Overflow trong CSS
Đặc tính CSS overflow xác định nội dung sẽ hiển thị ra sao khi nó quá lớn so với khung định sẵn.
CSS Overflow
Đặc tính overflow cho biết liệu có cắt nội dung hay thêm thanh cuộn vào nội dung của phần tử khi nó quá lớn so với khu vực được định trước. Nó có các giá trị sau:
- visible - mặc định, phần tràn ra không bị cắt mà hiển thị ra ngoài hộp phần tử.
- hidden - phần tràn ra bị cắt và bị ẩn.
- scroll - phần tràn ra bị cắt nhưng sẽ có thanh cuộn để xem phần còn lại của nội dung.
- auto - nếu phần tràn ra bị cắt, sẽ có thêm thanh cuộn để xem phần còn lại của nội dung.
Lưu ý: Đặc tính overflow chỉ dùng với phần tử khối đã có độ cao định sẵn. Trên OS X Lion, thanh cuộn mặc định bị ẩn, chỉ hiện khi được dùng.
overflow: visible
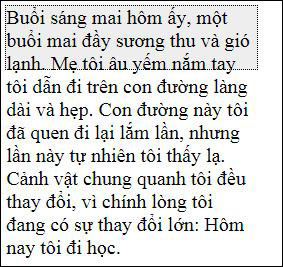
Mặc định overflow được đặt là visible, nghĩa là sẽ không bị cắt và hiển thị ra bên ngoài hộp.
div {width: 200px;height: 50px;background-color: #eee;overflow: visible;}

Phần tràn ra vẫn hiển thị
overflow: hidden
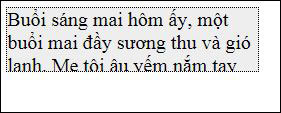
Khi dùng giá trị hidden, phần tràn ra sẽ bị cắt và bị ẩn.
div {overflow: hidden;}

Phần tràn ra bị ẩn sau khung kích thước định sẵn
overflow: scroll
Khi được đặt giá trị scroll, phần tràn sẽ được được cắt đi và nằm trong một thanh cuộn mới. Lưu ý là sẽ có cả thanh cuộn ngang và dọc (ngay cả khi bạn không cần).
div {overflow: scroll;}

Thanh cuộn để xem phần nội dung còn lại
overflow: auto
Giá trị auto cũng tương tự như scroll, chỉ có điều nó sẽ thêm thanh cuộn khi cần.
div {overflow: auto;}
overflow-x và overflow-y
Các đặc tính overflow-x và overflow-y được dùng để xác định xem phần tràn ra sẽ hiển thị theo chiều ngang, dọc hay cả hai.
div {overflow-x: hidden; /* Hide horizontal scrollbar */overflow-y: scroll; /* Add vertical scrollbar */}
Bài trước: Vị trí của phần tử trong CSS
Bài sau: Float trong CSS
Bạn nên đọc
Cũ vẫn chất
-

Lịch chiếu Conan Movie 27 tại Việt Nam mới nhất
Hôm qua -

Cách cập nhật Microsoft Office lên phiên bản mới nhất
Hôm qua -

Cách chỉnh khoảng cách chữ trên PowerPoint
Hôm qua -

Cách ghost Windows 7/8, Windows 10 bằng OneKey Ghost
Hôm qua 1 -

Gradient - màu biến đổi tuyến tính trong CSS
Hôm qua -

Hướng dẫn thiết lập tự động trả lời tin nhắn trên Fanpage Facebook
Hôm qua -

Hướng dẫn gạch đầu dòng trong Excel
Hôm qua -

Cách chơi game khủng long T-rex trên Chrome khi mất mạng và có mạng Internet
Hôm qua 1 -

Mệnh đề PIVOT trong SQL Server
Hôm qua -

Cách chạy nhiều phiên bản của một chương trình Windows
Hôm qua
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  DIY - Handmade
DIY - Handmade  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Trí tuệ Thiên tài
Trí tuệ Thiên tài  Bình luận công nghệ
Bình luận công nghệ