Vignette (làm mờ viền) là hiệu ứng cổ điển và vượt thời gian, làm tối các cạnh của ảnh để tập trung và thu hút sự chú ý vào chủ thể. Vignette cũng có thể mang lại cho ảnh vẻ cổ điển hoặc hoài cổ, hoặc thêm cảm giác bí ẩn hoặc kịch tính.
Và với Live Gradients trong Photoshop 2023, việc tạo hiệu ứng vignette chưa bao giờ dễ dàng đến thế. Thuật ngữ Live Gradient có nghĩa là tất cả các thuộc tính của gradient, bao gồm màu sắc, kích thước và vị trí, vẫn có thể chỉnh sửa được sau khi gradient được vẽ.
Bằng cách kết hợp tính linh hoạt của Live Gradients với gradient Foreground to Transparent cổ điển của Photoshop, chúng ta có thể thêm hiệu ứng vignette với toàn quyền kiểm soát giao diện của hiệu ứng đó.
Bước 1: Thu nhỏ hình ảnh
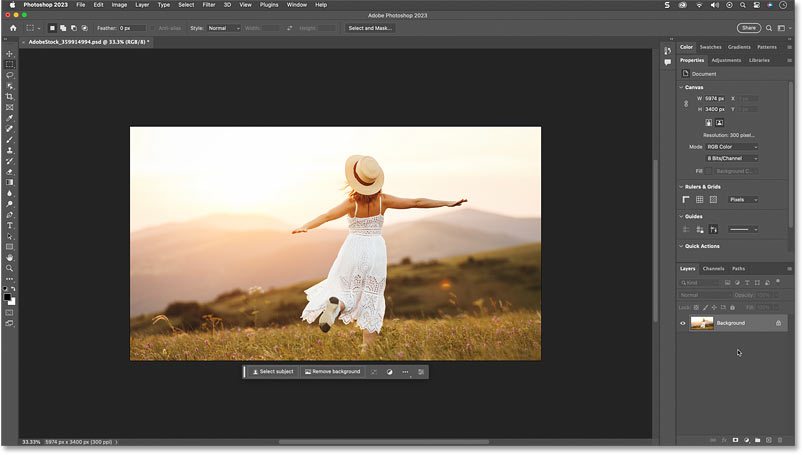
Đầu tiên, thu nhỏ để thêm một số không gian xung quanh hình ảnh. Chúng ta sẽ cần không gian khi vẽ gradient.
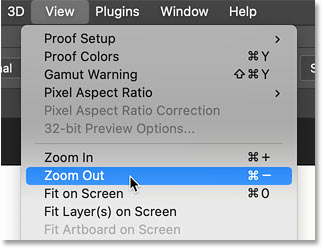
Để thu nhỏ, hãy vào menu View trong thanh Menu và chọn lệnh Zoom Out.

Bạn sẽ thấy một số vùng bìa cứng màu xám xung quanh ảnh.

Bước 2: Chọn Gradient Tool
Tiếp theo, chọn Gradient Tool trên thanh công cụ.

Bước 3: Đặt màu Foreground thành màu đen
Vẫn trong thanh công cụ, hãy đảm bảo màu Foreground của bạn được đặt thành màu đen.
Nếu không, hãy nhấn D trên bàn phím để reset màu Foreground và Background về mặc định (màu đen cho Foreground và màu trắng cho Background).

Bước 4: Đặt Tool Mode thành Gradient
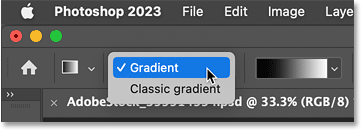
Sau đó, trong Options Bar, hãy đảm bảo rằng Tool Mode (mới kể từ Photoshop 2023) được đặt thành Gradient, đây là mặc định.
Gradient là cài đặt chúng ta cần để vẽ live gradient. Tùy chọn khác, Classic gradient, buộc Gradient Tool hoạt động giống như trong các phiên bản Photoshop trước đó, điều này sẽ không hiệu quả với hiệu ứng vignette của chúng ta.

Bước 5: Chọn gradient Foreground to Transparent
Để tạo hiệu ứng vignette, chúng ta cần gradient Foreground to Transparent của Photoshop.
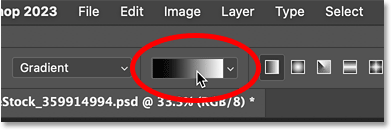
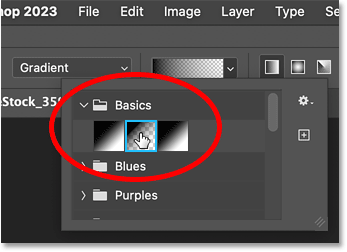
Vì vậy, hãy nhấp vào gradient swatch để mở trình chọn Gradient Preset.

Xoay để mở thư mục Basic và chọn gradient Foreground to Transparent (hình thu nhỏ ở giữa).
Sau đó nhấn Enter trên PC chạy Windows hoặc Return trên máy Mac để đóng trình chọn preset.

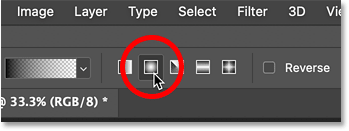
Bước 6: Đặt Gradient Style thành Linear
Bên cạnh thanh xem trước gradient là các biểu tượng Gradient Style.
Đối với hiệu ứng vignette này, hãy chọn kiểu Radial (biểu tượng thứ hai từ trái sang), kiểu này sẽ vẽ gradient ra ngoài từ tâm của nó.

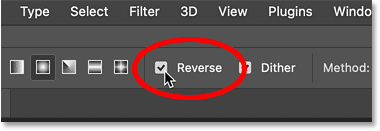
Bước 7: Bật tùy chọn Reverse
Ngoài ra trong Options Bar, hãy bật tùy chọn Reverse bằng cách nhấp vào hộp kiểm của tùy chọn đó.
Nếu bạn bỏ qua bước này, hiệu ứng vignette sẽ không hoạt động.

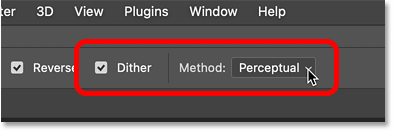
Để Dither được bật và Method được đặt thành Perceptual. Cả hai đều là cài đặt mặc định. Và bây giờ chúng ta đã sẵn sàng để vẽ gradient.

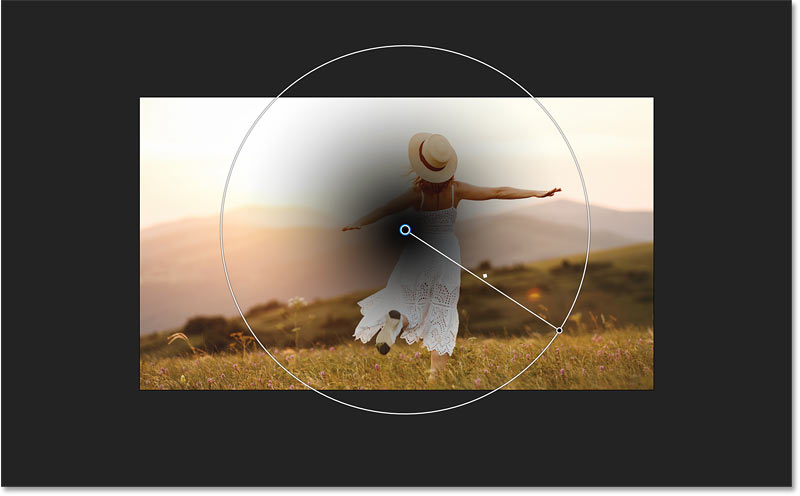
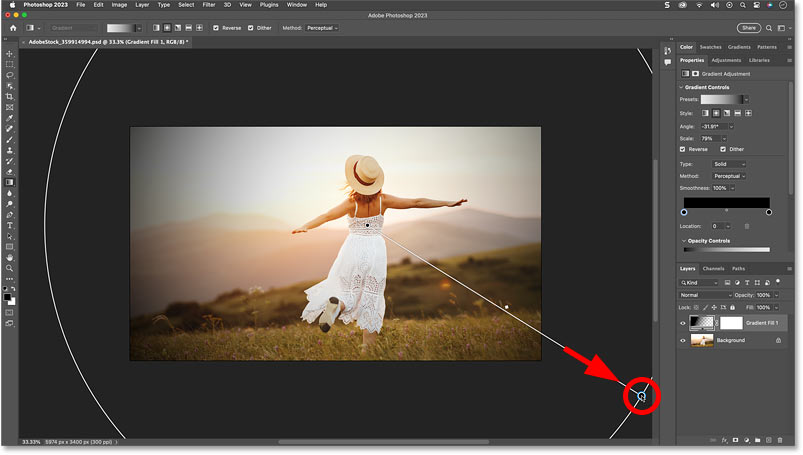
Bước 8: Vẽ một gradient xuyên tâm để thêm hiệu ứng vignette ban đầu
Nhấp và giữ trên hình ảnh tại vị trí bạn muốn tâm hiệu ứng vignette xuất hiện. Đừng lo lắng về việc phải đặt đúng vị trí vì với các live gradient, chúng ta có thể định vị lại gradient sau khi vẽ.
Sau đó, giữ nguyên nút chuột, kéo ra khỏi vị trí đó để kéo dài gradient ra ngoài.
Tâm của gradient trong suốt, cho phép hình ảnh bên dưới hiển thị khi gradient dần chuyển sang màu đen ở cạnh ngoài.

Nếu bạn thấy màu đen ở giữa và độ trong suốt xung quanh cạnh, thì đó là do bạn quên bật tùy chọn Reverse ở bước trước. Vì vậy, hãy bật tùy chọn này.

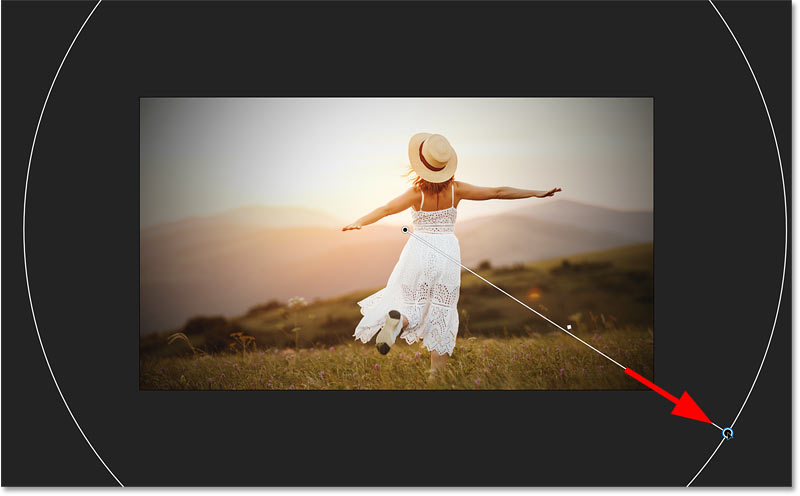
Sau đó tiếp tục vẽ gradient hướng ra ngoài. Bạn thường muốn mở rộng gradient ra ngoài các cạnh của hình ảnh để các góc không xuất hiện quá tối (đó là lý do tại sao phải thu nhỏ hình ảnh ở bước 1).

Trong bảng Layers, gradient xuất hiện trên layer Gradient Fill của riêng nó. Điều này giúp gradient và hình ảnh tách biệt để chúng ta có thể chỉnh sửa gradient tiếp theo.

Bước 9: Định vị lại hiệu ứng vignette xung quanh chủ thể
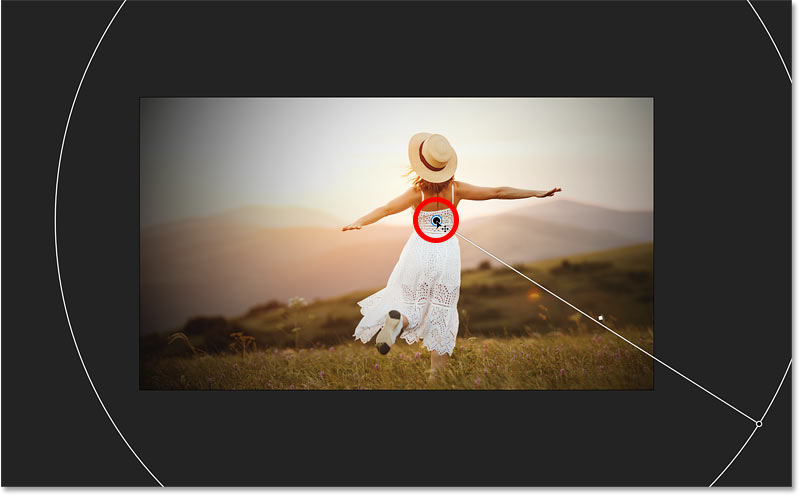
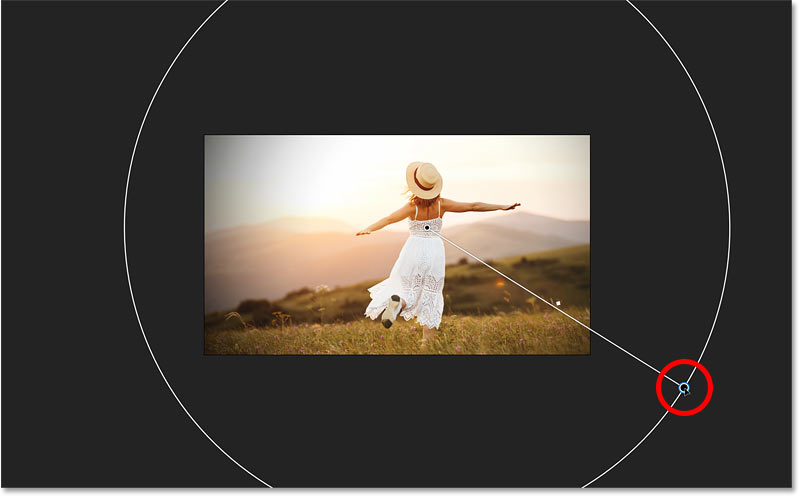
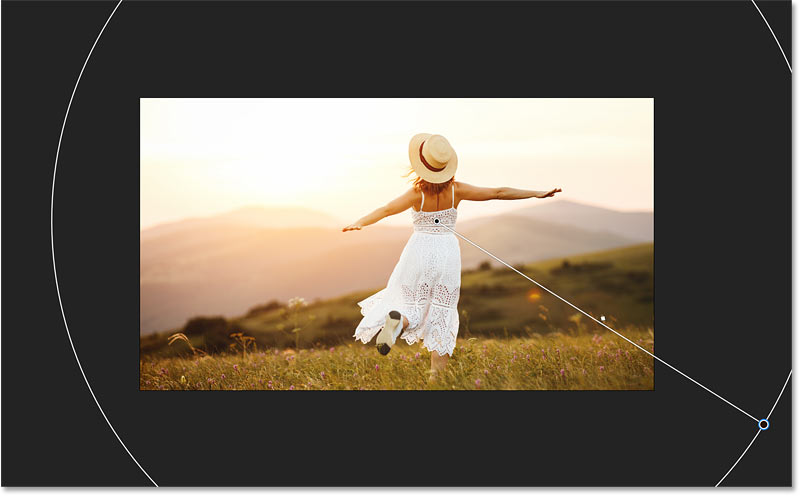
Bây giờ khi đã vẽ xong gradient, bạn có thể định vị lại bằng cách kéo điểm dừng màu tròn ở giữa. Thao tác này giúp bạn dễ dàng căn giữa hiệu ứng vignette xung quanh chủ thể hoặc đặt ở bất kỳ vị trí nào bạn muốn. Ví dụ sẽ kéo tâm gradient sang phải một chút.

Sau khi di chuyển gradient, bạn có thể cần điều chỉnh lại kích thước của nó bằng cách kéo điểm dừng màu ở cạnh ngoài. Ví dụ sẽ kéo nó ra ngoài thêm một chút.

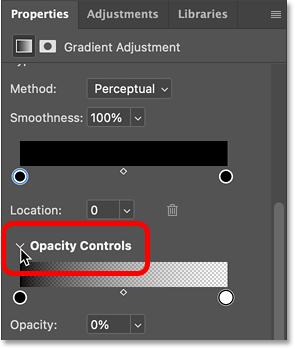
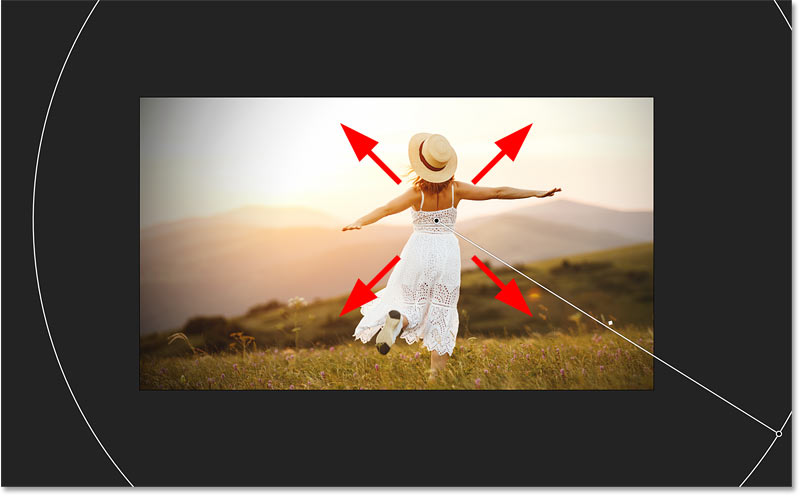
Bước 10: Mở rộng vùng trong suốt ở giữa
Nếu hiệu ứng vignette làm cho chủ thể quá tối, bạn có thể mở rộng vùng trong suốt ở giữa gradient.
Vào bảng Properties và cuộn xuống Opacity Controls. Bạn có thể cần xoay để mở chúng.

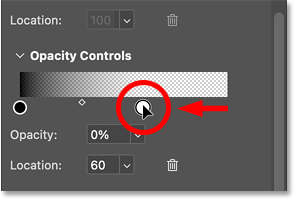
Sau đó, nhấp vào điểm dừng độ trong suốt màu trắng ở bên phải và bắt đầu kéo sang trái, nhưng vẫn để mắt đến hình ảnh.

Bạn kéo càng xa, độ trong suốt sẽ càng đẩy ra xa khỏi tâm, buộc các vùng tối tiến ra gần mép hơn và khôi phục độ sáng ban đầu của đối tượng.

Bước 11: Thay đổi màu của hiệu ứng vignette
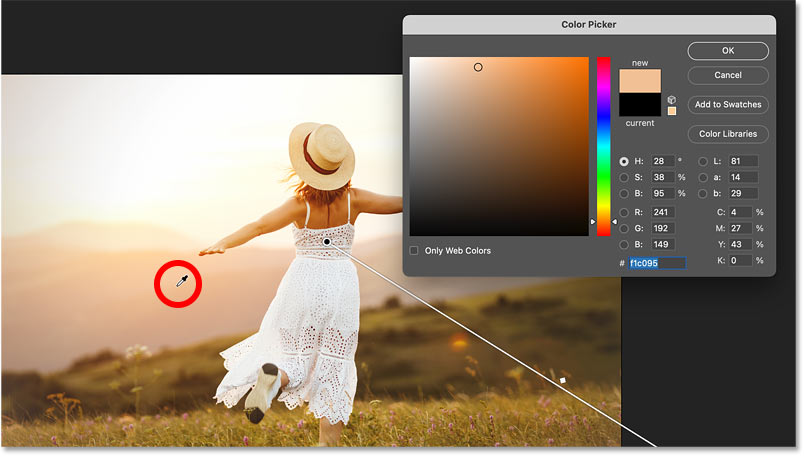
Sử dụng màu đen cho màu hiệu ứng vignette có thể khiến hiệu ứng trông xỉn màu. Để chọn màu khác, hãy nhấp đúp vào điểm dừng màu ở mép ngoài của gradient.

Sau đó, hãy chọn một màu mới từ Color Picker hoặc nhấp vào một vùng của hình ảnh để lấy mẫu màu.

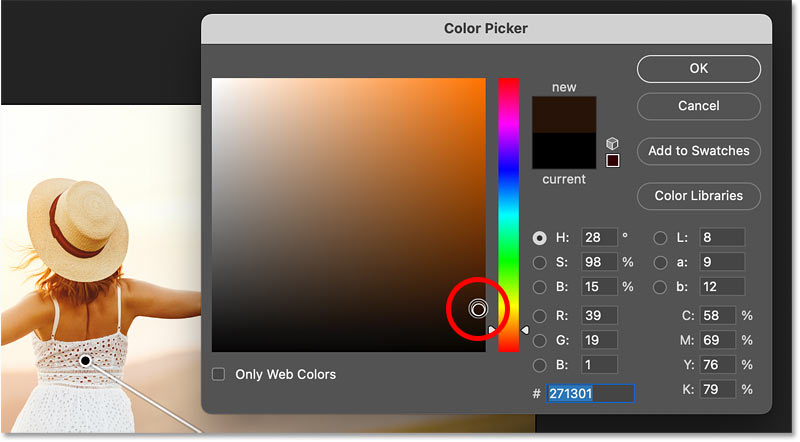
Sau đó, vì ví dụ đang sử dụng màu này để tạo hiệu ứng làm tối, nên ví dụ sẽ chọn phiên bản tối và bão hòa hơn nhiều trong Color Picker.
Nhấp vào OK để đóng Color Picker khi bạn hoàn tất.

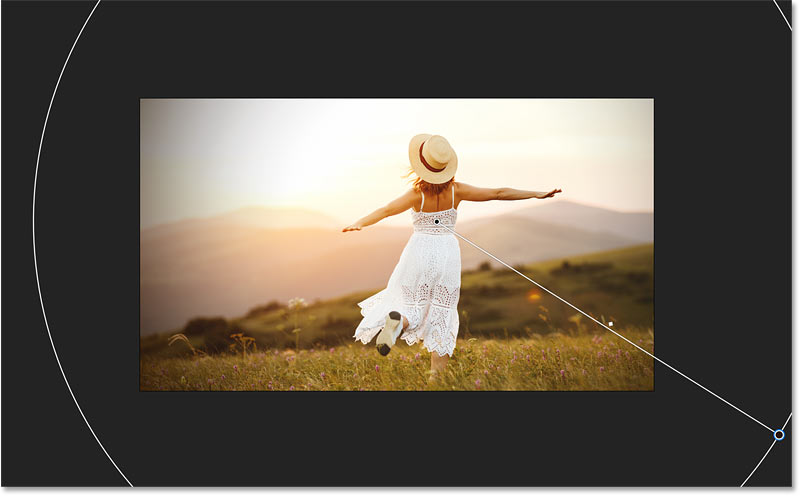
Với gradient hiện đang chuyển sang màu nâu sẫm thay vì màu đen, hiệu ứng vignette trông tinh tế và tự nhiên hơn một chút.
Màu mới được chọn vẫn quá tối so với sở thích của tác giả, nhưng nó sẽ giúp bạn dễ nhìn thấy bước tiếp theo hơn khi bài viết chỉ cho bạn cách ẩn hiệu ứng vignette trong phần sáng.

Bước 12: Khôi phục độ sáng trong các phần highlight
Một vấn đề với hiệu ứng vignette là nó làm tối các phần sáng. Với hình ảnh ví dụ, điều này rất dễ nhận thấy trên bầu trời.
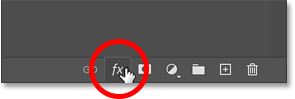
Để giảm hiệu ứng vignette trong các phần sáng, hãy nhấp vào biểu tượng fx ở cuối bảng Layers.

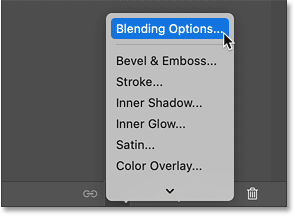
Sau đó chọn Blending Options từ đầu danh sách.

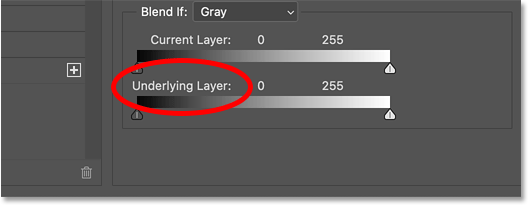
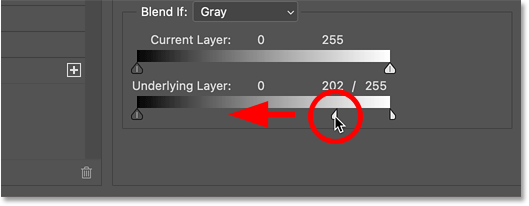
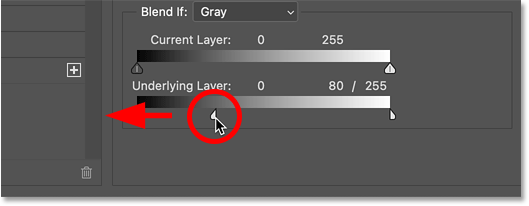
Ở cuối hộp thoại Layer Style, hãy tìm thanh trượt Underlying Layer (phần dưới cùng của hai thanh).

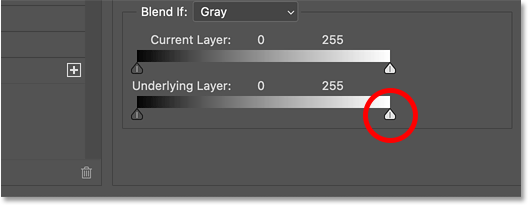
Bên dưới bên phải của thanh là thanh trượt highlight màu trắng.

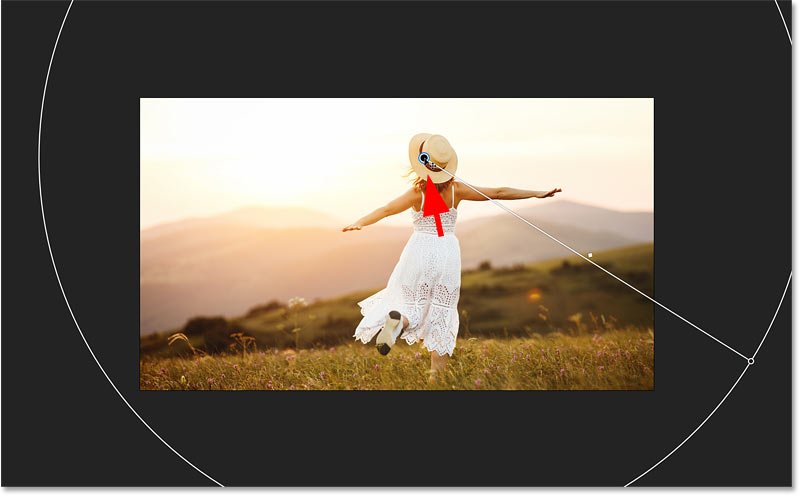
Giữ phím Alt trên PC chạy Windows hoặc phím Option trên máy Mac. Sau đó, giữ phím mũi tên xuống, nhấp và kéo sang bên bên phải.

Hãy chú ý đến hình ảnh khi bạn tiếp tục kéo về phía bên trái. Bạn kéo càng xa, các điểm sáng sẽ được khôi phục càng nhiều, vì vậy hãy điều chỉnh thanh trượt khi cần.

Nhấp vào OK để đóng hộp thoại Layer Style khi bạn hoàn tất.
Và bây giờ, hiệu ứng mờ viền hầu như không thấy được trên bầu trời (các điểm sáng) trong khi vẫn làm tối các cạnh và góc ở nửa dưới của hình ảnh.

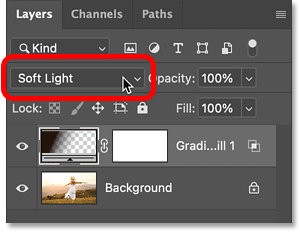
Bước 13: Thay đổi blend mode thành Soft Light
Một cách khác để giúp hiệu ứng mờ viền trông tự nhiên hơn là thay đổi blend mode trong bảng Layers.
Với layer Gradient Fill đang hoạt động, hãy thay đổi blend mode từ Normal thành Soft Light.

Trong khi blend mode Normal (mặc định) chỉ làm tối hình ảnh, Soft Light giống hiệu ứng chiếu sáng hơn, hòa trộn hiệu ứng mờ và hình ảnh tốt hơn.

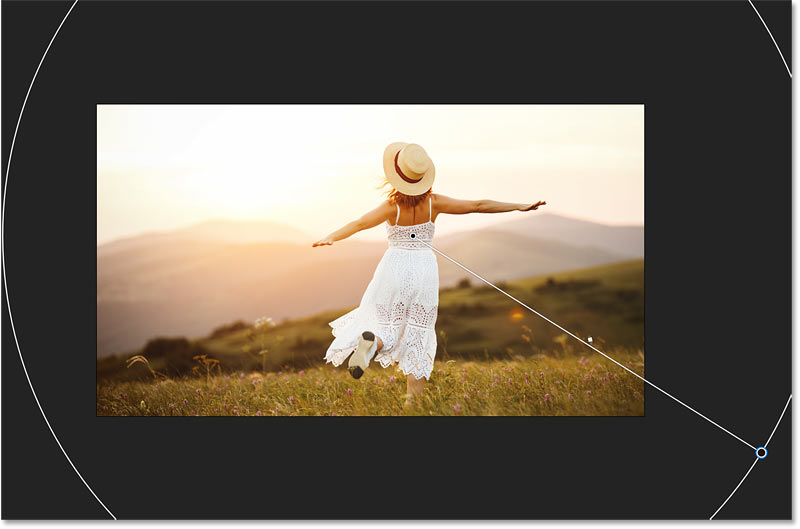
Bước 14: Điều chỉnh kích thước hoặc vị trí của hiệu ứng nếu cần
Thực hiện bất kỳ điều chỉnh cuối cùng nào đối với kích thước hoặc vị trí của hiệu ứng chuyển tiếp bằng cách kéo các điểm dừng màu.

Bước 15: Làm mờ hiệu ứng vignette bằng cách giảm Opacity
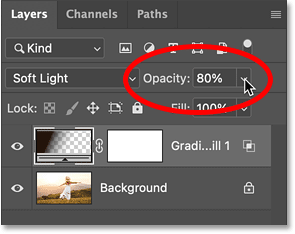
Cuối cùng, nếu hiệu ứng vignette trông quá mạnh, bạn có thể làm mờ hiệu ứng mờ bằng cách giảm Opacity của layer Gradient Fill trong bảng Layers.
Ví dụ sẽ giảm Opacity xuống 80%.

Cách ẩn các điều khiển live gradient
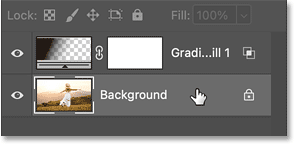
Để ẩn các điều khiển gradient và có góc nhìn tốt hơn về hiệu ứng vignette, hãy chọn layer Background trong bảng Layers để bỏ chọn layer Gradient Fill.

Ẩn các điều khiển gradient bằng cách chọn một layer khác.
Và đây là hiệu ứng vignette cuối cùng.
Hiệu ứng vignette được thêm vào ảnh bằng Photoshop.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài