Nếu đang tìm một thư viện React giúp bạn xây dựng các thành phần dễ truy cập, hãy đọc ngay hướng dẫn dưới đây.

Các thành phần React Aria là thư viện chứa bộ sưu tập các thành phần chưa được tạo kiểu được xây dựng ở phía trên của hook React Aria.
React Aria được phát triển bởi Adobe và là một phần của dự án React Spectrum, nhắm tới việc tạo một bộ sưu tập thư viện & công cụ toàn diện, giúp lập trình viên xây dựng trải nghiệm người dùng thích ứng, dễ truy cập và mạnh mẽ.
Thành phần React Aria là gì?
Thành phần React Aria cung cấp khả năng truy cập, tương tác người dùng và hành vi theo các phương pháp hay nhất của WAI-ARIA. Khác thư viện React Aria, dùng hook React để xây dựng các thành phần.
Thư viện React Aria Components cung cấp một tập các thành phần được tạo trước bao gồm nút bấm, ô tích, slider… Chúng chưa được tạo kiểu, cho phép bạn thiết kế giao diện ứng dụng và trải nghiệm mong muốn.
Lợi ích của việc dùng React Aria Components
- Khả năng truy cập: Các thành phần React Aria theo những phương pháp WAI-ARIA tốt nhất, đảm bảo ứng dụng có thể truy cập với tất cả người dùng, bao gồm cả những ai dùng công nghệ hỗ trợ.
- Linh hoạt: Thành phần React Aria không bị định kiểu, cho phép bạn triển khai hệ thống thiết kế thoải mái.
- Tương tác người dùng: React Aria xử lý tương tác người dùng mạnh mẽ, bao gồm bàn phím, chuột và cảm ứng.
- Quốc tế hóa: React Aria hỗ trợ ngôn ngữ từ phải sang trái, định dạng ngày tháng và số… Nhờ đó, bạn dễ dàng xây dựng ứng dụng được quốc tế hóa.
Xây dựng app React bằng các thành phần React Aria
Trước khi dùng thư viện thành phần React Aria Components trong app React, bạn phải tạo dự án React. Vite là cách tuyệt vời để làm việc này.
Tạo app React
Để tạo app React bằng Vite, chạy code sau trong terminal:
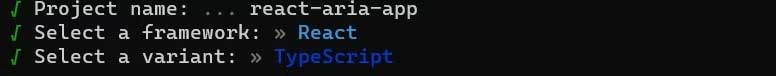
npm init viteChạy code trên sẽ mở một loạt lời nhắc giúp bạn tạo dự án React mới.
Ví dụ:

Sau khi tạo dự án, bạn cần cài đặt các phần phụ thuộc. Để làm việc này, chạy code sau trong terminal:
cd react-aria-appnpm installNó sẽ thay đổi thư mục hiện tại sang thư mục của dự án, sau đó cài đặt các phần cần thiết. Sau khi đã tạo app React, bạn có thể cài thư viện React Aria Components để thêm các trợ năng cho ứng dụng.
Cài đặt React Aria Components
Bạn có thể cài thư viện React Aria Components bằng npm hoặc yarn. Để cài nó qua npm, chạy lệnh sau trong terminal:
npm install react-aria-componentsNgoài ra, để cài đặt qua yarn, chạy code này:
yarn add react-aria-componentsGiờ bạn đã cài thư viện React Aria Components, bạn có thể dùng thành phần của nó trong ứng dụng.
Dùng thành phần React Aria
Thư viện React Aria Components cung cấp một loạt thành phần khiến quá trình lập trình dễ dàng và nhanh hơn. Để dùng thành phần của thư viện này, nhập nó vào trong ứng dụng và kết xuất nó.
Ví dụ:
import React from "react";
import { Button, Popover, DialogTrigger, Dialog } from "react-aria-components";
function App() {
return (
<div>
<DialogTrigger>
<Button>Click Me</Button>
<Popover>
<Dialog>You clicked the button</Dialog>
</Popover>
</DialogTrigger>
</div>
);
}
export default App;Khối code trên nhập các thành phần Button, Popover, DialogTrigger, và Dialog từ mô đun react-aria-components. Toàn bộ thành phần đã nhập tạo một nút bấm đơn giản hiện cửa sổ bật lên khi được click.
Thành phần DialogTrigger kiểm soát khả năng hiển thị của hộp thoại hoặc cửa sổ bật lên. Trong DialogTrigger có thành phần Button. Nút bấm này kích hoạt hiển thị Popover và Dialog.
Thành phần Popover là một container hiện trên phần còn lại của UI, còn Dialog hiện nội dung trong một layer trên ứng dụng. Bên trong Popover là Dialog với text "You clicked the button."
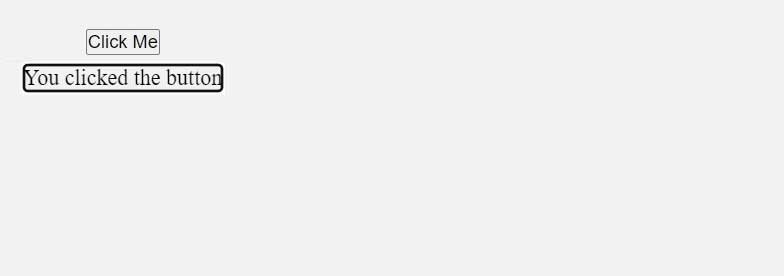
Click nút bấm này sẽ hiện cửa sổ bật lên kèm text "You clicked the button" trên màn hình. Bạn sẽ nhận được giao diện tương tự như ảnh bên dưới.

Như bạn có thể thấy ở ảnh trên, thành phần của thư viện không được tạo kiểu nên bạn có thể chọn kiểu mong muốn.
Tạo kiểu các thành phần
Bạn có thể dùng CSS, Tailwind CSS, thành phần được tạo kiểu hoặc bất kỳ phương thức tạo kiểu khác.
Bạn có thể chuyển className tùy chỉnh khác cho những thành phần này, sau đó xác định class CSS trong file CSS.
Ví dụ:
import React from "react";
import { Button, Popover, DialogTrigger, Dialog } from "react-aria-components";
function App() {
return (
<div>
<DialogTrigger>
<Button className="button">Click Me</Button>
<Popover className="popover">
<Dialog className="dialog">You clicked the button</Dialog>
</Popover>
</DialogTrigger>
</div>
);
}
export default App;Ở ví dụ này, bạn xác định className cho Button, Popover và Dialog. Giờ bạn có thể tạo kiểu các thành phần trong file CSS.
.button{
margin-block-start: 1rem;
border: none;
color: #f2f2f2;
background-color: #333333;
padding: 0.7rem 0.8rem;
border-radius: 12px;
font-family: cursive;
}
.popover{
padding: 1rem;
background-color: antiquewhite;
border-radius: 12px;
}
.dialog{
outline: none;
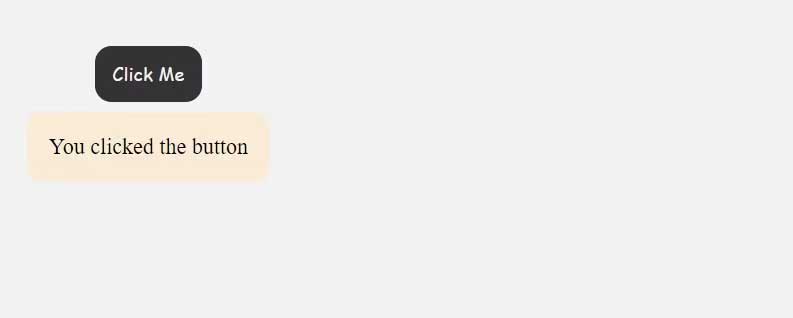
}Sau khi xác định kiểu cho các thành phần, nút bấm và popover sẽ trông như thế này.

Nếu không muốn xác định một className tùy chỉnh cho những thành phần của bạn, thư viện React Aria Components bao gồm className mặc định cho mỗi thành phần. ClassName mặc định là react-aria-componentName, nơi componentName là tên của thành phần bạn muốn tạo kiểu
Ví dụ:
.react-aria-Button{
margin-block-start: 1rem;
border: none;
color: #f2f2f2;
background-color: #333333;
padding: 0.7rem 0.8rem;
border-radius: 12px;
font-family: cursive;
}
.react-aria-Popover{
padding: 1rem;
background-color: antiquewhite;
border-radius: 12px;
}
.react-aria-Dialog{
outline: none;
}Lưu ý, khối code CSS trên sẽ áp dụng những kiểu này cho mỗi Button, Popover và Dialog bạn dùng trong ứng dụng.
Nhìn chung, React Aria Components là một thư viện mạnh mẽ trong việc xây dựng khả năng truy cập và tương tác cho các ứng dụng React. Nó cung cấp thành phần xử lý tương tác người dùng và khả năng truy cập theo phương pháp thực hành WAI-ARIA tốt nhất. Nếu đang tìm kiếm thư viện thành phần cung cấp nhiều phần tử và linh hoạt, React Aria Components là lựa chọn tuyệt vời.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài