-

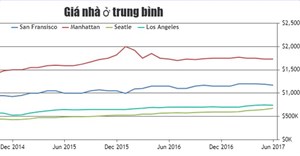
Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng.
-

Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn.
-

Code Liên Quân Mobile là cách cơ bản mà bạn có thể nhận quà miễn phí. Những phần quà bao gồm tiền, ruby, đá quý, giấy vẽ bùa, trang phục tướng, tướng và nhiều hơn thế.
-

Sở hữu bảng mã màu CSS chuẩn, bạn sẽ tự tin hơn khi thiết kế, lập trình web, bởi màu sắc là một phần không thể thiếu trong thế giới Internet. Ở bài viết này, Quantrimang.com xin giới thiệu cho bạn những bảng mã màu đẹp và thông dụng nhất, kèm theo mã hex để các bạn tiện dùng.
-

Nhóm máu HH chỉ là một trong số nhóm máu hiếm nhất thế giới. Dưới đây là những điều bạn cần biết về các nhóm máu hiếm.
-

Để sử dụng lại các code Macros VBA trên Excel, người dùng có thể lưu lại file Excel đó.
-

Khi nhận Code game Liên Quân Mobile, người chơi sẽ nhận được nhiều phần thưởng hấp dẫn như x2 kinh nghiệm, x2 vàng,..
-

HBO trên FPT Play đang có chương trình khuyến mãi nhập code để xem phim hoàn toàn miễn phí.
-

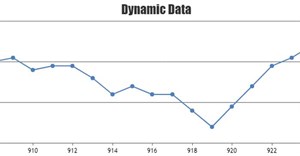
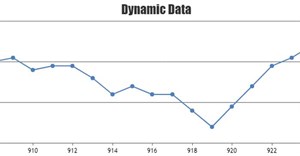
Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ.
-

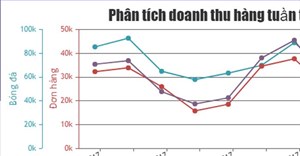
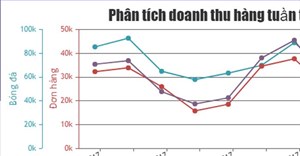
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
-

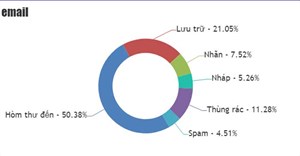
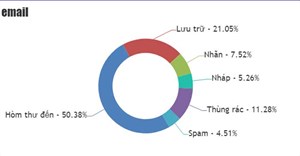
Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị Doughnut được tạo bằng JavaScript. Bài viết bao gồm code mẫu biểu đồ cho bạn chỉnh sửa và sử dụng trong dự án cá nhân.
-

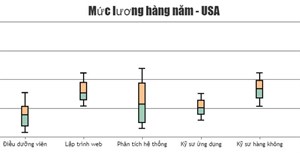
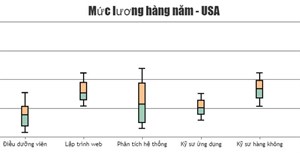
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
-

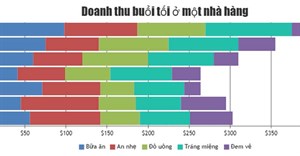
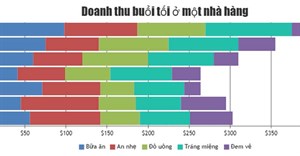
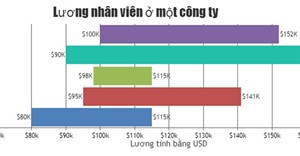
Ví dụ bên dưới minh hoạt một mẫu biểu đồ xếp chồng thanh được tạo bằng JavaScript. Bài viết bao gồm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

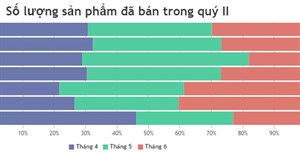
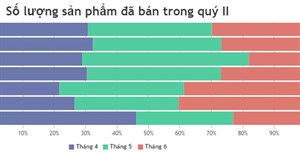
Ví dụ bên dưới minh họa một mẫu biểu đồ xếp chồng thanh 100% được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Nếu đang lập trình bằng Angular, hãy thử tạo một mẫu biểu đồ đường với trục ngày tháng & thời gian. Cách thực hiện rất đơn giản. Dưới đây là một mẫu biểu đồ được tạo bằng Angular dành cho bạn.
-

Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript.
-

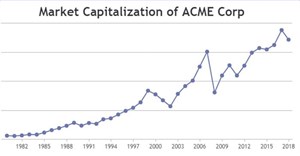
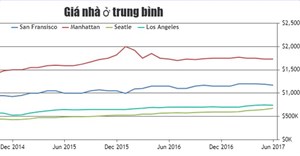
Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện.
-

Ví dụ bên dưới hiện một mẫu biểu đồ thanh theo phạm vi được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh họa một mẫu biểu đồ JavaScript dạng xếp chồng cùng với mã nguồn HTML. Bạn có thể chỉnh sửa code trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

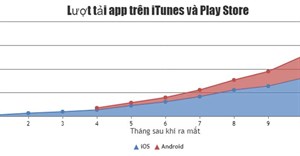
Ví dụ bên dưới hiện biểu đồ theo vùng đa chuỗi được tạo bằng JavaScript. Bạn cũng có code JavaScript mẫu để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
-

Việc biết máu kinh nguyệt của bạn trông như thế nào có thể giúp bạn tránh được những tình trạng sức khỏe rất nguy hiểm. Dưới đây là ý nghĩa sức khỏe của mỗi màu máu kinh nguyệt.
 Bài tập Python sẽ giúp bạn củng cố kiến thức đã học. Nếu đã thuộc lòng code Python cơ bản, vậy thì hãy xem bạn đã nắm chắc chúng như thế nào qua những bài tập dưới đây.
Bài tập Python sẽ giúp bạn củng cố kiến thức đã học. Nếu đã thuộc lòng code Python cơ bản, vậy thì hãy xem bạn đã nắm chắc chúng như thế nào qua những bài tập dưới đây. Bạn đang tìm ý tưởng cho background trang web? Những mẫu background CSS đẹp dưới đây có thể hữu ích với bạn.
Bạn đang tìm ý tưởng cho background trang web? Những mẫu background CSS đẹp dưới đây có thể hữu ích với bạn. Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng.
Biểu đồ JavaScript có thể được vẽ bằng dữ liệu JSON API & AJAX. Dưới đây là một mẫu biểu đồ được tạo từ dữ liệu JSON kèm code JavaScript tương ứng. Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn.
Zooming & Panning được hỗ trợ trên tất cả các kiểu biểu đồ bao gồm các trục. Ví dụ bên dưới hiện một mẫu đồ thị được tạo bởi JavaScript có thể xoay và thu phóng cùng mã nguồn cho bạn. Code Liên Quân Mobile là cách cơ bản mà bạn có thể nhận quà miễn phí. Những phần quà bao gồm tiền, ruby, đá quý, giấy vẽ bùa, trang phục tướng, tướng và nhiều hơn thế.
Code Liên Quân Mobile là cách cơ bản mà bạn có thể nhận quà miễn phí. Những phần quà bao gồm tiền, ruby, đá quý, giấy vẽ bùa, trang phục tướng, tướng và nhiều hơn thế. Sở hữu bảng mã màu CSS chuẩn, bạn sẽ tự tin hơn khi thiết kế, lập trình web, bởi màu sắc là một phần không thể thiếu trong thế giới Internet. Ở bài viết này, Quantrimang.com xin giới thiệu cho bạn những bảng mã màu đẹp và thông dụng nhất, kèm theo mã hex để các bạn tiện dùng.
Sở hữu bảng mã màu CSS chuẩn, bạn sẽ tự tin hơn khi thiết kế, lập trình web, bởi màu sắc là một phần không thể thiếu trong thế giới Internet. Ở bài viết này, Quantrimang.com xin giới thiệu cho bạn những bảng mã màu đẹp và thông dụng nhất, kèm theo mã hex để các bạn tiện dùng. Nhóm máu HH chỉ là một trong số nhóm máu hiếm nhất thế giới. Dưới đây là những điều bạn cần biết về các nhóm máu hiếm.
Nhóm máu HH chỉ là một trong số nhóm máu hiếm nhất thế giới. Dưới đây là những điều bạn cần biết về các nhóm máu hiếm. Để sử dụng lại các code Macros VBA trên Excel, người dùng có thể lưu lại file Excel đó.
Để sử dụng lại các code Macros VBA trên Excel, người dùng có thể lưu lại file Excel đó. Khi nhận Code game Liên Quân Mobile, người chơi sẽ nhận được nhiều phần thưởng hấp dẫn như x2 kinh nghiệm, x2 vàng,..
Khi nhận Code game Liên Quân Mobile, người chơi sẽ nhận được nhiều phần thưởng hấp dẫn như x2 kinh nghiệm, x2 vàng,.. HBO trên FPT Play đang có chương trình khuyến mãi nhập code để xem phim hoàn toàn miễn phí.
HBO trên FPT Play đang có chương trình khuyến mãi nhập code để xem phim hoàn toàn miễn phí. Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ.
Dưới đây là một mẫu biểu đồ cập nhật dữ liệu trực tiếp tại thời gian thực cùng với mã nguồn HTML/JavaScript. Bạn có thể chỉnh sửa nó trong trình duyệt hoặc lưu để chạy nội bộ. Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau. Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị Doughnut được tạo bằng JavaScript. Bài viết bao gồm code mẫu biểu đồ cho bạn chỉnh sửa và sử dụng trong dự án cá nhân.
Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị Doughnut được tạo bằng JavaScript. Bài viết bao gồm code mẫu biểu đồ cho bạn chỉnh sửa và sử dụng trong dự án cá nhân. Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript. Ví dụ bên dưới minh hoạt một mẫu biểu đồ xếp chồng thanh được tạo bằng JavaScript. Bài viết bao gồm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh hoạt một mẫu biểu đồ xếp chồng thanh được tạo bằng JavaScript. Bài viết bao gồm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ xếp chồng thanh 100% được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ xếp chồng thanh 100% được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Nếu đang lập trình bằng Angular, hãy thử tạo một mẫu biểu đồ đường với trục ngày tháng & thời gian. Cách thực hiện rất đơn giản. Dưới đây là một mẫu biểu đồ được tạo bằng Angular dành cho bạn.
Nếu đang lập trình bằng Angular, hãy thử tạo một mẫu biểu đồ đường với trục ngày tháng & thời gian. Cách thực hiện rất đơn giản. Dưới đây là một mẫu biểu đồ được tạo bằng Angular dành cho bạn. Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript.
Bạn đang muốn tạo một biểu đồ động để trình bày dữ liệu trực quan và dễ hiểu hơn? Vậy thì hãy dùng code JavaScript dưới đây. Nó là code mẫu tạo biểu đồ động dạng hình tròn đơn giản nhất bằng JavaScript. Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện.
Tạo biểu đồ đường nhiều chuỗi dữ liệu bằng JavaScript & CanvasJS thật dễ dàng. Dưới đây là chi tiết cách thực hiện. Ví dụ bên dưới hiện một mẫu biểu đồ thanh theo phạm vi được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện một mẫu biểu đồ thanh theo phạm vi được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ JavaScript dạng xếp chồng cùng với mã nguồn HTML. Bạn có thể chỉnh sửa code trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ JavaScript dạng xếp chồng cùng với mã nguồn HTML. Bạn có thể chỉnh sửa code trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới cho bạn một mẫu biểu đồ có Crosshair được tạo bằng code JavaScript. Bạn có cả mã nguồn chi tiết để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới hiện biểu đồ theo vùng đa chuỗi được tạo bằng JavaScript. Bạn cũng có code JavaScript mẫu để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ theo vùng đa chuỗi được tạo bằng JavaScript. Bạn cũng có code JavaScript mẫu để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Việc biết máu kinh nguyệt của bạn trông như thế nào có thể giúp bạn tránh được những tình trạng sức khỏe rất nguy hiểm. Dưới đây là ý nghĩa sức khỏe của mỗi màu máu kinh nguyệt.
Việc biết máu kinh nguyệt của bạn trông như thế nào có thể giúp bạn tránh được những tình trạng sức khỏe rất nguy hiểm. Dưới đây là ý nghĩa sức khỏe của mỗi màu máu kinh nguyệt. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 