Mock Mock là trang web thiết kế banner quảng cáo sản phẩm theo phong cách đơn giản, không quá cầu kỳ. Với Mock Mock, người dùng chỉ cần tải hình ảnh sản phẩm lên trang web và sau đó chỉnh sửa thêm để có được banner quảng cáo sản phẩm. Chủ đề thiết kế của Mock Mock sẽ sử dụng kiểu hình nền gradient để bạn có được banner quảng cáo sản phẩm mà mình muốn. Dưới đây là hướng dẫn thiết kế banner quảng cáo trên Mock Mock.
Cách thiết kế banner quảng cáo trên Mock Mock
Bước 1:
Đầu tiên bạn truy cập vào link dưới đây để vào trang chủ Mock Mock.
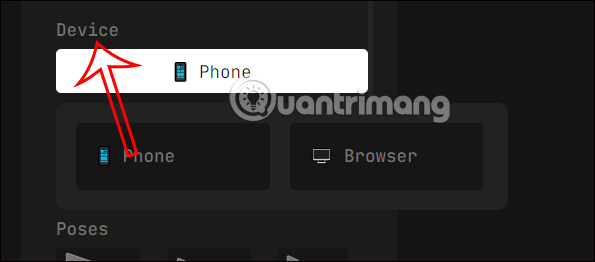
https://mockmock.netlify.app/Đầu tiên tại phần Device bạn lựa chọn sản phẩm xuất hiện trên màn hình điện thoại hay máy tính.

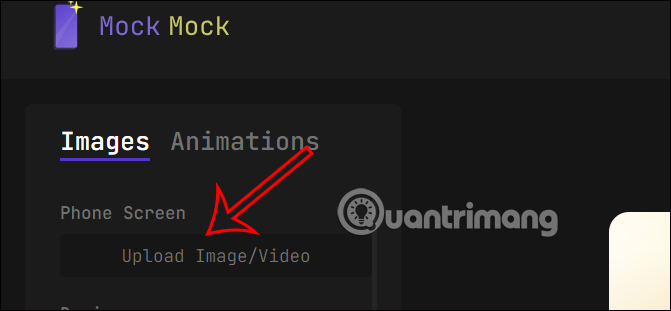
Tiếp đến, chúng ta nhấn vào Upload Image/Video để chọn video hay hình ảnh xuất hiện trong màn hình mô hình.

Bước 2:
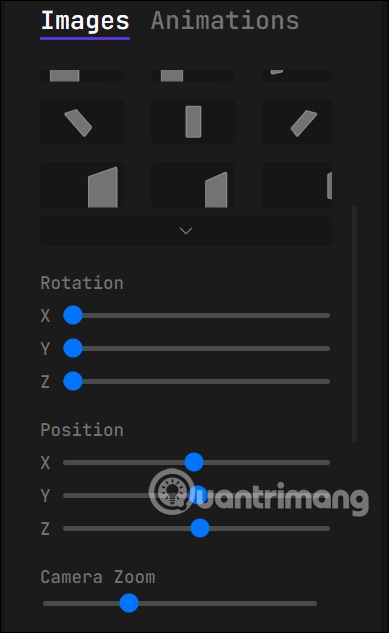
Tại Poses người dùng lựa chọn một kiểu xoay của mô hình điện thoại, hoặc máy tính do bạn lựa chọn. Từng kiểu xoay sẽ có thêm thanh điều chỉnh góc độ ở bên dưới.
Phần Rotation để điều chỉnh góc xoay mô hình điện thoại theo ý mình, Position để điều chỉnh vị trí mô hình điện thoại.

Bước 3:
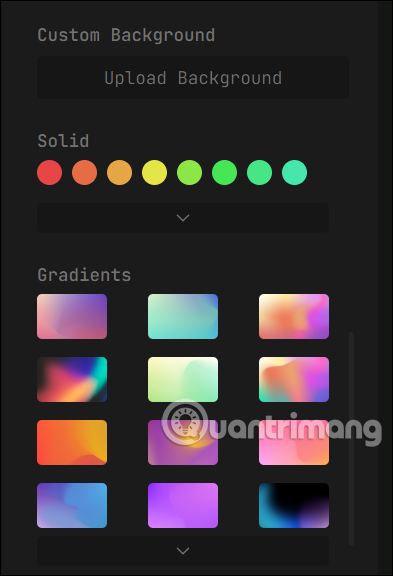
Trong nhóm Background bạn có các tùy chọn tạo nền khác nhau. Custom Background để chọn một hình nền mới của bạn bằng cách nhấn Upload Background. Solid chọn một hình nền màu sắc đơn. Gradients chọn một hình nền từ các mẫu nền ảnh gradient.

Bước 4:
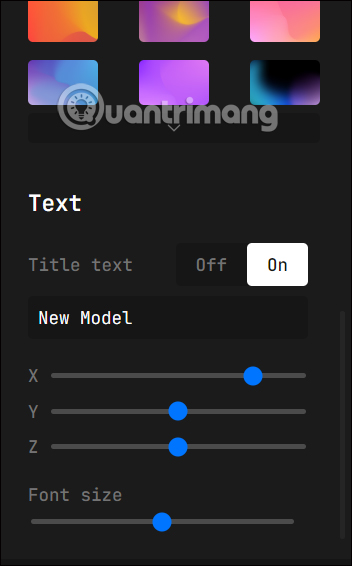
Tại Text, bạn bấm vào dòng chữ Mock Mock để thay đổi văn bản và thay đổi vị trí và kích thước hiển thị trên banner quảng cáo.

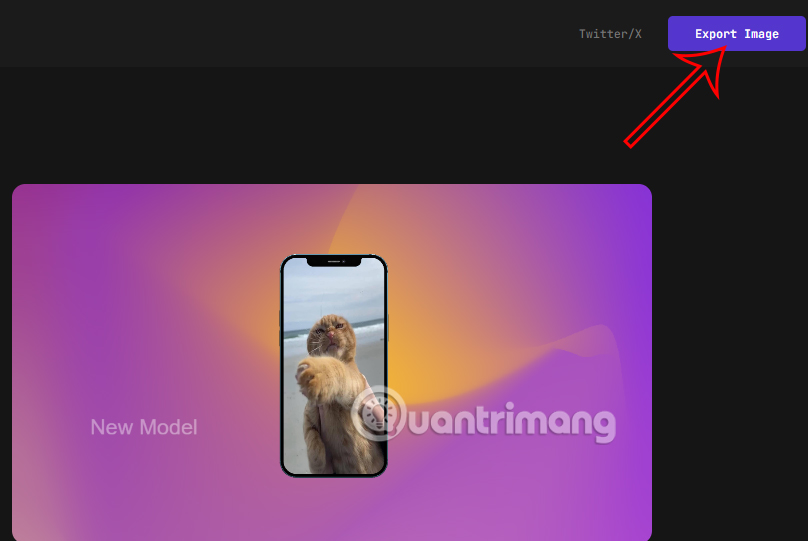
Cuối cùng chúng ta nhấn Export Image để lưu lại hình ảnh trong định dạng PNG. Ảnh không kèm watermark và vẫn giữ kích thước hình nền gốc.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Thương mại Điện tử
Thương mại Điện tử  Nhạc, phim, truyện online
Nhạc, phim, truyện online  Phần mềm học tập
Phần mềm học tập 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài