Hình động có thể mang đến các tín hiệu thị giác thông báo cho người dùng về ứng dụng và nâng cao hiểu biết về giao diện của nó. Hình động cũng hữu ích khi tải nội dung hoặc khi màn hình thay đổi trạng thái. Nó cũng mang đến hình ảnh giao diện tuyệt vời cho các ứng dụng.
Hình động không nhất thiết làm cho ứng dụng đẹp hơn nhưng nó gây chú ý của người sử dụng và nâng cao trải nghiệm của họ. Với hàng ngàn ứng dụng có sẵn mỗi ngày, hình động khiến việc sử dụng ứng dụng không còn nhàm chán hoặc khó chịu với người dùng nữa.

Một số lý do nên kết hợp hình động vào ứng dụng:
- Để thu hút người dùng - Hình động có thể thu hút người dùng trước khi tải nội dung đầy đủ. Điều này sẽ ngăn người dùng từ bỏ ứng dụng. Gmail là một minh chứng tốt về điều này. Nó sử dụng hình ảnh động trong tính năng pull-to-refresh (kéo xuống để làm mới) và spinner để tải các email mới.
- Cung cấp phản hồi - Hình động cung cấp các phản hồi trực quan cho thấy một sự kiện hoặc hành động nhất định đã được hoàn thành hoặc để hiển thị các trang web không hoạt động đúng cách. Hình động có thể được sử dụng trong các nút, tab và các thành phần khác thông báo cho người dùng về tình trạng hiện tại của ứng dụng, đặc biệt là trong các ứng dụng thương mại điện tử.
- Giúp người dùng điều hướng - Điều này đặc biệt hữu ích khi nội dung thay đổi. Ví dụ, thanh cuộn động có thể được sử dụng để hiển thị sự chuyển tiếp giữa các tab và các mục trong trình đơn. Hầu hết các ứng dụng sẽ có màn hình giới thiệu, giới thiệu các tính năng quan trọng nhất của ứng dụng hoặc chỉ đơn giản giải thích cho người dùng về ứng dụng.
Đây là cách bạn có thể thêm một số hình động trong ứng dụng để cải thiện trải nghiệm người dùng.
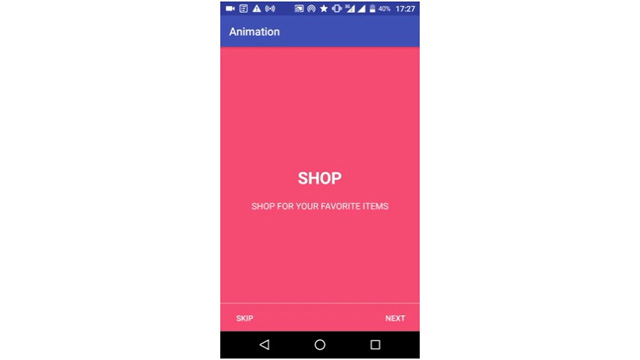
Tạo một thanh trượt giới thiệu (Introduction Slider)
Thanh trượt này giới thiệu các tính năng khác nhau của ứng dụng. Người dùng có thể điều hướng qua màn hình bằng cách sử dụng các cử chỉ vuốt hoặc bỏ qua phần giới thiệu và đi tới ứng dụng chính.
Thanh trượt giới thiệu sẽ chỉ được hiển thị khi ứng dụng được khởi chạy lần đầu tiên. Các lần khởi chạy tiếp theo sẽ đưa người dùng trực tiếp vào màn hình chính. Bài viết này sẽ hướng dẫn các bạn tạo ba slide trong ứng dụng để hiển thị ba khía cạnh quan trọng nhất của ứng dụng.
Kết quả cuối cùng sẽ giống như sau:

Thêm XML này vào một tệp mới có tên slide.xml:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f64c73"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:gravity="center_horizontal"android:orientation="vertical">
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/shop"android:textColor="@android:color/white"android:textSize="30dp"android:textStyle="bold" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:paddingLeft="40dp"android:paddingRight="40dp"android:text="@string/slide_1_title"android:textAlignment="center"android:textColor="@android:color/white"android:textSize="16dp" /></LinearLayout></RelativeLayout>
Thêm code sau vào slide2.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f64c73">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/earn"
android:textColor="@android:color/white"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:text="@string/slide_1_title"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="16dp" />
</LinearLayout>
</RelativeLayout>Và thêm những dòng sau trong slide3.xml:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f64c73"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:gravity="center_horizontal"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/redeem"android:textColor="@android:color/white"android:textSize="30dp"android:textStyle="bold" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:paddingLeft="40dp"android:paddingRight="40dp"android:text="@string/slide_1_title"android:textAlignment="center"android:textColor="@android:color/white"android:textSize="16dp" /></LinearLayout></RelativeLayout>
Tiếp theo, chúng ta sẽ thiết kế màn hình chào mừng. Tạo một hoạt động khác (activity_welcome.xml) và thêm vào tệp tin XML dòng sau:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v4.view.ViewPagerandroid:id="@+id/view_pager"android:layout_width="match_parent"android:layout_height="match_parent" /><LinearLayoutandroid:id="@+id/welcomeLayout"android:layout_width="match_parent"android:layout_height="30dp"android:layout_alignParentBottom="true"android:layout_marginBottom="20dp"android:gravity="center"android:orientation="horizontal"></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:alpha=".5"android:layout_above="@id/welcomeLayout"android:background="@android:color/white" /><Buttonandroid:id="@+id/btn_next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:background="@null"android:text="@string/next"android:textColor="@android:color/white" /><Buttonandroid:id="@+id/btn_skip"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"android:background="@null"android:text="@string/skip"android:textColor="@android:color/white" /></RelativeLayout>
Tệp XML chứa một trình xem trang gồm các hành động vuốt và nút, đưa người dùng đến màn hình tiếp theo (hoặc trở lại màn hình trước). Bạn cũng sẽ cần strings.xml cho các định nghĩa như “@string/redeem” v.v…
<resources><string name="app_name">Animation</string><string name="title_activity_welcome">Home Screen</string><string name="next">NEXT</string><string name="skip">SKIP</string><string name="start">GOT IT</string><string name="shop">SHOP</string><string name="earn">EARN</string><string name="redeem">REDEEM POINTS</string><string name="slide_1_title">SHOP FOR YOUR FAVORITE ITEMS</string></resources>
Như đã đề cập ở phần đầu của hướng dẫn này, màn hình chào mừng chỉ được hiển thị khi lần đầu tiên chạy ứng dụng. Để thực hiện việc này, hãy tạo một class có tên PrefManager.java và gọi setFirstTimeLaunch(true) khi ứng dụng được khởi chạy lần đầu tiên.
package com.example.vaatiesther.animation;import android.content.Context;import android.content.SharedPreferences;/*** Created by vaatiesther on 11/8/17.*/public class PrefManager {SharedPreferences preferences;SharedPreferences.Editor editor;Context _context;int PRIVATE_MODE = 0;
private static final String PREF_NAME = "welcome";private static final String IS_FIRST_TIME_LAUNCH = "IsFirstTimeLaunch";public PrefManager(Context context) {this._context = context;preferences = _context.getSharedPreferences(PREF_NAME, PRIVATE_MODE);editor = preferences.edit();}public void setFirstTimeLaunch(boolean isFirstTime) {editor.putBoolean(IS_FIRST_TIME_LAUNCH, isFirstTime);editor.commit();}public boolean isFirstTimeLaunch() {return preferences.getBoolean(IS_FIRST_TIME_LAUNCH, true);}}
Cuối cùng, thêm code sau vào WelcomeActivity.java:
package com.example.vaatiesther.animation;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.content.Context;import android.content.Intent;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.Button;import android.widget.LinearLayout;public class WelcomeActivity extends AppCompatActivity {private ViewPager viewPager;private PrefManager prefManager;private MyViewPagerAdapter myViewPagerAdapter;private int[] layouts;private LinearLayout welcomeLayout;private Button btnSkip, btnNext;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// Checking for first time launch - before calling setContentView()prefManager = new PrefManager(this);if (!prefManager.isFirstTimeLaunch()) {launchHomeScreen();finish();}setContentView(R.layout.activity_welcome);viewPager = (ViewPager) findViewById(R.id.view_pager);welcomeLayout = (LinearLayout) findViewById(R.id.welcomeLayout);btnSkip = (Button) findViewById(R.id.btn_skip);btnNext = (Button) findViewById(R.id.btn_next);//add welcome slide layoutslayouts = new int[]{R.layout.slide1,R.layout.slide2,R.layout.slide3};myViewPagerAdapter = new MyViewPagerAdapter();viewPager.setAdapter(myViewPagerAdapter);viewPager.addOnPageChangeListener(viewPagerPageChangeListener);btnSkip.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {launchHomeScreen();}});btnNext.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// checking for last page// if last page home screen will be launchedint current = getItem(+1);if (current < layouts.length) {// move to the next screenviewPager.setCurrentItem(current);} else {launchHomeScreen();}}});}private int getItem(int i) {return viewPager.getCurrentItem() + i;}private void launchHomeScreen() {prefManager.setFirstTimeLaunch(false);startActivity(new Intent(WelcomeActivity.this, MainActivity.class));finish();}// viewpager change listenerViewPager.OnPageChangeListener viewPagerPageChangeListener =new ViewPager.OnPageChangeListener() {@Overridepublic void onPageSelected(int position) {// changing the next button text 'NEXT' / 'GOT IT'if (position == layouts.length - 1) {// for the last page, make button text to GOT ITbtnNext.setText(getString(R.string.start));btnSkip.setVisibility(View.GONE);} else {// still pages are leftbtnNext.setText(getString(R.string.next));btnSkip.setVisibility(View.VISIBLE);}}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {}@Overridepublic void onPageScrollStateChanged(int arg0) {}};/*** View pager adapter*/public class MyViewPagerAdapter extends PagerAdapter {private LayoutInflater layoutInflater;public MyViewPagerAdapter() {}@Overridepublic Object instantiateItem(ViewGroup container, int position) {layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);View view = layoutInflater.inflate(layouts[position], container, false);container.addView(view);return view;}@Overridepublic int getCount() {return layouts.length;}@Overridepublic boolean isViewFromObject(View view, Object obj) {return view == obj;}@Overridepublic void destroyItem(ViewGroup container, int position, Object object) {View view = (View) object;container.removeView(view);}}}
Đừng quên đặt WelcomeActivity như trình khởi chạy trong tệp Manifest:
<activity android:name=".WelcomeActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity>
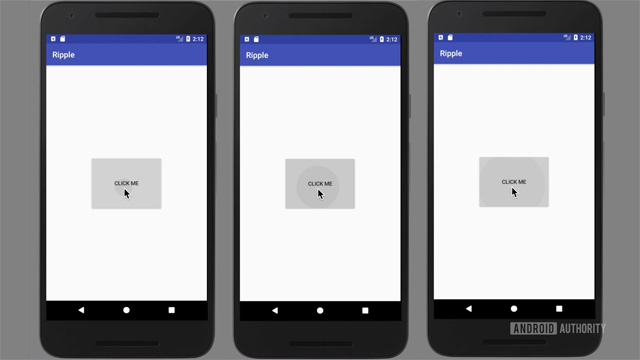
Nút động
Các nút là một phần không tách rời của bất kỳ ứng dụng nào vì chúng liên lạc và cung cấp phản hồi khi nhấp vào. Trong thư mục drawable, thêm một tệp XML drawable (drawable/ripple.xml) sẽ sử dụng làm nền cho nút để đạt được hiệu ứng gợn sóng (ripple effect).
<?xml version="1.0" encoding="utf-8"?><ripple xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:color="#f816a463"tools:targetApi="lollipop"><item android:id="@android:id/mask"><shape android:shape="rectangle"><solid android:color="#f816a463" /></shape></item></ripple>
Chỉnh sửa nút để sử dụng XML gợn sóng cho hình nền, như được hiển thị bên dưới.
<Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@drawable/ripple"android:padding="16dp"android:text="Click Me" />
Bây giờ nút sẽ hiển thị gợn sóng khi chạm vào.
Bạn có thể thêm các hình động thú vị và hữu ích vào ứng dụng của mình bằng một số kỹ thuật đơn giản. Cần lưu ý rằng mặc dù hình ảnh động rất quan trọng để nâng cao trải nghiệm người dùng, nhưng lạm dụng hình động hoặc sử dụng chúng một cách không phù hợp cũng có thể làm giảm chất lượng trải nghiệm.
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Thương mại Điện tử
Thương mại Điện tử  Nhạc, phim, truyện online
Nhạc, phim, truyện online  Phần mềm học tập
Phần mềm học tập 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài