Nhiều người thích sử dụng Notepad vì tốc độ, hiệu quả và giao diện tối giản của nó. Tuy nhiên, có một công cụ, cũng do Microsoft phát triển, có tất cả những lợi ích đó, v.v... Sau đây là lý do tại sao bạn nên cân nhắc thay thế Notepad bằng Visual Studio Code.
Mục lục bài viết
1. VS Code có giao diện người dùng có thể tùy chỉnh
Visual Studio Code (VS Code) có giao diện có thể tùy chỉnh mà bạn có thể tùy chỉnh để phù hợp với nhu cầu và quy trình làm việc của mình. Điều này có thể giúp bạn sử dụng thoải mái hơn và nâng cao năng suất. Và nếu là người yêu thích sự tối giản của Notepad, bạn có thể điều chỉnh bố cục để ít gây mất tập trung hơn.
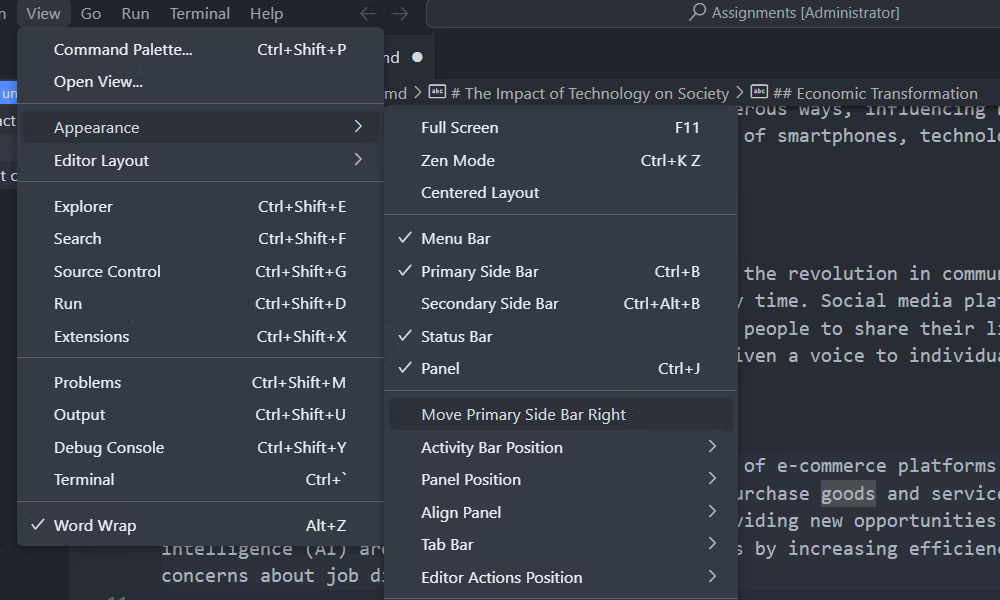
Bạn có thể điều chỉnh vị trí của thanh bên, bảng điều khiển và thanh hoạt động để tạo bố cục tùy chỉnh, cũng như hiển thị và ẩn chúng. Để thực hiện việc đó, hãy nhấp vào View > Appearance, sau đó bắt đầu chuyển đổi và định vị lại các thành phần UI trong menu.
Ví dụ, bạn có thể đặt thanh bên ở bên phải bằng cách nhấp vào View > Appearance > Move Primary Side Bar to the Right.

Bạn cũng có thể thay đổi theme để giao diện người dùng dễ nhìn hơn hoặc chuyển sang theme tối hơn để giảm mỏi mắt. Để thực hiện, hãy nhấp vào Settings > Themes > Color Themes.

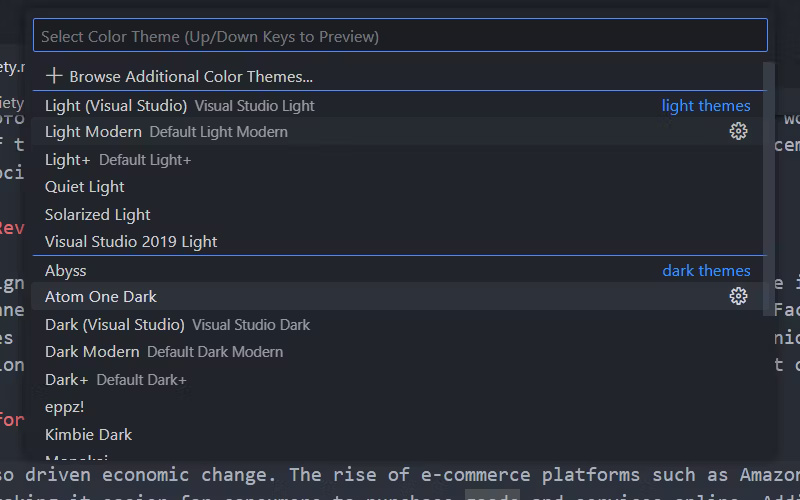
Bạn có thể nhấn phím mũi tên Lên hoặc Xuống để xem trước các theme. Khi tìm thấy theme bạn thích, hãy nhấp vào theme đó để chuyển sang theme đó.

Ngoài ra, bạn có thể tải thêm nhiều theme VS Code từ marketplace. Để thực hiện, hãy mở lại menu lựa chọn theme và nhấp vào Browse Additional Color Themes. Sau đó, nhấp vào theme từ danh sách để chọn theme đó và nhấp vào OK trong lời nhắc để cài đặt theme đó.
Bạn cũng có thể thay đổi theme cho biểu tượng file và sản phẩm trong cài đặt.
2. VS Code có File Explorer tích hợp
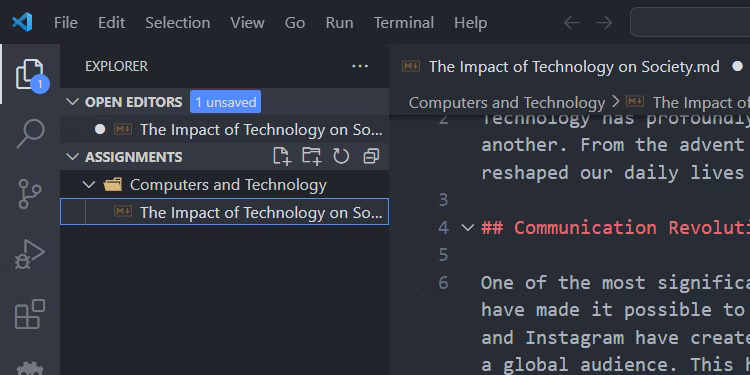
Nếu bạn đang làm việc trên nhiều file văn bản trong một thư mục, File Explorer của VS Code cho phép sắp xếp và truy cập chúng mà không cần chuyển đổi ứng dụng. Bạn có thể mở thư mục trong VS Code bằng cách nhấp vào File > Open Folder và chọn thư mục đó.
Các file và thư mục sẽ xuất hiện trong ngăn điều hướng ở bên trái. Bạn có thể nhấp vào file để mở hoặc kéo và thả chúng vào trình chỉnh sửa. Mỗi file bạn mở sẽ có tab riêng trong trình chỉnh sửa thay vì mở một cửa sổ VS Code hoàn toàn mới.

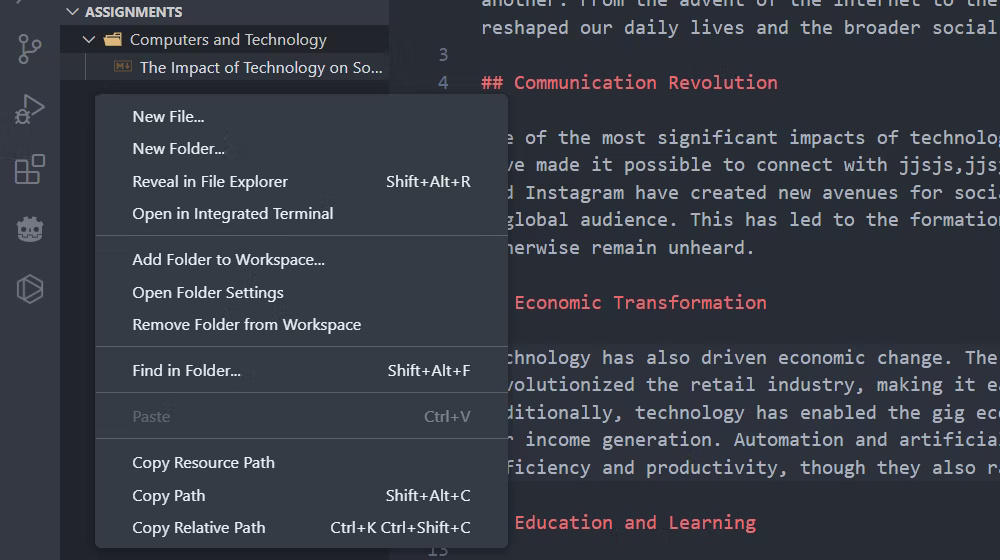
Bạn cũng có thể tạo file và thư mục trong ngăn điều hướng bằng cách nhấp chuột phải vào khoảng trống và chọn New File hoặc New Folder.

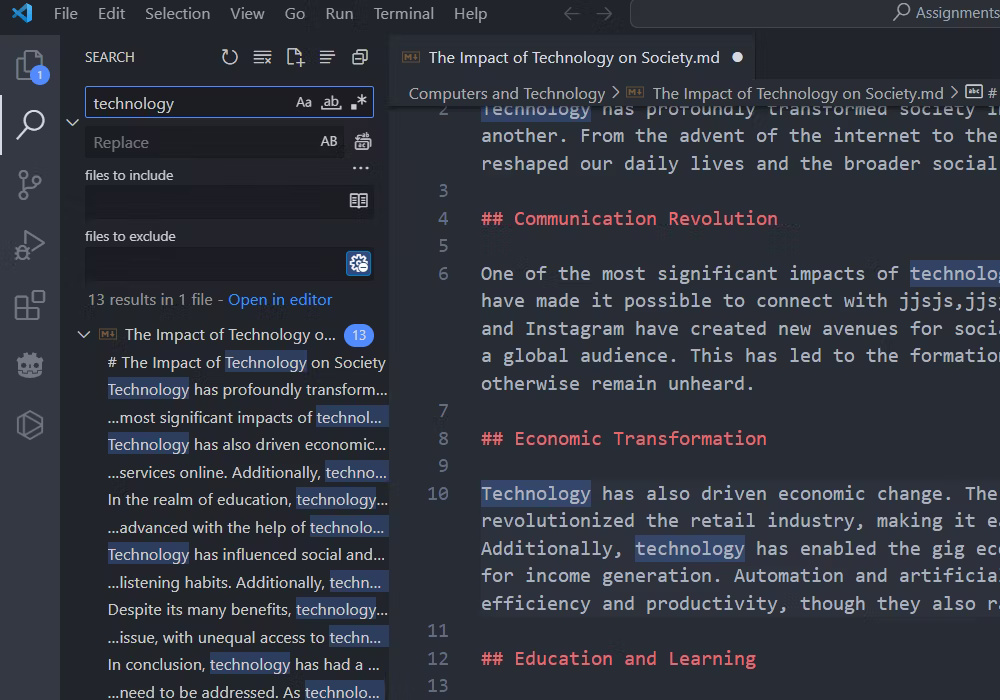
Ngoài ra, File Explorer cho phép bạn tìm kiếm các file khác nhau và nội dung trong đó. Để thực hiện việc đó, hãy nhấp vào Search - biểu tượng kính lúp - trong thanh bên và nhập truy vấn của bạn.

Nó cũng có các tính năng tìm kiếm nâng cao như tìm kiếm theo loại file, loại trừ những thư mục cụ thể, biểu thức chính quy và các trường hợp khớp hoặc toàn bộ từ.
3. VS Code có hỗ trợ Markdown
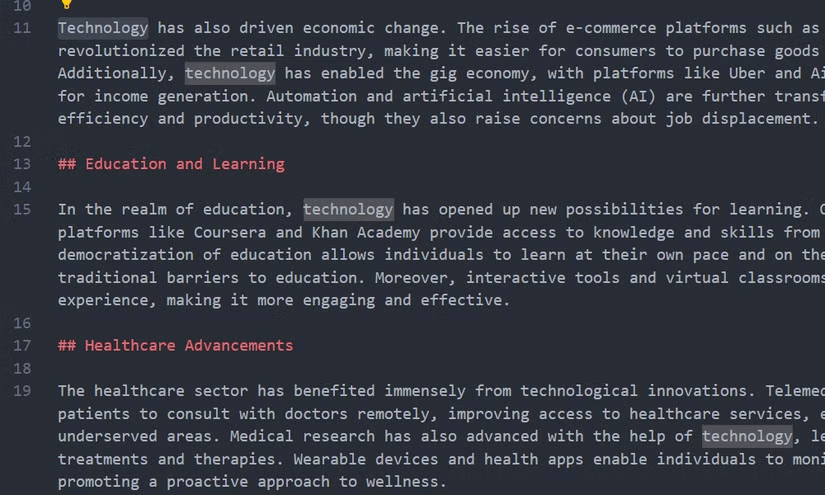
Không giống như Notepad, VS Code có hỗ trợ Markdown mạnh mẽ giúp việc viết trở nên thú vị. Ví dụ, nó có tính năng highlight cú pháp, trong đó các thành phần Markdown (ví dụ: tiêu đề, trích dẫn và block code) được tự động mã hóa màu để dễ nhận dạng hơn. Nó cũng có các snippet Markdown, là những template được xác định trước chèn các thành phần Markdown phổ biến. Những snippet này giúp bạn tiết kiệm thời gian và giảm lỗi thủ công.
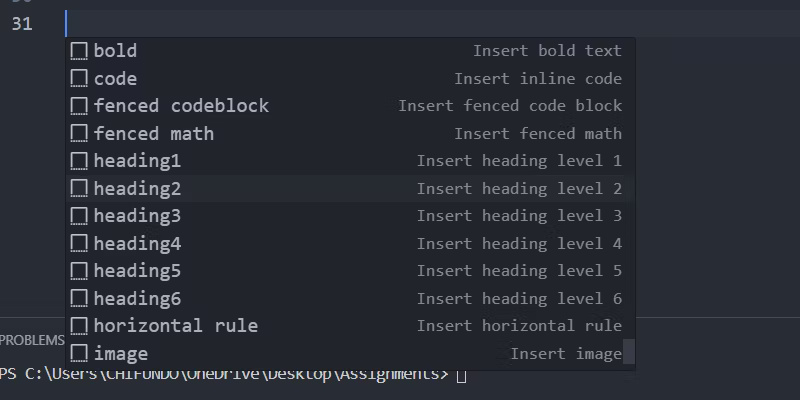
Highlight cú pháp là tự động, nhưng bạn phải nhấn Ctrl + Space để mở menu Snippets. Sau đó, nhấp vào mục bạn muốn chèn Markdown vào văn bản.

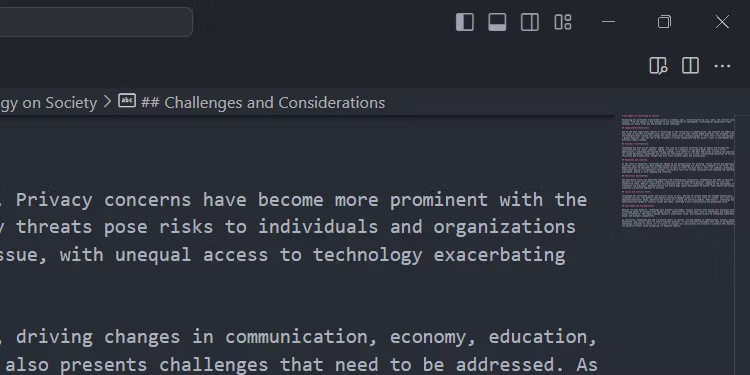
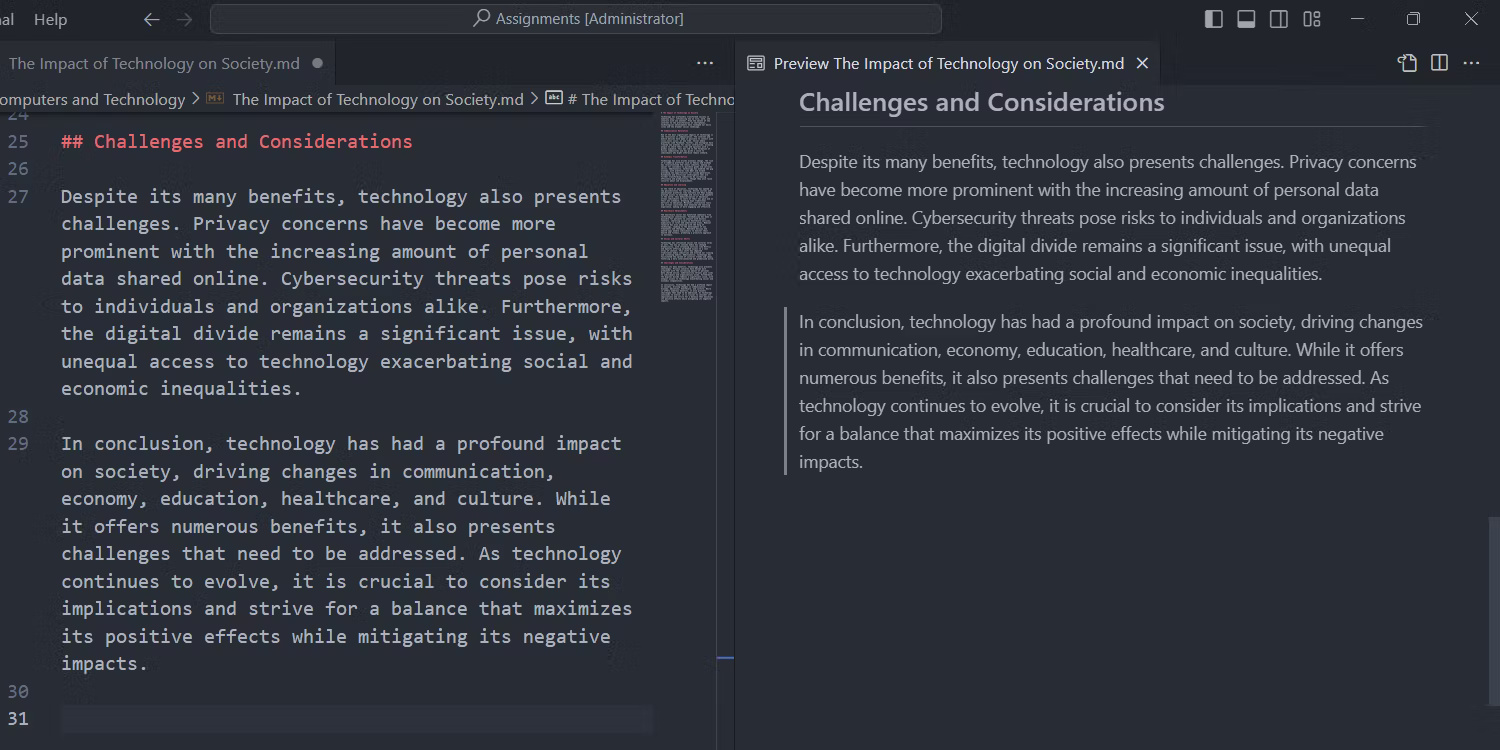
Bạn cũng có thể xem Markdown sẽ trông như thế nào bằng cách nhấp vào nút Open Preview to the Side (biểu tượng trông giống như một hình vuông chia đôi có kính lúp) ở góc trên bên phải. Bạn cũng có thể nhấn Control + K, sau đó là V.

Bạn có thể tiếp tục chỉnh sửa Markdown trong trình chỉnh sửa và các thay đổi vẫn sẽ được hiển thị trực tiếp trên ngăn xem trước.

Một tính năng nữa đáng đề cập là File Explorer giúp nhúng hình ảnh trở nên dễ dàng. Bạn có thể kéo và thả hình ảnh vào trình chỉnh sửa. Bạn cũng có thể chèn hình ảnh vào Markdown theo cách này từ bên ngoài VS Code (ví dụ: Windows File Explorer).
Markdown sẽ tự động được thêm vào cho bạn - không cần phải vật lộn với việc ghi nhớ cú pháp và đường dẫn file.
4. VS Code hỗ trợ extension
VS Code có thể mở rộng, nghĩa là bạn có thể mở rộng chức năng của nó bằng các extension từ Visual Studio Marketplace. Bạn có thể cài đặt nhiều extension VS Code tùy thích để giúp chỉnh sửa văn bản, chẳng hạn như kiểm tra chính tả, đánh dấu trang để điều hướng nhanh và tự động định dạng văn bản dựa trên một kiểu cụ thể.
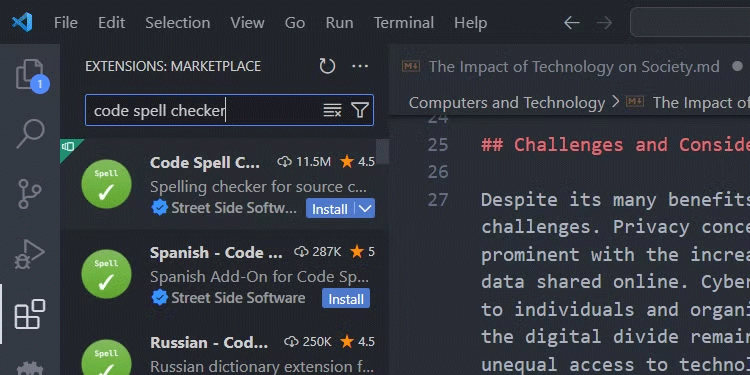
Để cài đặt extension, hãy nhấp vào Extensions - biểu tượng mảnh ghép - trong thanh bên, tìm kiếm extension bạn muốn và nhấp vào Install.

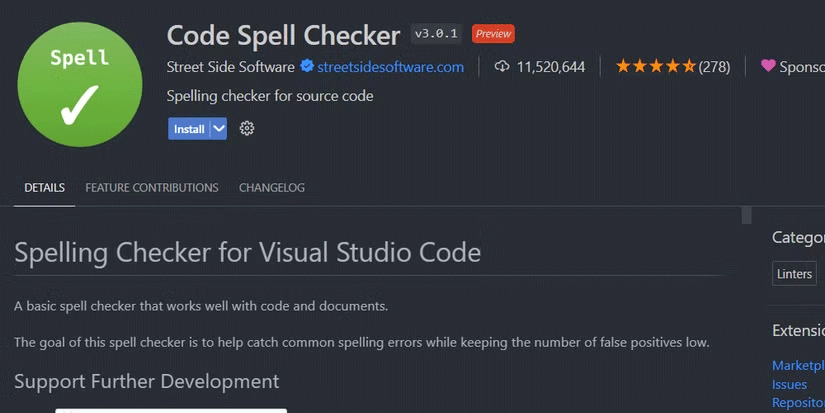
Trước khi cài đặt extension, bạn có thể nhấp vào tiện ích đó để xem mô tả (bạn cũng có thể cài đặt từ đó). Điều này có thể giúp bạn xem tiện ích đó có các tính năng bạn cần và hướng dẫn về cách sử dụng hay không.

5. VS Code cung cấp tính năng chọn nhiều con trỏ
Ngoài tính năng tìm và thay thế (Notepad chỉ có tính năng tìm), VS Code còn có tính năng chọn nhiều con trỏ. Tính năng này cho phép bạn chọn nhiều từ và cụm từ trong trình soạn thảo và chỉnh sửa chúng cùng lúc.
Để sử dụng tính năng chọn nhiều con trỏ, hãy nhấn Alt và highlight văn bản. Sau đó, nhập nội dung bạn muốn và VS Code sẽ thay thế văn bản đã highlight cùng lúc. Bạn thậm chí có thể sử dụng tính năng này để xóa văn bản.

Bạn cũng có thể sử dụng tính năng này để chèn văn bản mới vào nhiều vị trí cùng lúc. Chỉ cần giữ phím Alt, nhấp vào vị trí bạn muốn chèn (điều này sẽ tạo ra nhiều con trỏ) và bắt đầu nhập.
6. VS Code cho phép chỉnh sửa Split View
Trong VS Code, bạn có thể chia trình soạn thảo thành nhiều bảng điều khiển khác nhau, tạo nhiều dạng xem trong cùng một cửa sổ. Điều này có một số lợi thế về năng suất. Ví dụ, bạn có thể sử dụng nó để so sánh các tài liệu, chỉnh sửa những phần liên quan hoặc giữ nguyên tài liệu tham khảo khi bạn viết văn bản.
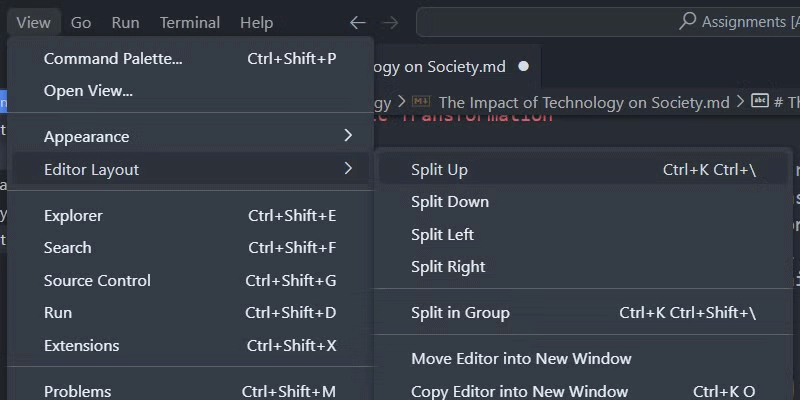
Để chia trình soạn thảo, hãy nhấp vào View > Editor Layout và chọn Split Up, Split Down, Split Left hoặc Split Right. Bất kỳ tùy chọn nào trong số đó sẽ tạo một trình soạn thảo khác theo hướng đã chỉ định.

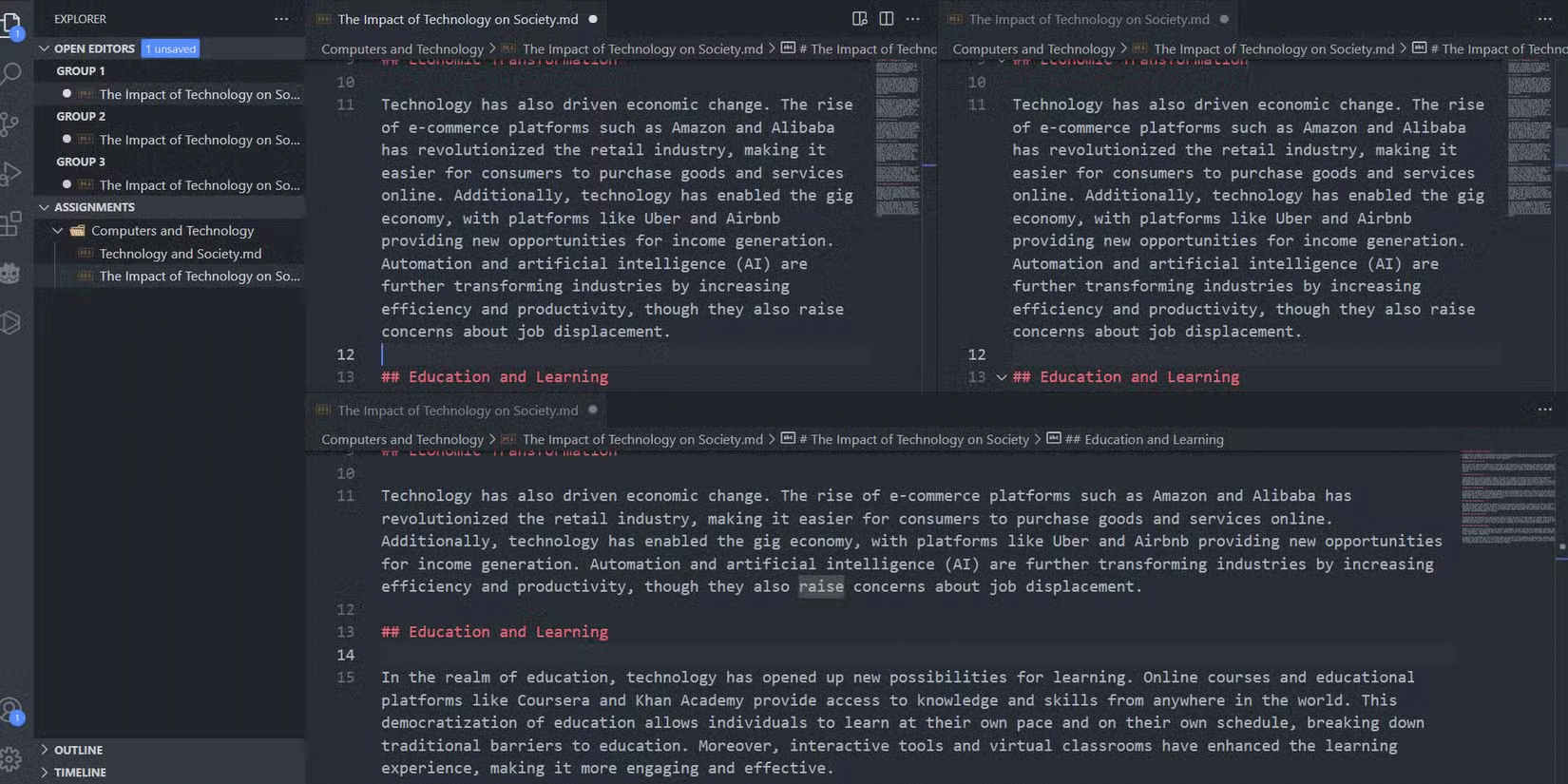
Bạn có thể chia nhỏ các trình soạn thảo hơn nữa để tạo bố cục theo ý muốn. Bạn có thể tạo lưới 1x2, lưới 4x4 hoặc bất kỳ bố cục nào phù hợp với quy trình làm việc của mình.

Một điều cần lưu ý là mỗi trình soạn thảo chia đôi sẽ đi vào nhóm trình soạn thảo riêng của nó. Bất kỳ file bổ sung nào bạn mở sẽ xuất hiện trong một nhóm cụ thể dưới dạng các tab.
Hãy nhớ rằng VS Code thường được gọi là trình soạn thảo code chứ không phải trình soạn thảo văn bản. Với các tính năng như highlight cú pháp, hoàn thành code, công cụ gỡ lỗi, kiểm soát phiên bản và tiện ích mở rộng, bạn cũng có thể thiết lập VS Code để hoạt động như một môi trường phát triển tích hợp.
Vì vậy, nếu bạn muốn viết code (HTML, Python, JavaScript, C#, GDScript, v.v.) hoặc chỉnh sửa thứ gì đó như file batch hoặc file registry, VS Code là lựa chọn không cần phải suy nghĩ.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Thương mại Điện tử
Thương mại Điện tử  Nhạc, phim, truyện online
Nhạc, phim, truyện online  Phần mềm học tập
Phần mềm học tập 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài