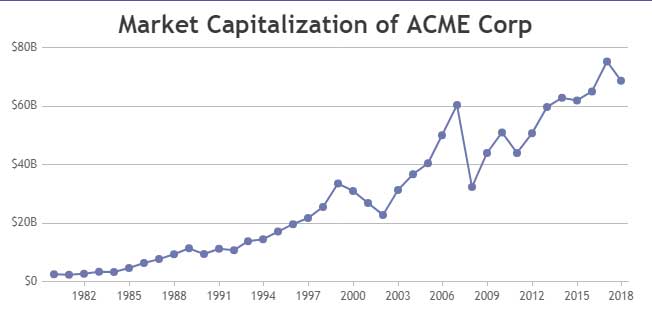
Nếu đang lập trình bằng Angular, hãy thử tạo một mẫu biểu đồ đường với trục ngày tháng & thời gian. Cách thực hiện rất đơn giản. Dưới đây là một mẫu biểu đồ được tạo bằng Angular dành cho bạn.

Mẫu biểu đồ này có thể thu phóng và tùy biến định dạng các nhãn trục.
Thành phần code
/* app.component.ts */
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
chart: any;
chartOptions = {
theme: "light2",
animationEnabled: true,
zoomEnabled: true,
title: {
text: "Market Capitalization of ACME Corp"
},
axisY: {
labelFormatter: (e: any) => {
var suffixes = ["", "K", "M", "B", "T"];
var order = Math.max(Math.floor(Math.log(e.value) / Math.log(1000)), 0);
if(order > suffixes.length - 1)
order = suffixes.length - 1;
var suffix = suffixes[order];
return "$" + (e.value / Math.pow(1000, order)) + suffix;
}
},
data: [{
type: "line",
xValueFormatString: "YYYY",
yValueFormatString: "$#,###.##",
dataPoints: [
{ x: new Date(1980, 0, 1), y: 2500582120 },
{ x: new Date(1981, 0, 1), y: 2318922620 },
{ x: new Date(1982, 0, 1), y: 2682595570 },
{ x: new Date(1983, 0, 1), y: 3319952630 },
{ x: new Date(1984, 0, 1), y: 3220180980 },
{ x: new Date(1985, 0, 1), y: 4627024630 },
{ x: new Date(1986, 0, 1), y: 6317198860 },
{ x: new Date(1987, 0, 1), y: 7653429640 },
{ x: new Date(1988, 0, 1), y: 9314027340 },
{ x: new Date(1989, 0, 1), y: 11377814830 },
{ x: new Date(1990, 0, 1), y: 9379751620 },
{ x: new Date(1991, 0, 1), y: 11185055410 },
{ x: new Date(1992, 0, 1), y: 10705343270 },
{ x: new Date(1993, 0, 1), y: 13764161445.9 },
{ x: new Date(1994, 0, 1), y: 14470193647.6 },
{ x: new Date(1995, 0, 1), y: 17087721440.6 },
{ x: new Date(1996, 0, 1), y: 19594314507.7 },
{ x: new Date(1997, 0, 1), y: 21708247148.4 },
{ x: new Date(1998, 0, 1), y: 25445271790 },
{ x: new Date(1999, 0, 1), y: 33492125981.9 },
{ x: new Date(2000, 0, 1), y: 30963463195.2 },
{ x: new Date(2001, 0, 1), y: 26815924144.7 },
{ x: new Date(2002, 0, 1), y: 22770427533.4 },
{ x: new Date(2003, 0, 1), y: 31253989239.5 },
{ x: new Date(2004, 0, 1), y: 36677497452.5 },
{ x: new Date(2005, 0, 1), y: 40439926591.3 },
{ x: new Date(2006, 0, 1), y: 49993998569.1 },
{ x: new Date(2007, 0, 1), y: 60305010382.7 },
{ x: new Date(2008, 0, 1), y: 32271465666.7 },
{ x: new Date(2009, 0, 1), y: 43959427666.5 },
{ x: new Date(2010, 0, 1), y: 50941861580.9 },
{ x: new Date(2011, 0, 1), y: 43956921719.4 },
{ x: new Date(2012, 0, 1), y: 50655765599.9 },
{ x: new Date(2013, 0, 1), y: 59629932862.7 },
{ x: new Date(2014, 0, 1), y: 62837256171.1 },
{ x: new Date(2015, 0, 1), y: 61894377981.9 },
{ x: new Date(2016, 0, 1), y: 64998472607.9 },
{ x: new Date(2017, 0, 1), y: 75233321687.8 },
{ x: new Date(2018, 0, 1), y: 68650476424.8 }
]
}]
}
} Code mô đun
/* app.module.ts */
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { CanvasJSAngularChartsModule } from '@canvasjs/angular-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
CanvasJSAngularChartsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } Code HTML
/* app.component.html */
<div>
<canvasjs-chart [options]="chartOptions" [styles]="{width: '100%', height:'360px'}"></canvasjs-chart>
</div> Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Bạn có thể kiểm soát độ dày của đường thẳng bằng thuộc tính lineThickness. Nếu muốn ẩn các đánh dấu, đặt markerSize sang 0, kiểu đánh dấu có thể thay đổi bằng thuộc tính markerType.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài