Đa phương tiện (Multimedia) trong JavaScript
Đối tượng navigator trong JavaScript bao gồm một đối tượng con gọi là plugins. Đối tượng này là một mảng, với một cổng vào (entry) cho mỗi plug-in được cài đặt trên trình duyệt. Đối tượng navigator.plugins chỉ được hỗ trợ bởi Netscape, Firefox và Mozilla.
Ví dụ
Dưới đây là ví dụ minh họa cách liệt kê tất cả plug-in được cài đặt trên trình duyệt.
<html> <head> <title>List of Plug-Ins</title> </head> <body> <table border="1"> <tr> <th>Plug-in Name</th> <th>Filename</th> <th>Description</th> </tr> <script language="JavaScript" type="text/javascript"> for (i=0; i<navigator.plugins.length; i++) { document.write("<tr><td>"); document.write(navigator.plugins[i].name); document.write("</td><td>"); document.write(navigator.plugins[i].filename); document.write("</td><td>"); document.write(navigator.plugins[i].description); document.write("</td></tr>"); } </script> </table> </body> </html>
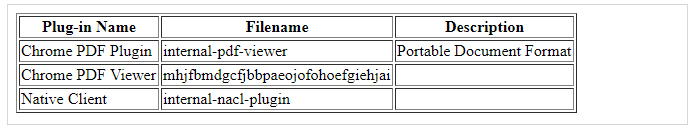
Kết quả

Kiểm tra cho Plug-Ins
Mỗi plug-in có một cổng vào trong mảng đó. Mỗi cổng vào có các thuộc tính sau:
name − Là tên của plug-in.
filename − Là file thực thi mà được tải để cài đặt plug-in.
Miêu tả − Là miêu tả của plug-in, được cung cấp bởi nhà lập trình.
mimeTypes − Là một mảng với một cổng vào cho mỗi kiểu MIME được hỗ trợ bởi plug-in đó.
Bạn có thể sử dụng các thuộc tính này trong một script để tìm các plug-ins đã được cài đặt, và sau đó sử dụng JavaScript, bạn có thể chơi các file đa phương tiện thích hợp. Bạn quan sát ví dụ sau:
<html> <head> <title>Using Plug-Ins</title> </head> <body> <script language="JavaScript" type="text/javascript"> media = navigator.mimeTypes["video/quicktime"]; if (media){ document.write("<embed src='quick.mov' height=100 width=100>"); } else { document.write("<img src='quick.gif' height=100 width=100>"); } </script> </body> </html>
Kết quả
Chạy theo lệnh trên để xem kết quả
Ghi chú − Ở đây chúng tôi đang sử dụng thẻ HTML <embed> để nhúng file đa phương tiện.
Điều khiển đa phương tiện
Chúng ra cùng thực hiện một ví dụ thực sự mà làm việc trong hầu hết các trình duyệt:
<html> <head> <title>Using Embeded Object</title> <script type="text/javascript"> <!-- function play() { if (!document.demo.IsPlaying()){ document.demo.Play(); } } function stop() { if (document.demo.IsPlaying()){ document.demo.StopPlay(); } } function rewind() { if (document.demo.IsPlaying()){ document.demo.StopPlay(); } document.demo.Rewind(); } //--> </script> </head> <body> <embed id="demo" name="demo" src="http://www.amrood.com/games/kumite.swf" width="318" height="300" play="false" loop="false" pluginspage="http://www.macromedia.com/go/getflashplayer" swliveconnect="true"> </embed> <form name="form" id="form" action="#" method="get"> <input type="button" value="Start" onclick="play();" /> <input type="button" value="Stop" onclick="stop();" /> <input type="button" value="Rewind" onclick="rewind();" /> </form> </body> </html>
Kết quả
Chạy theo lệnh trên để xem kết quả
Theo Tutorialspoint
Bài trước: Hiệu ứng (Animation) trong JavaScript
Bài tiếp: Debug trong JavaScript
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài