Web app hay còn gọi là ứng dụng web là những ứng dụng chạy trên web. Thông qua web app, người dùng có thể thực hiện nhiều thao tác như đăng thông tin, upload file, xuất file,.. tính tương tác cao hơn rấ nhiều. Ứng dụng web cũng giống như phiên bản web truy cập từ trình duyệt, nhưng không phải cài đặt app mà vẫn sử dụng đầy đủ những tính năng của dịch vụ.
Với công cụ Firework, người dùng có thể tạo app cho bất kỳ trang web nào, vẫn mang những tính năng của trình duyệt, như download, sao chép link, không quảng cáo,... Đặc biệt người dùng có thể sử dụng qua lại phiên bản mobile hay desktop.
Bài viết dưới đây sẽ hướng dẫn bạn đọc cách sử dụng Firework tạo ứng dụng web cho các trang web.
- Cách tìm kiếm ứng dụng App Store không cần iTunes
- Progressive Web App (PWA) là gì?
- Cách kiểm tra ngày mua gốc của iPhone/Ipad cũ trên website của Apple
1. Cách tạo app web bằng Firework
Bước 1:
Bạn đọc truy cập vào link dưới đây để tải phần mềm Firework về máy tính. Firework cung cấp 2 phiên bản cho hệ điều hành Windows và Mac.
- https://firework.cloud/en/windows/

Bước 2:
Bạn chờ quá trình cài đặt phần mềm và tải dữ liệu trên Firework.

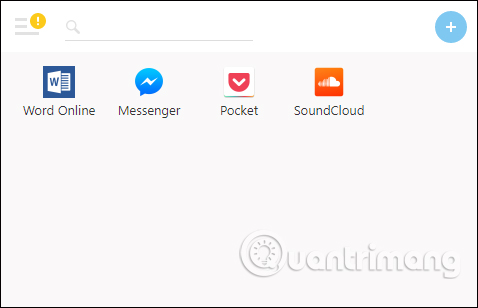
Giao diện của chương trình rất trực quan và bạn sẽ được chương trình tạo sẵn bốn ứng dụng web là Word Online, Messenger, Pocket, SoundCloud. Nếu muốn dùng ứng dụng web nào chỉ cần nhấn vào đó.

Bước 3:
Để tiến hành tạo app trình duyệt, nhấn vào biểu tượng dấu cộng ở góc trên cùng bên phải.

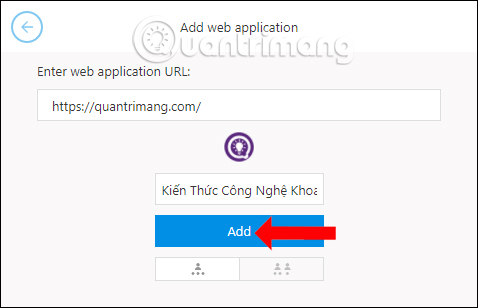
Sau đó tại giao diện Add web application, người dùng dán URL trang web vào hộp Enter web application URL. Nếu URL đã sao chép sẵn vào clipboard thì chương trình sẽ tự động nhập cho bạn. Người dùng có thể thay đổi tiêu đề ứng dụng web này, chọn loại profile rồi bấm Add.

Bước 4:
Ngay lập tức ứng dụng web được tạo ra và xuất hiện trên giao diện chính. Chúng ta tiếp tục thực hiện với những app khác. Khi nhấn chuột phải vào app, xuất hiện danh sách các tùy chọn cho người dùng chỉnh sửa.
Open in browser: Mở URL trang web này trong trình duyệt mặc định.

Edit icon: Những trang web phổ biến như Amazon, Google, YouTube,… có hệ thống favicon hiển thị ngay và dễ tìm kiếm. Những trang web khác nếu không có favicon hay không nhận dạng được, bạn có thể thay đổi tại đây với màu sắc, biểu tượng tùy chọn. Nhấn Save để lưu lại.
Improve the icon of this web application: người dùng có thể đề nghị nhà phát triển cải thiện biểu tượng ứng dụng web.
![]()
2. Cách dùng app web trên Firework
Bước 1:
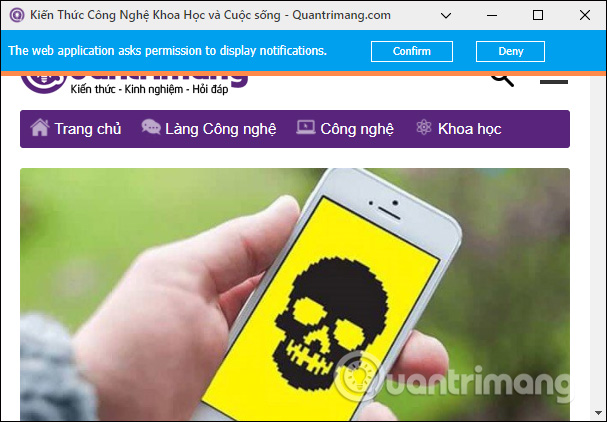
Trong giao diện các web app, chúng ta nhấn vào trang web muốn mở. Mỗi một app sẽ được mở trong cửa sổ riêng biệt và có giao diện như hình dưới đây.

Khi bạn nhìn xuống thanh Taskbar cũng sẽ thấy app web được mở ở một tab riêng biệt.

Bước 2:
Mặc dù web không có quá nhiều những tính năng như trình duyệt, nhưng bạn có thể duyệt web ở mức cơ bản nhất, không cần phải nhiều tab và chỉ tập trung vào nội dung đang xem.
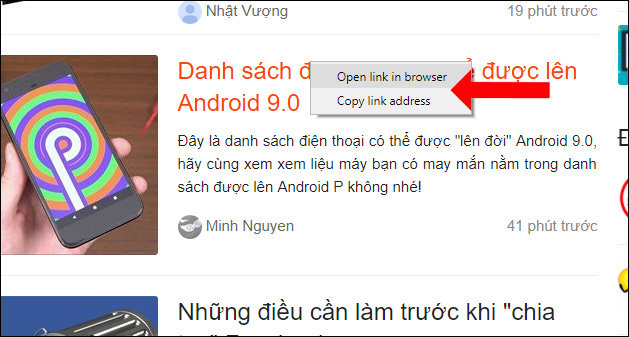
Khi click chuột phải vào bất kỳ link nào, bạn sẽ có 2 tùy chọn sao chép link hoặc mở link trên trình duyệt web.

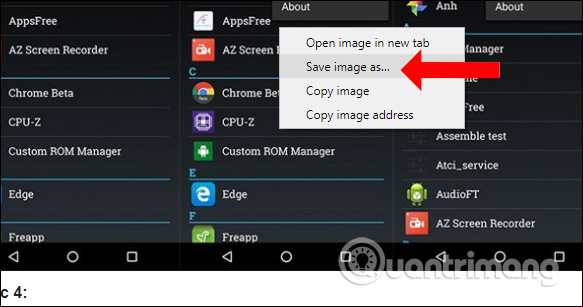
Bên cạnh đó chúng ta vẫn có thể tải file, lưu hình ảnh,... như khi bạn duyệt web thông thường.

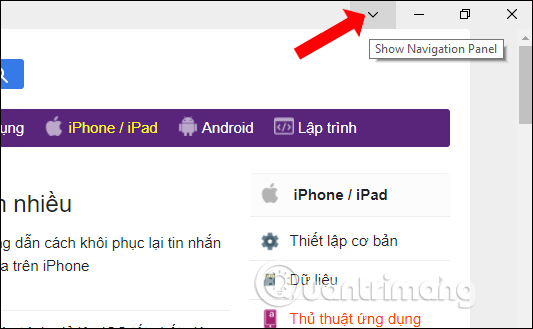
Lưu ý với bạn đọc, khi duyệt web nếu thanh địa chỉ bị ẩn đi chỉ cần nhấn vào mũi tên bên trái nút minimize để hiển thị.

Bước 3:
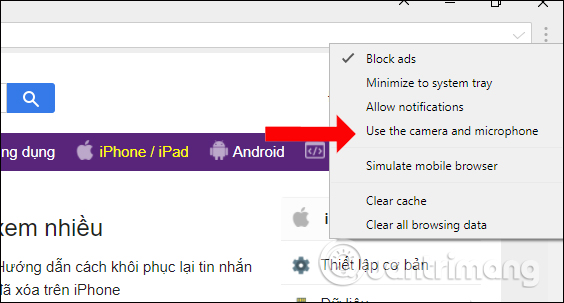
Ở cuối thanh truy cập địa chỉ có thêm dấu 3 chấm dọc. Khi nhấn vào dấu 3 chấm dọc người dùng sẽ có thêm một số tùy chọn khác.
- Block ads: Chặn quảng cáo và được mặc định bật.
- Allow notifications: Nhận thông báo từ trang web này.
- Use the camera and microphone: Sử dụng camera và microphone.
- Simulate mobile browser: Chuyển sang bản di động.
- Clear cache: Xóa bộ nhớ đệm ứng dụng web.
- Clear all browsing data: Xóa tất cả dữ liệu duyệt web.

Bước 4:
Tiếp đến nhấn vào nút 3 dấu gạch ngang trên giao diện Firework và chọn Settings để tiến hành thiết lập phần mềm.

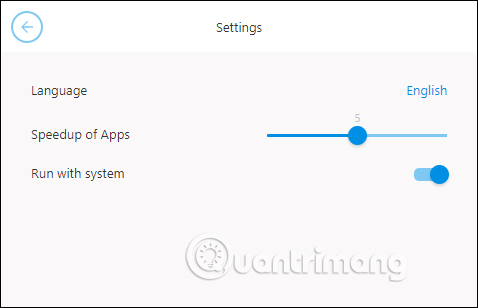
Tại đây người dùng có thể lựa chọn ngôn ngữ, số lượng app web khởi động nhanh tại Speedup of Apps, bật tắt khởi động cùng máy tính. Nếu máy tính có bộ nhớ thấp, thì bạn nên hạn chế việc để nhiều app web khởi động nhanh.

Như vậy, Firework mang tới người dùng công cụ để tạo app web cho bầt kỳ trang web nào. Bạn vẫn có thể lướt web thoải mái, với những tùy chọn cơ bản như khi sử dụng trình duyệt.
Xem thêm:
- 4 "trợ thủ" đắc lực Google Apps cho chủ sở hữu website
- Cài đặt tính năng Web App trên Ubuntu Precise
- Apps for Websites trên Windows 10 hoạt động như thế nào?
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Thương mại Điện tử
Thương mại Điện tử  Nhạc, phim, truyện online
Nhạc, phim, truyện online  Phần mềm học tập
Phần mềm học tập 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài