Trong một số trường hợp, đặt các nhãn trục và tick bên trong vùng biểu thị dữ liệu có thể tiết kiệm không gian, đồng thời cải thiện trải nghiệm người dùng.
Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "dark2", // bạn có thể thay bằng "light1", "light2", "dark1"
animationEnabled: true,
exportEnabled: true,
title: {
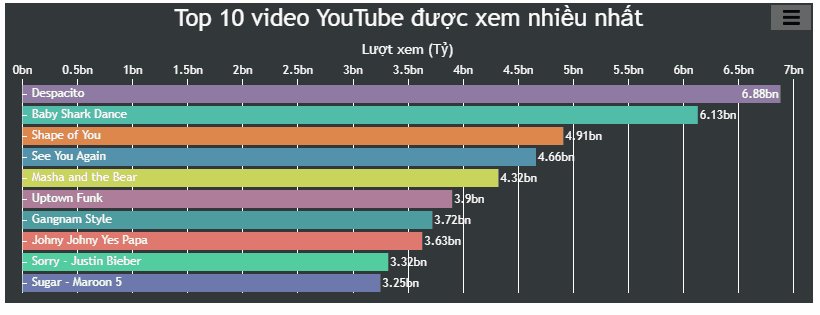
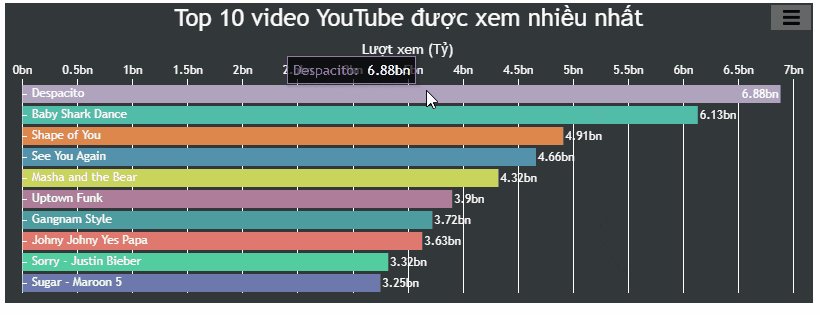
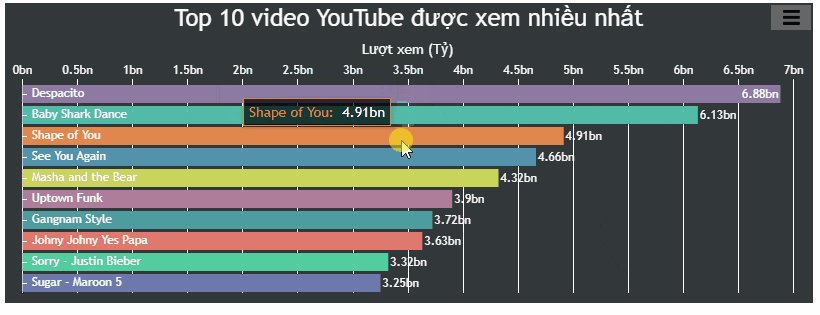
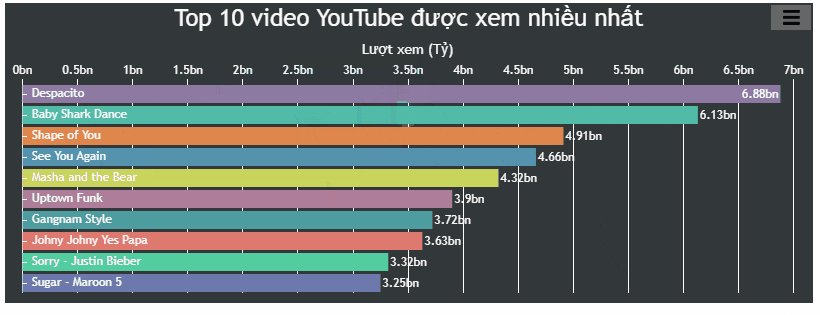
text: "Top 10 video YouTube được xem nhiều nhất"
},
axisX: {
margin: 10,
labelPlacement: "inside",
tickPlacement: "inside"
},
axisY2: {
title: "Lượt xem (Tỷ)",
titleFontSize: 14,
includeZero: true,
suffix: "bn"
},
data: [{
type: "bar",
axisYType: "secondary",
yValueFormatString: "#,###.##bn",
indexLabel: "{y}",
dataPoints: [
{ label: "Sugar - Maroon 5", y: 3.25 },
{ label: "Sorry - Justin Bieber", y: 3.32 },
{ label: "Johny Johny Yes Papa", y: 3.63 },
{ label: "Gangnam Style", y: 3.72 },
{ label: "Uptown Funk", y: 3.90 },
{ label: "Masha and the Bear", y: 4.32 },
{ label: "See You Again", y: 4.66 },
{ label: "Shape of You", y: 4.91 },
{ label: "Baby Shark Dance", y: 6.13 },
{ label: "Despacito", y: 6.88 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn có thể thay đổi màu sắc và độ dày của các đường trong trục bằng lineColor và lineThickness.
Ngoài ra, bạn còn có một số lựa chọn tùy chỉnh khác, chẳng hạn như:
tickLength- độ dài của dấu đánh dấutickThickness- độ dày của dấu đánh dấu
Như bạn thấy, mẫu biểu đồ bằng code JavaScript này khá sinh động và giàu thông tin. Khi được gắn nhãn cụ thể, người xem dễ dàng nắm bắt được số liệu hay đọc biểu đồ dễ hơn. Bạn có thể dựa vào code JavaScript trên để tạo mẫu biểu đồ tương tự như ý muốn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài