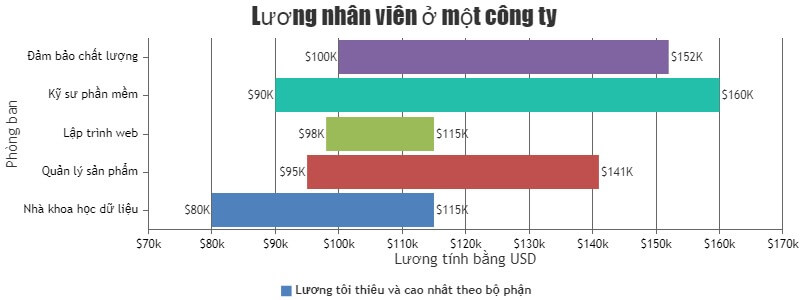
Biểu đồ thanh theo phạm vi được tạo bằng JavaScript dưới đây tương tự như biểu đồ cột theo phạm vi, ngoại trừ việc các thanh được đặt theo chiều ngang để nhấn mạnh những giá trị y trên trục. Chúng cũng được trình bày giữa một loạt các giá trị - cao & thấp. Mẫu biểu đồ này có tính tương tác, hỗ trợ hoạt ảnh, thu phóng, xoay & xuất dưới dạng ảnh.
Ví dụ bên dưới hiện một mẫu biểu đồ thanh theo phạm vi được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title: {
text: "Lương nhân viên ở một công ty"
},
axisX: {
title: "Phòng ban"
},
axisY: {
title: "Lương tính bằng USD",
interval: 10,
suffix: "k",
prefix: "$"
},
data: [{
type: "rangeBar",
showInLegend: true,
yValueFormatString: "$#0.#K",
indexLabel: "{y[#index]}",
legendText: "Lương tối thiểu và cao nhất theo bộ phận",
toolTipContent: "<b>{label}</b>: {y[0]} to {y[1]}",
dataPoints: [
{ x: 10, y:[80, 115], label: "Nhà khoa học dữ liệu" },
{ x: 20, y:[95, 141], label: "Quản lý sản phẩm" },
{ x: 30, y:[98, 115], label: "Lập trình web" },
{ x: 40, y:[90, 160], label: "Kỹ sư phần mềm" },
{ x: 50, y:[100,152], label: "Đảm bảo chất lượng" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Dùng indexlabel làm biểu đồ dễ đọc hơn. Bạn cũng có thể thay đổi màu sắc của các thanh bằng color. Một số lựa chọn tùy biến khác bao gồm: dataPointWidth, fillOpacity…
Như bạn thấy, cách tạo biểu đồ này không quá khó. Chỉ bằng một số đoạn mã Java cơ bản, có thể tự tay thiết kế tạo nên biểu đồ trực quan cho mọi trang web.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài