Hướng dẫn sử dụng Photoshop CS5 - Phần 20: Tạo hình ảnh nắm đấm qua màn hình
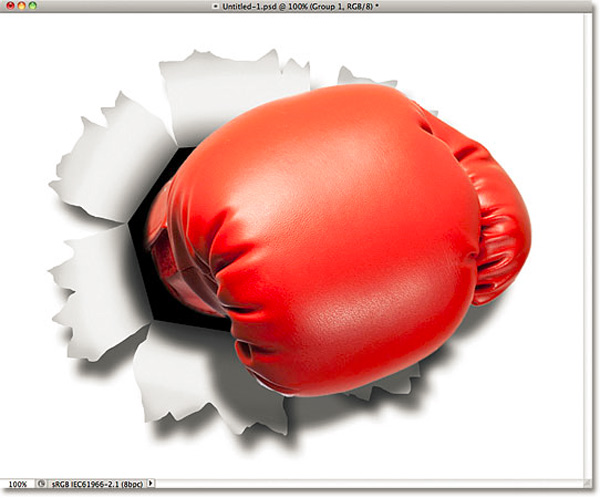
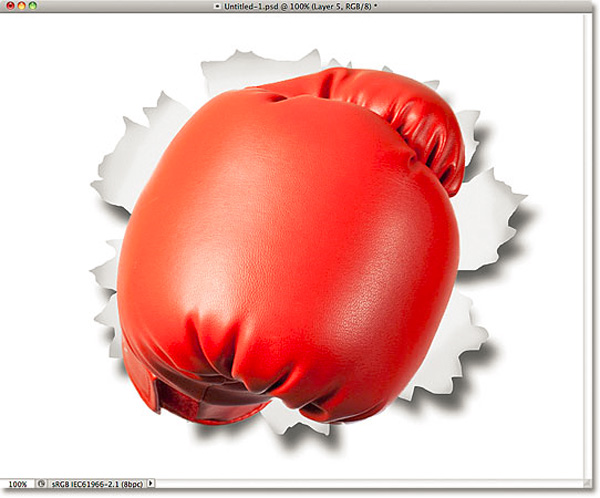
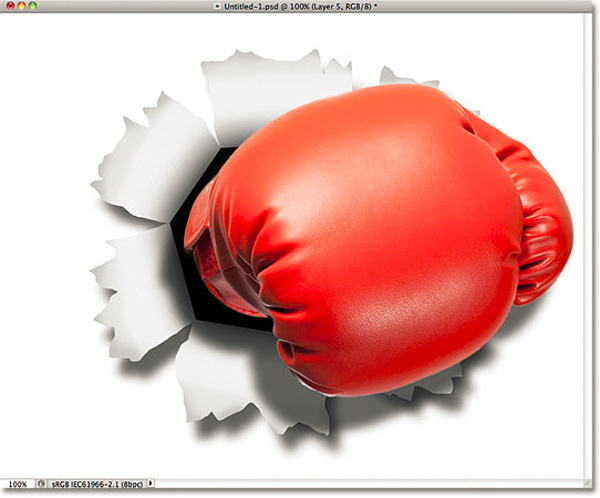
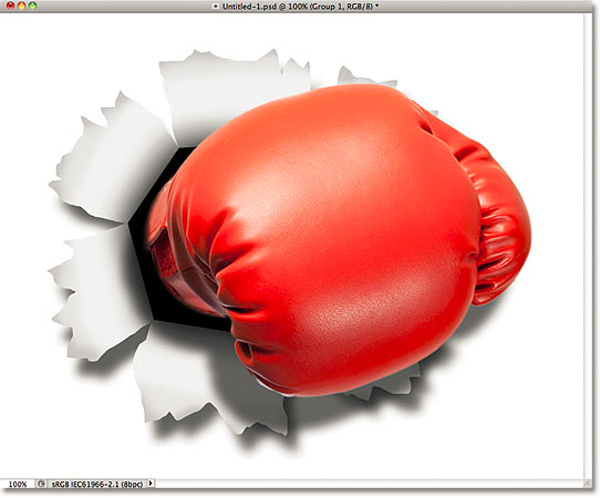
QuanTriMang - Trong bài hướng dẫn sau đây, chúng ta sẽ cùng nhau tham khảo và tìm hiểu cách tạo ra bức ảnh với nắm đấm xuyên qua màn hình, khá giống với quá trình tạo ảnh Out of bound. Sau khi kết thúc, các bạn sẽ có được tác phẩm như sau:

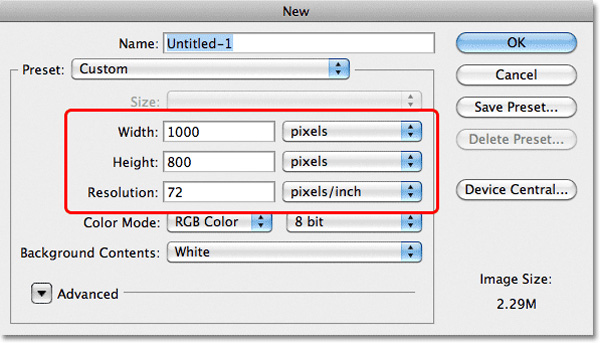
Trước tiên, tạo 1 văn bản mới với kích thước 1000 x 800 px, độ phân giải 72 pixel/inch:

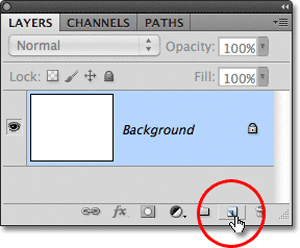
Sau đó, thêm 1 Layer mới bằng cách nhấn vào biểu tượng New Layer ở phía dưới bảng điều khiển:

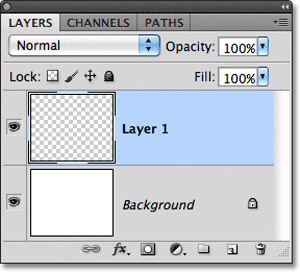
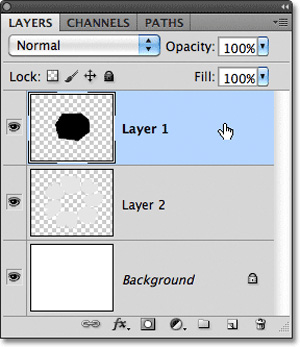
Layer mới sẽ xuất hiện trên Background với tên là Layer 1:

Tiếp theo, chọn công cụ Polygonal Lasso Tool:

Sau đó, vẽ 1 hình đa giác bất kỳ ở vùng giữa bức ảnh – đây sẽ là phần nắm đấm của chúng ta “chui ra” từ phần không gian đằng sau. Các bạn có thể vẽ hình bất kỳ, nhưng tốt nhất là trông giống như sau:

Tiếp đó, chúng ta sẽ tiến hành đổ màu cho vùng chọn này, nhấn menu Edit > Fill:

Hộp thoại Fill của Photoshop sẽ hiển thị, thay đổi mục lựa chọn Use thành Black:

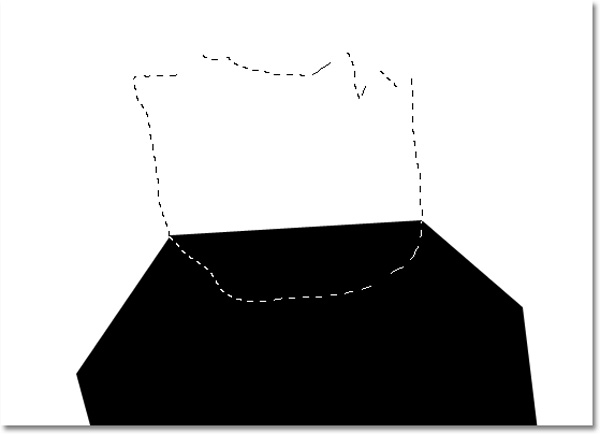
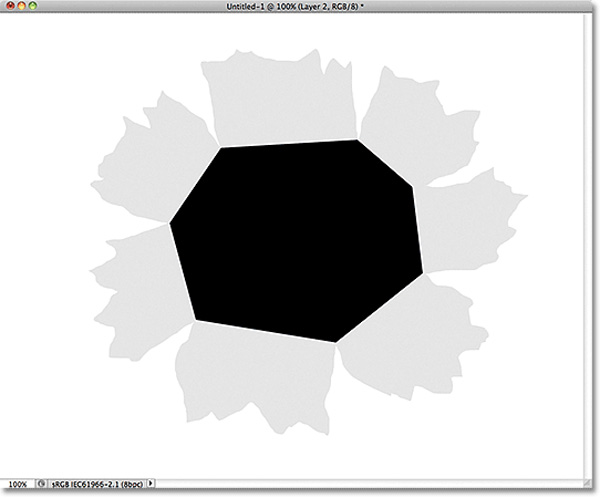
Nhấn OK, và chúng ta sẽ có bức hình giống như sau:

Nhấn tiếp Ctrl + D (Windows) hoặc Command + D (Mac) để bỏ vùng chọn xung quanh. Tiếp tục, giữ Ctrl (Windows) hoặc Command (Mac) và chọn biểu tượng New Layer ở dưới bảng điều khiển:

Thông thường, Photoshop sẽ thêm 1 Layer mới trực tiếp ngay bên trên Layer lựa chọn, nhưng khi chúng ta giữ phím Ctrl (Windows) hoặc Command (Mac) và chọn New Layer, Photoshop sẽ tạo lớp mới ở dưới Layer đang chọn:

Tiếp theo, chọn công cụ Lasso Tool:

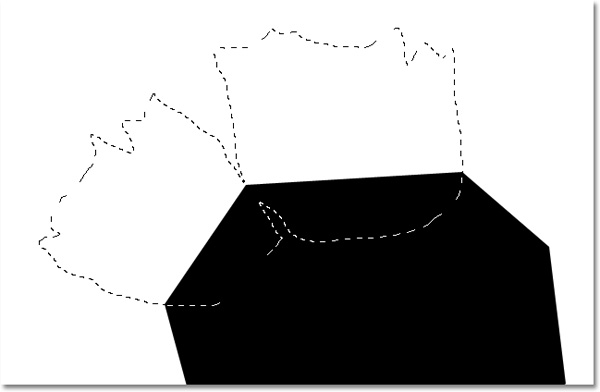
Sau đó, chúng ta sẽ vẽ hình đầu tiên của mảng giấy bị rách. Cần phải cẩn thận trong bước làm này, vì mỗi 1 miếng rách đều có hình dạng và bóng đổ nhất định, nếu như trên kia các bạn vẽ hình đa giác có bao nhiêu cạnh thì tại đây, chúng ta sẽ phải tạo ra từng đó mảnh rách. Hình phác thảo sơ bộ:

Khi hoàn tất miếng đầu tiên, giữ phím Shift và tiếp tục vẽ miếng tiếp theo:

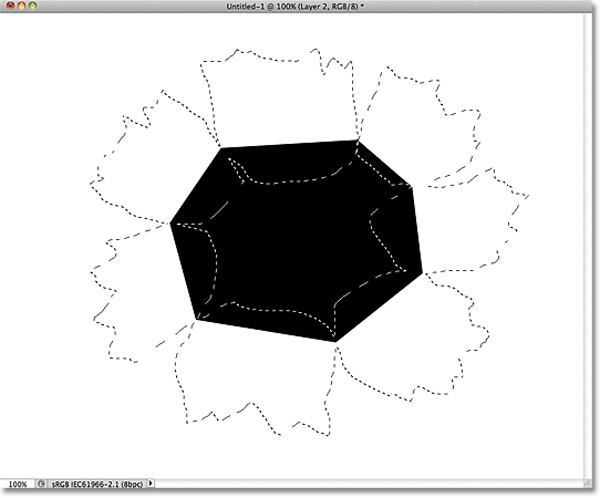
Và đây là kết quả sau quá trình này:

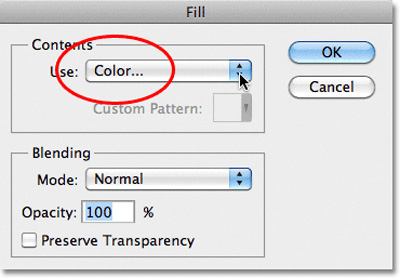
Để tiếp tục, các bạn chọn menu Edit > Fill, thay đổi lựa chọn Fill thành Color:

Bảng Color Picker hiển thị, và chúng ta cần chọn màu sắc phù hợp, như ví dụ tại đây là màu xám nhạt. Thông số cụ thể như sau: R 230, G 230, B 230:

Nhấn OK để áp dụng sự thay đổi. Sau đó nhấn tiếp Ctrl + D (Windows) hoặc Command + D (Mac) để xóa bỏ vùng lựa chọn:

Tại những bước tiếp theo, chúng ta sẽ lần lượt tạo hiệu ứng đổ bóng cho các mảnh giấy rách này. Trước tiên, chọn Layer 1:

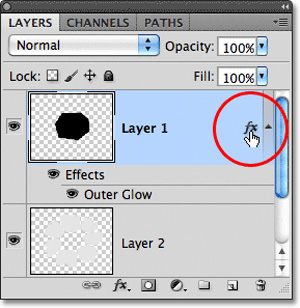
Chọn biểu tượng Layer Styles ở phía dưới:

Chọn tiếp Outer Glow trong danh sách hiển thị:

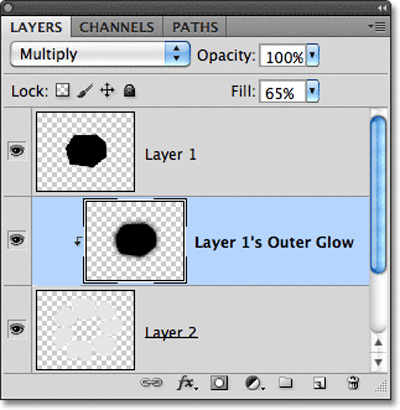
Bảng điều khiển Layer Style của Photoshop hiển thị, thay đổi Blend Mode từ Screen thành Multiply, và màu sắc dưới ô Noise thành màu đen:

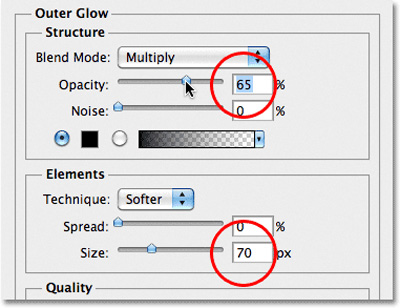
Nhấn OK để áp dụng thay đổi và đóng cửa sổ Color Picker nhưng vẫn giữ nguyên phần Layer Style bên ngoài. Tiếp tục thay điều chỉnh các thông số tại đây như Opacity và Size sao cho mang lại hiệu quả cao nhất:

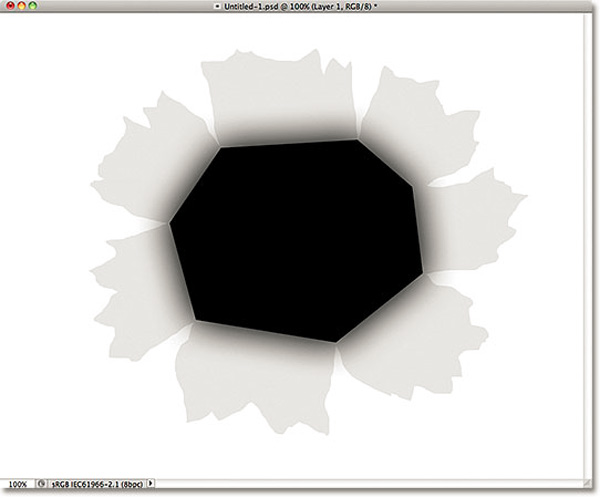
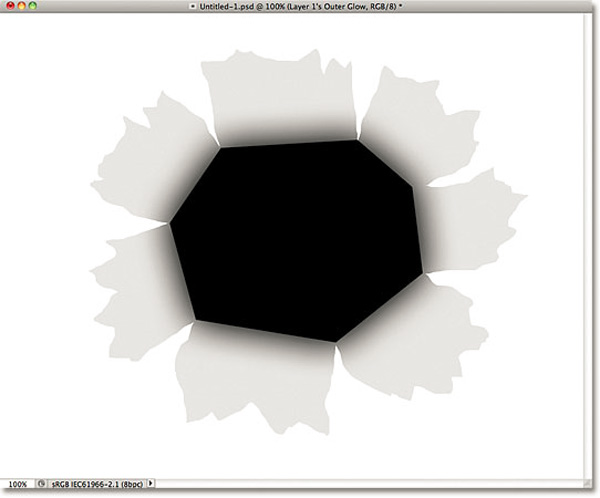
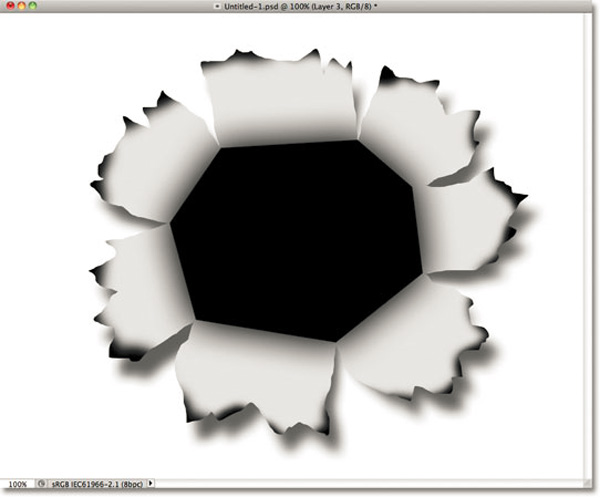
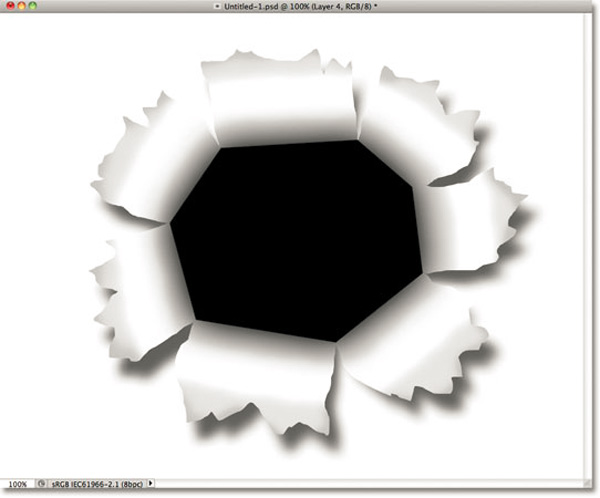
Nhấn OK để đóng hộp thoại Layer Style này, và hình ảnh của miếng giấy rách sẽ trông giống như sau:

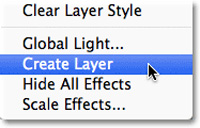
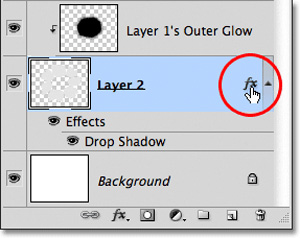
Khi đến bước này, chúng ta sẽ phải giải quyết 1 vấn đề nho nhỏ với hiệu ứng đổ bóng không chỉ xuất hiện với miếng giấy trung tâm mà còn cả với phần viền trắng bên ngoài. Nhưng tại đây, chúng ta chỉ cần áp dụng hiệu ứng này với mảnh giấy chính. Và để khắc phục, các bạn cần chuyển đổi lớp Layer Style thành các lớp riêng biệt tương ứng. Nghe có vẻ phức tạp, nhưng thực ra lại khá đơn giản, nhấn chuột phải (Windows) + click hoặc Control + click (Mac) trực tiếp lên lớp Layer Effect như hình dưới:

Chọn Create Layer từ menu hiển thị:

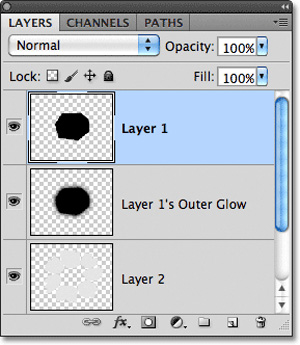
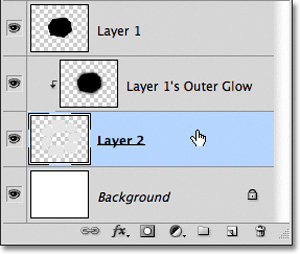
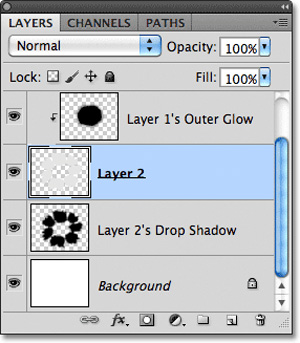
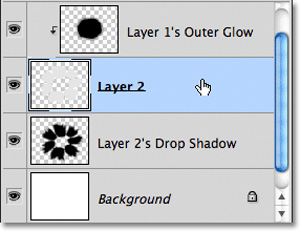
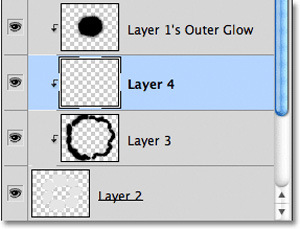
Photoshop sẽ tự động chuyển đổi Layer Style thành 1 lớp mới với tên gọi là Layer 1's Outer Glow ngay bên dưới Layer 1:

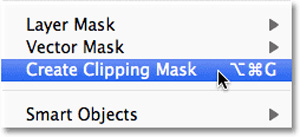
Tiếp theo, sử dụng Clipping Mask để hiệu ứng chỉ áp dụng với Layer ngay bên dưới:

Hệ thống sẽ hiển thị như sau:

Và trong khung hình, chúng ta sẽ thấy hiệu ứng đổ bóng chỉ xuất hiện xung quanh đối tượng chính:

Tiếp theo chọn Layer 2:

Nhấn biểu tượng Layer Styles ở phía dưới và chọn Drop Shadow để tạo hiệu ứng bóng đổ:

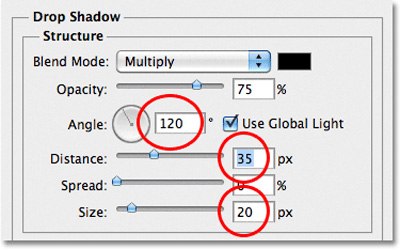
Hộp thoại Layer Style hiển thị, tại đây các bạn điều chỉnh thông số kỹ thuật như sau:

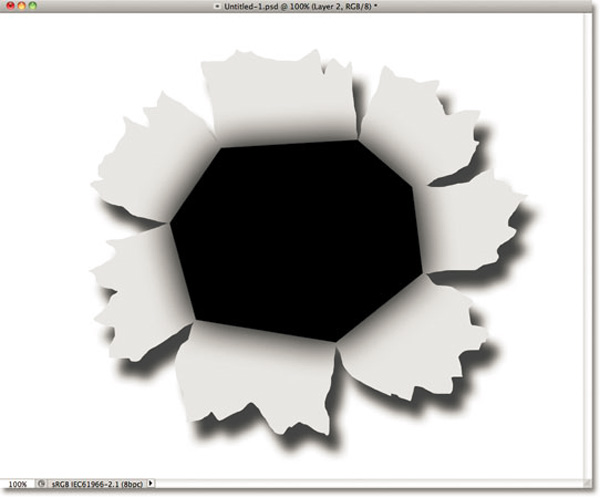
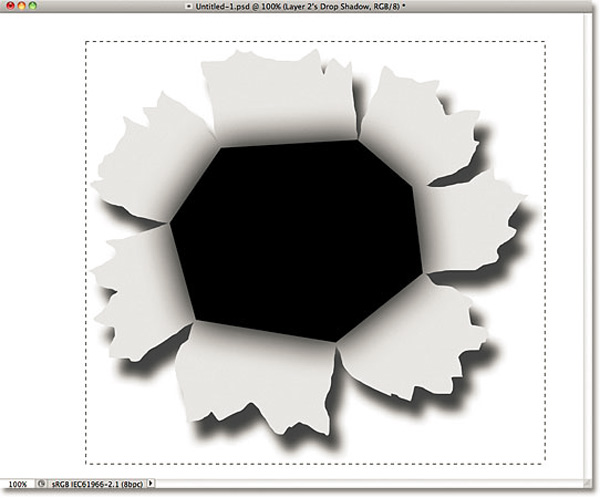
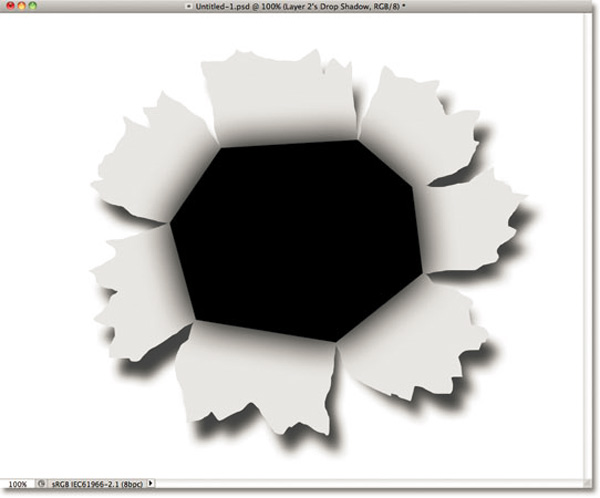
Nhấn OK, và chúng ta sẽ thu được kết quả như hình dưới đây:

Tương tự như lúc chúng ta thao tác với lớp Layer Style Outer Glow, hãy chuyển đổi Layer hiệu ứng đổ bóng này thành 1 Layer bình thường. Nhấn chuột phải (Windows) hoặc Control (Mac) và chọn Layer có hiệu ứng, như hình dưới đây:

Chọn tiếp Create Layer từ menu hiển thị, với 1 vài trường hợp Photoshop sẽ thông báo rằng 1 số thành phần của hiệu ứng không được áp dụng toàn bộ với Layer lựa chọn. Nhấn OK:

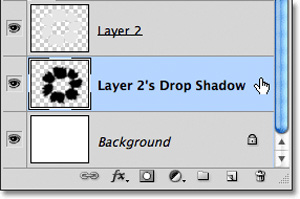
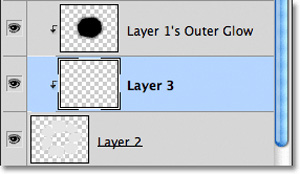
Trong bảng điều khiển Layer, chúng ta sẽ có thêm lớp Layer 2's Drop Shadow ngay bên dưới Layer 2:

Chọn tiếp lớp vừa tạo Layer 2's Drop Shadow:

Để mang lại vẻ tự nhiên cho bức ảnh, chúng ta cần phải “trang trí” thêm 1 chút nữa bằng cách sử dụng công cụ Rectangular Marquee Tool:

Và vẽ 1 hình tứ giác xung quanh toàn bộ ảnh như sau:

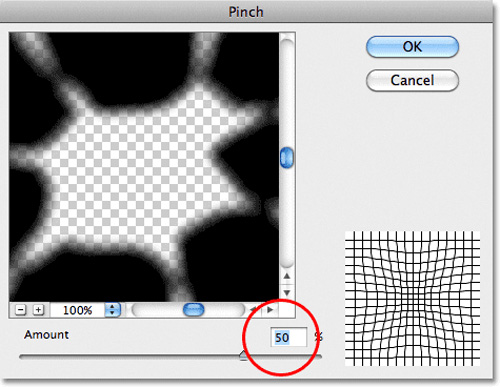
Sử dụng menu Filter > Distort > Pinch:

Hiệu ứng này sẽ “đẩy” những quả bóng về phía trung tâm của bức ảnh, đồng thời bóp méo các chi tiết tại đây:

Nhấn OK để áp dụng thay đổi và đóng cửa sổ Pinch này lại. Kết quả của chúng ta sẽ như sau:

Nhấn Ctrl + D (Windows) hoặc Command + D (Mac) để loại bỏ vùng chọn
Để giảm bớt “mật độ” của hiệu ứng bóng đổ này, chúng ta cần phải thay đổi thông số Opacity, các bạn tùy chọn giữa khoảng 80 – 85% là phù hợp. Tại đây chúng tôi để mức 82%:

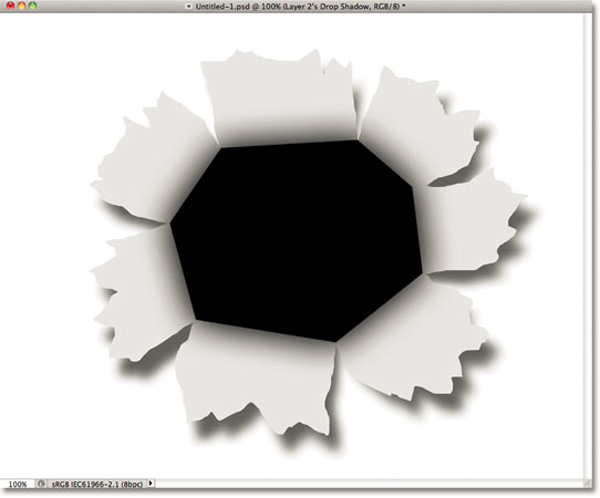
Sau khi áp dụng thay đổi:

Tiếp theo, chúng ta sẽ tiến hành thao tác trên Layer 2:

Tạo mới 1 lớp bên trên Layer 2 này:

Kể từ lúc Layer Outer Glow được áp dụng với Layer 2, Photoshop sẽ tự động tạo Layer mới theo cách như vậy:

Tiếp theo, chọn công cụ Brush Tool:

Khi đến bước này, chúng ta sẽ tiến hành tô màu đậm cho những vùng giấy rách rìa bên ngoài. Nhấn phím D để chuyển chế độ màu Foreground và Background về mặc định:

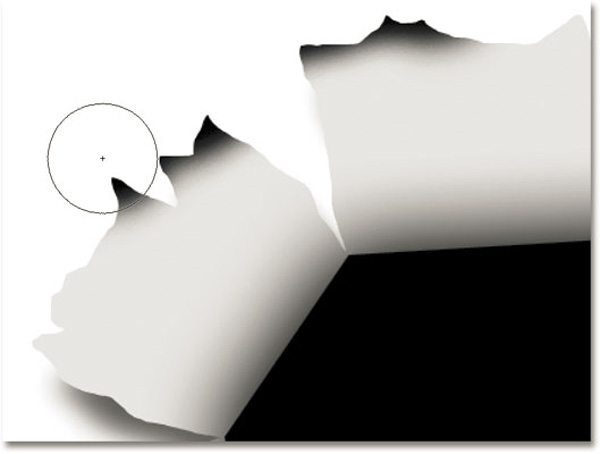
Với công cụ Brush vừa chọn, các bạn hãy tô những đường viền xung quanh mép giấy như hình sau:

Tiếp tục như vậy với tất cả các phần giấy thò ra bên ngoài, không cần phải quá bận tâm nếu phần màu này quá đậm vì chúng ta có thể chỉnh sửa lại sau này:

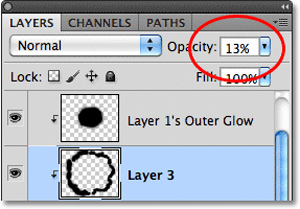
Sau đó, hãy giảm thông số Opacity của lớp này xuống mức tối thiểu có thể, ở đây chúng tôi để 13%:

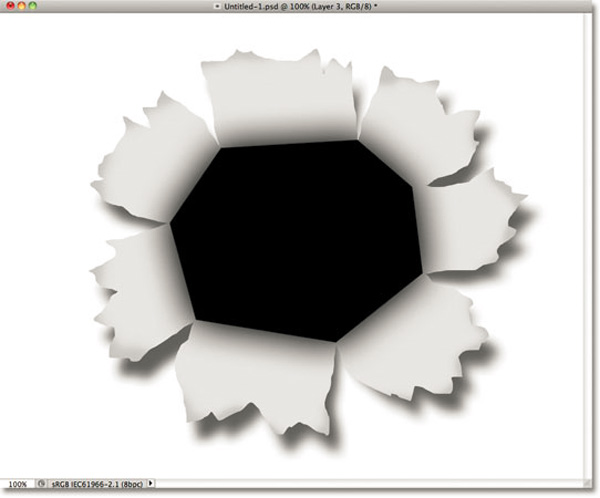
Kết quả của chúng ta sẽ như sau:

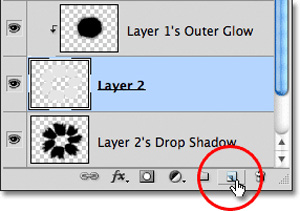
Để hoàn tất toàn bộ quá trình trên, chúng ta sẽ phải tạo thêm Layer mới 1 lần nữa. Chọn biểu tượng New Layer ở phía dưới và chúng ta sẽ có Layer 4:

Nhấn phím X để thay đổi màu Foreground và Background với nhau, thiết lập Foreground thành màu trắng. Tiếp tục sử dụng Brush để tô màu xung quanh phần giữa của bức ảnh, như hình dưới đây:

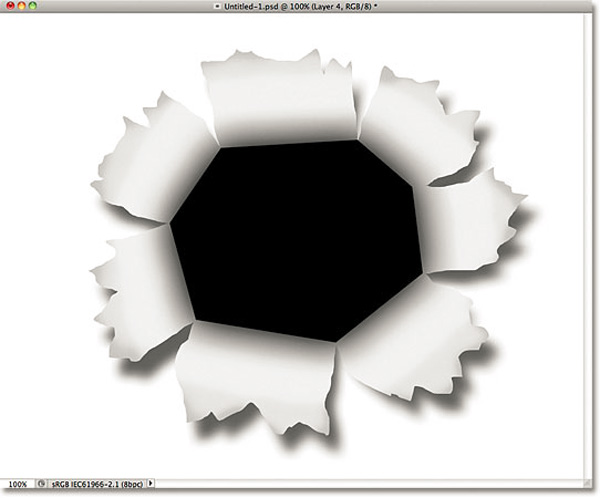
Thay đổi Opacity của Layer này xuống còn 50%:

Kết quả sau khi áp dụng hiệu ứng:

Về cơ bản, chúng ta đã hoàn tất phần nền cần thiết của tác phẩm. Tiếp theo, cần phải tìm bức ảnh có hình nắm đấm, ví dụ như trong bài thử nghiệm này:

Sử dụng công cụ phù hợp ((Lasso Tool, Quick Selection Tool, Pen Tool... ) để cắt vùng ảnh của nắm đấm:

Sau đó, copy vùng lựa chọn này sang bức ảnh tờ giấy:

Kết quả tạm thời của chúng ta sẽ trông giống như hình dưới đây:

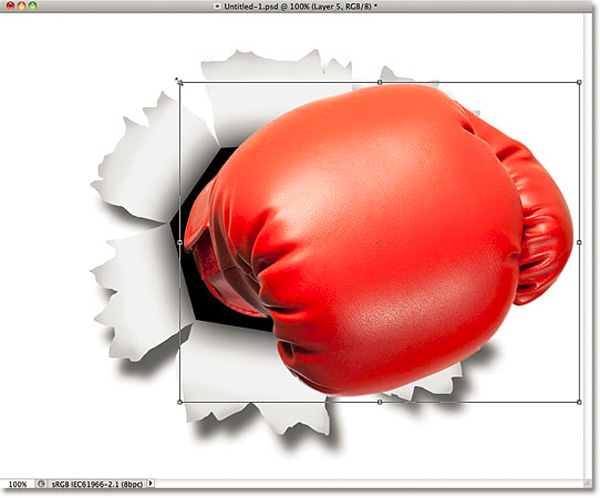
Tiếp theo, nhấn Ctrl + T (Windows) hoặc Command + T (Mac) để sử dụng tính năng Free Transform của Photoshop, sau đó xoay sao cho khớp với khung hình mẫu ban đầu (giữ phím Shift để không thay đổi tỉ lệ kích thước):

Chọn biểu tượng Layer Styles ở phía dưới bảng điều khiển và chọn tiếp hiệu ứng Drop Shadow từ danh sách. Thay đổi các thông số Angle và Distance trong bảng Layer Style sao cho phù hợp và mang tính sáng tạo:

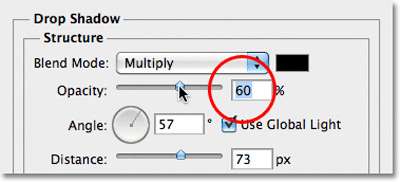
Tiếp tục, thay đổi Opacity trong mục Drop Shadow xuống mức 60%:

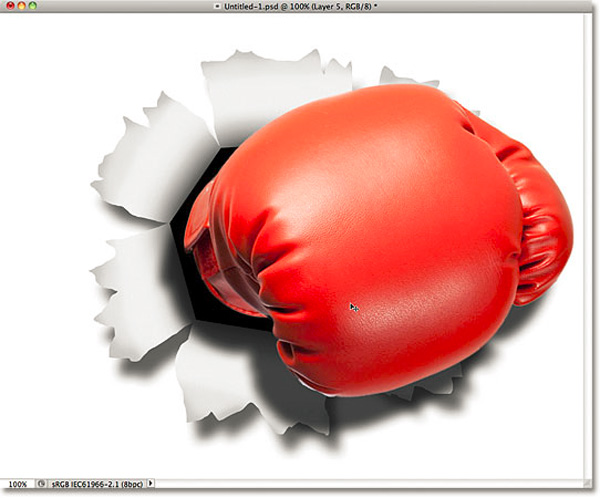
Nhấn OK để áp dụng thay đổi và đóng cửa sổ Layer Style này lại:

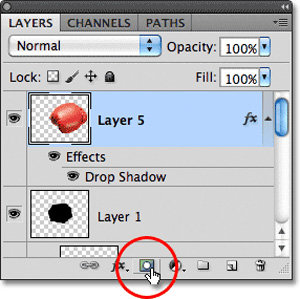
Chọn biểu tượng Layer Mask ở phía dưới:

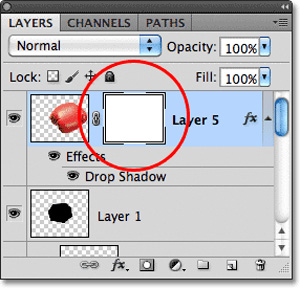
1 lớp thumbnail sẽ xuất hiện bên cạnh Layer vừa chọn:

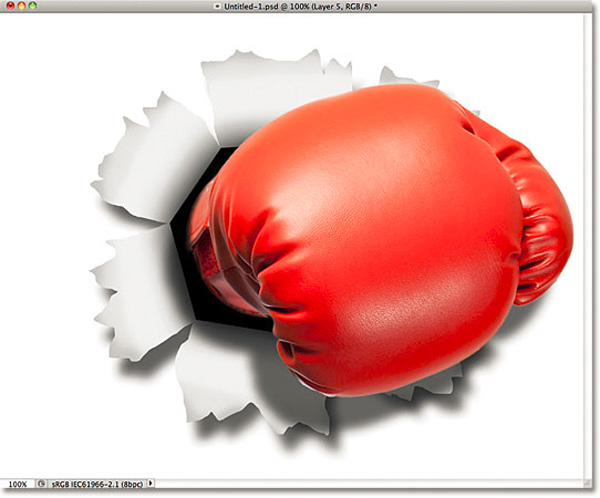
Sau đó, chọn công cụ Brush Tool và màu Foreground là màu đen để tạo bóng đổ xung quanh phần gốc của nắm đấm:

So với từng chi tiết cụ thể của các bạn mà tạo vùng đổ bóng xung quanh nắm đấm sao cho phù hợp và tự nhiên, ví dụ như trong bài thử nghiệm này:

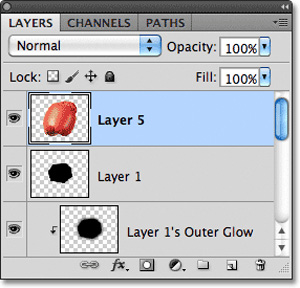
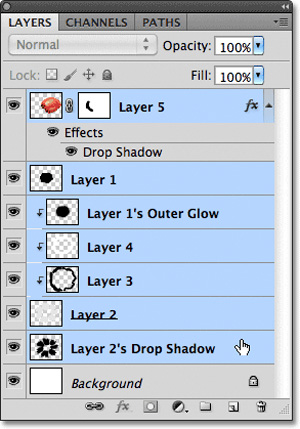
Việc cuối cùng là gộp tất cả các Layer (chứa hình mẫu và hiệu ứng) thành 1 lớp duy nhất. Chọn Layer ở trên cùng (tại đây là Layer 5), giữ phím Shift và chọn Layer 2's Drop Shadow:

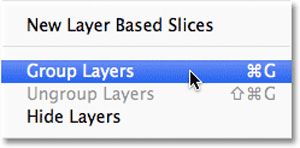
Sau đó, nhấn Ctrl + G (Windows) hoặc Command + G (Mac) để tạo Group:

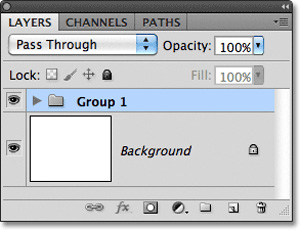
Và chúng ta sẽ có Group 1, ngay bên trên lớp Background:

Nếu muốn thay đổi góc độ của toàn bộ đối tượng bên trong, chỉ cần nhấn phím V với Group 1, toàn bộ phần hình ảnh bao gồm hiệu ứng sẽ thay đổi theo hướng di chuyển của chuột:

Chúc các bạn thành công!
Bạn nên đọc
-

Cách tạo viền mờ trong ảnh Photoshop
-

Cách tạo ảnh bo tròn góc trên Photoshop
-

Cách thêm tuyết rơi vào ảnh bằng Photoshop
-

Tạo ảnh kỹ thuật số với Photoshop CS6
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 29: Tạo hiệu ứng phóng to trong bức ảnh
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 27: Tạo hiệu ứng Motion trên đối tượng bất kỳ
-

Photoshop CS6: Cách tạo khối hình học trừu tượng
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

Hàm Round, cách dùng hàm làm tròn trong Excel
2 ngày -

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

6 cách đánh số trang trong Excel cực nhanh và dễ
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Cách tạo sticker tùy chỉnh trên Telegram
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Tạo Button trong CSS
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài