Thêm sự linh hoạt và mạnh mẽ cho ứng dụng của bạn bằng những cài đặt mà bạn có thể chuyển đổi ngay lập tức.

Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
Về cơ bản, chúng cho phép bạn giới thiệu những thay đổi đáng kể, mà không làm gián đoạn quy trình làm việc của ứng dụng sản xuất, tại thời gian thực và theo nhu cầu. Bạn có thể làm việc này bằng cách dùng các nút chuyển đổi tính năng như lựa chọn thay thế cho những chỉnh sửa và triển khai code mở rộng.
Lợi ích khi dùng feature flag
Phát triển phần mềm là một quá trình liên tục và lặp đi lặp lại. Trừ khi dự án bị từ bỏ thì quá trình này mới kết thúc.
Lý tưởng nhất là quy trình CI/CD cho phép bạn đưa những thay đổi code nhất quán vào sản xuất. Tuy nhiên, những quy trình này đòi hỏi nỗ lực triển khai đáng kể.
Thế nhưng, dùng feature flag, bạn có thể phát hành một bản update cho một số hoặc toàn bộ user base chỉ bằng cách bật một cài đặt.
Một số tình huống có thể áp dụng feature flag, bao gồm:
- Khi muốn kiểm tra ý tưởng mới trước khi phát hành nó tới tất cả người dùng. Bằng cách làm việc này, bạn dễ dàng và nhanh chóng thu thập phản hồi về hiệu suất cũng như tác động của nó tới người dùng.
- Khi muốn phát hành những bản update và sửa lỗi khẩn cấp.
- Khi cung cấp trải nghiệm cá nhân hóa cho người dùng bằng việc kích hoạt hoặc tắt tính năng cụ thể dựa trên cài đặt, thuộc tính và đăng ký gói.
Bắt đầu với Flagsmith
Flagsmith cung cấp một giải pháp tuyệt vời cho feature flag, bao gồm một phiên bản mã nguồn mở và dịch vụ đám mây. Hướng dẫn này sẽ dùng giải pháp đám mây của nó để tích hợp feature flag trong ứng dụng React.
Để bắt đầu:
1. Tới dịch vụ đám mây của Flagsmith, đăng ký một tài khoản và đăng nhập trang Overview của tài khoản.

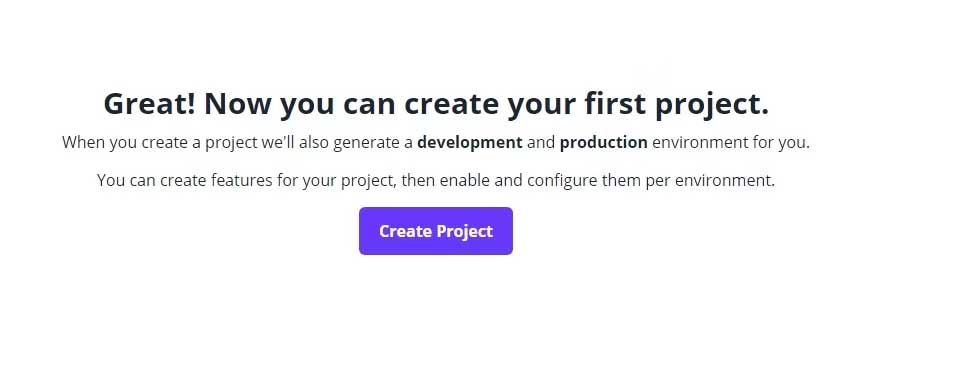
2. Trên trang Overview, click nút Create Project để thiết lập một dự án Flagsmith mới. Flagsmith sẽ tự động tạo cả hai môi trường lập trình và sản xuất trên trang Project Settings. Ở hướng dẫn này, bạn sẽ dùng môi trường lập trình để triển khai feature flag.

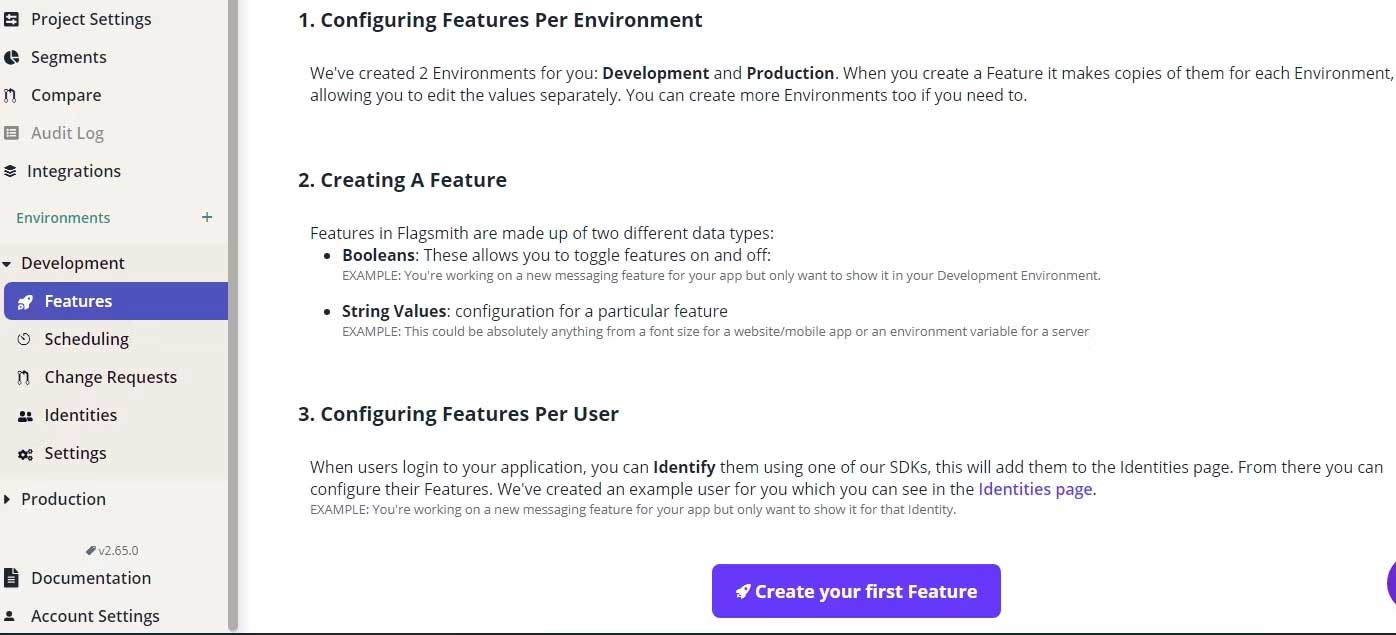
3. Đảm bảo bạn đang ở môi trường Development, chọn tab Features, và click nút Create your first Feature.

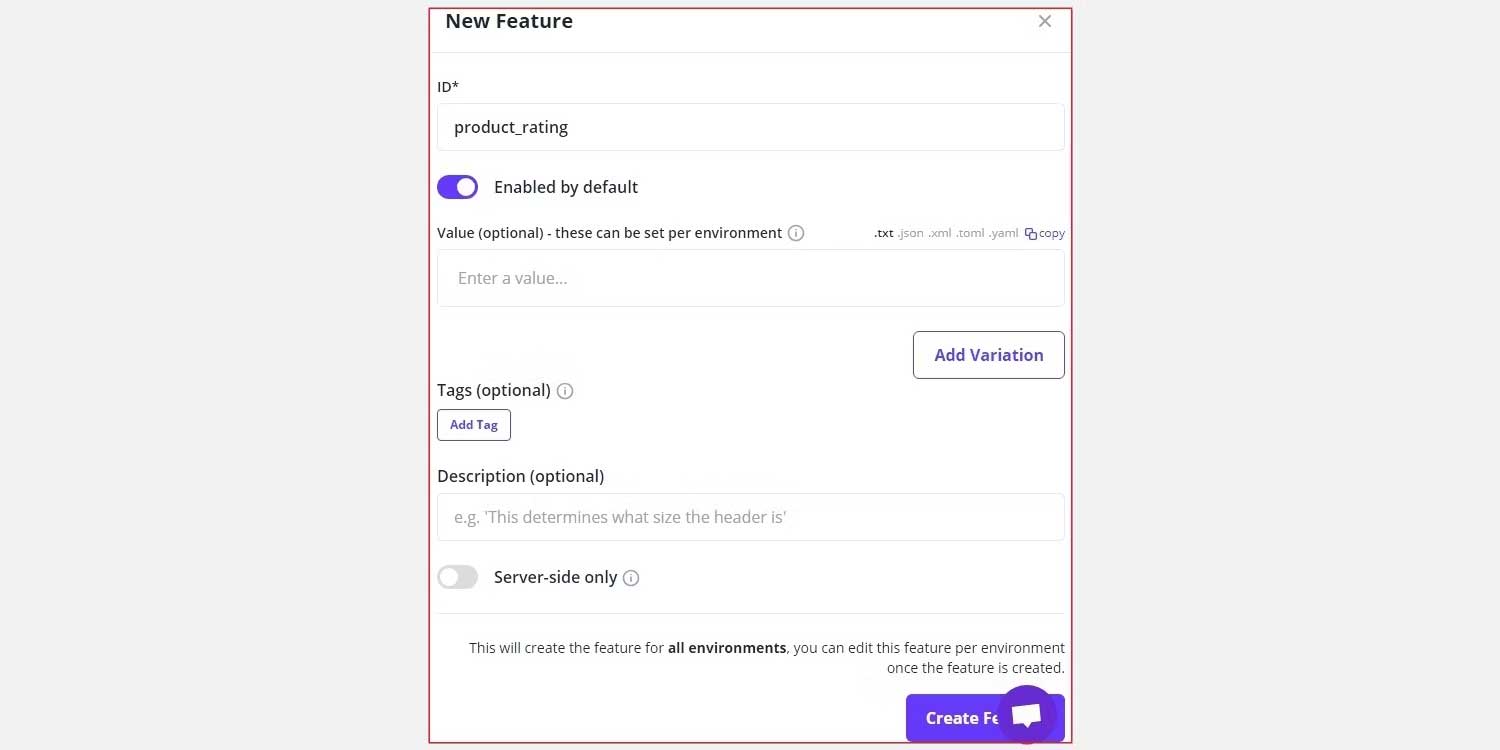
4. Cung cấp một ID cho tính năng bạn muốn gắn cờ, ưu tiên một chuỗi, click nút chuyển sang Enable by default, và nhấn Create Feature. Trong trường hợp này, bạn sẽ triển khai một feature flag theo xếp hạng của các sản phẩm thương mại khác nhau.

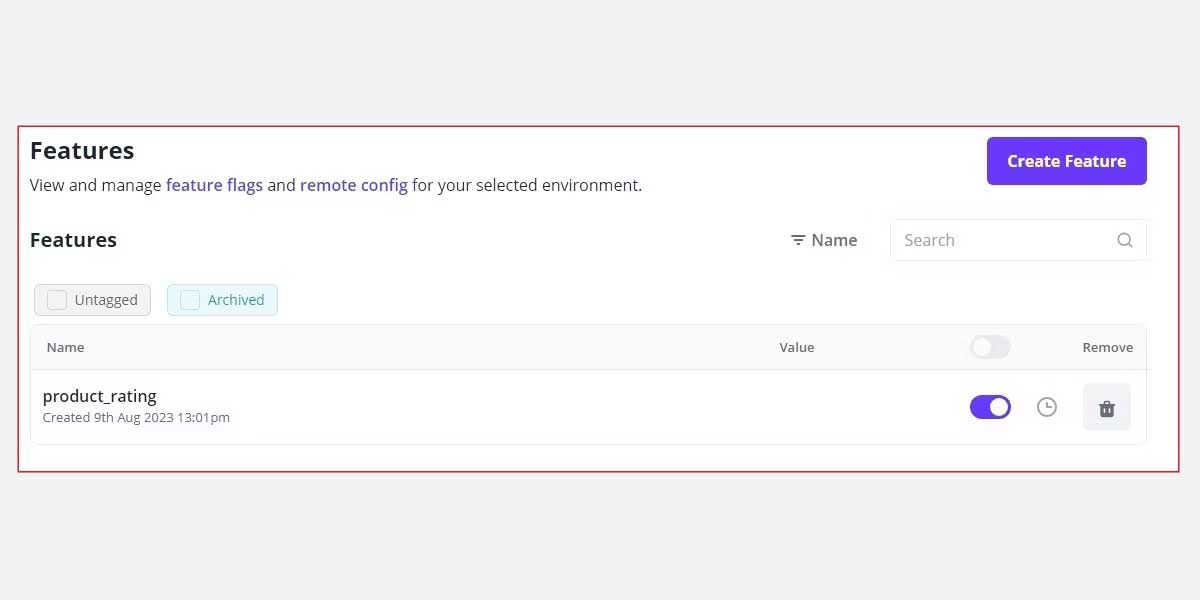
5. Bạn có thể xem và quản lý tính năng mới tạo bằng cách điều hướng tới trang tổng quan cài đặt tính năng.

Giờ hoàn tất thiết lập, bạn cần khóa môi trường bên client.
Tạo khóa môi trường bên client
Để có khóa môi trường bên client:
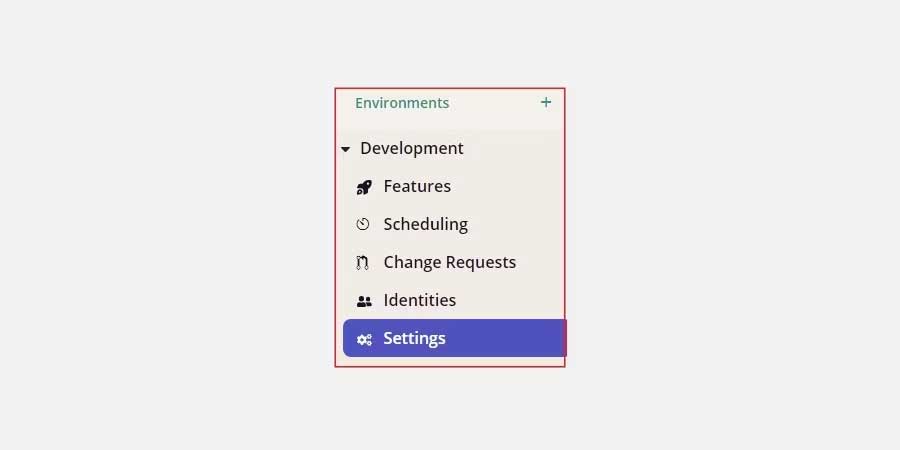
1. Click tab Settings trong môi trường Development.

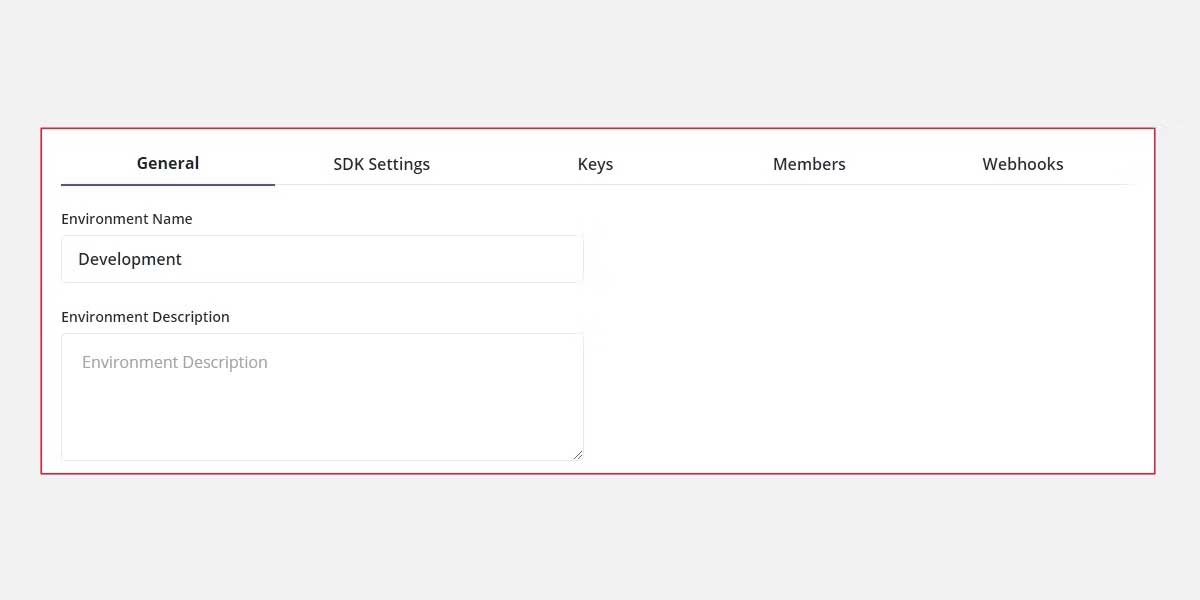
2. Trên trang cài đặt môi trường phát triển, click tab Keys.

3. Sao chép khóa môi trường bên client được cung cấp.
Tạo dự án React
Hướng dẫn này dùng Vite để tạo ứng dụng React.
Tiếp theo, cài đặt SDK của Flagsmith trong dự án. SDK này tương thích với những framework JavaScript khác nhau.
npm install flagsmithGiờ tạo file .env trong thư mục gốc của thư mục dự án và thêm khóa môi trường bên client như sau:
VITE_REACT_APP_FLAGSMITH_ENVIRONMENT_ID="<your-key-goes-here>"Thêm thành phần chức năng vào danh sách sản phẩm
Để kiểm tra khả năng gắn cờ tính năng của Flagsmith, bạn sẽ xây dựng một thành phần đơn giản, hiện một danh sách các sản phẩm thương mại từ DummyJSON.
Mỗi sản phẩm trong danh sách này đều đi kèm với các thuộc tính khác nhau như tiêu đề, giá, mô tả sản phẩm và xếp hạng sản phẩm tổng thể. Mục đích ở đây là áp dụng feature flag cho giá trị xếp hạng sản phẩm. Khi đã triển khai flag này, bạn có thể kiểm soát tính năng bằng cách bật một nút bấm trên dịch vụ đám mây của Flagsmith.
Trong thư mục src, tạo thư mục mới và đặt tên cho nó, components. Bên trong thư mục này, thêm một Products.jsx và bao gồm code sau.
Đầu tiên, tạo các import sau:
import "./style.component.css";
import React, { useState, useEffect } from "react";
import flagsmith from 'flagsmith';Tiếp theo, tạo thành phần chức năng, xác định các biến trạng thái ban đầu và thêm thành phần JSX.
export default function Products() {
const [products, setProducts] = useState([]);
const [showProductRating, setShowProductRating] = useState(false);
const environmentID = import.meta.env.VITE_REACT_APP_FLAGSMITH_ENVIRONMENT_ID;
return (
<>
<div className="product-catalogue">
<div className="product-list">
</div>
</div>
</>
);
}Giờ, xác định một hook useEffect sẽ tạo truy vấn HTTP cho JSON API giả định để tìm nạp dữ liệu của sản phẩm. Bạn có thể dùng Fetch API hoặc Axios để dùng API.
Bên trong thành phần chức năng này, thêm code bên dưới:
useEffect(() => {
const fetchProducts = async () => {
await fetch("https://dummyjson.com/products")
.then((res) => res.json())
.then((json) => setProducts(json.products));
}
fetchProducts();
}, []);Hàm fetchProducts sẽ chạy khi gắn thành phần này. Nó tìm nạp dữ liệu của sản phẩm và update trạng thái của biến products.
Cuối cùng, bạn có thể map qua mảng sản phẩm và hiện chúng trên trình duyệt.
Ngay bên dưới product-list class div, bao gồm code sau:
{ products.slice(0,6).map((product) => (
<div className="product" key={product.id}>
<h2>{product.title}</h2>
<p>Price: ${product.price}</p>
<p>{product.description}</p>
<h3>Rating: {product.rating}</h3>
</div>
))}Theo đó, bạn có thể thoải mái tìm nạp và hiện một danh sách các mục sản phẩm từ JSON API giả.
Tích hợp SDK của Flagsmith
Để tích hợp và khởi tạo SDK của Flagsmith trong ứng dụng React, ngay bên dưới gọi hàm fetchProducts bên trong hook useEffect, thêm code bên dưới.
flagsmith.init({
environmentID:environmentID,
cacheFlags: true,
enableAnalytics: true,
onChange: (oldFlags, params) => {
setShowProductRating(flagsmith.hasFeature('product_rating'));
}
});Bằng cách bao gồm hàm này, bạn kích hoạt quản lý feature flag với lưu bộ nhớ đệm và phân tích trong app React.
Hàm này dùng một callback để quản lý linh hoạt cách nó hiện xếp hạng sản phẩm dựa trên trạng thái của feature flag product_rating. Kết quả sẽ là true (enabled) khi được bật trên dịch vụ đám mây, hoặc false (disabled) khi bị tắt.
Cuối cùng, update thành phần product rating h3 trong khối code return bằng lệnh này.
{showProductRating && <h3> Rating: {product.rating}</h3>}Với update này, khi bật tính năng trên, nó cập nhật biến showProductRating sang true. Kết quả, xếp hạng sản phẩm sẽ hiện cùng với các thuộc tính khác. Tuy nhiên, nếu bạn tắt tính năng, biến showProductRating sẽ false, và xếp hạng sản phẩm sẽ không hiện.
Cuối cùng, update file App.jsx để nhập thành phần sản phẩm.
import "./App.css";
import Products from "./components/Products";
function App() {
return (
<div className="App">
<div className="App-header">
<h1>Product Catalogue</h1>
<Products />
</div>
</div>
);
}
export default App;Cuối cùng, chạy ứng dụng của bạn và tới trình duyệt để xem ứng dụng.
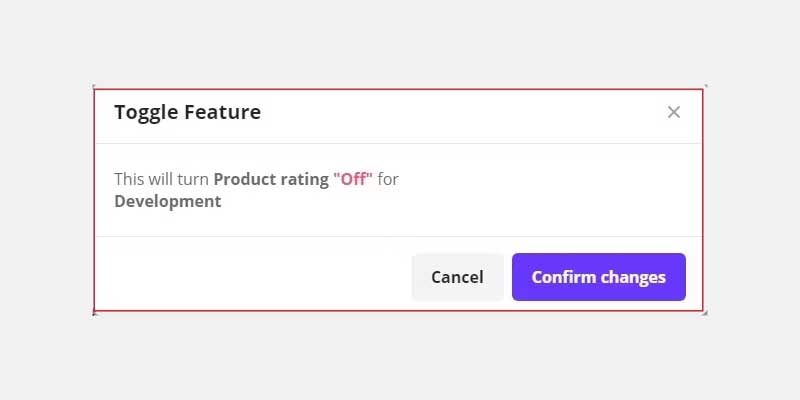
npm run devĐể kiểm tra tính năng này, quay lại trang Settings của Feature trên Flagsmith, và tắt tính năng xếp hạng sản phẩm.

Vì ứng dụng này đang chạy trên localhost nên hãy tải lại nó trong trình duyệt để xem những thay đổi đã được update. Xếp hạng sản phẩm được hiện ban đầu sẽ biến mất. Nếu bật lại tính năng này và tải lại trang, nó sẽ xuất hiện lại.
Trên đây là cách tích hợp feature flag vào ứng dụng React. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài