31/01

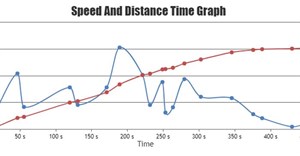
Ví dụ bên dưới trình bày một đồ thị về tốc độ, khoảng cách và thời gian bằng Spline Chart với trục thứ hai. Nó cũng chứa code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
30/01

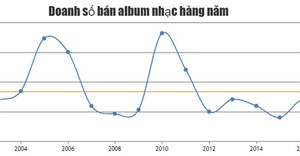
Dạng biểu đồ Spline Charts cũng được yêu thích bởi chúng đẹp mắt. Ví dụ bên dưới hiện mẫu biểu đồ spline cùng code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
27/01

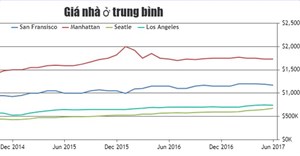
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
20/01

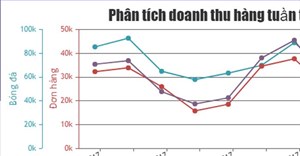
Dưới đây là code mẫu JavaScript tạo biểu đồ dữ liệu phân tích web với tooltip được đồng bộ trên các biểu đồ/đồ thị.
19/01

Ví dụ bên dưới hiện biểu đồ đường/tuyến có tính năng ngắt trục. Nó cũng chứa mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
18/01

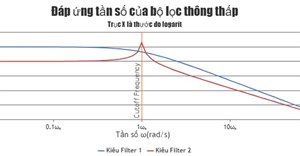
Dưới đây là mẫu code JavaScript phản hồi tần số của bộ lọc thông thấp (low pass) bằng Line Chart với trục logarit dọc trục X. Nó cũng chứa code JavaScript cho bạn chỉnh sửa như ý muốn.
16/01

Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ.
14/01

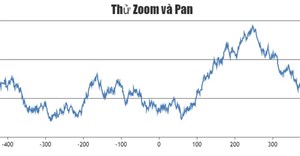
Ví dụ bên dưới minh họa biểu đồ đường/tuyến có thể thu phóng và xoay. Bài viết cũng bao gồm mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
13/01

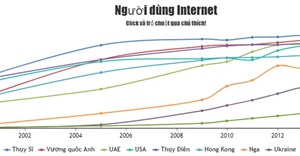
Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện.
13/01

Bài viết hiện một biểu đồ đường nhiều chuỗi dữ liệu được tạo bởi JavaScript với các đường nét liền và đứt. Bài viết cũng cung cấp code JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
13/01

Bạn có thể tạo bộ đếm từ của riêng mình bằng HTML, CSS và JavaScript. Mở bộ đếm từ trong trình duyệt web, nhập văn bản của bạn vào trường nhập liệu và xem bạn đã viết bao nhiêu từ.
12/01

Ví dụ bên dưới hiện một mẫu biểu đồ dạng đường được tạo bằng JavaScript. Bạn sẽ có cả code mẫu JavaScript đầy đủ để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
11/01

Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
10/01

Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần.
09/01

Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
07/01

Ví dụ bên dưới trình bày biểu đồ đường thẳng nhiều chuỗi dữ liệu với các chú thích tùy biến, cho phép bạn click hoặc trỏ chuột qua các chú thích để ẩn/bỏ ẩn hoặc làm nổi bật các chuỗi dữ liệu tương ứng.
06/01

Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
05/01

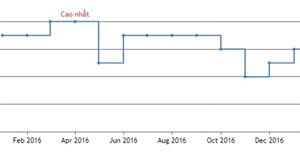
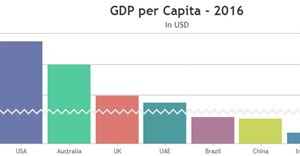
Ngắt trục hoặc theo tỷ lệ được dùng khi một số giá trị của mốc dữ liệu trong chuỗi cực kỳ cao hoặc thấp. Dưới đây là code mẫu JavaScript tạo biểu đồ có ngắt trục.
 Ví dụ bên dưới cho bạn một mẫu biểu đồ đường dạng bậc thang được tạo bằng JavaScript cùng mã nguồn HTML để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
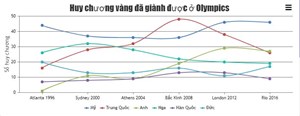
Ví dụ bên dưới cho bạn một mẫu biểu đồ đường dạng bậc thang được tạo bằng JavaScript cùng mã nguồn HTML để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Ví dụ bên dưới trình bày một đồ thị về tốc độ, khoảng cách và thời gian bằng Spline Chart với trục thứ hai. Nó cũng chứa code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới trình bày một đồ thị về tốc độ, khoảng cách và thời gian bằng Spline Chart với trục thứ hai. Nó cũng chứa code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Dạng biểu đồ Spline Charts cũng được yêu thích bởi chúng đẹp mắt. Ví dụ bên dưới hiện mẫu biểu đồ spline cùng code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Dạng biểu đồ Spline Charts cũng được yêu thích bởi chúng đẹp mắt. Ví dụ bên dưới hiện mẫu biểu đồ spline cùng code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau. Dưới đây là code mẫu JavaScript tạo biểu đồ dữ liệu phân tích web với tooltip được đồng bộ trên các biểu đồ/đồ thị.
Dưới đây là code mẫu JavaScript tạo biểu đồ dữ liệu phân tích web với tooltip được đồng bộ trên các biểu đồ/đồ thị. Ví dụ bên dưới hiện biểu đồ đường/tuyến có tính năng ngắt trục. Nó cũng chứa mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ đường/tuyến có tính năng ngắt trục. Nó cũng chứa mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Dưới đây là mẫu code JavaScript phản hồi tần số của bộ lọc thông thấp (low pass) bằng Line Chart với trục logarit dọc trục X. Nó cũng chứa code JavaScript cho bạn chỉnh sửa như ý muốn.
Dưới đây là mẫu code JavaScript phản hồi tần số của bộ lọc thông thấp (low pass) bằng Line Chart với trục logarit dọc trục X. Nó cũng chứa code JavaScript cho bạn chỉnh sửa như ý muốn. Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ. Ví dụ bên dưới minh họa biểu đồ đường/tuyến có thể thu phóng và xoay. Bài viết cũng bao gồm mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa biểu đồ đường/tuyến có thể thu phóng và xoay. Bài viết cũng bao gồm mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện.
Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện. Bài viết hiện một biểu đồ đường nhiều chuỗi dữ liệu được tạo bởi JavaScript với các đường nét liền và đứt. Bài viết cũng cung cấp code JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Bài viết hiện một biểu đồ đường nhiều chuỗi dữ liệu được tạo bởi JavaScript với các đường nét liền và đứt. Bài viết cũng cung cấp code JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Bạn có thể tạo bộ đếm từ của riêng mình bằng HTML, CSS và JavaScript. Mở bộ đếm từ trong trình duyệt web, nhập văn bản của bạn vào trường nhập liệu và xem bạn đã viết bao nhiêu từ.
Bạn có thể tạo bộ đếm từ của riêng mình bằng HTML, CSS và JavaScript. Mở bộ đếm từ trong trình duyệt web, nhập văn bản của bạn vào trường nhập liệu và xem bạn đã viết bao nhiêu từ. Ví dụ bên dưới hiện một mẫu biểu đồ dạng đường được tạo bằng JavaScript. Bạn sẽ có cả code mẫu JavaScript đầy đủ để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới hiện một mẫu biểu đồ dạng đường được tạo bằng JavaScript. Bạn sẽ có cả code mẫu JavaScript đầy đủ để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ. Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần.
Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần. Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới trình bày biểu đồ đường thẳng nhiều chuỗi dữ liệu với các chú thích tùy biến, cho phép bạn click hoặc trỏ chuột qua các chú thích để ẩn/bỏ ẩn hoặc làm nổi bật các chuỗi dữ liệu tương ứng.
Ví dụ bên dưới trình bày biểu đồ đường thẳng nhiều chuỗi dữ liệu với các chú thích tùy biến, cho phép bạn click hoặc trỏ chuột qua các chú thích để ẩn/bỏ ẩn hoặc làm nổi bật các chuỗi dữ liệu tương ứng. Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ngắt trục hoặc theo tỷ lệ được dùng khi một số giá trị của mốc dữ liệu trong chuỗi cực kỳ cao hoặc thấp. Dưới đây là code mẫu JavaScript tạo biểu đồ có ngắt trục.
Ngắt trục hoặc theo tỷ lệ được dùng khi một số giá trị của mốc dữ liệu trong chuỗi cực kỳ cao hoặc thấp. Dưới đây là code mẫu JavaScript tạo biểu đồ có ngắt trục. Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài