Bạn đang tìm ý tưởng cho background trang web? Những mẫu background CSS đẹp dưới đây có thể hữu ích với bạn.

The Black Hexagon
Mẫu hình nền này cung cấp background hệ thống lục giác cực kỳ gọn gàng. Cái tên rõ ràng đã cho thấy đúng hình ảnh thực tế của nó. Bạn có thể dùng mẫu background CSS này cho bất kỳ web về công nghệ hoặc kiến trúc.

Code HTML
<h1>The Black Hexagon</h1>Code CSS
body {
font-family: 'Share Tech', sans-serif;
font-size: 68px;
color: white;
display: flex;
jsutify-content: center;
align-items: center;
margin: 0;
width: 100vw;
height: 100vh;
text-shadow: 8px 8px 10px #0000008c;
background-color: #343a40;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='28' height='49' viewBox='0 0 28 49'%3E%3Cg fill-rule='evenodd'%3E%3Cg id='hexagons' fill='%239C92AC' fill-opacity='0.25' fill-rule='nonzero'%3E%3Cpath d='M13.99 9.25l13 7.5v15l-13 7.5L1 31.75v-15l12.99-7.5zM3 17.9v12.7l10.99 6.34 11-6.35V17.9l-11-6.34L3 17.9zM0 15l12.98-7.5V0h-2v6.35L0 12.69v2.3zm0 18.5L12.98 41v8h-2v-6.85L0 35.81v-2.3zM15 0v7.5L27.99 15H28v-2.31h-.01L17 6.35V0h-2zm0 49v-8l12.99-7.5H28v2.31h-.01L17 42.15V49h-2z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E"), linear-gradient(to right top, #343a40, #2b2c31, #211f22, #151314, #000000);
}
h1 {
margin: 20px;
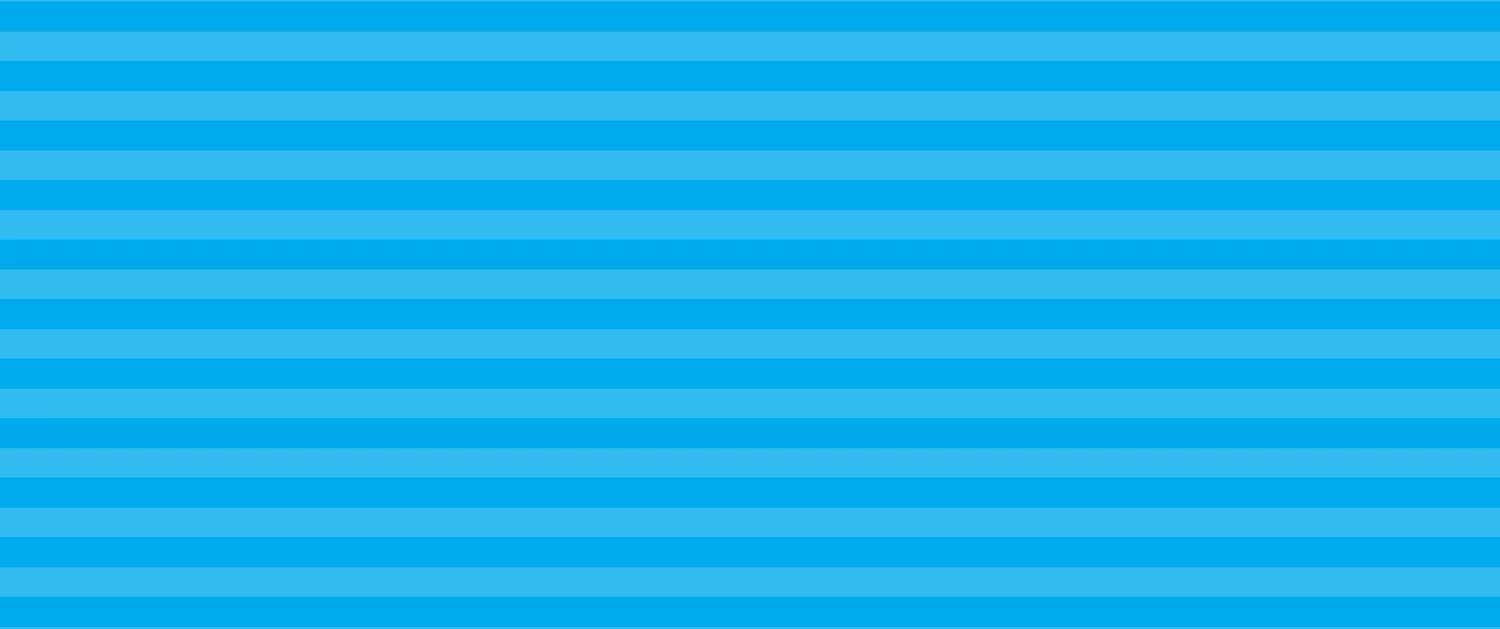
}The Blue Strips
Mẫu nền dải màu xanh lam sử dụng thuộc tính CSS chuyển màu tuyến tính để tạo các dải màu chuyển sắc trên nền. Bạn có thể thay đổi màu nền và màu gradient để đáp ứng yêu cầu sử dụng.

Code HTML
<div class="patterns pt1"></div>Code CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -ms-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
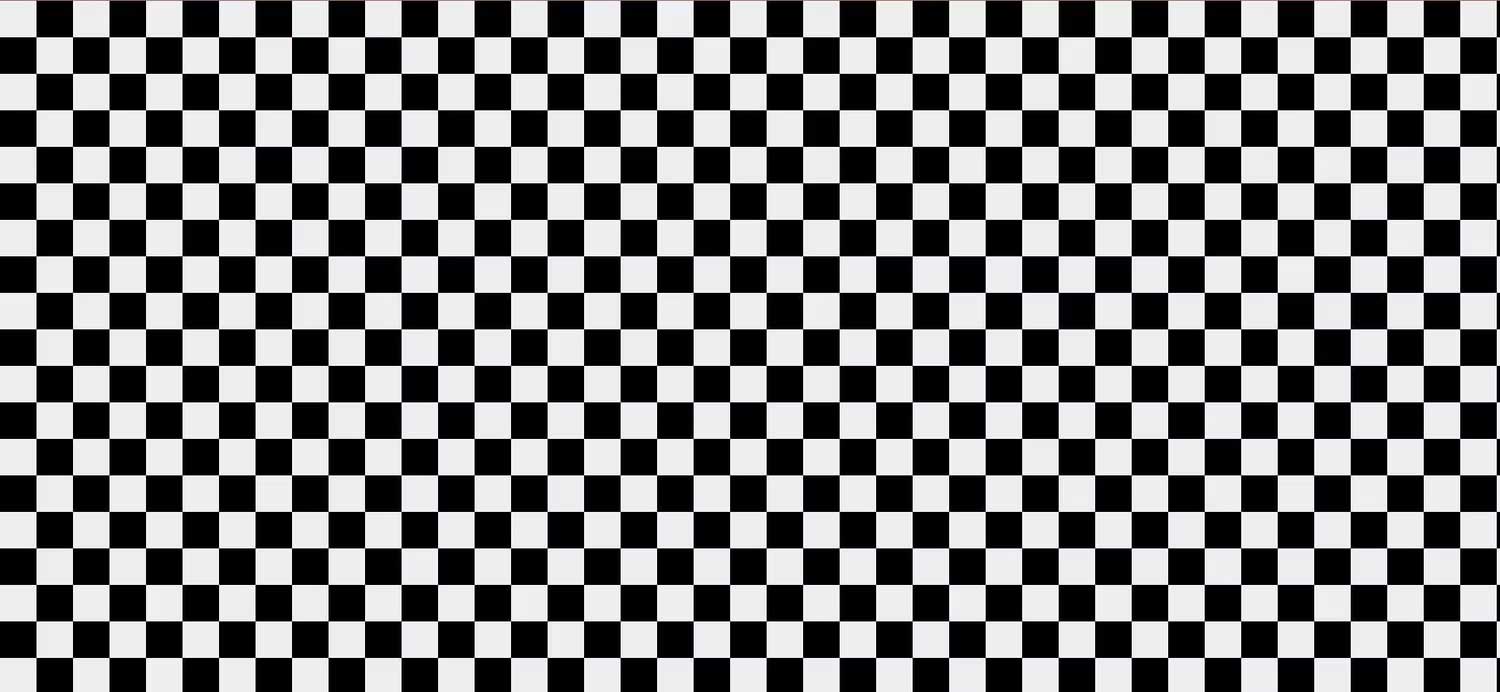
}The Chess Board
Bạn dễ dàng tạo một mẫu thiết kế background hình bàn cờ bằng CSS. Bạn thoải mái điều chỉnh thiết kế này như ý muốn.

Code HTML
<div class="patterns pt1"></div>Code CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #eee;
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
}The Silent Sea

Bạn có thể dùng những mẫu đường nằm ngang đơn giản để thêm background tĩnh vào bất kỳ phần tử HTML.
Code HTML
<div class="patterns pt1"></div>Code CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #026873;
background-size: 13px 13px, 29px 29px, 37px 37px, 53px 53px;
background-image: -webkit-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -webkit-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -moz-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -moz-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -ms-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -ms-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -o-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -o-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
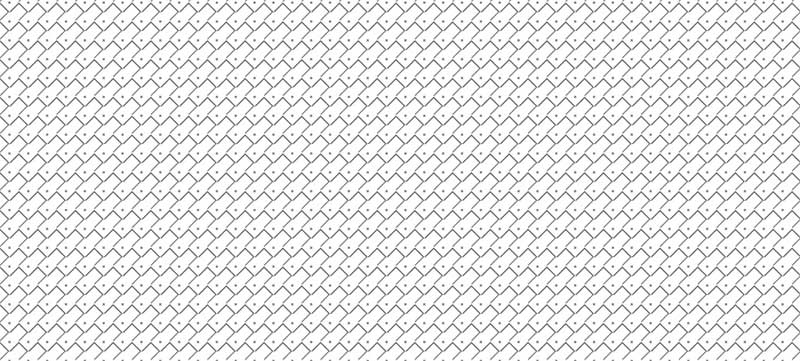
}The Modern Brick
Bạn có thể tạo một mẫu hình nền gạch hiện đại hoàn toàn bằng CSS nhờ thuộc tính linear-gradient.

Code CSS
body {
background-image: linear-gradient(45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, black 80%, transparent 0),
radial-gradient(gray 2px, transparent 0);
background-size: 30px 30px, 30px 30px;
}Web3 Style Background
Bạn có thể tạo background kiểu Web3 bằng cách sử dụng ảnh nền và thêm hiệu ứng làm mờ cho nó. Ví dụ này sử dụng hình ảnh thiên hà từ Unsplash.

Code HTML
<div class="card bg-blur">
<h1>Card with Gradient Background</h1>
</div>Code CSS
:root {
--bg-image: url('https://images.unsplash.com/photo-1538370965046-79c0d6907d47?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80');
}
body {
background-color: #1D1E22;
font-family: sans-serif;
display: flex;
}
.card {
margin: auto;
padding: 1rem;
height: 300px;
width: 300px;
text-align: center;
color: white;
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: gray;
border-radius: 10px;
}
.bg-blur {
overflow: hidden;
background-color: transparent;
}
.bg-blur::before {
content: '';
background-image: var(--bg-image);
background-size: cover;
height: 100%;
width: 100%;
position: absolute;
filter: blur(30px);
z-index: -1;
} Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài