Hướng dẫn sử dụng Photoshop CS5 - Phần 18: Tạo hiệu ứng ảnh lồng nhau
QuanTriMang - Trong phần tiếp theo của loạt bài hướng dẫn về Photoshop, chúng tôi sẽ trình bày 1 số bước cơ bản để tạo hiệu ứng ảnh lồng nhau. Mục đích chính của chúng ta là hướng sự tập trung của người xem vào đối tượng chính, sau khi được chỉnh sửa sẽ nằm gọn bên trong 1 khung ảnh khác.

Ảnh mẫu được sử dụng trong bài viết này
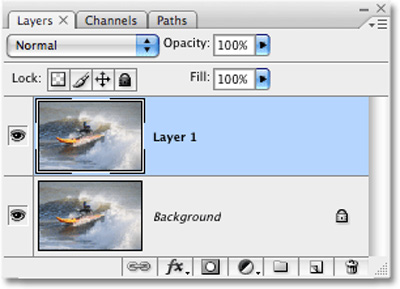
Trước tiên, chúng ta sẽ nhân đôi lớp ảnh gốc bằng chức năng Duplicate Layer hoặc sử dụng phím tắt Ctrl + J (Windows) hoặc Command + J (Mac), sau đó chương trình sẽ tự đổi tên lớp mới thành Layer 1:

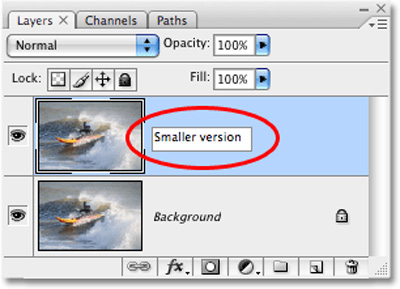
Và để dễ phân biệt và xử lý trong các bước sau, các bạn nên đổi tên các lớp khác nhau. Ở đây, chúng tôi sẽ đổi Layer 1 thành Smaller version:

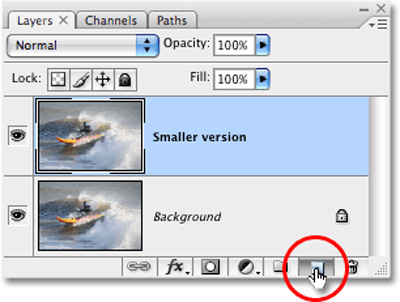
Tiếp theo, chúng ta cần phải tạo thêm 1 lớp mới bên dưới Smaller version. Chọn Smaller version, giữ phím Ctrl (Windows) hoặc Command (Mac) và chọn biểu tượng New Layer ở phía cuối bảng điều khiển:

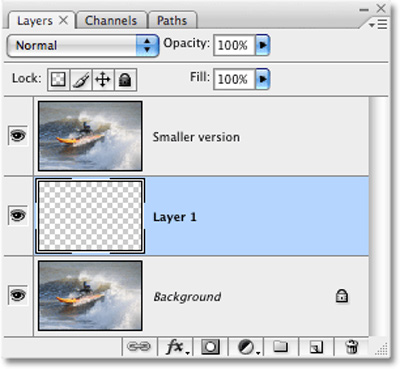
Và Photoshop sẽ tạo mới 1 Layer nằm giữa 2 Layer có sẵn:

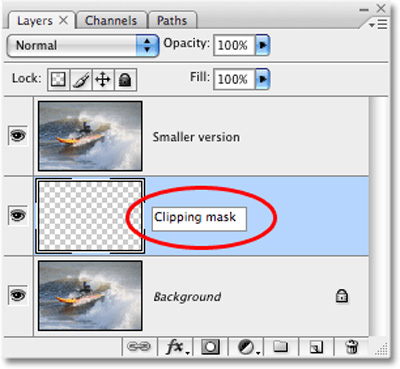
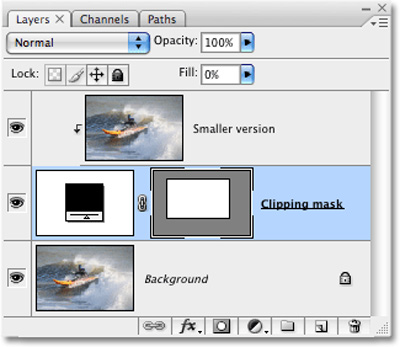
Tương tự như trên, chúng ta sẽ tiến hành đổi tên để dễ phân biệt với các lớp khác, ở đây là Clipping mask:

Từ giờ trở đi, chúng ta chủ yếu thao tác trên Layer mới này. Tiếp theo, các bạn chọn công cụ Rectangle hoặc nhấn phím U:

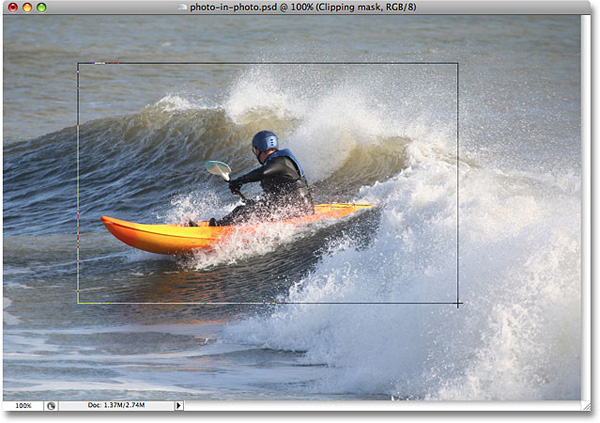
Dùng công cụ này và vẽ 1 hình tứ giác xung quanh đối tượng chính:

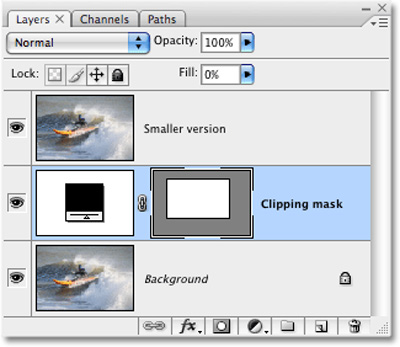
Sau đó, các bạn sẽ thấy lớp Clipping mask từ 1 Layer bình thường đã trở thành Layer vector shape:

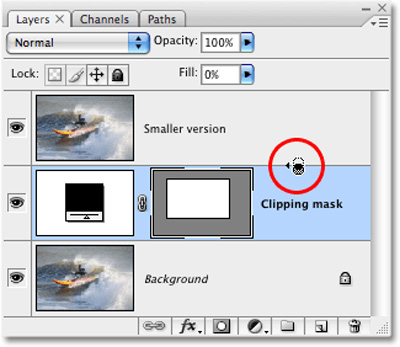
Tiếp theo, nhấn phím Alt (Windows) hoặc Option (Mac) và di chuyển đường kẻ giữa 2 lớp Smaller version và Clipping mask, cho tới khi biểu tượng của con trỏ chuyển thành hình tròn như sau:

Trông có vẻ như chưa có gì khác với bức ảnh của chúng ta, nhưng trong bảng điều khiển, các bạn có thể thấy lớp Smaller version đã lùi 1 ít vào bên phải, nghĩa là nó đang được cắt bằng lớp vector shape ở ngay bên dưới:

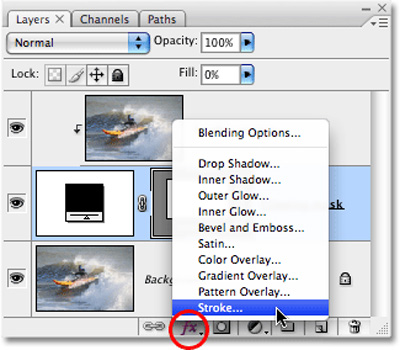
Vẫn tại lớp Clipping Mask này, các bạn nhấn biểu tượng Layer Styles ở bên dưới và chọn Stroke:

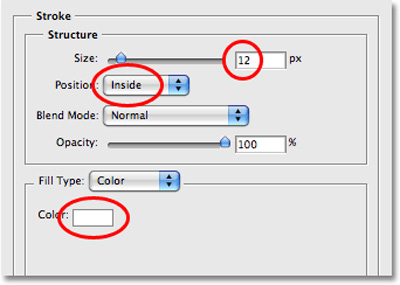
Cửa sổ Layer Style hiển thị, các bạn thay đổi thông số thiết lập theo hình sau:

Ở đây có 3 lựa chọn được đánh dấu đỏ, đầu tiên là mục Stroke Size – có tác dụng tạo đường viền với kích cỡ như vậy bao quanh vùng lựa chọn. Tiếp theo là Position – chuyển thành Inside để những hiệu ứng xuất hiện phía bên trong đường viền, thay đổi Color thành white để đổ màu vào khoảng trống của đường viền:

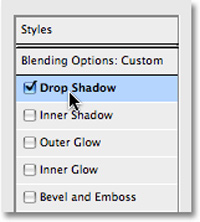
Cũng trong bảng điều khiển Layer Style này, hãy chọn mục Drop Shadow – lưu ý rằng chỉ nhấn vào dòng chữ Drop Shadow, không đánh dấu vào ô check box bên cạnh.

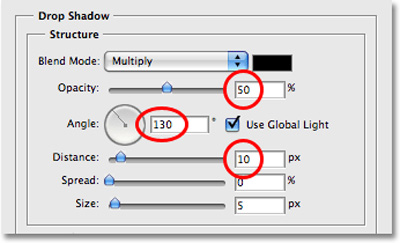
Việc này sẽ thay đổi lựa chọn giữa của hộp thoại Layer Style từ Stroke thành Drop Shadow. Tiếp tục, các bạn thiết lập Opacity trong khoảng 50%, Angle thành 130° và Distance - 10 pixels:

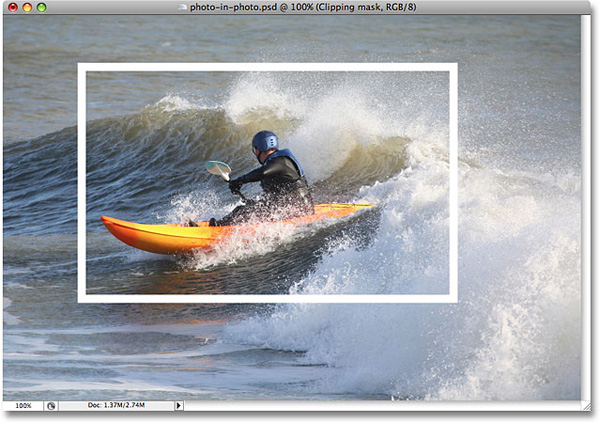
Tiếp theo, các bạn có thể cân nhắc việc sử dụng Free Transform để xoay góc hoặc thay đổi kích thước của đường viền xung quanh nếu muốn. Nhấn phím tắt Ctrl + T (Windows) hoặc Command + T (Mac) để bắt đầu, nhấn và giữ nút Shift trong khi thao tác để giữ nguyên tỉ lệ của khung hình:

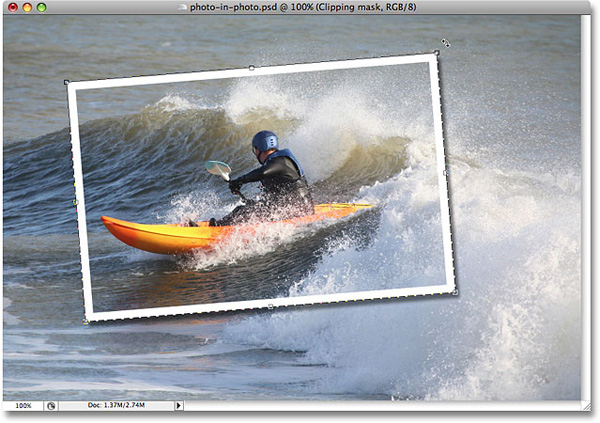
Khi cảm thấy vừa ý, nhấn Enter (Windows) hoặc Return (Mac) để áp dụng thay đổi của quá trình này. Nếu tìm được góc xoay hợp lý với khung cảnh xung quanh, bức ảnh sẽ trở nên sống động hơn rất nhiều. Tiếp theo là công đoạn phức tạp, sử dụng công cụ Eyedropper để lấy màu trong vùng ảnh nhỏ:

Ví dụ như tại đây, chúng ta sẽ chọn vùng màu trên chiếc mũ bảo hiểm:

Khi tiến hành lấy màu mẫu thì các bạn để ý rằng màu Foreground color của thanh công cụ đã chuyển thành màu xanh nước biển:

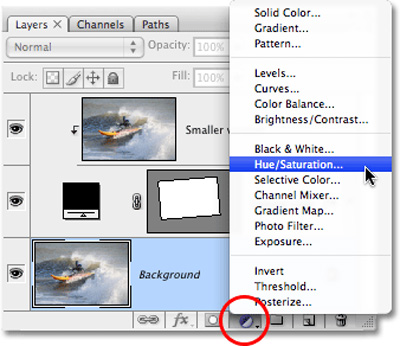
Chọn lớp Background và nhấn New Adjustment Layer trong bảng điều khiển và chọn tiếp Hue/Saturation:

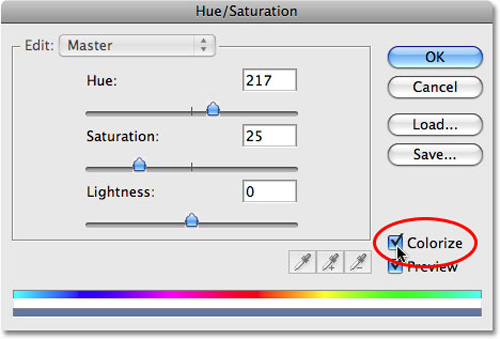
Hộp thoại Hue/Saturation hiển thị, các bạn đánh dấu vào ô Colorize:

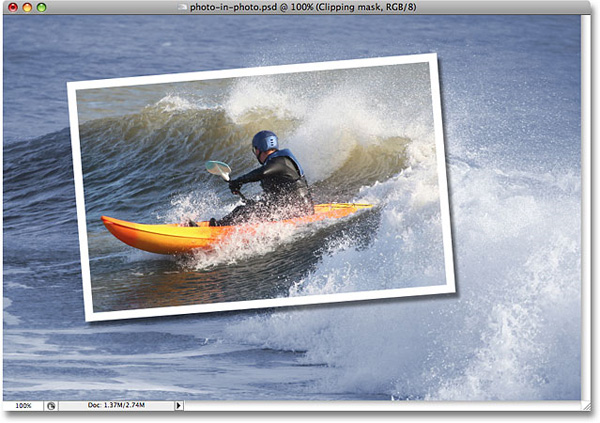
Nhấn OK để áp dụng thay đổi, chúng ta sẽ thấy hiệu ứng xuất hiện trên bức ảnh như sau:

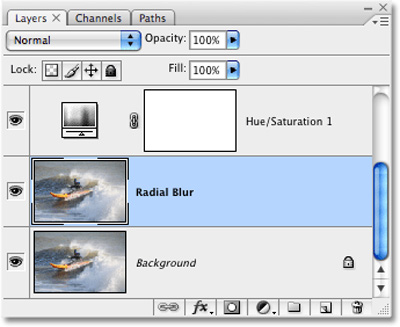
Khi đã hoàn thành bước này có nghĩa là chúng ta đã gần đạt được mục đích, chỉ còn 1 bước nữa là áp dụng hiệu ứng Radial Blur vào ảnh nền. Nhưng trước đó, các bạn cần nhân đôi lớp ảnh nền 1 lần nữa, nhấn Ctrl + J (Windows) hoặc Command + J (Mac), đổi tên lớp vừa tạo thành Radial Blur:

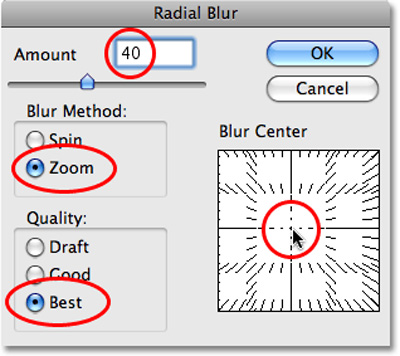
Tiếp theo, các bạn nhấn Filter > Blur > Radial Blur, hộp thoại Radial Blur sẽ hiển thị. Tại đây, chúng ta thiết lập các thông số kỹ thuật như sau: Blur Method – Zoom, Quality – Best, Amount – 40, mục Blur Center chỉ định hiệu ứng sẽ “xuất phát” từ vị trí nào trong vùng chọn:

Nhấn OK, và kết quả của chúng ta tại bước này sẽ trông giống như sau:

Tùy từng bức ảnh và thông số thiết lập khác nhau, như ví dụ ở đây, chúng ta có thể dễ dàng nhận ra hiệu ứng Blur hơi quá nhiều, do vậy sẽ cần thêm 1 số thao tác hòa trộn với lớp Background. Rất đơn giản, các bạn chỉ cần thay đổi thông số Opacity trong khoảng 60% là vừa đủ:

Và đây là kết quả của chúng ta sau khi hoàn tất toàn bộ các bước hướng dẫn trên:

Chúc các bạn thành công!
Bạn nên đọc
-

Cách thêm tuyết rơi vào ảnh bằng Photoshop
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 29: Tạo hiệu ứng phóng to trong bức ảnh
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
-

Cách làm nét hình ảnh bằng Photoshop
-

Cách tạo ảnh bo tròn góc trên Photoshop
-

Photoshop CS6: Cách tạo khối hình học trừu tượng
-

Hướng dẫn sử dụng Photoshop CS5 - Phần 27: Tạo hiệu ứng Motion trên đối tượng bất kỳ
-

Cách tạo viền mờ trong ảnh Photoshop
-

Tạo ảnh kỹ thuật số với Photoshop CS6
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Máy tính ngốn bao tiền điện mỗi tháng?
2 ngày -

Những bài thơ tán gái theo tên, thơ làm quen bạn gái vừa duyên vừa mặn
2 ngày 11 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hàm CAST trong SQL Server
2 ngày -

Lệnh cd trong Windows
2 ngày -

Lực ma sát là gì? Có mấy loại lực ma sát?
2 ngày 1 -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Avatarify
-

Cách tạo bảng trong Canva
2 ngày -

Cách truy cập máy tính Windows từ iPad ở bất cứ đâu
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài