Nếu bạn đang tạo một bài thuyết trình cách điệu, nhưng không muốn sử dụng các template đã quá quen thuộc từ PowerPoint, Google Slides hoặc Canva, bạn có thể tạo master template của riêng mình cho các thiết kế bài thuyết trình trong tương lai.
Đây là một lựa chọn tuyệt vời cho những ai muốn thiết kế bài thuyết trình theo chủ đề hoặc cần thực theo phong cách thương hiệu. Hãy tiếp tục đọc và tìm hiểu cách sử dụng Figma để tạo các master template cho bài thuyết trình.
1. Cách thiết lập một tài liệu Figma cho các bài thuyết trình
Đăng ký tài khoản miễn phí tại Figma.com, hoặc nếu bạn đã có tài khoản, hãy đăng nhập. Bạn có thể sử dụng Figma trực tiếp trong trình duyệt của mình hoặc tải xuống ứng dụng desktop.
Mở file New design, sau đó nhấp vào Untitled ở trên cùng để đổi tên file, chẳng hạn như “Presentation Master Template”. Ở bên trái, nhấp vào Page 1, sau đó nhấp vào dấu cộng để thêm trang mới. Đổi tên trang mới thành “Template”. Điều này cho phép bạn giữ các master slide của mình tách biệt với những slide thiết kế của bạn sau này.

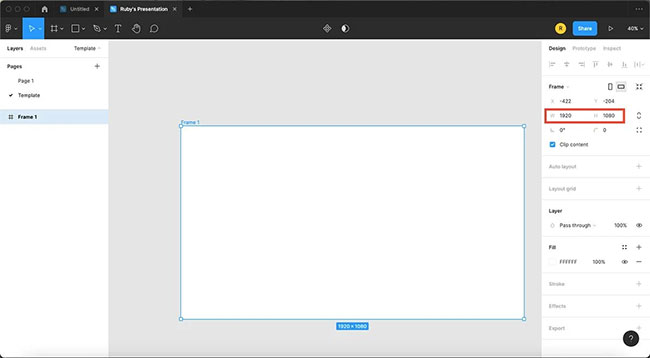
Để tạo frame - tên của bảng vẽ hoặc canvas trong Figma - hãy sử dụng Frame Tool (F), sau đó nhấp vào bất kỳ đâu để mở frame. Trong cài đặt bên phải, thay đổi các thuộc tính W và H thành kích thước bài thuyết trình phù hợp. Ví dụ đang sử dụng 1920 x 1080, là kích thước màn hình tiêu chuẩn. Đây sẽ là master template đầu tiên của bạn.
Nhấp đúp vào tiêu đề màu xanh lam ở trên cùng của frame để đổi tên nó. Hãy suy nghĩ về bố cục trang mà bạn đang lập kế hoạch và đặt tên cho phù hợp - ví dụ, “Top Title Two Column” hoặc “Top Title Right Picture” sẽ hữu ích.
2. Thiết kế bố cục bài thuyết trình
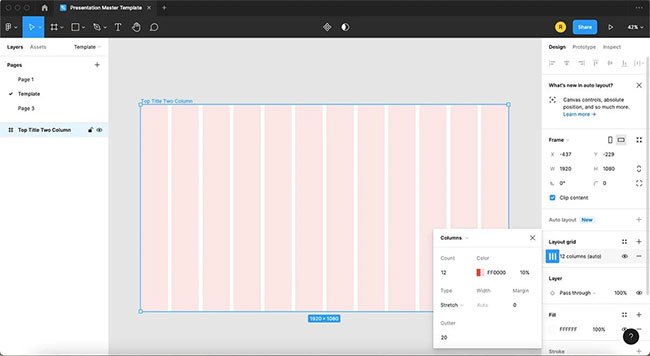
Để trợ giúp thiết kế bố cục, bạn có thể sử dụng lưới bố cục. Để bật tính năng này, hãy chọn frame của bạn, sau đó trên thanh công cụ bên phải, nhấp vào dấu cộng bên cạnh Layout Grid. Thao tác này sẽ mở ra một lưới mờ màu đỏ trên đầu thiết kế của bạn.

Để tạo cột - dễ thiết kế hơn - hãy nhấp vào biểu tượng lưới có chấm vuông bên dưới Layout Grid, sau đó nhấp vào Grid trong menu drop-down và chọn Columns. Đặt số đếm thành 12, đây là số điển hình cho thiết kế màn hình. Lưới không lưu vào thiết kế cuối cùng. Bạn có thể tạm thời vô hiệu hóa hoặc kích hoạt lưới bằng biểu tượng con mắt hoặc xóa vĩnh viễn nó bằng cách nhấp vào biểu tượng dấu trừ bên cạnh con mắt.
Cho dù bạn có sử dụng lưới bố cục hay không, bạn có thể bắt đầu thêm các thành phần giữ chỗ cơ bản vào bố cục slide đầu tiên của mình. Nhìn chung, bố cục của các slide sẽ tùy thuộc vào bạn.
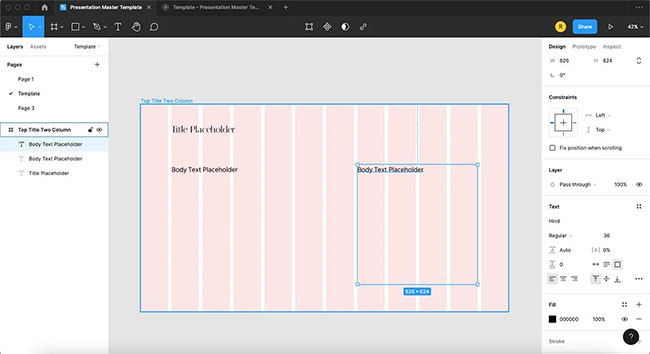
3. Tạo bố cục văn bản hai cột

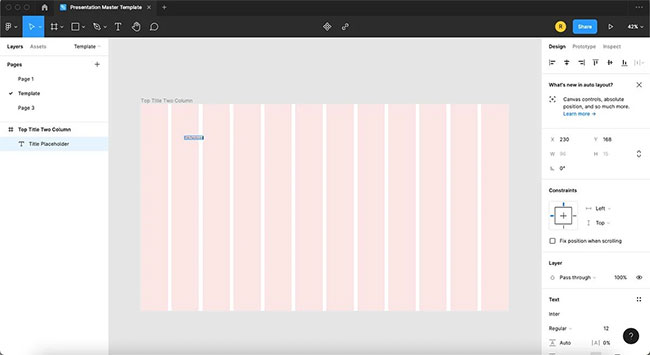
Hãy bắt đầu với việc thiết kế tiêu đề trên cùng với slide văn bản nội dung hai cột. Để thêm trình giữ chỗ tiêu đề, hãy sử dụng Text Tool (T) và nhập “Title Placeholder”. Kích thước văn bản mặc định trong Figma khá nhỏ, vì vậy với trình giữ chỗ đã nhập, hãy highlight nó và sử dụng cài đặt bên phải để tăng kích thước và chọn phông chữ - tải xuống phông chữ nếu cần. Bạn cũng có thể đặt kerning và các thuộc tính khác.

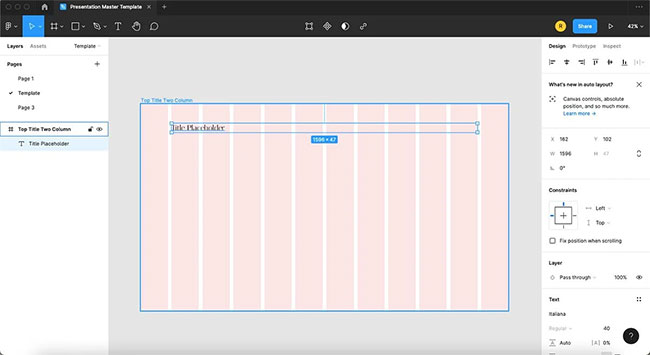
Để phù hợp với chiều rộng của slide, hãy tăng chiều rộng của hộp văn bản tiêu đề bằng cách nhấp và kéo góc sang bên phải. Để lại một phần lề ở mỗi bên. Điều này có nghĩa là hộp văn bản sẽ chứa các độ dài tiêu đề khác nhau cho những bài thuyết trình trong tương lai.
Để thêm phần văn bản nội dung gồm hai cột, hãy sử dụng Text Tool (T) và kéo hộp văn bản theo lưới bố cục, để lại đủ chỗ cho cột thứ hai có cùng kích thước bên cạnh.

Với hộp văn bản tại chỗ, hãy chọn một phông chữ và kích thước phù hợp. Chọn hộp văn bản và sao chép nó bằng cách giữ Option (Mac) hoặc Alt (Windows) trong khi kéo hộp. Điều này tạo ra một bố cục hai cột; tuy nhiên, bạn có thể sử dụng hệ thống này để thiết kế các loại bố cục khác.
4. Thêm màu nền hoặc hình ảnh
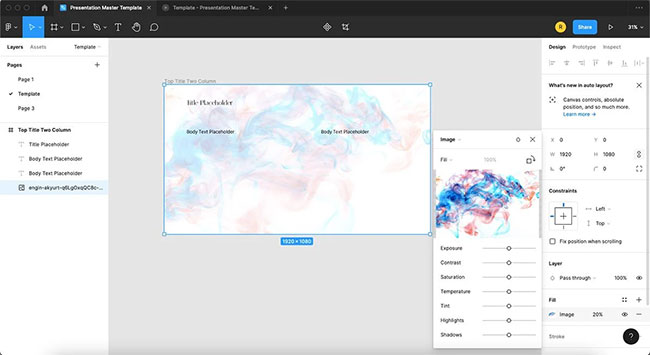
Bạn có thể đặt màu nền bằng cách chọn frame và chuyển đến Fill trên menu bên phải để chọn màu. Nhưng nếu muốn, bạn có thể sử dụng một hình ảnh hoặc một tập hợp hình ảnh làm nền. Chỉ cần kéo hình nền của bạn từ một thư mục vào frame. Bạn có thể thay đổi kích thước ngay lập tức bằng cách kéo các góc để vừa với frame.
Nếu sử dụng hình ảnh làm nền, hãy đảm bảo bạn sắp xếp hình ảnh ở phía sau hoặc cuối các layer cho mỗi slide bằng cách nhấp chuột phải và chọn Send to Back hoặc bằng cách kéo hình ảnh xuống dưới cùng trên bảng layer bên trái .

Để chỉnh sửa thêm hình ảnh, trong Fill, hãy nhấp vào Image trong menu drop-down. Bạn sẽ có thể thay đổi Blend Mode, hệ số crop và các khía cạnh khác. Để thay đổi độ mờ, hãy thay đổi tỷ lệ phần trăm bên cạnh menu drop-down.
Đối với một hình ảnh riêng lẻ không phải là nền, hãy sử dụng Frame Tool (F) để vẽ frame ở vị trí bạn muốn hình ảnh nằm trên và kéo file từ máy tính vào frame. Sau đó, bạn có thể sử dụng các cài đặt tương tự như trước đây.
5. Cách tạo kiểu văn bản trong Figma
Khi tạo một master template, các kiểu văn bản phải nhất quán trong tất cả mọi slide.
Điều này có thể được thực hiện theo cách thủ công bằng cách đặt từng thành phần văn bản giống nhau, nhưng nếu bạn có nhiều slide, việc này có thể khá tẻ nhạt. Rất may, bạn có thể tự động hóa các kiểu văn bản của mình trong Figma.

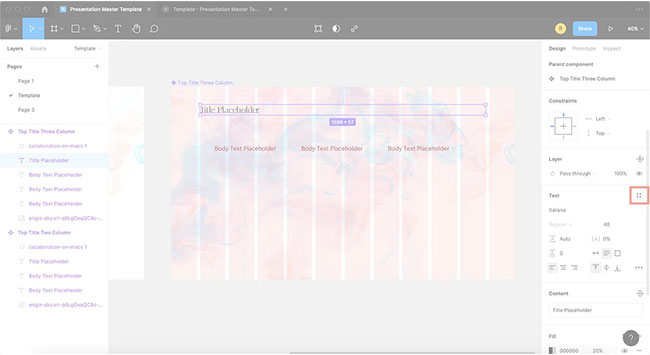
Với văn bản đã chọn được chọn - ví dụ, phụ đề theo kiểu, phông chữ và kích thước ưa thích - hãy nhấp vào hình vuông có bốn chấm bên cạnh Text trong menu bên phải. Nhấp vào dấu cộng để đặt kiểu mới.

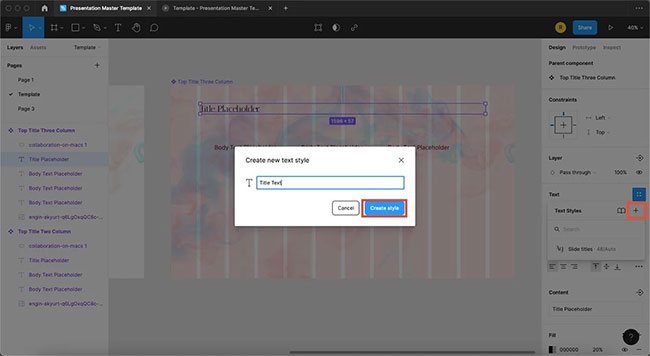
Trong cửa sổ pop-up, đặt tên cho kiểu đó - ví dụ “Slide Title or Body Text”. Khi thiết kế các slide khác trong template này, bạn có thể chọn kiểu được liệt kê trong menu văn bản bằng cách chọn văn bản và kiểu. Để hủy liên kết kiểu và ghi đè tính năng, hãy nhấp vào biểu tượng liên kết bị hỏng xuất hiện khi di chuột qua tiêu đề kiểu văn bản.
Nó hoạt động tương tự đối với màu sắc. Chọn thứ gì đó với màu bạn muốn, sau đó nhấp vào nút menu Figma và Quick Actions. Gõ “Select all with same fill” và nó sẽ chọn mọi thứ có cùng màu. Sau đó, bạn có thể đặt đó làm kiểu màu trong menu Fill giống như cách tạo kiểu văn bản. Điều này hoạt động tốt đối với màu nền bằng cách chỉ cần chọn frame và màu.
6. Tạo các thành phần

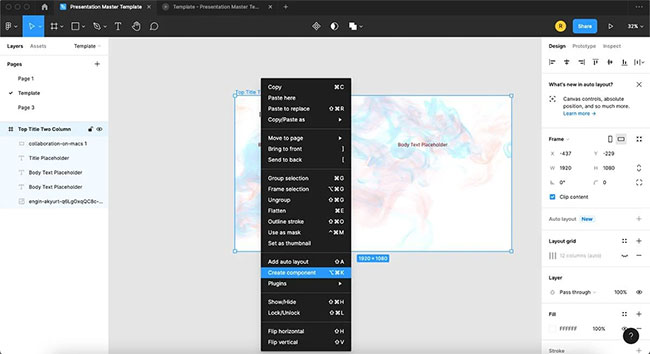
Để có thể sử dụng các template của bạn sau này, chúng cần phải là các thành phần liên kết với nhau. Để biến frame thành một thành phần, hãy chọn frame hiện tại và nhấp Cmd + Option + K (Mac) hoặc Ctrl + Alt + K (Windows).

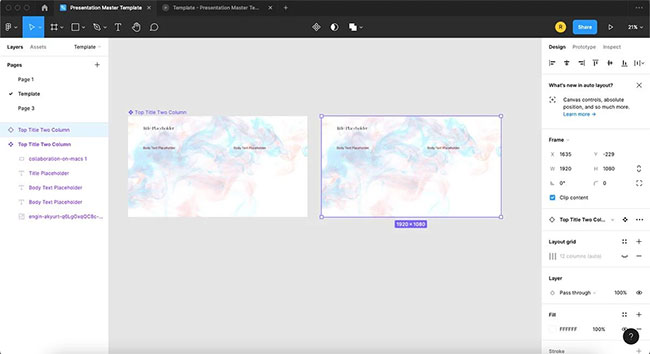
Tiêu đề của frame sẽ chuyển từ màu xanh lam sang màu tím với biểu tượng hình kim cương để cho thấy rằng nó hiện là một thành phần. Sau đó, để sao chép frame, hãy nhấp vào Cmd + D (Mac) hoặc Ctrl + D (Windows) một lần và kéo frame mới sang bên phải của frame đầu tiên.

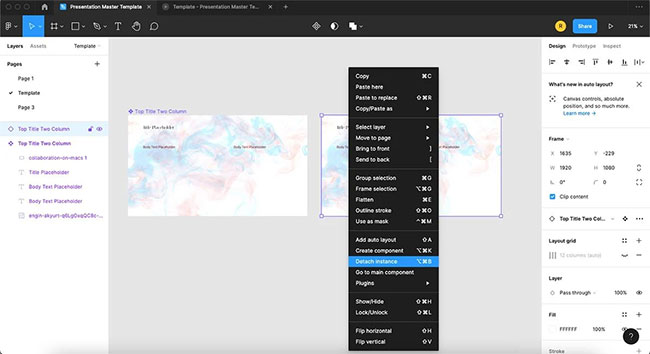
Tách thành phần của bản sao khỏi bản gốc bằng cách nhấp chuột phải vào tiêu đề của frame mới và chọn Detach instance. Đổi tên slide mới với tiêu đề thích hợp cho bố cục của nó. Thêm thiết kế mới vào slide và sau đó tạo thành phần của riêng nó bằng cách nhấp vào Cmd + Option + K (Mac) hoặc Ctrl + Alt + K (Windows). Quá trình này cần được thực hiện mỗi khi bạn tạo một slide mới.
Khi thiết kế bố cục cho mỗi slide mới, hãy sử dụng văn bản và kiểu màu tạo sẵn của bạn để tiết kiệm thời gian. Hoàn thành quá trình này với bao nhiêu slide cơ sở tùy ý, đảm bảo tất cả chúng đều được đặt tiêu đề với tên mô tả.
7. Cách sử dụng các master slide

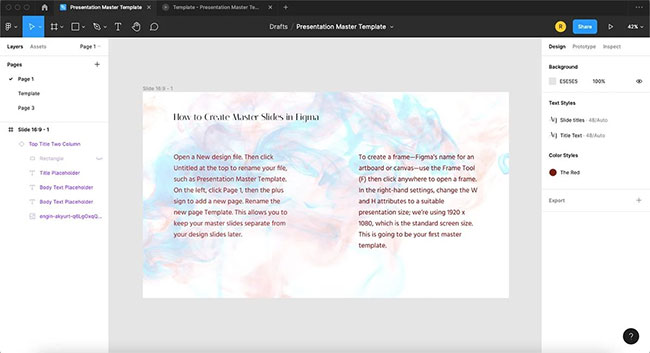
Để sử dụng các slide cho những thiết kế trong tương lai, hãy chọn Page 1 trong menu Pages - với template ở dưới tiêu đề riêng - và tạo một frame có kích thước phù hợp cho bài thuyết trình mới. Sau đó, ở bên trái, hãy nhấp vào Assets > Local Components nơi chứa các template slide của bạn. Kéo các template slide vào frame mới và căn giữa nó. Chỉnh sửa trình giữ chỗ cho nội dung của bạn.
Làm theo quy trình tương tự cho đến khi bài thuyết trình của bạn hoàn tất.
Bạn có thể cung cấp master template của mình cho đồng đội hoặc đồng nghiệp, giữ template đó để sử dụng cho mục đích cá nhân hoặc thậm chí bán chúng dưới dạng gói thiết kế. Mặc dù ban đầu có vẻ khó khăn khi tạo template slide master, nhưng nó sẽ hỗ trợ về mặt năng suất khi bạn thực hiện việc tạo các bài thuyết trình trong tương lai trên Figma, giúp tiết kiệm nhiều thời gian quý báu.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Thương mại Điện tử
Thương mại Điện tử  Nhạc, phim, truyện online
Nhạc, phim, truyện online  Phần mềm học tập
Phần mềm học tập 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài