Trong phần thứ ba của loạt bài này, hãy tìm hiểu cách hoàn thành cấu trúc trang với các thẻ HTML phù hợp để định kiểu trong tương lai, cũng như thêm liên kết đến trang thứ hai và những trang web bên ngoài.
Chú thích: Các phần tải xuống bao gồm bộ Creative Cloud Libraries và các file dự án cho loạt bài hướng dẫn này. Bạn có thể tiếp tục xây dựng trên file bắt đầu của mình trong phần 1 hoặc điều hướng đến thư mục có liên quan để sử dụng file bắt đầu cho mỗi phần.
Chào mừng bạn đến với phần 3 của loạt bài hướng dẫn về việc xây dựng một trang web đơn giản và mang tính đáp ứng với Dreamweaver CC 2015. Trong phần này, bạn sẽ thêm các yếu tố cấu trúc HTML5 vào trang để chuẩn bị định kiểu cho những phần khác nhau. Bạn cũng sẽ tìm hiểu cách thêm liên kết đến trang thứ hai và các trang web bên ngoài. Sau đó, bạn sẽ thêm nội dung vào trang thứ hai hiện đang trống.
Lưu ý: Internet Explorer 8 và những trình duyệt cũ khác không hiểu các yếu tố HTML5, vì vậy dự án đã hoàn thành sẽ không hiển thị chính xác trong những trình duyệt này. Quyết định không hỗ trợ các trình duyệt cũ hơn để tránh làm cho hướng dẫn này trở nên phức tạp hơn là điều hoàn toàn cần thiết. Nếu bạn cần hỗ trợ các trình duyệt cũ hơn, hãy tìm lời khuyên trong diễn đàn hỗ trợ Dreamweaver chính
Link tham khảo:
https://forums.adobe.com/community/dreamweaverTạo website bằng Dreamweaver CC phần 3 - Thêm các yếu tố cấu trúc và liên kết
Sử dụng bảng điều khiển DOM để thêm các thành phần cấu trúc
Mặc dù tất cả nội dung văn bản hiện đã được thêm vào trang chủ và định dạng, bạn vẫn cần thêm một số thẻ HTML khác để tạo cấu trúc logic cho trang. Các thẻ này sẽ hoạt động như những container cho các phần khác nhau của trang, cho phép bạn định kiểu chúng một cách độc lập.
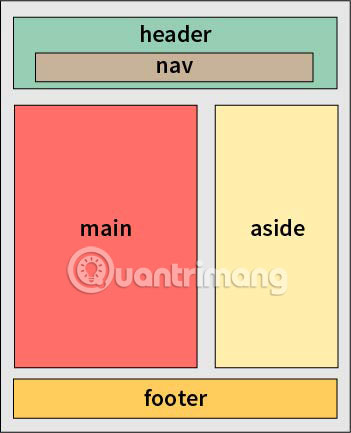
Hình bên dưới cho thấy trang sẽ được cấu trúc như thế nào. Phần header và footer sẽ luôn kéo dài theo toàn bộ chiều rộng của lớp wrapper <div>. Trên độ phân giải màn hình lớn, hầu hết nội dung của trang sẽ được hiển thị dưới dạng hai cột, nhưng trên màn hình nhỏ hơn, nội dung ở cột bên phải sẽ được đặt xuống bên dưới cột bên trái.

Bạn sẽ sử dụng bảng điều khiển DOM để thêm cấu trúc này vào trang. DOM là viết tắt của Document Object Model, giúp trình duyệt xác định các phần khác nhau của trang. Nếu bạn chưa quen với việc phát triển web hoặc nếu trước đó bạn chưa bao giờ tìm hiểu sâu về code HTML, thì bảng điều khiển DOM ban đầu có vẻ khiến bạn thấy hơi đáng sợ. Nhưng bảng điều khiển DOM là một công cụ rất mạnh mẽ để kiểm tra và kiểm soát cấu trúc của một trang web.
1. Với index.html mở trong cửa sổ Document, hãy xem bảng điều khiển DOM. Theo mặc định, nó nằm ở nửa dưới của nhóm bảng điều khiển ở bên phải màn hình trong không gian làm việc Design. Nếu cần, hãy nhấp vào tab DOM để đưa nó lên trên. Bạn cũng có thể mở bảng điều khiển DOM bằng cách vào Window > DOM hoặc bằng phím tắt Ctrl + / (Windows) hoặc Cmd + / (Mac).

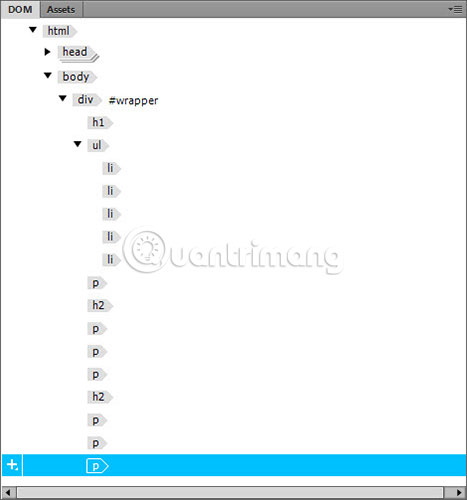
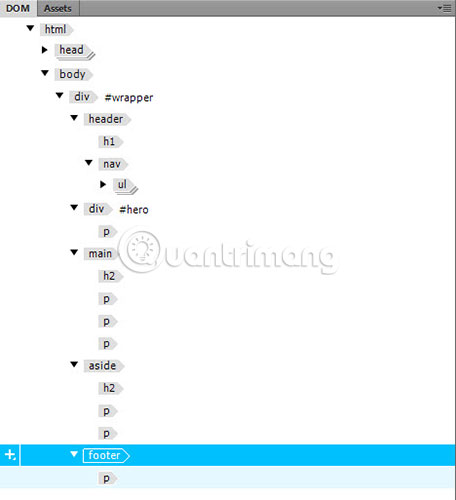
Một số mục trong bảng điều khiển DOM có thể bị thu gọn. Bạn có thể mở rộng chúng bằng cách nhấp vào hình tam giác ở bên trái của phần tử đó. Các yếu tố được lồng bên trong sẽ thụt lề vào bên phải. Ví dụ, phần tử h1 được lồng bên trong div với ID wrapper và các phần tử li được lồng bên trong phần tử ul.
Các phần tử được lồng bên trong một phần tử khác được gọi là phần tử con (child element/child). Phần tử bên ngoài được gọi là cha (parent). Các yếu tố ở cùng cấp được gọi là phần tử anh em (sibling). Vì vậy, bảng điều khiển DOM có thể được coi là nơi hiển thị cấu trúc của trang. Tương tự, các phần tử lồng bên trong được gọi là hậu duệ (descendant) của các phần tử bên ngoài (ancestor).
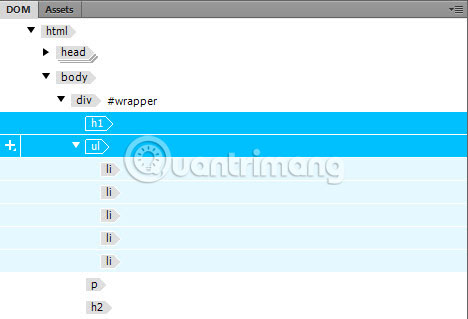
2. Trong bảng điều khiển DOM, chọn phần tử h1. Sau đó giữ phím Shift để chọn phần tử ul. Các phần tử được chọn sẽ được highlight bằng màu xanh sáng. Nếu phần tử ul được mở rộng, các phần tử li được lồng bên trong cũng cần được highlight bằng màu xanh lam nhạt hơn. Điều này chỉ ra rằng bước tiếp theo sẽ ảnh hưởng đến các phần tử con li cũng như phần tử cha ul.

Lưu ý: Khả năng chọn nhiều thành phần trong bảng điều khiển DOM là tính năng mới trong Dreamweaver CC 2015.2. Các hướng dẫn trong phần này không hoạt động với các phiên bản cũ hơn của Dreamweaver.
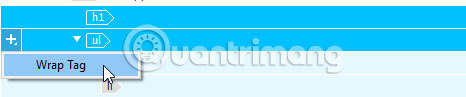
3. Nhấn vào nút cộng ở bên trái của ul và chọn Wrap Tag.

4. Một cặp trường có thể chỉnh sửa mở bên trên phần tử h1. Thẻ mặc định được đề xuất bởi Dreamweaver là div. Thay thế nó bằng cách gõ tiêu đề trong trường bên trái. Ngay khi bạn bắt đầu nhập, các code hint (gợi ý code) sẽ xuất hiện. Bạn có thể chọn header bằng phím mũi tên hoặc chuột.
Để trường có thể chỉnh sửa này ở phần trống bên phải. Đây là nơi bạn có thể chỉ định ID hoặc lớp cho phần tử, nhưng hiện tại bạn chưa cần đến.
Nhấn Enter/Return hai lần để xác nhận chỉnh sửa. Các phần tử được chọn hiện lồng bên trong phần tử <header>.
5. Chọn phần tử ul trong bảng điều khiển DOM và nhấp vào nút cộng ở bên trái. Lần này bạn có nhiều tùy chọn hơn vì chỉ một phần tử duy nhất (và các phần tử con của nó) được chọn.

6. Chọn Wrap Tag và nhập nav trong trường bên trái. Để trống trường bên phải.
7. Chọn phần tử p đầu tiên ngay sau ul. Bạn có thể xác nhận rằng bạn đã chọn đúng phần tử bằng cách xem trong Live View hoặc Code View. Đoạn bắt đầu "Bayside Beat keeps..." sẽ được highlight.
8. Nhấp vào nút cộng và chọn Wrap Tag. Chấp nhận div làm giá trị được đề xuất trong trường bên trái và nhập #hero vào trường bên phải. Bước này kết thúc đoạn trong <div> với ID hero.
Lần này, Dreamweaver không tự động tạo một bộ chọn trong biểu định kiểu cho ID. Lần duy nhất bộ chọn được tạo tự động là khi bạn sử dụng Element Display để gán ID hoặc lớp cho một phần tử.
9. Sử dụng cùng một kỹ thuật, lồng phần tử h2 đầu tiên và ba phần tử p tiếp theo trong một phần tử HTML bằng cách nhập main vào trường bên trái.
Sau đó, lồng phần tử h2 tiếp theo và hai đoạn sau trong một phần tử cha, bằng cách gõ aside trong trường bên trái.
10. Cuối cùng, lồng đoạn cuối cùng vào trong một phần tử bằng cách nhập footer vào trường bên trái.
Khi bạn đã hoàn thành, bảng điều khiển DOM sẽ trông giống như hình bên dưới.

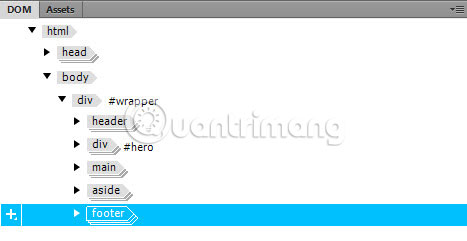
11. Xác minh độ chính xác của cấu trúc bằng cách nhấp vào các hình tam giác thu gọn các phần tử lồng bên trong. Bảng điều khiển DOM bây giờ trông giống như sau.

12. Lưu index.html.
Cấu trúc trong bảng DOM bây giờ khớp với phác thảo được hiển thị trong hình 1 ở đầu phần này, nhưng với một yếu tố được bổ sung. Có một <div> với ID hero giữa các phần tử <header> và <main>. Phần này sẽ chỉ được sử dụng trên trang đầu tiên để lưu giữ hình ảnh Cầu Cổng Vàng và một đoạn văn bản ngắn.
Xây dựng cấu trúc HTML như thế này có vẻ như còn lâu mới tạo ra một thiết kế hấp dẫn, nhưng điều cần thiết là phải đặt nền tảng vững chắc để định kiểu cho trang web. Việc đảm bảo các phần tử con được lồng chính xác trong các phần tử cha cho phép bạn định kiểu từng phần của trang dưới dạng một nhóm kết hợp.
Các phần tử <title>, <nav>, <main>, <sid> và <footer> không có bất kỳ kiểu cố định nào. Chúng cơ bản chỉ là các phần tử nhóm và phần tên gọi mô tả vai trò của chúng trong trang.
Tạo liên kết
Liên kết, hay gọi chính xác là siêu liên kết (hyperlink), là yếu tố làm cho các trang web trở nên mạnh mẽ. Bạn có thể liên kết đến các phần khác nhau của cùng một trang web hoặc đến các trang web hoàn toàn riêng biệt. Trong phần này, bạn sẽ chuyển đổi danh sách các dấu đầu dòng (bullet) thành các liên kết nội bộ (internal link), cũng như thêm một số liên kết bên ngoài (external link) vào nội dung văn bản chính.
1. Chọn bullet đầu tiên (Home) và bấm đúp vào văn bản để chuyển sang chế độ Edit.
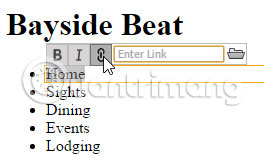
2. Khi bạn chọn văn bản trong chế độ Edit, ba biểu tượng nhỏ xuất hiện ở phía trên bên trái của văn bản. Với toàn bộ từ đã chọn, nhấp vào biểu tượng link để hiển thị trường mà bạn có thể nhập liên kết.

3. Mặc dù bạn có thể nhập giá trị của liên kết trực tiếp vào trường, nhưng khi tạo liên kết nội bộ, tốt hơn là nhấp vào biểu tượng thư mục ở bên phải để mở hộp thoại Select File.
Chọn index.html trong site root Bayside (sử dụng nút Site Root, nếu bạn không chắc chắn) và bấm OK (Windows) hoặc Open (Mac). Sau đó bấm liên tục vào đường viền màu cam để thoát khỏi chế độ Edit. Home bây giờ có màu xanh và được gạch chân, cho biết đó là một liên kết.
Việc sử dụng hộp thoại Select File thay vì nhập trực tiếp tên file có vẻ không thực sự cần thiết, nhưng nó đảm bảo rằng đường dẫn đến file đích được viết và định dạng chính xác.
4. Lặp lại bước trước đó với bullet tiếp theo (Sights) và liên kết đến sights.html.
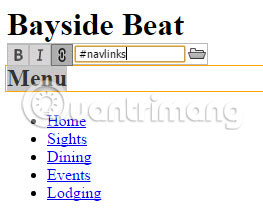
5. Không còn lại trang nào cho 3 bullet còn lại. Nhập # trong trường liên kết để tạo link giả.
6. Nhấp đúp vào đoạn đầu tiên sau "Riding the Cable Cars" và chọn Fisherman’s Wharf. Bước này sẽ liên kết đến một trang web bên ngoài, vì vậy bạn cần nhập URL đầy đủ vào trường liên kết. Thêm giá trị sau: http://www.fishermanswharf.org/.
7. Tạo các liên kết bên ngoài trong đoạn đầu tiên sau "Cable Car Tips" cho hệ thống tàu điện ngầm Muni Passport và BART. Bạn có thể tìm thấy các URL trong index.docx và index.rtf, thuộc thư mục Content của các file mẫu.
Một lỗi phổ biến khi liên kết đến một trang web bên ngoài là bỏ qua http:// hoặc https:// ở đầu URL. Nếu làm như vậy, trình duyệt sẽ coi nó như một liên kết nội bộ và cố gắng tìm trang trong website. Cách đáng tin cậy nhất để tạo liên kết ngoài là sao chép URL từ thanh địa chỉ trình duyệt và dán nó vào trường liên kết trong Dreamweaver.
Sử dụng bảng điều khiển DOM để sao chép và thêm các yếu tố vào trang thứ hai
Bây giờ tất cả nội dung văn bản và liên kết đã được thêm vào trang đầu tiên, đã đến lúc bắt đầu làm việc trên trang thứ hai. Bảng điều khiển DOM làm cho việc sao chép các yếu tố phổ biến và xây dựng cấu trúc trang nhẹ nhàng hơn.
1. Lưu index.html nếu bạn chưa làm điều này, rồi giữ phím Ctrl (Windows) hoặc phím Cmd (Mac), chọn các yếu tố header và footer trong bảng điều khiển DOM. Các phần tử được lồng bên trong header và footer sẽ được chọn tự động, nhưng hãy đảm bảo không có phần tử nào khác.
2. Nhấn chuột phải vào một trong các phần tử đã chọn và chọn Copy từ menu ngữ cảnh.

3. Mở sights.html trong cửa sổ Document bằng cách bấm đúp vào tên của nó trong bảng điều khiển Files.
4. Với sights.html là tài liệu đang hoạt động, chọn body trong bảng điều khiển DOM, nhấn chuột phải và chọn Paste as Child. Điều này lồng các phần tử được sao chép bên trong thẻ của trang thứ hai.

5. Chọn cả hai yếu tố header và body (nhưng không chọn body), nhấp vào nút cộng và chọn Wrap Tag. Thao tác này lồng những thành phần được chọn trong một div và để cả hai trường trong bảng DOM mở để chỉnh sửa.
Nhấp vào bên trong trường bên phải, nhập #wrapper và nhấn Enter/Return để xác nhận chỉnh sửa.
6. Chọn header, nhấp vào nút cộng và chọn Insert After. Trong trường bên trái, thay thế div bằng main và nhấn Enter/Return hai lần để thực hiện thay đổi.
7. Chọn phần tử main mà bạn vừa chèn, nhấp vào nút cộng và chọn Insert After. Thay đổi tên của phần tử thành aside.
Cấu trúc HTML cho trang thứ hai đã hoàn tất.
Thêm nội dung văn bản chính vào các phần tử trống
Với cấu trúc HTML được hoàn thành, bạn đã sẵn sàng để thêm nội dung văn bản chính vào trang thứ hai. Các phần tử <main> và <aside> chứa văn bản giữ chỗ. Để đảm bảo rằng nội dung từ file bên ngoài được dán vào đúng vị trí, trước tiên bạn cần định dạng văn bản giữ chỗ.
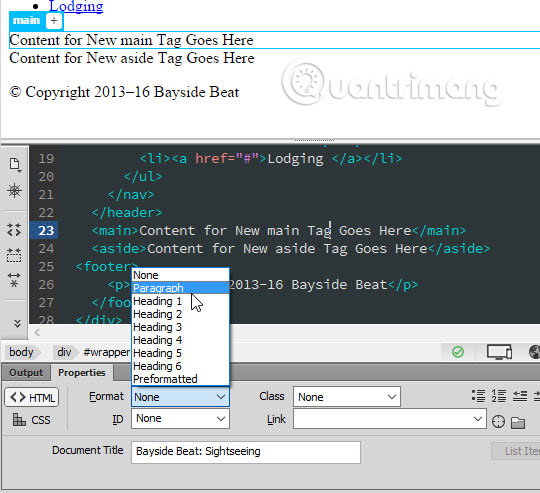
1. Trong Live View, bấm vào bất cứ nơi nào trong văn bản giữ chỗ của phần tử, sau đó chọn Paragraph từ menu Format trong Property Inspector.

2. Mở sights.docx từ thư mục Content (sử dụng sights.rtf nếu bạn không có quyền truy cập vào Microsoft Word để sao chép heading đầu tiên và 6 đoạn sau vào clipboard).
3. Quay trở lại Dreamweaver. Đảm bảo đoạn bạn đã định dạng ở bước 1 vẫn được chọn. Element Display sẽ đọc p, chứ không phải main.

Bước này là cần thiết vì nội dung được dán từ một file bên ngoài được thêm vào, sau khi lựa chọn hiện tại ở cùng cấp độ phân cấp HTML.
Với đoạn được chọn trong Live View, dán văn bản được sao chép từ tài liệu bên ngoài (sử dụng Paste Special, nếu bạn dán văn bản rich text và sử dụng Quick Property Inspector để chuyển đoạn đầu tiên thành heading.
4. Sau khi nội dung mới được thêm vào, chọn đoạn văn bản giữ chỗ và xóa nó.
5. Sử dụng cùng một kỹ thuật, sao chép và dán văn bản còn lại từ sights.docx hoặc sights.rtf (từ "Tourist Information" thành "on a Segway") vào phần tử. Nếu bạn đang sử dụng file định dạng rich text, hãy định dạng "Tourist Information" và "Sightseeing Tours" làm các heading.
6. Lưu sights.html.
Định dạng văn bản giữ chỗ và sau đó xóa nó là bước cần thiết vì Dreamweaver dán nội dung từ một file bên ngoài dưới dạng sibling của thành phần được chọn. Nếu bạn không thực hiện bước này, tất cả các heading và đoạn được dán sẽ theo sau hoặc thay vì được lồng vào bên trong. Dreamweaver chỉ hiển thị Position Assist Dialog khi sử dụng menu hoặc bảng điều khiển Insert.
Thêm liên kết đến trang thứ hai
Để hoàn thành nội dung của sights.html, bạn cần tạo một số liên kết trong văn bản. Liên kết đến các trang web bên ngoài khác nhau bằng cách sử dụng các URL được cung cấp trong sights.docx và sights.rtf. Nếu bạn cần bất kỳ hướng dẫn nào, hãy xem phiên bản sights.html trong thư mục part3 của file mẫu.
Link tải:
https://shared-assets.adobe.com/link/20ff2162-aeaa-4b73-74fa-df7bfbbd5572Bây giờ bạn đã có hai trang hoạt động đầy đủ cho một website. Chúng trông không hấp dẫn lắm, nhưng sẽ bắt đầu thay đổi trong phần 4: Thay đổi phông chữ và tạo các kiểu cơ bản.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài