12/12

Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid.
10/12

Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%.
10/12

Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó.
09/12

Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé!
09/12

Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé!
09/12

Floating labels là phần tử cho bạn cách tạo những nhãn biểu mẫu đơn giản, nổi lên trên các trường nhập. Dưới đây là cách tạo floating label trong Bootstrap 5.
09/12

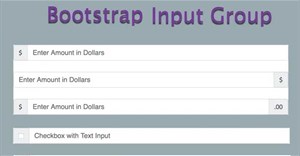
Nhóm input hay Input Group trong Bootstrap 5 mang tới cho bạn cách mở rộng một Input Control. Dưới đây là cách dùng Input Group trong Bootstrap 5.
09/12

Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
08/12

Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
08/12

Bootstrap 5 sẽ giúp bạn thêm tính năng hoặc thiết kế lại ô lựa chọn cho web. Dưới đây là cách tạo menu lựa chọn trong Bootstrap 5.
08/12

Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5.
08/12

Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục.
07/12

Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS.
07/12

Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5.
06/12

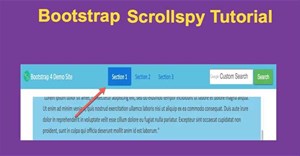
Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5.
06/12

Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
06/12

Popover cũng là một thành phần quan trọng trên web, ứng dụng. Dưới đây là cách tạo Popover trong Bootstrap 5.
06/12

Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
 Bootstrap 5 cho bạn những mã nguồn lập trình web tuyệt vời. Dưới đây là những mẫu Bootstrap 5 miễn phí tốt nhất cho bạn tham khảo.
Bootstrap 5 cho bạn những mã nguồn lập trình web tuyệt vời. Dưới đây là những mẫu Bootstrap 5 miễn phí tốt nhất cho bạn tham khảo. Nội dung bài kiểm tra kiến thức về Bootstrap 5 này có 25 câu hỏi và không giới hạn thời gian. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời chính xác.
Nội dung bài kiểm tra kiến thức về Bootstrap 5 này có 25 câu hỏi và không giới hạn thời gian. Bạn sẽ nhận được 1 điểm cho mỗi câu trả lời chính xác. Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid.
Phần bài học Bootstrap trước đã giới thiệu cho bạn những ví dụ về hệ thống lưới với các class cho thiết bị nhỏ và trung bình. Ở bài này, chúng ta sẽ tiếp tục tìm hiểu về Lagre Grid. Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%.
Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%. Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó.
Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó. Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé!
Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất nhé! Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé!
Form Validation hay xác thực biểu mẫu cung cấp phản hồi giá trị có người dùng. Ở bài học cách dùng Bootstrap này, hãy cùng nhau tìm hiểu cách thêm Validation vào Form trong Bootstrap 5 như thế nào nhé! Floating labels là phần tử cho bạn cách tạo những nhãn biểu mẫu đơn giản, nổi lên trên các trường nhập. Dưới đây là cách tạo floating label trong Bootstrap 5.
Floating labels là phần tử cho bạn cách tạo những nhãn biểu mẫu đơn giản, nổi lên trên các trường nhập. Dưới đây là cách tạo floating label trong Bootstrap 5. Nhóm input hay Input Group trong Bootstrap 5 mang tới cho bạn cách mở rộng một Input Control. Dưới đây là cách dùng Input Group trong Bootstrap 5.
Nhóm input hay Input Group trong Bootstrap 5 mang tới cho bạn cách mở rộng một Input Control. Dưới đây là cách dùng Input Group trong Bootstrap 5. Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé! Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5. Bootstrap 5 sẽ giúp bạn thêm tính năng hoặc thiết kế lại ô lựa chọn cho web. Dưới đây là cách tạo menu lựa chọn trong Bootstrap 5.
Bootstrap 5 sẽ giúp bạn thêm tính năng hoặc thiết kế lại ô lựa chọn cho web. Dưới đây là cách tạo menu lựa chọn trong Bootstrap 5. Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5.
Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5. Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục.
Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục. Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS.
Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS. Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5.
Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5. Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5.
Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5. Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5. Popover cũng là một thành phần quan trọng trên web, ứng dụng. Dưới đây là cách tạo Popover trong Bootstrap 5.
Popover cũng là một thành phần quan trọng trên web, ứng dụng. Dưới đây là cách tạo Popover trong Bootstrap 5. Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5. Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài