Hướng dẫn sử dụng Photoshop CS5 - Phần 27: Tạo hiệu ứng Motion trên đối tượng bất kỳ
Quản Trị Mạng - Trong phần tiếp theo của loạt bài hướng dẫn về hiệu ứng trong Photoshop, chúng tôi sẽ trình bày một số thao tác cơ bản để tạo Motion dựa trên nhiều lớp của đối tượng, đi kèm với đó là chế độ Blend và tùy chỉnh độ Opacity.

Ảnh nguồn: Fotolia
Và đây là kết quả cuối cùng sau khi các bạn thực hiện thành công bài hướng dẫn:

Việc trước tiên cần làm là lựa chọn đối tượng chính để áp dụng trong bức ảnh qua các công cụ như: Lasso Tool, Quick Selection Tool, Pen Tool... Trong bài vi dụ này, chúng tôi sử dụng công cụ Quick Selection Tool từ bảng điều khiển chính:

Chọn Quick Selection Tool và di chuột để chọn những phần của đối tượng chính (ở đây là hình vận động viên). Tùy từng bức ảnh, các họa tiết và màu sắc, các bạn hãy sử dụng công cụ sao cho phù hợp và chính xác nhất có thể:

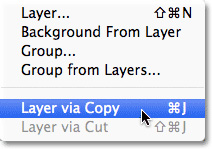
Sau đó, các bạn chọn menu Layer > New > Layer via Copy, hoặc nhấn phím tắt Ctrl + J (Windows) / Command + J (Mac):

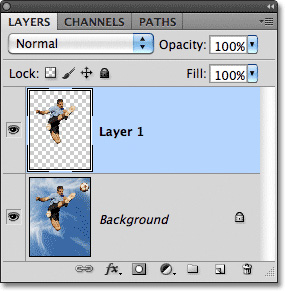
Nếu nhìn vào bức ảnh, chúng ta sẽ thấy chẳng có gì khác, nhưng Photoshop đã tạo mới 1 bản copy của đối tượng đang được lựa chọn trên 1 Layer, và tự động đặt tên là Layer 1 ở bên trên Layer gốc:

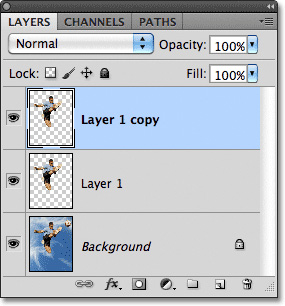
Sau đó, hãy tiếp tục tạo thêm 1 lớp copy mới bằng thao tác tương tự như vậy. Lúc này, chúng ta sẽ có 2 Layer copy như hình dưới:

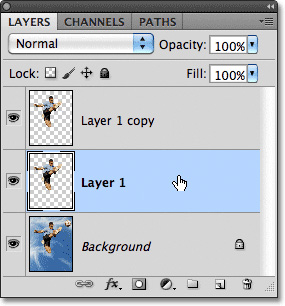
Để tiếp tục, chúng ta chọn Layer 1:

Sử dụng công cụ Move Tool hoặc nhấn phím tắt V:

Sau đó, các bạn hãy di chuyển đối tượng chính theo hướng định tạo hiệu ứng Motion. Ví dụ cụ thể như hình dưới:

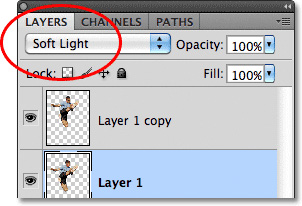
Thay đổi chế độ Blend Mode tại cửa sổ Layer từ Normal thành Soft Light:

Và kết quả là chúng ta sẽ có hình ảnh mờ ảo của đối tượng chính như sau:

Vẫn lựa chọn Move Tool, nhấn và giữ Alt (Windows) hoặc Option (Mac), sau đó nhấn vào phần bên trong bức ảnh và di chuyển theo hướng như trên với khoảng cách xa hơn 1 chút:

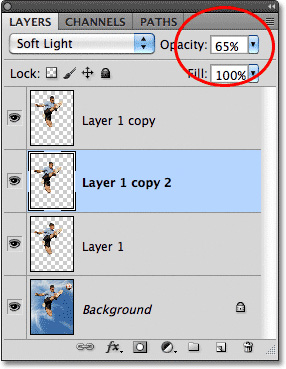
Sau khi nhìn vào bảng điều khiển Layer, chúng ta sẽ thấy 3 lớp copy của đối tượng chính hiển thị. Việc tiếp theo cần làm là thay đổi độ Opacity của những lớp này sao cho phù hợp (khoảng 65%):

Kết quả tiếp theo tại bước này:

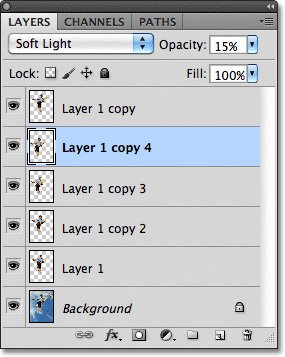
Tùy vào từng bức ảnh và nhu cầu cụ thể của các bạn, hãy lặp lại những thao tác trên cho tới khi đạt hiệu quả tốt nhất có thể. Và hãy lưu ý rằng độ Opacity của những Layer sau luôn phải nhỏ hơn Layer trước:

Và đây là kết quả chúng ta trong bài thử nghiệm này:

Rất đơn giản và dễ dàng, chỉ với vài thao tác cơ bản là chúng ta đã tạo được 1 tác phẩm như ý muốn với hiệu ứng khá lạ mắt và đạt hiệu quả cao. Chúc các bạn thành công!
Bạn nên đọc
-

Tạo ảnh kỹ thuật số với Photoshop CS6
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 28: Tạo bong bóng trong bức ảnh
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 29: Tạo hiệu ứng phóng to trong bức ảnh
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 2: Các Panel
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 7: Thiết kế và trình bày với Type Character Panel
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 5: Chỉnh sửa ảnh
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 3: Giới thiệu Layers
-

Cách thêm tuyết rơi vào ảnh bằng Photoshop
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Search Windows 10 không tìm kiếm được, không hoạt động
2 ngày -

Cách sửa lỗi "You don’t have permission to save in this location" trên Wiindows
2 ngày -

Hướng dẫn tạo chữ ký Gmail chuyên nghiệp
2 ngày -

Cách hẹn giờ chụp ảnh trên iPhone
2 ngày -

Những bài thơ tán gái theo tên, thơ làm quen bạn gái vừa duyên vừa mặn
2 ngày 11 -

Top game offline hay cho PC và link download 2026
2 ngày -

Hàm CAST trong SQL Server
2 ngày -

Máy tính ngốn bao tiền điện mỗi tháng?
2 ngày -

Lực ma sát là gì? Có mấy loại lực ma sát?
2 ngày 1 -

Cách lấy lại quyền truy cập ổ cứng, sửa lỗi không mở được ổ cứng
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài