .text-break | Ngăn văn bản dài phá vỡ bố cục (ép ngắt dòng văn bản dài để vừa với chiều rộng màn hình) |
| .text-center | Căn giữa văn bản |
| .text-*-center | Căn giữa văn bản trên màn hình nhỏ, vừa lớn, hoặc rất lớn. |
| .text-decoration-none | Removes the underline from a link |
| .text-right | Căn phải văn bản |
| .text-*-right | Căn phải văn bản trên màn hình nhỏ, vừa lớn, hoặc rất lớn. |
| .text-justify | Căn đều văn bản |
| .text-monospace | Chuyển văn bản thành kiểu Monospaced |
| .text-nowrap | Không wrap văn bản |
| .text-lowercase | In thường toàn bộ văn bản |
| .text-reset | Đặt lại màu của văn bản hoặc liên kết (kế thừa màu từ gốc của nó) |
| .text-uppercase | In hoa toàn bộ văn bản |
| .text-capitalize | Viết hoa chữ cái đầu |
| .initialism | Hiển thị văn bản bên trong phần tử <abbr> ở cỡ chữ nhỏ hơn một chút. |
| .list-unstyled | Xóa kiểu danh sách mặc định và lề trái trên các mục danh sách (dùng được trên cả <ul> và <ol>). Class này chỉ áp dụng cho các mục danh sách con đang dùng class (để xóa kiểu danh sách mặc định khỏi mọi danh sách lồng nhau, áp dụng class này cho bất kỳ danh sách lồng nhau nào). |
| .list-inline | Đặt tất cả các mục danh sách trên một dòng (được sử dụng cùng với .list-inline-item trên mỗi phần tử <li>). |
| .pre-scrollable | Làm cho phần tử <pre> có thể cuộn được. |
Sass
Các biến
Heading có một số biến chuyên dùng để chỉnh kích thước và khoảng cách.
$headings-margin-bottom: $spacer * .5; $headings-font-family: null; $headings-font-style: null; $headings-font-weight: 500; $headings-line-height: 1.2; $headings-color: null;
Các phần tử typography bao gồm ở đây và trong Reboot cũng có các biến chuyên dụng:
$lead-font-size: $font-size-base * 1.25; $lead-font-weight: 300; $small-font-size: .875em; $sub-sup-font-size: .75em; $text-muted: $gray-600; $initialism-font-size: $small-font-size; $blockquote-margin-y: $spacer; $blockquote-font-size: $font-size-base * 1.25; $blockquote-footer-color: $gray-600; $blockquote-footer-font-size: $small-font-size; $hr-margin-y: $spacer; $hr-color: inherit; $hr-height: $border-width; $hr-opacity: .25; $legend-margin-bottom: .5rem; $legend-font-size: 1.5rem; $legend-font-weight: null; $mark-padding: .2em; $dt-font-weight: $font-weight-bold; $nested-kbd-font-weight: $font-weight-bold; $list-inline-padding: .5rem; $mark-bg: #fcf8e3;
Bài trước: Grid System trong Bootstrap
Bạn nên đọc
-

Cách thêm Bootstrap vào một ứng dụng Angular
-

Max-width, độ rộng tối đa của phần tử trong CSS
-

Bài 8: Jumbotron trong Bootstrap 5
-

Cách tùy biến Bootstrap với Sass
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 12: Badge trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Vị trí của phần tử trong CSS
-

Cách xây dựng màn hình đăng nhập với React và Bootstrap
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách xem địa chỉ IP trên máy tính, xem địa chỉ IP Win 10
Hôm qua -

Hàm COUNTIF: Đếm có điều kiện trong Excel
Hôm qua 3 -

Cách gửi danh thiếp Zalo, chia sẻ danh bạ Zalo trên điện thoại, máy tính
Hôm qua -

Top 100 chip điện thoại mạnh nhất năm 2025
Hôm qua -

20+ cách quay màn hình máy tính, quay màn hình laptop
Hôm qua 20 -

Tổng hợp các mã lệnh trong game Đế Chế
Hôm qua -

Cách đổi dấu chấm thành dấu phẩy trên Google Sheets
Hôm qua -

Đổi PDF sang Word nhanh, không lỗi font chữ mới nhất 06/09/2025
Hôm qua -

Những lời xin lỗi chân thành nhất
Hôm qua -

12 cách mở CMD - Command Prompt dễ dàng trên Windows
Hôm qua
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài  Bình luận công nghệ
Bình luận công nghệ