Lệnh Switch Case trong JavaScript
Bạn có thể sử dụng nhiều lệnh if...else…if như trong bài trước để thực hiện một nhánh nhiều lựa chọn. Tuy nhiên, nó luôn luôn không phải là giải pháp tốt nhất, đặc biệt khi tất các các nhánh phụ thuộc vào giá trị của một biến đơn.
Bắt đầu với JavaScript 1.2, bạn có thể sử dụng một lệnh switch để xử lý chính xác tình huống này, và nó thực sự hiệu quả hơn so với việc lặp đi lặp lại các lệnh if…else if.
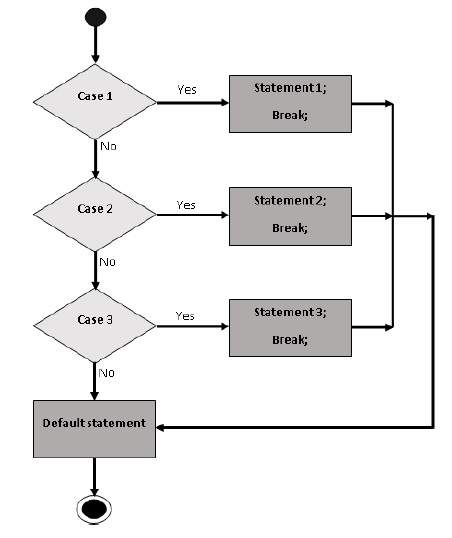
Sơ đồ thực hiện
Sơ đồ sau giải thích lệnh switch-case làm việc:

Cú pháp
Mục tiêu của một lệnh switch là cung cấp một biểu thức để ước lượng và một số lệnh khác nhau để thực thi trên cơ sở giá trị của biểu thức. Bộ thông dịch kiểm tra mỗi case – trường hợp với giá trị của biểu thức tới khi tìm thấy một sự so khớp. Nếu không có so khớp nào, một điều kiện default – mặc định sẽ được sử dụng.
switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ... case condition n: statement(s) break; default: statement(s) }
Lệnh break chỉ dẫn phần cuối của mỗi trường hợp cụ thể. Nếu chúng bị bỏ quên, bộ thông dịch sẽ tiếp tục thực thi mỗi lệnh trong mỗi trường hợp sau.
Chúng ta sẽ bàn luận về lệnh break trong chương Điều khiển vòng lặp.
Ví dụ
Thử ví dụ sau để thực thi lệnh switch-case
<html> <body> <script type="text/javascript"> <!-- var grade='A'; document.write("Entering switch block<br />"); switch (grade) { case 'A': document.write("Good job<br />"); break; case 'B': document.write("Pretty good<br />"); break; case 'C': document.write("Passed<br />"); break; case 'D': document.write("Not so good<br />"); break; case 'F': document.write("Failed<br />"); break; default: document.write("Unknown grade<br />") } document.write("Exiting switch block"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả:
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
Các lệnh break đóng một vai trò quan trọng trong các lệnh switch-case. Bạn thử đoạn code sau sử dụng lệnh switch-case mà không có bất kỳ lệnh break nào.
<html> <body> <script type="text/javascript"> <!-- var grade='A'; document.write("Entering switch block<br />"); switch (grade) { case 'A': document.write("Good job<br />"); case 'B': document.write("Pretty good<br />"); case 'C': document.write("Passed<br />"); case 'D': document.write("Not so good<br />"); case 'F': document.write("Failed<br />"); default: document.write("Unknown grade<br />") } document.write("Exiting switch block"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả:
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...
Theo Tutorialspoint
Bài trước: Lệnh if...else trong JavaScript
Bài tiếp: Vòng lặp while trong JavaScript
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài