02/01

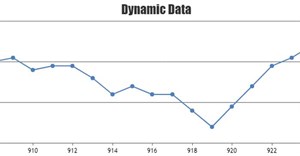
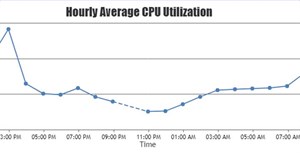
Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ.
02/01

Code mẫu biểu đồ Multiple Axis được tạo bằng JavaScript giúp nó dễ dàng so sánh các chuỗi với phạm vi khác nhau trong cùng biểu đồ thay vì lật qua lại giữa hai biểu đồ.
30/12

Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng.
29/12

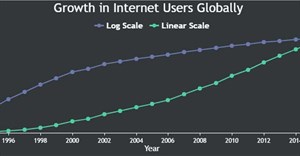
Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
28/12

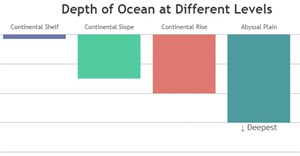
Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
27/12

Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
26/12

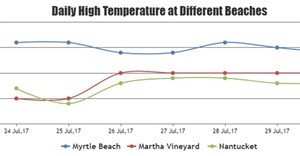
JavaScript có thể giúp bạn tạo ra những mẫu biểu đồ/đồ thị dự báo thời tiết đẹp ấn tượng và sinh động. Dưới đây là một code mẫu biểu đồ dự báo thời tiết hàng tuần kèm ảnh được tạo bằng JavaScript.
23/12

Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript.
22/12

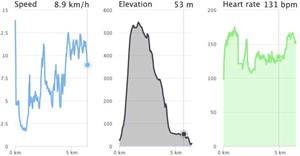
Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan.
21/12

Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn.
21/12

Code mẫu biểu đồ được tạo bởi JavaScript dưới đây cho bạn gợi ý hay về cách đồ thị hóa nhiều dữ liêu. Bạn có thể tự tay chỉnh sửa các phần tử trong code mẫu biểu đồ JavaScript này.
21/12

Trong bài viết này, Quản Trị Mạng sẽ cùng các bạn điểm qua những khác biệt chính giữa Python và JavaScript.
20/12

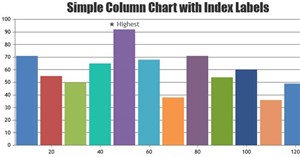
Index Label có thể dùng trên mọi bản đồ trong JavaScript. Dưới đây là một code mẫu biểu đồ được tạo bằng JavaScript.
11/11

Nhập và xuất các mô-đun JavaScript sẽ giúp bạn tinh gọn code của mình.
07/11

Chỉ cần thêm một tập lệnh ngoài duy nhất vào code HTML là bạn có thể bắt đầu sử dụng ml5.js cho ứng dụng web của mình.
01/08

Nắm được sự khá biệt giữa các trình duyệt web khác nhau để xử lý từng cái theo cách tốt nhất là vô cùng quan trọng. Vì thế, bạn phải biết được trang web của bạn đang chạy trên trình duyệt nào từ đó mới có thể đưa ra cách xử lý phù hợp.
01/08

Bạn có thể sử dụng JavaScript để tạo Image map ở Client-Side. Các Image map được kích hoạt bởi thuộc tính usemap cho thẻ <img /> và được định nghĩa bởi các thẻ mở rộng đặc biệt <map> và <area>.
31/07

Trong khi mã hóa chương trình, các nhà lập trình có thể tạo ra các lỗi. Một lỗi trong một chương trình hoặc một script được xem như là một bug.
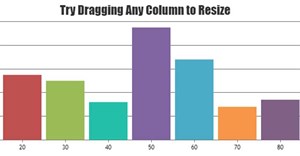
 Biểu đồ JavaScript này chứa các điểm dữ liệu có thể kéo bằng chuột để cập nhật giá trị của nó. Dưới đây là code mẫu tạo biểu đồ JavaScript có thể kéo cột để xem thay đổi trực tiếp.
Biểu đồ JavaScript này chứa các điểm dữ liệu có thể kéo bằng chuột để cập nhật giá trị của nó. Dưới đây là code mẫu tạo biểu đồ JavaScript có thể kéo cột để xem thay đổi trực tiếp. Ví dụ bên dưới cho bạn thấy một biểu đồ đầy đủ tính năng cùng với mã nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới cho bạn thấy một biểu đồ đầy đủ tính năng cùng với mã nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ.
Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ. Code mẫu biểu đồ Multiple Axis được tạo bằng JavaScript giúp nó dễ dàng so sánh các chuỗi với phạm vi khác nhau trong cùng biểu đồ thay vì lật qua lại giữa hai biểu đồ.
Code mẫu biểu đồ Multiple Axis được tạo bằng JavaScript giúp nó dễ dàng so sánh các chuỗi với phạm vi khác nhau trong cùng biểu đồ thay vì lật qua lại giữa hai biểu đồ. Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng.
Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng. Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ. JavaScript có thể giúp bạn tạo ra những mẫu biểu đồ/đồ thị dự báo thời tiết đẹp ấn tượng và sinh động. Dưới đây là một code mẫu biểu đồ dự báo thời tiết hàng tuần kèm ảnh được tạo bằng JavaScript.
JavaScript có thể giúp bạn tạo ra những mẫu biểu đồ/đồ thị dự báo thời tiết đẹp ấn tượng và sinh động. Dưới đây là một code mẫu biểu đồ dự báo thời tiết hàng tuần kèm ảnh được tạo bằng JavaScript. Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript.
Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript. Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan.
Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan. Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn.
Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn. Code mẫu biểu đồ được tạo bởi JavaScript dưới đây cho bạn gợi ý hay về cách đồ thị hóa nhiều dữ liêu. Bạn có thể tự tay chỉnh sửa các phần tử trong code mẫu biểu đồ JavaScript này.
Code mẫu biểu đồ được tạo bởi JavaScript dưới đây cho bạn gợi ý hay về cách đồ thị hóa nhiều dữ liêu. Bạn có thể tự tay chỉnh sửa các phần tử trong code mẫu biểu đồ JavaScript này. Trong bài viết này, Quản Trị Mạng sẽ cùng các bạn điểm qua những khác biệt chính giữa Python và JavaScript.
Trong bài viết này, Quản Trị Mạng sẽ cùng các bạn điểm qua những khác biệt chính giữa Python và JavaScript. Index Label có thể dùng trên mọi bản đồ trong JavaScript. Dưới đây là một code mẫu biểu đồ được tạo bằng JavaScript.
Index Label có thể dùng trên mọi bản đồ trong JavaScript. Dưới đây là một code mẫu biểu đồ được tạo bằng JavaScript. Nhập và xuất các mô-đun JavaScript sẽ giúp bạn tinh gọn code của mình.
Nhập và xuất các mô-đun JavaScript sẽ giúp bạn tinh gọn code của mình. Chỉ cần thêm một tập lệnh ngoài duy nhất vào code HTML là bạn có thể bắt đầu sử dụng ml5.js cho ứng dụng web của mình.
Chỉ cần thêm một tập lệnh ngoài duy nhất vào code HTML là bạn có thể bắt đầu sử dụng ml5.js cho ứng dụng web của mình. Nắm được sự khá biệt giữa các trình duyệt web khác nhau để xử lý từng cái theo cách tốt nhất là vô cùng quan trọng. Vì thế, bạn phải biết được trang web của bạn đang chạy trên trình duyệt nào từ đó mới có thể đưa ra cách xử lý phù hợp.
Nắm được sự khá biệt giữa các trình duyệt web khác nhau để xử lý từng cái theo cách tốt nhất là vô cùng quan trọng. Vì thế, bạn phải biết được trang web của bạn đang chạy trên trình duyệt nào từ đó mới có thể đưa ra cách xử lý phù hợp. Bạn có thể sử dụng JavaScript để tạo Image map ở Client-Side. Các Image map được kích hoạt bởi thuộc tính usemap cho thẻ <img /> và được định nghĩa bởi các thẻ mở rộng đặc biệt <map> và <area>.
Bạn có thể sử dụng JavaScript để tạo Image map ở Client-Side. Các Image map được kích hoạt bởi thuộc tính usemap cho thẻ <img /> và được định nghĩa bởi các thẻ mở rộng đặc biệt <map> và <area>. Trong khi mã hóa chương trình, các nhà lập trình có thể tạo ra các lỗi. Một lỗi trong một chương trình hoặc một script được xem như là một bug.
Trong khi mã hóa chương trình, các nhà lập trình có thể tạo ra các lỗi. Một lỗi trong một chương trình hoặc một script được xem như là một bug. Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài