-

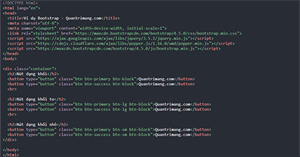
Dùng Bootstrap với HTML có thể khá khó với người mới bắt đầu. Thế nhưng, đừng lo, hướng dẫn từng bước dưới đây sẽ giúp bạn biết cách sử dụng Bootstrap với HTML nhanh chóng.
-

Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5.
-

Modal trong Bootstrap 5 là thành phần hiện cửa sổ popup ở phía trên trang hiện tại. Dưới đây là cách tạo hộp thoại hay popup bằng Bootstrap 5.
-

Bạn dễ dàng thêm ảnh vào app React Native. Dưới đây là những điều bạn cần biết về thành phần Image (ảnh) trong React Native.
-

Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5.
-

Btn-group Bootstrap 5 là gì? Cách tạo hay dùng Button trong Bootstrap 5 như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
-

Bootstrap là một framework CSS tuyệt vời, có thể giúp bạn tạo web thời thượng và bóng bẩy. Một số lập trình viên và đội ngũ phát triển thấy rằng viết code trong Bootstrap dễ chỉnh sửa hơn CSS thông thường.
-

Angular là một nền tảng phát triển web tuyệt vời. Đặc biệt, khi thêm framework Bootstrap CSS vào Angular, các phần tử giao diện sẽ phong phú và sinh động hơn.
-

Sass là một phiên bản cải tiến của CSS mà bạn có thể dùng trong các dự án React ngay từ bây giờ. Dưới đây là hướng dẫn cách dùng Sass trong React.
-

Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5.
-

Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
-

Cách đơn giản nhất để thêm các tooltip vào văn bản là sử dụng HTML tag hay TITLE=””, ALT=””. Tuy nhiên, bạn cũng có một số thiết kế và kiểu dáng tooltip khác với ReactJS. Hãy cùng tìm hiểu qua bài viết sau đây!
-

Bootstrap là phương tiện phát triển web, ứng dụng phổ biến. Nhằm giúp bạn hiểu rõ hơn, Quantrimang.com sẽ tổng hợp và giải đáp những câu hỏi thường gặp về Bootstrap.
-

Bootstrap CDN là hình thức phân phối framework CSS phổ biến nhất trên thế giới bằng cách dùng mạng truyền tải nội dung. Dưới đây là mọi điều bạn cần biết về Bootstrap CDN.
-

Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid.
-

Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%.
-

Hiện tại, bạn dễ dàng học Bootstrap miễn phí qua nhiều nguồn khác nhau trên Internet. Dưới đây là những địa chỉ học Bootstrap online miễn phí chất lượng nhất.
-

Bootstrap là một framework phát triển fornt-end miễn phí và mã nguồn mở để tạo các trang web và ứng dụng web.
-

Bootstrap dù có bộ sưu tập các phần tử phát triển web, app đa dạng nhưng đôi khi bạn vẫn cần thêm sự trợ giúp từ plugin bên thứ ba. Dưới đây là những plugin Bootstrap được đánh giá tốt nhất hiện nay.
-

Hầu hết ứng dụng web đều phản ứng với các sự kiện click theo các cách khác nhau, và phát hiện chính xác vị trí click quan trọng đối với UI để chạy tốt chức năng.
-

React là một framework phổ biến, dễ học nhưng cũng dễ mắc lỗi khi lập trình nếu bạn không cẩn thận. Dưới đây là những lỗi React phổ biến mà bạn có thể mắc phải trong quá trình phát triển ứng dụng.
-

Tạo trạng thái toàn cục có thể làm chậm hiệu suất của ứng dụng. Vì thế, hãy cùng Quantrimang.com học cách tạo và dùng trạng thái hiệu quả trong ứng dụng React nhé.
 Btn PHP hay Button Bootstrap 5 là gì? Bài viết sẽ tổng hợp cho bạn các loại button và cách tạo chúng trong Bootstrap như thế nào nhé!
Btn PHP hay Button Bootstrap 5 là gì? Bài viết sẽ tổng hợp cho bạn các loại button và cách tạo chúng trong Bootstrap như thế nào nhé! Căn giữa Bootstrap 5 không khó. Đó là một phần trong Typography. Dưới đây là mọi điều bạn cần biết về Typography trong Bootstrap 5.
Căn giữa Bootstrap 5 không khó. Đó là một phần trong Typography. Dưới đây là mọi điều bạn cần biết về Typography trong Bootstrap 5. Dùng Bootstrap với HTML có thể khá khó với người mới bắt đầu. Thế nhưng, đừng lo, hướng dẫn từng bước dưới đây sẽ giúp bạn biết cách sử dụng Bootstrap với HTML nhanh chóng.
Dùng Bootstrap với HTML có thể khá khó với người mới bắt đầu. Thế nhưng, đừng lo, hướng dẫn từng bước dưới đây sẽ giúp bạn biết cách sử dụng Bootstrap với HTML nhanh chóng. Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5.
Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5. Modal trong Bootstrap 5 là thành phần hiện cửa sổ popup ở phía trên trang hiện tại. Dưới đây là cách tạo hộp thoại hay popup bằng Bootstrap 5.
Modal trong Bootstrap 5 là thành phần hiện cửa sổ popup ở phía trên trang hiện tại. Dưới đây là cách tạo hộp thoại hay popup bằng Bootstrap 5. Bạn dễ dàng thêm ảnh vào app React Native. Dưới đây là những điều bạn cần biết về thành phần Image (ảnh) trong React Native.
Bạn dễ dàng thêm ảnh vào app React Native. Dưới đây là những điều bạn cần biết về thành phần Image (ảnh) trong React Native. Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5.
Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5. Btn-group Bootstrap 5 là gì? Cách tạo hay dùng Button trong Bootstrap 5 như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Btn-group Bootstrap 5 là gì? Cách tạo hay dùng Button trong Bootstrap 5 như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé! Bootstrap là một framework CSS tuyệt vời, có thể giúp bạn tạo web thời thượng và bóng bẩy. Một số lập trình viên và đội ngũ phát triển thấy rằng viết code trong Bootstrap dễ chỉnh sửa hơn CSS thông thường.
Bootstrap là một framework CSS tuyệt vời, có thể giúp bạn tạo web thời thượng và bóng bẩy. Một số lập trình viên và đội ngũ phát triển thấy rằng viết code trong Bootstrap dễ chỉnh sửa hơn CSS thông thường. Angular là một nền tảng phát triển web tuyệt vời. Đặc biệt, khi thêm framework Bootstrap CSS vào Angular, các phần tử giao diện sẽ phong phú và sinh động hơn.
Angular là một nền tảng phát triển web tuyệt vời. Đặc biệt, khi thêm framework Bootstrap CSS vào Angular, các phần tử giao diện sẽ phong phú và sinh động hơn. Sass là một phiên bản cải tiến của CSS mà bạn có thể dùng trong các dự án React ngay từ bây giờ. Dưới đây là hướng dẫn cách dùng Sass trong React.
Sass là một phiên bản cải tiến của CSS mà bạn có thể dùng trong các dự án React ngay từ bây giờ. Dưới đây là hướng dẫn cách dùng Sass trong React. Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5.
Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5. Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5. Cách đơn giản nhất để thêm các tooltip vào văn bản là sử dụng HTML tag hay TITLE=””, ALT=””. Tuy nhiên, bạn cũng có một số thiết kế và kiểu dáng tooltip khác với ReactJS. Hãy cùng tìm hiểu qua bài viết sau đây!
Cách đơn giản nhất để thêm các tooltip vào văn bản là sử dụng HTML tag hay TITLE=””, ALT=””. Tuy nhiên, bạn cũng có một số thiết kế và kiểu dáng tooltip khác với ReactJS. Hãy cùng tìm hiểu qua bài viết sau đây! Bootstrap là phương tiện phát triển web, ứng dụng phổ biến. Nhằm giúp bạn hiểu rõ hơn, Quantrimang.com sẽ tổng hợp và giải đáp những câu hỏi thường gặp về Bootstrap.
Bootstrap là phương tiện phát triển web, ứng dụng phổ biến. Nhằm giúp bạn hiểu rõ hơn, Quantrimang.com sẽ tổng hợp và giải đáp những câu hỏi thường gặp về Bootstrap. Bootstrap CDN là hình thức phân phối framework CSS phổ biến nhất trên thế giới bằng cách dùng mạng truyền tải nội dung. Dưới đây là mọi điều bạn cần biết về Bootstrap CDN.
Bootstrap CDN là hình thức phân phối framework CSS phổ biến nhất trên thế giới bằng cách dùng mạng truyền tải nội dung. Dưới đây là mọi điều bạn cần biết về Bootstrap CDN. Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid.
Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid. Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%.
Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%. Hiện tại, bạn dễ dàng học Bootstrap miễn phí qua nhiều nguồn khác nhau trên Internet. Dưới đây là những địa chỉ học Bootstrap online miễn phí chất lượng nhất.
Hiện tại, bạn dễ dàng học Bootstrap miễn phí qua nhiều nguồn khác nhau trên Internet. Dưới đây là những địa chỉ học Bootstrap online miễn phí chất lượng nhất. Bootstrap là một framework phát triển fornt-end miễn phí và mã nguồn mở để tạo các trang web và ứng dụng web.
Bootstrap là một framework phát triển fornt-end miễn phí và mã nguồn mở để tạo các trang web và ứng dụng web. Bootstrap dù có bộ sưu tập các phần tử phát triển web, app đa dạng nhưng đôi khi bạn vẫn cần thêm sự trợ giúp từ plugin bên thứ ba. Dưới đây là những plugin Bootstrap được đánh giá tốt nhất hiện nay.
Bootstrap dù có bộ sưu tập các phần tử phát triển web, app đa dạng nhưng đôi khi bạn vẫn cần thêm sự trợ giúp từ plugin bên thứ ba. Dưới đây là những plugin Bootstrap được đánh giá tốt nhất hiện nay. Hầu hết ứng dụng web đều phản ứng với các sự kiện click theo các cách khác nhau, và phát hiện chính xác vị trí click quan trọng đối với UI để chạy tốt chức năng.
Hầu hết ứng dụng web đều phản ứng với các sự kiện click theo các cách khác nhau, và phát hiện chính xác vị trí click quan trọng đối với UI để chạy tốt chức năng. React là một framework phổ biến, dễ học nhưng cũng dễ mắc lỗi khi lập trình nếu bạn không cẩn thận. Dưới đây là những lỗi React phổ biến mà bạn có thể mắc phải trong quá trình phát triển ứng dụng.
React là một framework phổ biến, dễ học nhưng cũng dễ mắc lỗi khi lập trình nếu bạn không cẩn thận. Dưới đây là những lỗi React phổ biến mà bạn có thể mắc phải trong quá trình phát triển ứng dụng. Tạo trạng thái toàn cục có thể làm chậm hiệu suất của ứng dụng. Vì thế, hãy cùng Quantrimang.com học cách tạo và dùng trạng thái hiệu quả trong ứng dụng React nhé.
Tạo trạng thái toàn cục có thể làm chậm hiệu suất của ứng dụng. Vì thế, hãy cùng Quantrimang.com học cách tạo và dùng trạng thái hiệu quả trong ứng dụng React nhé. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 