Truy cập web trên mobile hiện nay lớn hơn gấp nhiều lần so với trên PC. Chính vì thế, nhu cầu phát triển web đáp ứng ngày càng quan trọng. Nâng cấp sức mạnh của hai công nghệ phổ biến này với thư viện React-Bootstrap cho các thành phần đáp ứng hoạt động hiệu quả.

Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết.
Tại sao nên dùng React-Bootstrap cho phát triển web?
Thiết kế web đáp ứng cho phép các ứng dụng chỉnh sửa bố cục và phần tử dựa trên nhiều thiết bị, kiểu cửa sổ và kích thước màn hình. Framework CSS cung cấp thêm các lợi ích như tăng tốc độ phát triển, giảm trùng lặp code và cải thiện khả năng bảo trì code cơ sở.
Hiện bạn có nhiều framework để đơn giản hóa CSS nhưng Bootstrap là lựa chọn chuẩn cho CSS đáp ứng bởi:
- Một cộng đồng mạnh mẽ và tài liệu phong phú.
- Một hệ sinh thái được thiết lập tốt với hàng loạt phần tử tạo kiểu, bao gồm block, theme và template được chuẩn bị trước.
- Có thể tùy biến và tương thích với nhiều trình duyệt.
Với nhiều lợi ích như thế, tại sao không chỉ dùng Bootstrap cho các ứng dụng React? Câu trả lời nằm ở cách xây dựng React.
React không khuyến khích nhà phát triển chỉnh sửa trực tiếp DOM, thay vào đó, nó chủ yếu dùng DOM ảo hay VDOM để theo dõi mọi thay đổi. React có thể bỏ sót các thay đổi ngoài VDOM nên gây lỗi và phát sinh những tác vụ bất thường.
Những phiên bản Bootstrap cũ lại gần như dựa vào jQuery, trực tiếp thay đổi DOM nên sinh ra kết quả không mong đợi. Vào React-Bootstrap, thư viện này cung cấp truy cập tới mọi phần tử Bootstrap và phụ thuộc vào JavaScript thuần túy thay cho jQuery, chỉ chỉnh sửa VDOM.
Ngoài ngăn chặn hành vi bất ngờ liên quan tới DOM, React-Bootstrap cũng cung cấp cú pháp gọn gàng, dễ đọc. Xem xét ví dụ sau sẽ cho bạn thấy rõ điều đó:

Code thẻ Bootstrap chứa nhiều thẻ div, khiến nó khó nhận diện từng phần tử:
<div className="card">
<img src="https://bs-uploads.toptal.io/blackfish-uploads/public-files/React-icon-8e26f22094a11f6a689d8302dc30782c.svg" className="card-img-top" alt="..." />
<div className="card-body">
<h5 className="card-title">Example Card</h5>
<p className="card-text">This is an example React card</p>
<a href="#" className="btn btn-primary">Example Button</a>
</div>
</div>Code thẻ React-Bootstrap làm rõ các nhãn của từng phần tử:
<Card>
<Card.Img variant="top" src="https://upload.wikimedia.org/wikipedia/commons/a/a7/React-icon.svg" />
<Card.Body>
<Card.Title>Example Card</Card.Title>
<Card.Text>This is an example React card</Card.Text>
<Button variant="primary">Example Button</Button>
</Card.Body>
</Card>Triển khai các thành phần đơn giản nhưng đẹp mắt cho web với React-Bootstrap
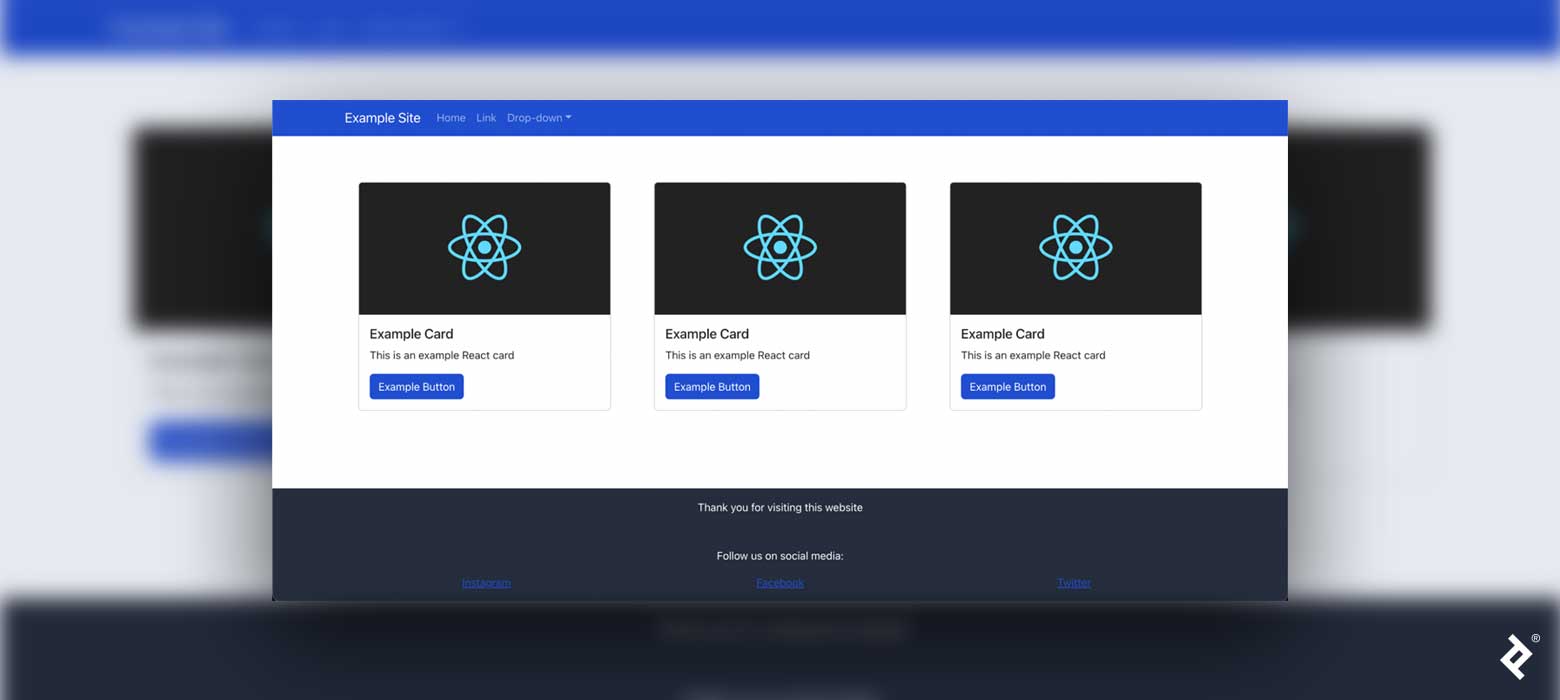
Hãy cùng xem xét ví dụ tạo một UI chuẩn với thanh điều hướng, footer và grid đáp ứng để thấy “sức mạnh” của React-Bootstrap.

Thiết lập cơ bản
Đầu tiên, tạo app React mới trong terminal:
npx create-react-app react-bootstrap-example --template typescriptTiếp theo, cài cả hai React-Bootstrap và Bootstrap:
npm install bootstrap react-bootstrap
Nhìn chung, bạn có hai cách để nhập các thành phần React-Bootstrap. Cách đầu tiên là dùng cú pháp này:
import Button from 'react-bootstrap/Button';import Container from 'react-bootstrap/Container';
Nếu muốn code cô động và đơn giản hơn cho nhiều thành phần, sử dụng:
import { Button, Container } from 'react-bootstrap';
Cuối cùng, kết xuất một thành phần React-Bootstrap với cú pháp sau:
<Button>This is a button</Button>
Tùy biến các kiểu
Các kiểu Bootstrap mặc định (như màu sắc) có thể được ghi đè với kiểu tùy biến cho một thiết kế web độc đáo hơn. Ví dụ ghi đè 13 màu văn bản của Bootstrap. Đầu tiên, chúng ta cài Sass:
npm install sass
Tiếp theo, đổi lại tên file App.css thành App.scss để chỉ báo nó là một tệp Sass và nhập import './App.scss'; trong App.tsx. Trong file App.scss, ghi đè màu chính và phụ trước khi nhập stylesheet Sass Bootstrap:
$primary: #204ecf;
$secondary: #262d3d;
@import '~bootstrap/scss/bootstrap';Luôn đảm bảo ghi đè các kiểu trước khi nhập stylesheet Bootstrap, nếu không, các kiểu tùy biến sẽ không được áp dụng.
Container
Container là phần tử React-Bootstrap nền tảng, cơ bản nhất và không thể thiếu trên web. Tạo một văn bản đơn giản (p) trong phần (div) tạm thời ở src/App.tsx. Ví dụ làm phần này màu xanh dương và nền chung màu xám để bố cục dễ nhìn hơn:
<div className="bg-primary">
<p>Example</p>
</div>Nếu không có container React-Bootstrap, bố cục nội dung không có phần đệm và không phản hồi:

Giờ hãy thử cùng code này với React-Bootstrap Container thay cho div:
<Container className="bg-primary">
<p>Example</p>
</Container>Giờ nội dung của chúng ta sẽ hiện với padding:

Thay đổi chiều rộng của cửa sổ trình duyệt để thấy thiết kế đáp ứng trong hành động.
Thanh điều hướng
Tạo một phần React riêng biệt cho navbar để bạn dễ tìm thành phần và tạo thay đổi.
Tạo thư mục src/components và thêm file ResponsiveNavbar.tsx.
Nhập Navbar và các thành phần cần thiết khác. Sau đó, thêm navbar cơ bản, “gói” chúng trong container đáp ứng (hiện logo hoặc tiêu đề của trang):
import { Navbar, NavDropdown, Nav, Container } from 'react-bootstrap';
const ResponsiveNavbar = () => {
return (
<Navbar bg="primary" collapseOnSelect expand="sm">
<Container>
<Navbar.Brand href="/">Example Site</Navbar.Brand>
</Container>
</Navbar>
);
};
export default ResponsiveNavbar;Để có navbar nâng cao hơn, dùng code sau:
<Navbar bg="primary" collapseOnSelect expand="sm">
<Container>
<Navbar.Brand href="/">Example Site</Navbar.Brand>
<Navbar.Toggle aria-controls="navbar-toggle" />
<Navbar.Collapse id="navbar-toggle">
<Nav className="me-auto">
<Nav.Link href="/">Home</Nav.Link>
<Nav.Link href="/link">Link</Nav.Link>
<NavDropdown title="Drop-down" id="nav-dropdown">
<NavDropdown.Item href="/action1">Action 1</NavDropdown.Item>
<NavDropdown.Item href="/action2">Action 2</NavDropdown.Item>
<NavDropdown.Item href="/action3">Action 3</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>Cuối cùng, bao gồm trong App chính:
<div className="d-flex flex-column">
<ResponsiveNavbar />
</div>Footer
Tạo footer cơ bản với text, line và container:
<div className="bg-secondary mt-auto">
<Container className="p-3">
<p className="text-center text-white">Thank you for visiting this website</p>
<p className="text-center mt-5 text-white">Follow us on social media:</p>
<a href="/">Instagram</a>
<a href="/">Facebook</a>
<a href="/">Twitter</a>
</Container>
</div>Tiếp theo, hiển thị lần lượt các link mạng xã hội với khoảng cách chính xác, thêm row và lồng mỗi link vào cột (col):
<div className="bg-secondary mt-auto">
<Container className="p-3">
<p className="text-center text-white">Thank you for visiting this website</p>
<p className="text-center mt-5 text-white">Follow us on social media:</p>
<Row>
<Col className="text-center">
<a href="/">Instagram</a>
</Col>
<Col className="text-center">
<a href="/">Facebook</a>
</Col>
<Col className="text-center">
<a href="/">Twitter</a>
</Col>
</Row>
</Container>
</div>Cuối cùng, đặt footer ở phía dưới cùng của trang trong App:
<div className="d-flex flex-column min-vh-100">
<ResponsiveNavbar />
<Footer />
</div>Hệ thống Grid
Grid ở đây chứa Card để xác định và xuất trong một file Item.tsx mới:
<Card style={{ minWidth: '18rem', margin: '20px' }}>
<Card.Img variant="top" src="..." />
<Card.Body>
<Card.Title>Example Card</Card.Title>
<Card.Text>This is an example React card</Card.Text>
<Button variant="primary">Example Button</Button>
</Card.Body>
</Card>Giờ quay lai App.tsx và thêm các grid hàng và cột sinh động nằm ở giữa thanh điều hướng & footer. Chúng ta phải gói hệ thống grid trong Container:
<Container className="mt-5">
<Row>
{Array.from(Array(numberOfItems).keys()).map(number => (
<Col key={number}>
<Item />
</Col>
))}
</Row>
</Container>Trên đây là cách tạo những thành phần đơn giản cho web bằng React-Bootstrap. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài