Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
Tooltip được triển khai bằng cách dùng JavaScript. Nó dựa vào thư viện bên thứ ba, được gọi là popper.js, phục vụ cho việc xác định vị trí.
Nó hoạt động dựa trên khái niệm “hover-over” bằng cách sử dụng con trỏ chuột khi di chuyển trên phần tử, một gợi ý sẽ xuất hiện theo 4 hướng bất kỳ (trái, phải, lên và xuống) theo chỉ dẫn trong code.
Hãy xem xét ví dụ dưới đây để thấy rõ điều đó.
- Trong SignIn Page, tooltip Password hiện các yêu cầu như nó phải dài 8 ký tự, bắt đầu bằng chữ viết hoa…
- Đối với name, nó có thể hiện ra chỉ tên đầu tiên, không có tên đệm hoặc họ.
Đoạn code JavaScript:
// Viết code Javascript ở đây
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Lưu ý: HTML, CSS, Bootstrap, JavaScript và jQuery được sử dụng.
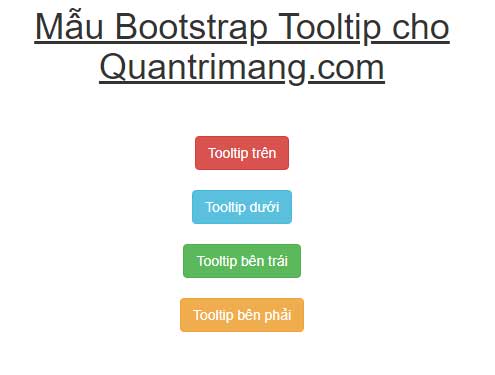
Cách 1: Triển khai code bên dưới được thực hiện cho 4 nút bên trái, phải, lên và xuống. Các tooltip tương ứng cho biết vị trí của các nút bấm tương ứng khi con trỏ trỏ qua nút bấm đó.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width,initial-scale=1.0" />
<title>
HTML với twitter Bootstrap
tooltip bằng jQuery
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity=
"sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7"
crossorigin="anonymous">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity=
"sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS"
crossorigin="anonymous">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#toptip").tooltip({
placement: "top"
});
$("#bottomtip").tooltip({
placement: "bottom"
});
$("#lefttip").tooltip({
placement: "left"
});
$("#righttip").tooltip({
placement: "right"
});
});
</script>
</head>
<body>
<center>
<div class="container">
<h1><u>Mẫu Bootstrap Tooltip cho Quantrimang.com</u></h1>
<br/><br/>
<div>
<button type="button" id="toptip"
class="btn btn-danger"
title="A Tooltip with Top placement">
Tooltip trên
</button>
<br><br>
<button type="button" id="bottomtip"
class="btn btn-info"
title="A Tooltip with Bottom placement">
Tooltip dưới
</button>
<br><br>
<button type="button" id="lefttip"
class="btn btn-success"
title="A Tooltip with Left placement">
Tooltip bên trái
</button>
<br><br>
<button type="button" id="righttip"
class="btn btn-warning"
title="A Tooltip with Right placement">
Tooltip bên phải
</button>
</div>
</body>
</html>
Kết quả:

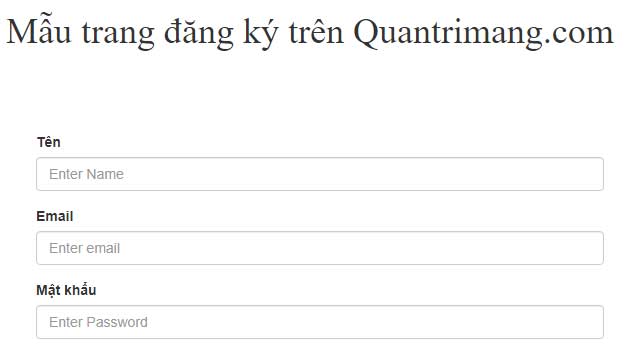
Cách 2: Dưới đây là một mẫu code về trang Sign-up (đăng ký) với tooltip cung cấp mẹo/đề xuất. Tag form trong HTML được dùng để tạo một biểu mẫu và thêm các thuộc tính tooltip tương ứng.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Grid</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<!-- Latest compiled and minified JavaScript -->
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#name').tooltip({
'trigger': 'focus',
'title': 'Name is Required'
});
$('#email').tooltip({
'trigger': 'focus',
'title': 'Email is Required'
});
$('#password').tooltip({
'trigger': 'focus',
'title': "Password is Required"
});
});
</script>
<style>
.serif {
font-family: "Times New Roman", Times, serif;
}
p {
padding: 20px;
}
</style>
</head>
<body>
<h1><p class="serif">Mẫu trang đăng ký trên Quantrimang.com</p></h1>
<div class="container" style="padding:50px;">
<form role="form">
<div class="form-group">
<label for="firstname">Tên</label>
<input type="text"
name="Name"
class="form-control"
id="name"
placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text"
name="email"
class="form-control"
id="email"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="Password">Mật khẩu</label>
<input type="password"
name="password"
class="form-control"
id="password"
placeholder="Enter Password">
</div>
</form>
</div>
</body>
</html>
Kết quả:

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài