-

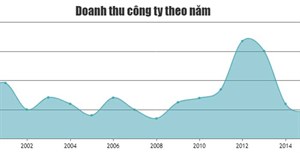
Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn.
-

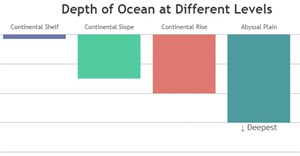
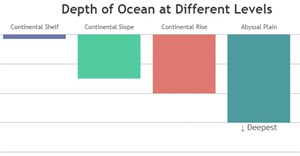
Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
-

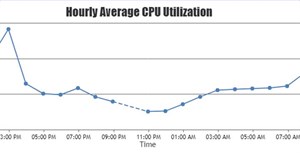
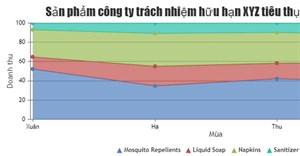
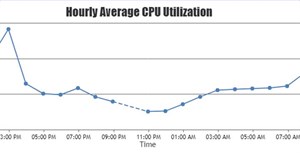
Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
-

Ví dụ bên dưới minh họa một mẫu biểu đồ hình tròn được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn thoải mái chỉnh sửa hoặc lưu về máy để chạy nội bộ.
-

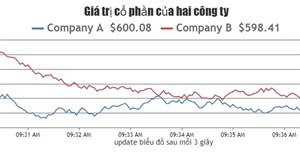
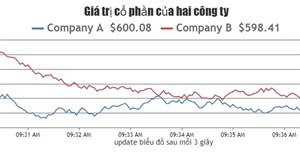
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
-

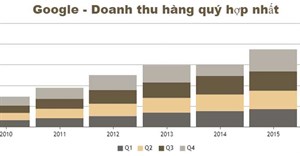
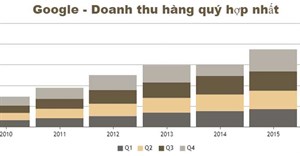
Ví dụ bên dưới minh họa một mẫu biểu đồ cột xếp chồng được tạo bằng JavaScript kèm code nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh hoạt một mẫu biểu đồ doughnut với bán kính bên trong có thể thay đổi. Biểu đồ này được tạo bằng JavaScript. Bài viết cung cấp cả mã nguồn cho bạn thoải mái chỉnh sửa như ý muốn.
-

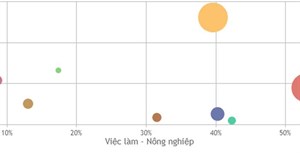
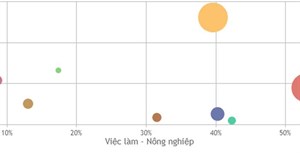
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
-

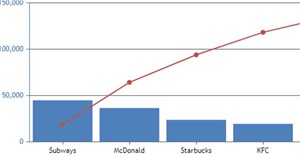
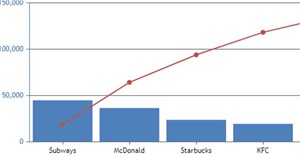
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

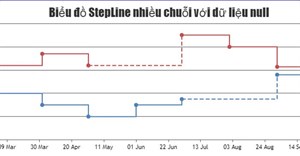
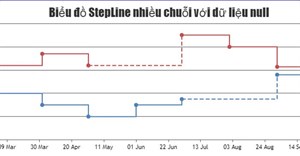
Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Proxy object cho bạn một cách để ghi đè hành vi của đối tượng đã được xác định. Dưới đây là những điều bạn cần biết về cách thức hoạt động của proxy object trong JavaScript.
-

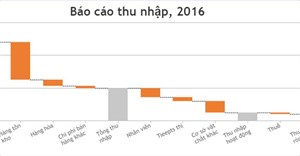
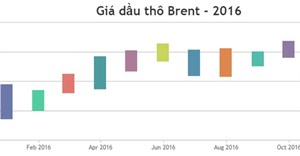
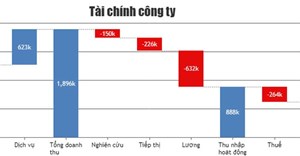
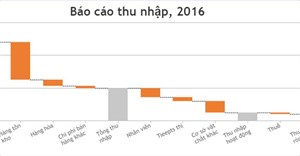
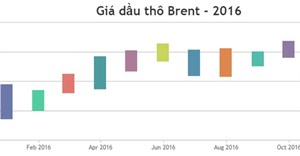
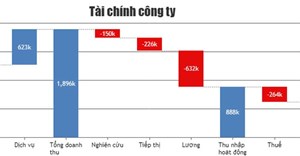
Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.
-

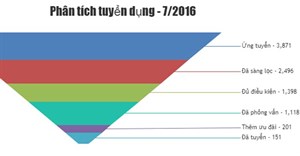
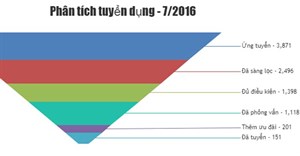
Ví dụ bên dưới minh họa một mẫu biểu đồ hình phễu có thể tùy biến chiều cao và rộng của phần cổ. Bài viết cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới trình bày biểu đồ bong bóng với kiểu đánh dấu được tùy chỉnh cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về thiết bị để chạy nội bộ.
-

Ví dụ trong bài minh họa biểu đồ cột theo phạm vi được tạo bằng JavaScript kèm mã nguồn cho bạn thoải mái chỉnh sửa và sử dụng theo nhu cầu.
-

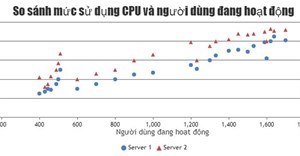
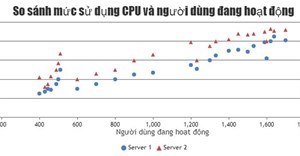
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
-

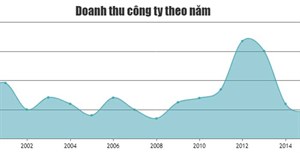
Ví dụ bên dưới hiện biểu đồ vùng dạng Spline được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới hiện biểu đồ thác nước được tạo bằng code JavaScript cùng với mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

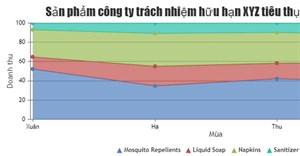
Ví dụ bên dưới minh họa một mẫu biểu đồ vùng dạng xếp chồng hoàn toàn kèm code JavaScript chi tiết. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

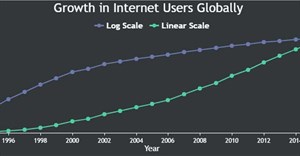
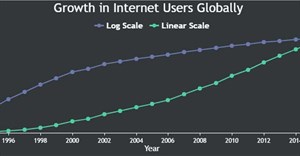
Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
-

Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ.
 Code C++ là kiến thức thú vị dành cho mọi lập trình viên. Những bài tập C++ dưới dây sẽ giúp bạn củng cố kiến thức đã học về ngôn ngữ lập trình này.
Code C++ là kiến thức thú vị dành cho mọi lập trình viên. Những bài tập C++ dưới dây sẽ giúp bạn củng cố kiến thức đã học về ngôn ngữ lập trình này. Ví dụ bên dưới minh họa một biểu đồ cột đa dãy được tạo bằng JavaScript. Bạn sẽ có cả code nguồn để chỉnh sửa như ý muốn.
Ví dụ bên dưới minh họa một biểu đồ cột đa dãy được tạo bằng JavaScript. Bạn sẽ có cả code nguồn để chỉnh sửa như ý muốn. Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn.
Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn. Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Ví dụ bên dưới hiện độ sâu của đại dương ở các cấp độ khác nhau. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ hình tròn được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn thoải mái chỉnh sửa hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ hình tròn được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn thoải mái chỉnh sửa hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ cột xếp chồng được tạo bằng JavaScript kèm code nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ cột xếp chồng được tạo bằng JavaScript kèm code nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh hoạt một mẫu biểu đồ doughnut với bán kính bên trong có thể thay đổi. Biểu đồ này được tạo bằng JavaScript. Bài viết cung cấp cả mã nguồn cho bạn thoải mái chỉnh sửa như ý muốn.
Ví dụ bên dưới minh hoạt một mẫu biểu đồ doughnut với bán kính bên trong có thể thay đổi. Biểu đồ này được tạo bằng JavaScript. Bài viết cung cấp cả mã nguồn cho bạn thoải mái chỉnh sửa như ý muốn. Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ. Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ. Proxy object cho bạn một cách để ghi đè hành vi của đối tượng đã được xác định. Dưới đây là những điều bạn cần biết về cách thức hoạt động của proxy object trong JavaScript.
Proxy object cho bạn một cách để ghi đè hành vi của đối tượng đã được xác định. Dưới đây là những điều bạn cần biết về cách thức hoạt động của proxy object trong JavaScript. Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ hình phễu có thể tùy biến chiều cao và rộng của phần cổ. Bài viết cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ hình phễu có thể tùy biến chiều cao và rộng của phần cổ. Bài viết cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới trình bày biểu đồ bong bóng với kiểu đánh dấu được tùy chỉnh cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về thiết bị để chạy nội bộ.
Ví dụ bên dưới trình bày biểu đồ bong bóng với kiểu đánh dấu được tùy chỉnh cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về thiết bị để chạy nội bộ. Ví dụ trong bài minh họa biểu đồ cột theo phạm vi được tạo bằng JavaScript kèm mã nguồn cho bạn thoải mái chỉnh sửa và sử dụng theo nhu cầu.
Ví dụ trong bài minh họa biểu đồ cột theo phạm vi được tạo bằng JavaScript kèm mã nguồn cho bạn thoải mái chỉnh sửa và sử dụng theo nhu cầu. Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác. Ví dụ bên dưới hiện biểu đồ vùng dạng Spline được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ vùng dạng Spline được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới hiện biểu đồ thác nước được tạo bằng code JavaScript cùng với mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ thác nước được tạo bằng code JavaScript cùng với mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ vùng dạng xếp chồng hoàn toàn kèm code JavaScript chi tiết. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ vùng dạng xếp chồng hoàn toàn kèm code JavaScript chi tiết. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới trình bày mẫu về biểu đồ đường với các điểm được đánh dấu. Bạn cũng sẽ có code JavaScript nguồn để chỉnh sửa hoặc lưu về máy chạy nội bộ. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 