Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.

Tạo giao diện front-end có thể là thử thách nếu mới dùng ReactJS. Framework Bootstrap cùng các mẫu khiến việc này trở nên dễ dàng và nhanh hơn.
Bootstrap có các mẫu theo chủ đề khiến bất kỳ ai cũng có thể tùy chỉnh và xuất bản nó miễn phí. Bạn có thể chọn một trong số nhiều mẫu trước khi tải và dùng chúng trong ứng dụng.
Các mẫu giúp bạn nhanh chóng tạo giao diện frontend nổi bật, dành nhiều thời gian hơn vào những tính năng phức tạp. Bạn có thể tìm hiểu về các mẫu Bootstrap bằng cách tích hợp một trong số chúng vào app ReactJS.
Tạo app React
Bắt đầu bằng cách tạo một app ReactJS trong thư mục trên máy tính. Ngoài ra, bạn có thể làm theo hướng dẫn chính thức trên React khi tạo app mới.
Tải một mẫu Bootstrap
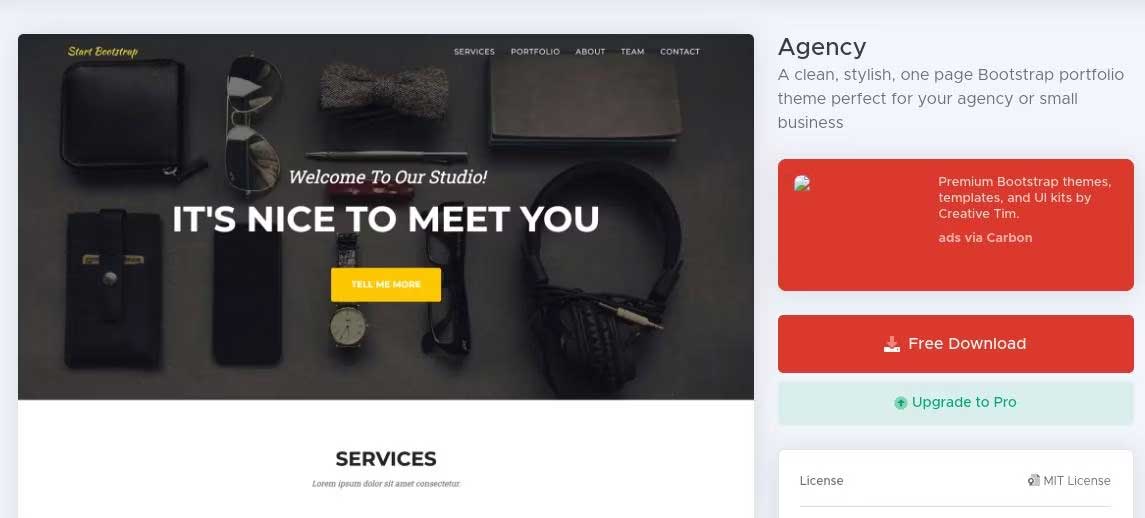
Tải một mẫu bạn chọn từ web theme Start Bootstrap hoặc lựa chọn yêu thích khác. Bạn có một số trang có thể dùng mẫu Bootstrap online miễn phí.
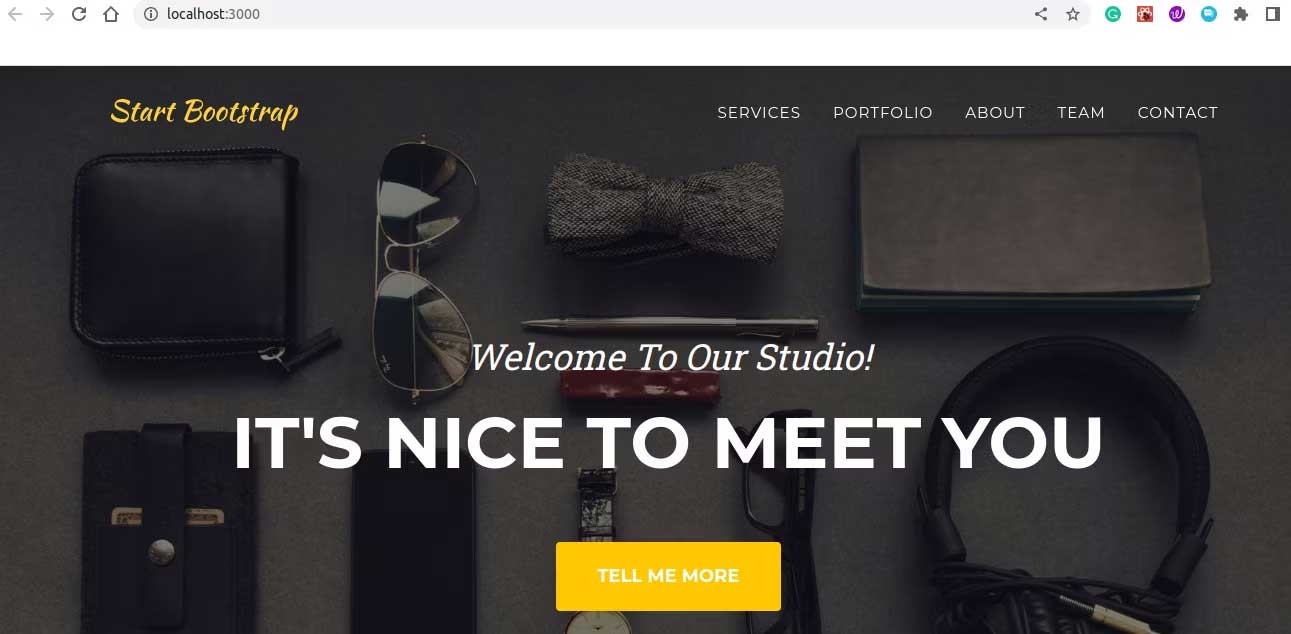
Hướng dẫn này tải theme Bootstrap mang tên Agency.

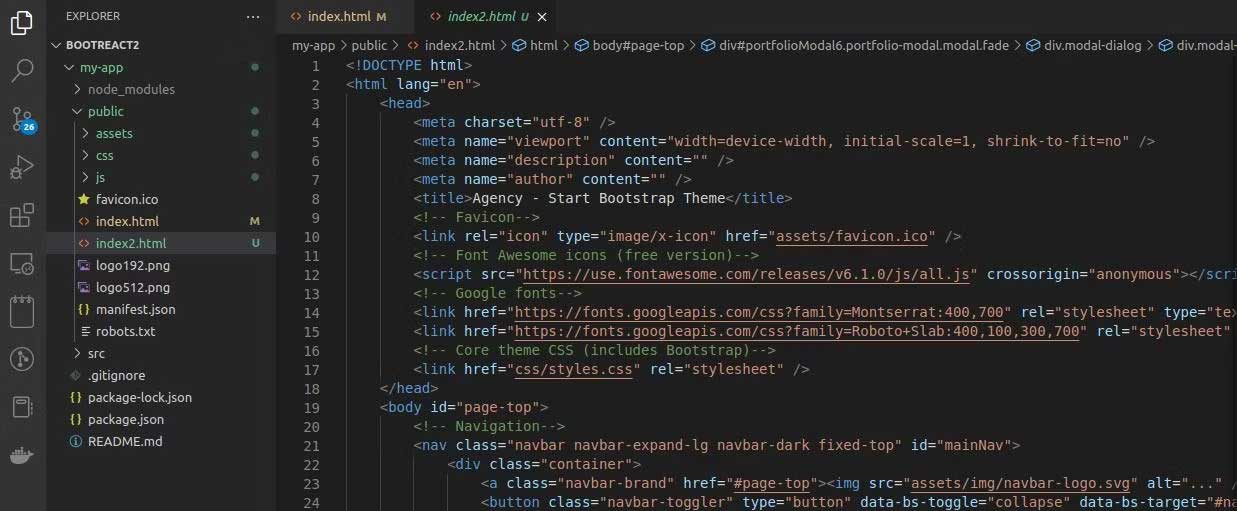
Sau khi tải, giải nén file thư mục để thấy nội dung của nó. Bạn sẽ thấy có các thư mục mang tên assets, CSS, JS và file index.html.
Thêm mẫu Bootstrap vào app ReactJS
Tiếp theo, sao chép nội dung của thư mục đã tải vào thư mục public trong app React. Bạn sẽ thấy có hai file index.html. Sao chép nội dung của file index.html vào index.html của app React.

Hiển thị mẫu Bootstrap
Sau khi thêm Bootstrap HTML vào index.html của App, chạy App để xem liệu tích hợp nó có thành công. Dùng lệnh sau:
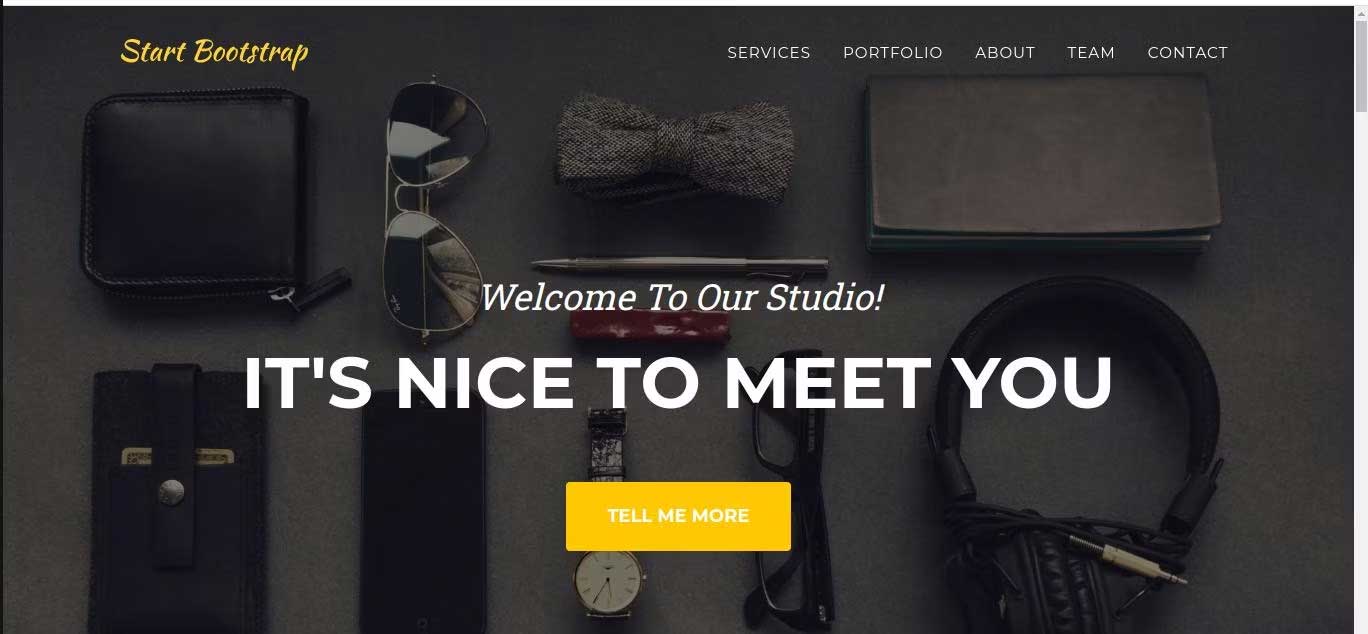
Npm startBạn sẽ thấy mẫu này trong trình duyệt, như ảnh minh họa sau:

Tích hợp theme Bootstrap vào App Components
Để tích hợp mẫu Bootstrap vào React App, bạn phải sao chép các phần HTML từ index.html cho từng thành phần. Các thành phần cho phép bạn viết code cho nhiều phần khác nhau của App và tái sử dụng chúng. Điều này giảm sự lặp lại, đồng thời, sắp xếp cấu trúc của App.
File index.html giờ có các phần khác nhau như Navigation, About us, Contact và Footer. Trong thư mục src, tạo hai thư mục, thành phần và trang. Phân chia các phần thành thư mục như hình bên dưới:
Các thành phần sẽ bao gồm:
- Header.jsx: Phần tiêu đề.
- Navigation.jsx: Thanh điều hướng và footer.
Thư mục của trang có:
- AboutUs.jsx: Thông tin About us.
- Home.jsx: Phần Services, Portfolio, Clients, và Team.
- Contacts.jsx: Thông tin liên lạc.
Sao chép HTML của từng phần tử tệp index.html và thêm nó vào từng thành phần. Công thức sẽ như sau:
import React from 'react'
const Header = () => {
return (
<div>
<header className="masthead">
<div className="container">
<div className="masthead-subheading">Welcome To Our Studio!</div>
<div className="masthead-heading text-uppercase">
It's Nice To Meet You
</div>
<a className="btn btn-primary btn-xl text-uppercase" href="#services">
Tell Me More
</a>
</div>
</header>
</div>
);
};
export default Header
Tiếp theo, thay đổi công thức của HTML trong các thành phần vào JSX. Để làm việc này tự động trên trình chỉnh sửa Vscode, click Ctrl + Shift + P. Click vào HTML to JSX trên cửa sổ hiện ra, để thay đổi HTML sang JSX.
JSX là phần mở rộng công thức sang JavaScript. Nó cho phép bạn dùng tổ hợp HTML và JavaScript để viết code trong thành phần. Sau khi sao chép toàn bộ các phần vào thành phần, file index.html chỉ còn lại các link và tập lệnh tạo kiểu.
Nó sẽ trông như thế này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app"/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<!-- Font Awesome icons (free version)-->
<script src="https://use.fontawesome.com/releases/v6.1.0/js/all.js" crossorigin="anonymous"></script>
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700" rel="stylesheet" type="text/css" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="%PUBLIC_URL%/css/styles.css" rel="stylesheet" />
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="%PUBLIC_URL%/js/scripts.js"></script>
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *-->
<!-- * * SB Forms JS * *-->
<!-- * * Activate your form at https://startbootstrap.com/solution/contact-forms * *-->
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *-->
<script src="https://cdn.startbootstrap.com/sb-forms-latest.js"></script>
</body>
</html>Tạo lộ trình cho các thành phần
Giờ bạn có các link, tập lệnh và thành phần trong App. Bạn phải tạo lộ trình cho chúng chạy ở file App.js. Lộ trình đó sẽ hiển thị các trang trên App để khiến nó linh hoạt hơn.
Để kết xuất các trang, cài đặt react-router-dom với lệnh sau:
npm install react-router-domTrong file App.js, nhập BrowserRouter làm Router, Routes, và Route từ thư viện react-router-dom. Sau đó, nhập tất cả các components và Pages. File này trông sẽ như sau:
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Navigation from './components/Navigation';
import Home from './Pages/Home';
import About from './Pages/About';
import Contact from './Pages/Contact'
import Header from "./components/Header";
function App() {
return (
<div className="App">
<Header />
<Home />
<About />
<Contact/>
<Router>
<Navigation>
<Routes>
<Route exact path="/" element={<Home />} />
<Route exact path="/about" element={<About />} />
<Route exact path="/contact" element={<Contact />} />
</Routes>
</Navigation>
</Router>
</div>
);
}
export default App;
Bạn sẽ thấy các trang được kết xuất trên host nội bộ khi điều hướng trình duyệt. Tương tự mẫu đã tải, như hình minh họa bên dưới.

Chúc mừng, bạn đã thành công tích hợp một theme Bootstrap vào app React. Giờ bạn có thể tùy biến trang như ý muốn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài