-

Cài đặt Bootstrap không khó. Bài viết sẽ hướng dẫn chi tiết cách cài Bootstrap cho người mới bắt đầu.
-

img-fluid là gì? Nó là một phần của image Bootstrap. Dưới đây là mọi điều bạn cần biết về ảnh trong Bootstrap 5.
-

Table trong Bootstrap là gì? Cách tạo table trong Bootstrap như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
-

React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js.
-

Bạn đang bí ý tưởng tạo footer cho web bằng Bootstrap? Vậy thì những mẫu Bootstrap Footer đẹp nhất dưới đây có thể giúp bạn.
-

Bạn có nhiều lựa chọn khác nhau để thiết lập Datepicker trong Bootstrap. Bài viết sẽ hướng dẫn thiết lập datepicker bằng Bootstrap với 4 tùy chọn khác nhau.
-

Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục.
-

Bootstrap 5 cho bạn những mã nguồn lập trình web tuyệt vời. Dưới đây là những mẫu Bootstrap 5 miễn phí tốt nhất cho bạn tham khảo.
-

Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé!
-

Bạn có thể kiểm tra kỹ năng về Bootstrap 5 qua những bài tập được chia theo từng phần dưới đây. Giải bài tập bằng cách điền vào phần code còn thiếu. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời đúng.
-

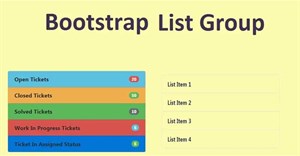
List Group hay nhóm danh sách trong Bootstrap 5 là một thành phần linh hoạt và mạnh mẽ để hiển thị một chuỗi thông tin.Hãy cùng QuanTriMang.com tìm hiểu cách dùng List-group trong Bootstrap 5 nhé!
-

Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé!
-

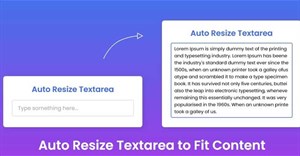
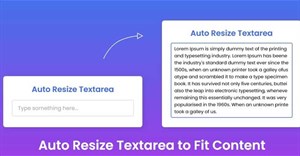
Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize.
-

Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
-

Tạo một giao diện đẹp luôn là thử thách trong lĩnh vực quản trị web. Nếu cũng đang ở trong trường hợp này, dưới đây là những mẫu giao diện được tạo bằng React Bootstrap được đánh giá cao hiện nay.
-

React Navigation, một thư viện điều hướng mạnh mẽ và linh hoạt cho React Native, có thể giúp bạn xây dựng một hệ thống điều hướng vững chắc cho app React Native bằng thư viện React Navigation.
-

React Portal cung cấp cách hiện nội dung của thành phần bên ngoài hệ thông phân cấp thành phần cha của nó. Dưới đây là những điều bạn cần biết về React Portal.
-

React có rất nhiều cách sử dụng. Dưới đây là những cách dùng React tốt nhất mà bạn nên theo trong năm 2023.
-

Bootstrap là mã nguồn mở giúp trang web phát triển và miễn phí cho mọi người dùng. Bootstrap giúp bạn thiết kế web đáp ứng với giao diện hiện đại và chuyên nghiệp.
-

Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
-

Làm thế nào bạn có thể thuyết phục React rằng hai phương thức dùng cùng một thành phần cần trạng thái riêng của chúng? Tất nhiên, đó là key trong React.
-

Nếu đang tìm một thư việc React giúp bạn xây dựng các thành phần dễ truy cập, hãy đọc ngay hướng dẫn dưới đây.
 Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết.
Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết. Màu trong Bootstrap được sử dụng như thế nào? Ở bài viết này, hãy cùng nhau tìm hiểu mọi điều về màu Bootstrap nhé!
Màu trong Bootstrap được sử dụng như thế nào? Ở bài viết này, hãy cùng nhau tìm hiểu mọi điều về màu Bootstrap nhé! Cài đặt Bootstrap không khó. Bài viết sẽ hướng dẫn chi tiết cách cài Bootstrap cho người mới bắt đầu.
Cài đặt Bootstrap không khó. Bài viết sẽ hướng dẫn chi tiết cách cài Bootstrap cho người mới bắt đầu. img-fluid là gì? Nó là một phần của image Bootstrap. Dưới đây là mọi điều bạn cần biết về ảnh trong Bootstrap 5.
img-fluid là gì? Nó là một phần của image Bootstrap. Dưới đây là mọi điều bạn cần biết về ảnh trong Bootstrap 5. Table trong Bootstrap là gì? Cách tạo table trong Bootstrap như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Table trong Bootstrap là gì? Cách tạo table trong Bootstrap như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé! React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js.
React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js. Bạn đang bí ý tưởng tạo footer cho web bằng Bootstrap? Vậy thì những mẫu Bootstrap Footer đẹp nhất dưới đây có thể giúp bạn.
Bạn đang bí ý tưởng tạo footer cho web bằng Bootstrap? Vậy thì những mẫu Bootstrap Footer đẹp nhất dưới đây có thể giúp bạn. Bạn có nhiều lựa chọn khác nhau để thiết lập Datepicker trong Bootstrap. Bài viết sẽ hướng dẫn thiết lập datepicker bằng Bootstrap với 4 tùy chọn khác nhau.
Bạn có nhiều lựa chọn khác nhau để thiết lập Datepicker trong Bootstrap. Bài viết sẽ hướng dẫn thiết lập datepicker bằng Bootstrap với 4 tùy chọn khác nhau. Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục.
Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục. Bootstrap 5 cho bạn những mã nguồn lập trình web tuyệt vời. Dưới đây là những mẫu Bootstrap 5 miễn phí tốt nhất cho bạn tham khảo.
Bootstrap 5 cho bạn những mã nguồn lập trình web tuyệt vời. Dưới đây là những mẫu Bootstrap 5 miễn phí tốt nhất cho bạn tham khảo. Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé!
Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé! Bạn có thể kiểm tra kỹ năng về Bootstrap 5 qua những bài tập được chia theo từng phần dưới đây. Giải bài tập bằng cách điền vào phần code còn thiếu. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời đúng.
Bạn có thể kiểm tra kỹ năng về Bootstrap 5 qua những bài tập được chia theo từng phần dưới đây. Giải bài tập bằng cách điền vào phần code còn thiếu. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời đúng. List Group hay nhóm danh sách trong Bootstrap 5 là một thành phần linh hoạt và mạnh mẽ để hiển thị một chuỗi thông tin.Hãy cùng QuanTriMang.com tìm hiểu cách dùng List-group trong Bootstrap 5 nhé!
List Group hay nhóm danh sách trong Bootstrap 5 là một thành phần linh hoạt và mạnh mẽ để hiển thị một chuỗi thông tin.Hãy cùng QuanTriMang.com tìm hiểu cách dùng List-group trong Bootstrap 5 nhé! Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé!
Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé! Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize.
Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize. Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React. Tạo một giao diện đẹp luôn là thử thách trong lĩnh vực quản trị web. Nếu cũng đang ở trong trường hợp này, dưới đây là những mẫu giao diện được tạo bằng React Bootstrap được đánh giá cao hiện nay.
Tạo một giao diện đẹp luôn là thử thách trong lĩnh vực quản trị web. Nếu cũng đang ở trong trường hợp này, dưới đây là những mẫu giao diện được tạo bằng React Bootstrap được đánh giá cao hiện nay. React Navigation, một thư viện điều hướng mạnh mẽ và linh hoạt cho React Native, có thể giúp bạn xây dựng một hệ thống điều hướng vững chắc cho app React Native bằng thư viện React Navigation.
React Navigation, một thư viện điều hướng mạnh mẽ và linh hoạt cho React Native, có thể giúp bạn xây dựng một hệ thống điều hướng vững chắc cho app React Native bằng thư viện React Navigation. React Portal cung cấp cách hiện nội dung của thành phần bên ngoài hệ thông phân cấp thành phần cha của nó. Dưới đây là những điều bạn cần biết về React Portal.
React Portal cung cấp cách hiện nội dung của thành phần bên ngoài hệ thông phân cấp thành phần cha của nó. Dưới đây là những điều bạn cần biết về React Portal. React có rất nhiều cách sử dụng. Dưới đây là những cách dùng React tốt nhất mà bạn nên theo trong năm 2023.
React có rất nhiều cách sử dụng. Dưới đây là những cách dùng React tốt nhất mà bạn nên theo trong năm 2023. Bootstrap là mã nguồn mở giúp trang web phát triển và miễn phí cho mọi người dùng. Bootstrap giúp bạn thiết kế web đáp ứng với giao diện hiện đại và chuyên nghiệp.
Bootstrap là mã nguồn mở giúp trang web phát triển và miễn phí cho mọi người dùng. Bootstrap giúp bạn thiết kế web đáp ứng với giao diện hiện đại và chuyên nghiệp. Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base. Làm thế nào bạn có thể thuyết phục React rằng hai phương thức dùng cùng một thành phần cần trạng thái riêng của chúng? Tất nhiên, đó là key trong React.
Làm thế nào bạn có thể thuyết phục React rằng hai phương thức dùng cùng một thành phần cần trạng thái riêng của chúng? Tất nhiên, đó là key trong React. Nếu đang tìm một thư việc React giúp bạn xây dựng các thành phần dễ truy cập, hãy đọc ngay hướng dẫn dưới đây.
Nếu đang tìm một thư việc React giúp bạn xây dựng các thành phần dễ truy cập, hãy đọc ngay hướng dẫn dưới đây. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 