React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js.
Cách cài và dùng Bootstrap trong React.js
Bước 1: Tạo app React bằng cách dùng lệnh sau vào terminal, rồi nhấn Enter.
npx create-react-app gfgBước 2: Thay đổi thư mục chứa thư mục dự án bằng cách nhập lệnh sau:
cd gfgCấu trúc dự án: Giờ chúng ta đang ở trong danh mục dự án. Vì chúng ta đã tạo thành công ReactJS nên có thể cài đặt gói cần thiết. Sau khi tạo app React, cấu trúc dự án sẽ trông như sau:

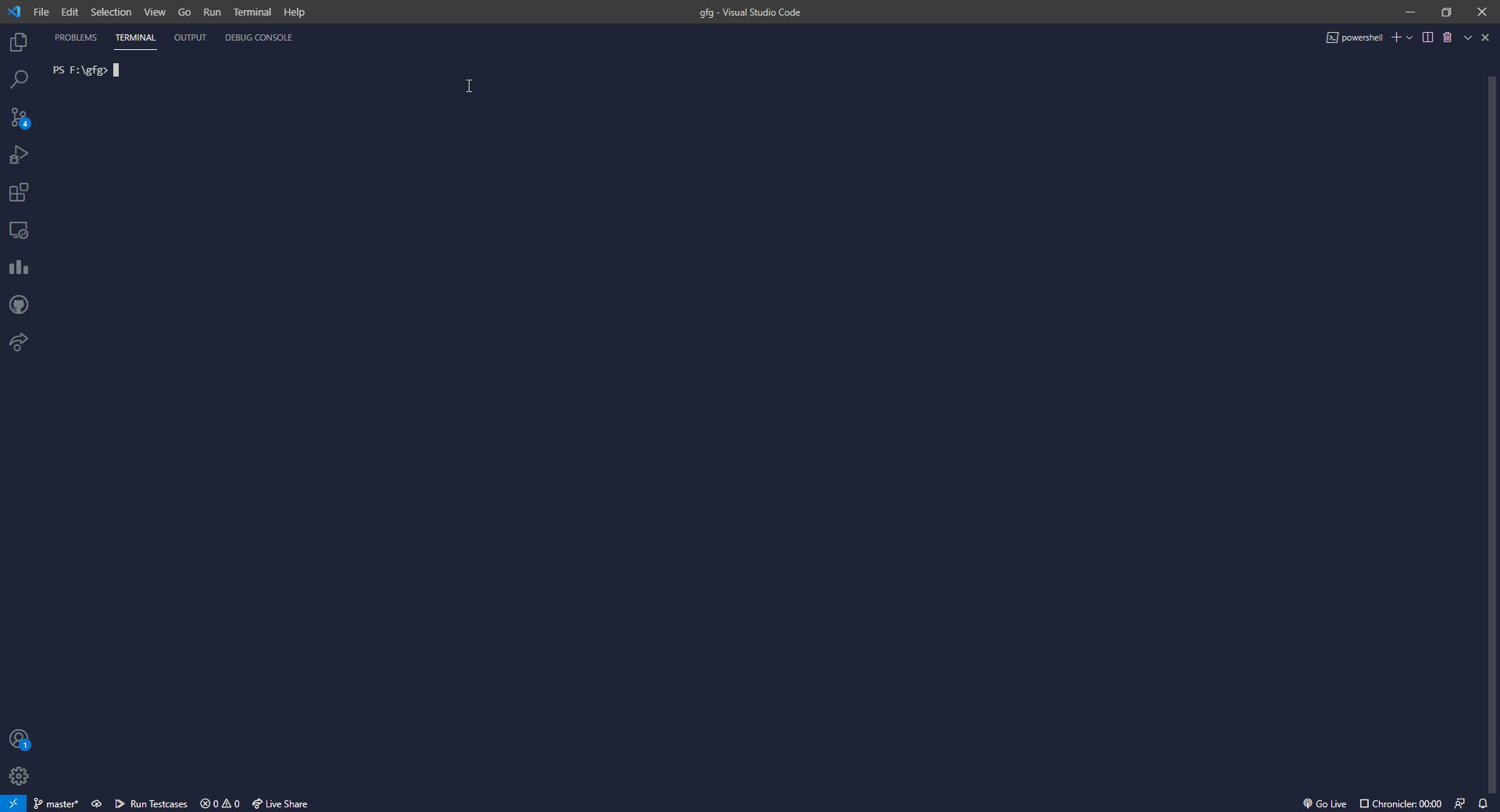
Bước 3: Chạy lệnh sau trong terminal. Kiểm tra lại xem bạn có ở trong danh mục React App hay không. Để thuận tiện, ví đụ đã chọn F:\gfg làm thư mục đang làm việc hiện tại, danh mục của React App (gfg).
npm install bootstrapMặc định, phiên bản mới nhất của Bootstrap sẽ được cài đặt. Thế nhưng nếu đang làm theo một số hướng dẫn, khóa học hay muốn xây dựng app React JS trong phiên bản Bootstrap nào đó, bạn có thể làm việc này bằng cách bỏ qua @version ngay sau bootstrap. Ví dụ, nó là npm install bootstrap@4.1 , trong đó 4.1 là tên phiên bản.
Danh mục hiện tại trong ví dụ này là F:/gfg. Bootstrap giờ đã được cài đặt thành công. Bạn có thể xác thực bằng cách tìm thư mục bootstrap trong node_modules.

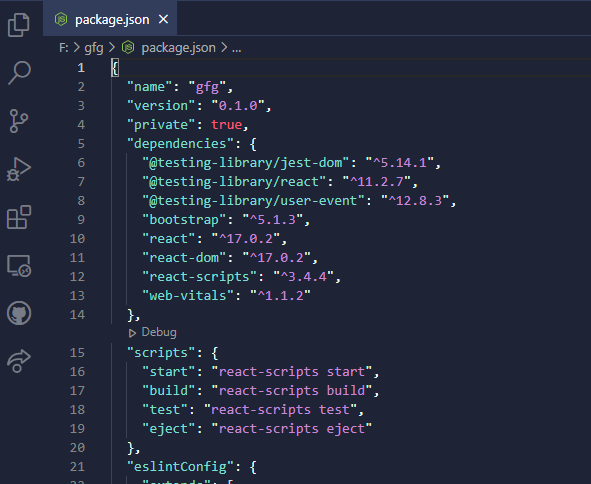
Bạn cũng có thể quan sát một số thay đổi trong gói file package.json sau khi cài đặt bootstrap. Một mục được thêm vào ngay bên trong các phần phụ thuộc của gói .json, tương tự “bootstrap”: “version”.
package.json

Bước 4: Hiện tại, bootstrap đã được cài đặt thành công trong app React nhưng để sử dụng, bạn phải nhập nó vào trong file React. Ví dụ ở đây nhập file Bootstrap minified CSS vào Bootstrap JavaScript minified bundle trong index.js ở F:\gfg\src.
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.bundle.min';Hai câu lệnh trên được dùng trong index.js để nhập các phụ thuộc vào bên trong file React để dùng các class bootstrap trong các phần tử app React.
Filename: index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.bundle.min';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);Code trên có thể trông giống như index.js, ngoại trừ dòng 1 và 2. Bootstrap minified css và bootstrap javascript minified bundle đã được nhập vào dòng 1 và 2. Giờ chúng ta có thể sử dụng class bootstrap bên trong các phần tử app React.
Bước 5: Giờ bạn đã có thể dùng class Bootstrap nhưng để sử dụng các phần tử JavaScript của Bootstrap trong app react, bạn phải cài popper.js và jquery. Để cài cả hai jquery và popper.js, viết dòng code sau vào terminal, rồi nhấn Enter.
npm install jquery popper.jsSau khi cài, nhập cả hai thành phần phụ thuộc vào file React.js trong index.js. Dùng 2 lệnh sau:
import $ from 'jquery';
import Popper from 'popper.js';Sau khi thực hiện những thay đổi bổ sung cần thiết cho file index.js, chúng sẽ trông như sau:
Filename: index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.bundle.min';
import $ from 'jquery';
import Popper from 'popper.js';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance
// in your app, pass a function to log results
// (for example: reportWebVitals(console.log))
// or send to an analytics endpoint.
reportWebVitals();Bước 6: Giờ chúng ta sẽ dùng nút bootstrap đơn giản trong React App. Để làm được điều đó, chúng ta phải nhập css đã được rút gọn của bootstrap và gói javascript đã được rút gọn của bootstrap dưới dạng phụ thuộc trong tệp index.js. Thêm một nút trong tệp index.js mặc định. Sau đó, thêm một nút bên trong App để thêm mã sau vào App.js.
Filename: App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<a className="btn btn-primary"
data-bs-toggle="collapse"
href="#collapseExample"
role="button"
aria-expanded="false"
aria-controls="collapseExample">
Bootstrap button
</a>
</header>
</div>
);
}
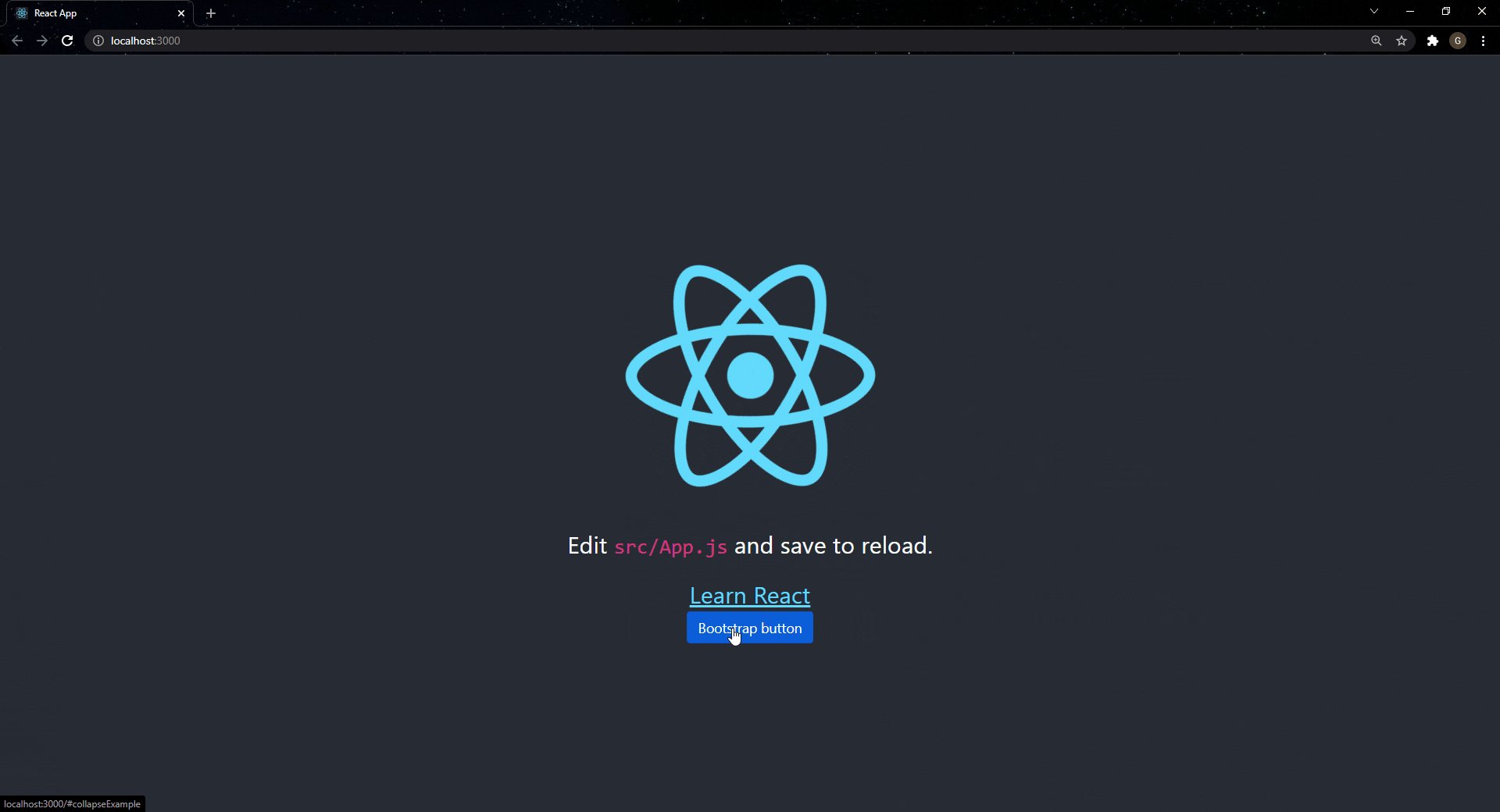
export default App;Chạy ứng dụng: Lưu file và chạy server npm bằng cách nhập lệnh sau vào trong terminal.
npm startKết quả:

Trên đây là cách cài đặt Bootstrap trong React.js. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài