Những ứng dụng web hiện đại cần giao diện để chứa những phần tử như modal và tooltip. Thế nhưng các thành phần UI thường không tích hợp tốt với cấu trúc thành phần hiện có. React cung cấp giải pháp cho vấn đề này qua tính năng tên Portal.

React Portal là gì?
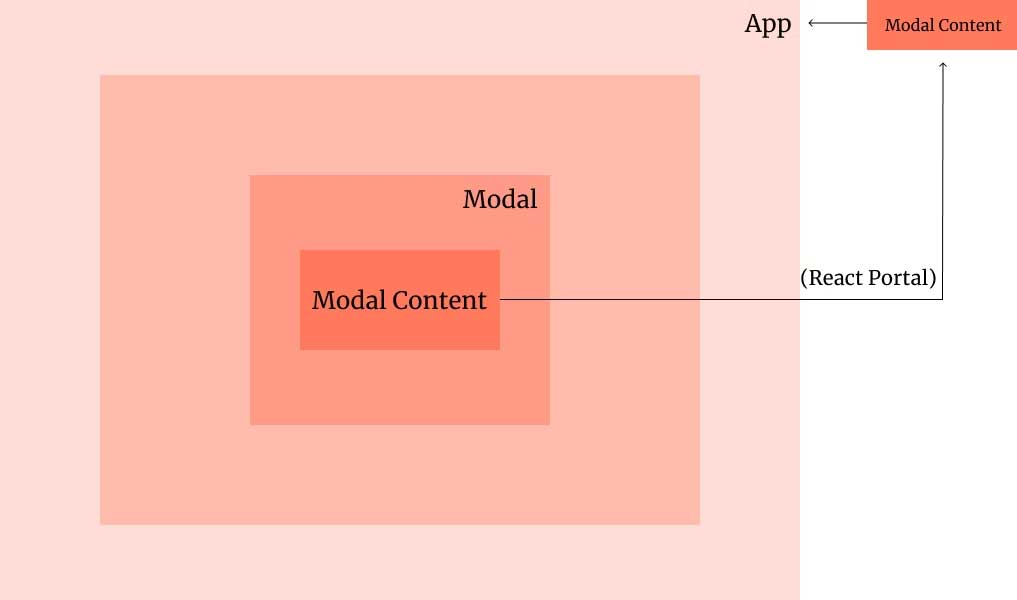
React Portal cung cấp cách hiện nội dung của thành phần bên ngoài hệ thông phân cấp thành phần cha của nó. Nói cách khác chúng cho phép bạn hiện một đầu ra của thành phần vào một phần tử DOM khác mà không phải con của thành phần hiện tại.
Tính năng này hữu ích khi xử lý những thành phần UI cần được kết xuất ở cấp độ cao hơn trong DOM, chẳng hạn như modal hoặc overlay.

Cách dùng React Portal
React Portal hữu ích trong nhiều trường hợp:
- Modal và overlay. Khi bạn cần hiện hội thoại modal hoặc overlay, kết xuất chúng ở mức độ trên cùng của DOM. Điều này đảm bảo các kiểu hay bố cục của phần tử cha không giới hạn chúng.
- Tích hợp bên thứ ba. Khi tích hợp các thư viện bên thứ ba dự kiến hiện ở những vị trí DOM cụ thể.
- Menu ngữ cảnh. Tạo menu ngữ cảnh phản hồi tương tác người dùng mà bạn cần xác định vị trí tương đối với cổng xem hoặc một phần tử DOM cụ thể.
- Tooltip và popup. Khi tooltip hoặc popup phải hiện ở phía trên các thành phần khác, bất kể chúng ở vị trí nào trong cây thành phần.
Cơ chế hoạt động của React Portal
Về lý thuyết, khi hiện một thành phần trong React, bạn đính kèm đầu ra của nó vào nút DOM của thành phần cha. Điều này hoạt động tốt trong hầu hết các trường hợp, nhưng nó trở nên hạn chế khi bạn cần hiển thị nội dung bên ngoài hệ thống phân cấp của cha mẹ.
Giả sử bạn đang tạo một hội thoại theo phương thức. Mặc định, bạn sẽ đặt nội dung của phương thức trong node DOM của thành phần cha.
Điều này có thể dẫn tới xung đột kiểu và hành vi ngoài ý muốn khác do nội dung của phương thức kế thừa kiểu và các ràng buộc của thành phần gốc.
React Portal xử lý hạn chế này bằng cách cho phép bạn xác định thành phần DOM mục tiêu tại nơi đầu ra của thành phần sẽ hiển thị.
Điều này có nghĩa bạn có thể hiện bất kỳ thành phần UI bên ngoài phân cấp DOM của bản gốc, thoát khỏi các ràng buộc về kiểu và bố cục của thành phần cha.
Cách dùng React Portal
Modal là một ví dụ hoàn hảo khi bạn có thể dùng React Portal. Code mẫu dưới đây sẽ giải thích quá trình này.
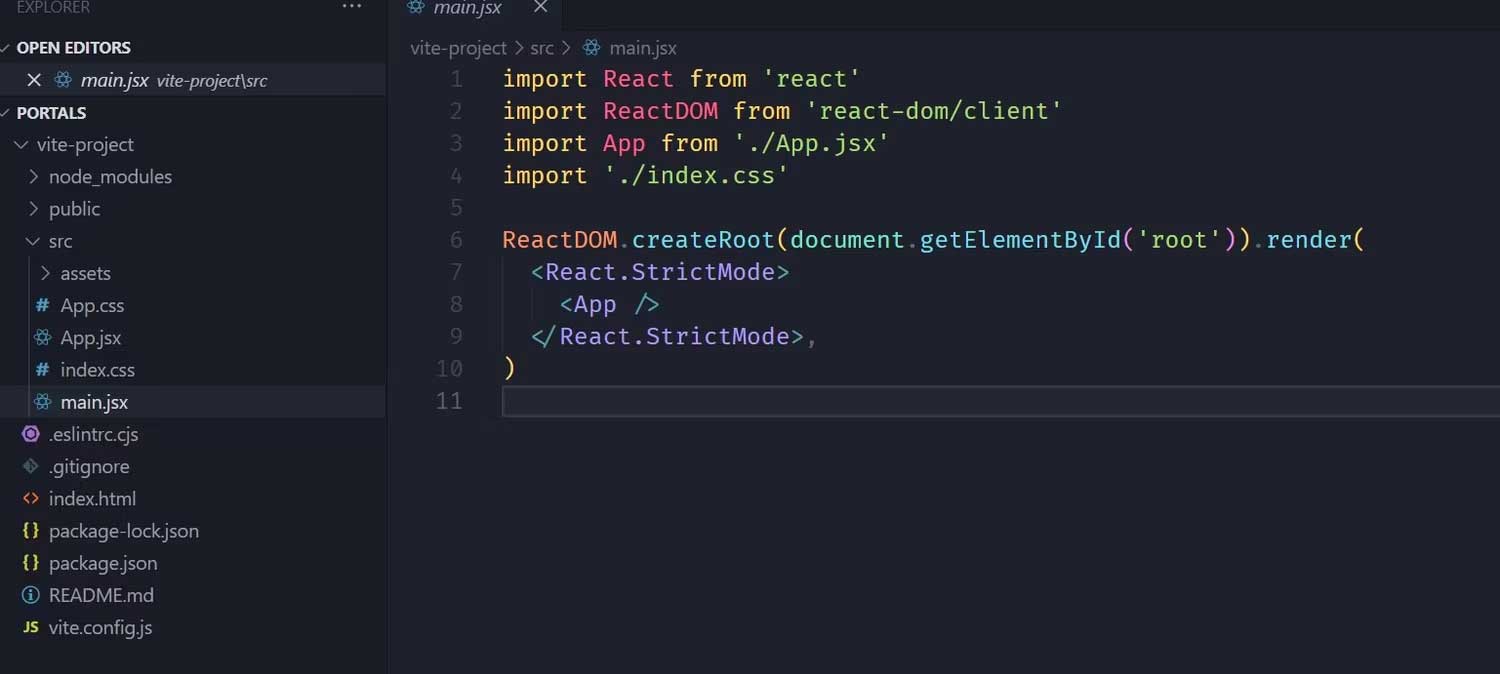
Thiết lập một ứng dụng React cơ bản
Trước khi tạo cổng, đảm bảo bạn đã thiết lập một ứng dụng React cơ bản. Bạn có thể dùng những công cụ như Create React App để nhanh chóng triển khai dự án.

Tạo cổng cho modal
Để tạo cổng, dùng hàm ReactDOM.createPortal(). Nó tính hai đối số: nội dung bạn muốn hiện và tham chiếu tới node DOM để hiện nó bên trong.
Ở ví dụ này, thành phần Modal hiện con của nó bằng một cổng. Nội dung sẽ hiện trong thành phần DOM với “gốc” ID.
// Modal.js
import ReactDOM from "react-dom";
const Modal = ({ children }) => {
const modalRoot = document.getElementById("root");
return ReactDOM.createPortal(children, modalRoot);
};
export default Modal;Bạn có thể xác định nội dung của một Modal cụ thể trong một thành phần nhất định. Ví dụ, thành phần ModalContent chứa một đoạn và nút bấm Close:
// Tạo thành phần nội dung modal
const ModalContent = ({ onClose }) => (
<div className="modal">
<div className="modal-content">
<p>This is a modal content.</p>
<button onClick={onClose}>Close</button>
</div>
</div>
);
export default ModalContent;Sau đó, bạn có thể mở Modal qua click nút bấm đã xác định ở App.js:
// Sử dụng trong thành phần ứng dụng
import { useState } from "react";
import Modal from "./Modal";
import ModalContent from "./ModalContent";
import "./App.css";
const App = () => {
const [isModalOpen, setIsModalOpen] = useState(false);
const toggleModal = () => {
setIsModalOpen(!isModalOpen);
};
return (
<div>
<button onClick={toggleModal}>Open Modal</button>
{isModalOpen && (
<Modal>
<ModalContent onClose={toggleModal} />
</Modal>
)}
</div>
);
};
export default App;Ở ví dụ này, thành phần Modal hiện nội dung của nó bằng một cổng, tách khỏi hệ thống phân cấp thành phần chính.
Những cách thực hành React Portal tốt nhất:
- Chọn đúng trường hợp.
- Tách riêng biệt cổng thông tin.
- Quản lý sự kiện và hành động.
Trên đây là những thông tin cơ bản bạn cần biết về React Portal. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài