-

Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
-

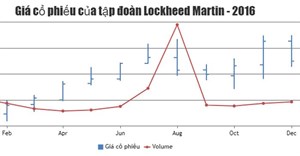
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
-

Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

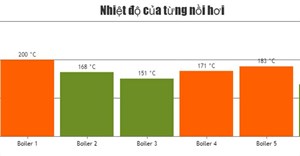
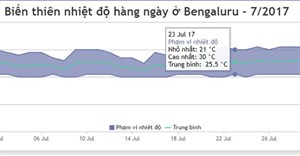
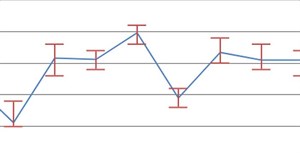
Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript.
-

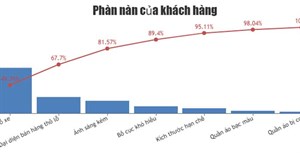
Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript.
-

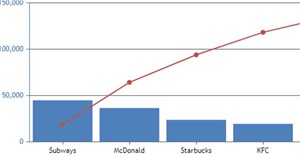
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

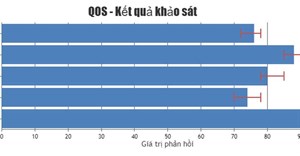
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
-

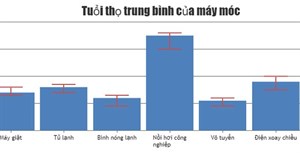
Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn.
-

Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

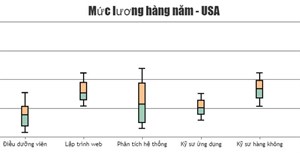
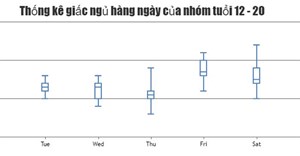
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
-

Code JavaScript không khó học. Tuy nhiên, bạn cần luyện tập để làm việc với ngôn ngữ này hiệu quả. Vì thế, Quantrimang.com đã tập hợp các bài tập JavaScript có lời giải cho bạn.
-

Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.
-

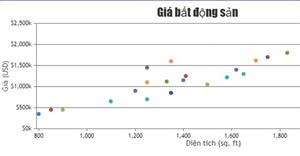
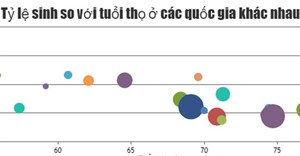
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

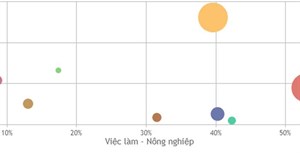
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
-

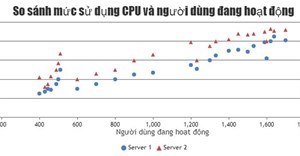
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
-

Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
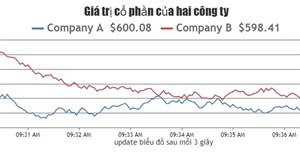
 Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ đường được tạo bằng JavaScript. Nó cập nhật dữ liệu sau mỗi 500 mili giây. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ đường được tạo bằng JavaScript. Nó cập nhật dữ liệu sau mỗi 500 mili giây. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp. Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường. Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript.
Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript. Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript.
Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn.
Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn. Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript. Code JavaScript không khó học. Tuy nhiên, bạn cần luyện tập để làm việc với ngôn ngữ này hiệu quả. Vì thế, Quantrimang.com đã tập hợp các bài tập JavaScript có lời giải cho bạn.
Code JavaScript không khó học. Tuy nhiên, bạn cần luyện tập để làm việc với ngôn ngữ này hiệu quả. Vì thế, Quantrimang.com đã tập hợp các bài tập JavaScript có lời giải cho bạn. Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ. Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ. Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác. Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
































 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ