Nếu vẫn là người thường xuyên dùng RSS, bạn chắc chắn đã nhận thấy rằng trên một số trang web không còn thấy biểu tượng RSS được hiển thị nổi bật nữa. Vậy phải làm thế nào để tìm RSS feed?
Dưới đây là các cách tìm kiếm hoặc thậm chí tạo RSS feed cho tất cả trang web, ngay cả trên một trang không được đề xuất.
Tìm nguồn cấp dữ liệu RSS ẩn trên các trang web

Hầu hết các trang web được xây dựng bằng cách sử dụng một hệ thống quản lý nội dung hoặc CMS. Mỗi CMS chính cung cấp một RSS feed theo mặc định, có nghĩa là RSS tồn tại trên các trang web đó cho dù người tạo trang web có nhận ra điều đó hay không. Trong những trường hợp này, bạn có thể sử dụng một URL đơn giản để tìm kiếm nguồn cấp dữ liệu RSS.
Ví dụ, khoảng 25% các trang web được xây dựng bằng WordPress. Số còn lại được xây dựng trên các nền tảng như Blogger của Google, Tumblr của Yahoo hoặc Medium. Dưới đây là cách tìm nguồn cấp dữ liệu RSS cho tất cả những trang web đó.
- Nếu trang web được xây dựng bằng WordPress, chỉ cần thêm /feed vào cuối URL, ví dụ https://example.wordpress.com/feed.
- Nếu trang web được xây dựng trên Blogger, chỉ cần thêm feeds/posts/default vào cuối URL, ví dụ http://blogname.blogspot.com/feeds/posts/default.
- Nếu một blog được xây dựng trên nền tảng Medium.com, chỉ cần chèn /feed/ trước tên xuất bản trong URL. Ví dụ: medium.com/example-site trở thành medium.com/feed/example-site. Bạn có thể làm tương tự cho các trang tác giả cá nhân, nếu bạn muốn.
- Nếu một blog được xây dựng trên Tumblr, chỉ cần thêm /rss ở cuối URL của trang chủ. Ví dụ: http://example.tumblr.com/rss.
Cách tạo nguồn cấp RSS tùy chỉnh cho bất kỳ trang web nào
Có rất nhiều công cụ trên Internet để tạo nguồn cấp dữ liệu RSS cho bất kỳ trang web nào bạn muốn. Các trang web như FetchRSS và Feed Creator của FiveFilter giúp việc tạo nguồn cấp dữ liệu RSS chỉ cần thực hiện bằng một vài cú nhấp chuột.
Bài viết này sẽ sử dụng Feed Creator vì công cụ này tương đối dễ dùng.
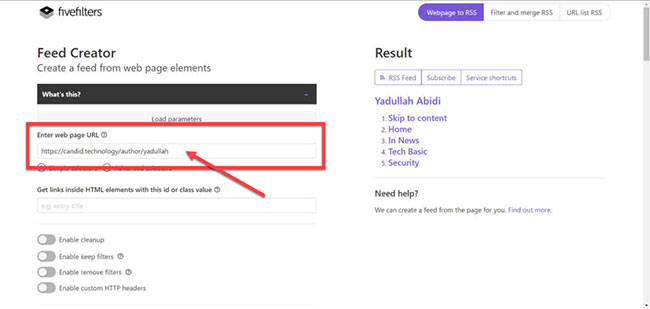
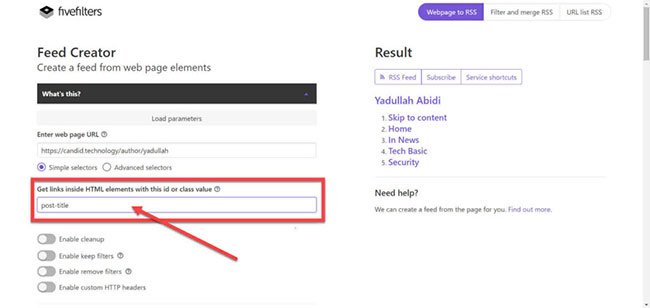
Bước 1: Đi tới trang Feed Creator và nhập URL bạn muốn có nguồn cấp dữ liệu trong Enter web page URL.

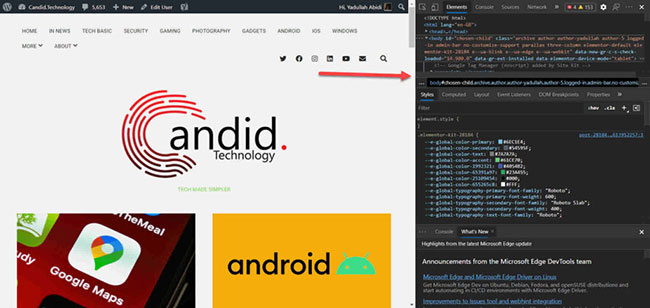
Bước 2: Đối với trường tiếp theo, trước tiên cần quay lại URL mà bạn muốn tạo nguồn cấp dữ liệu và nhấn Ctrl + Shift + I để mở cửa sổ Inspect Element.

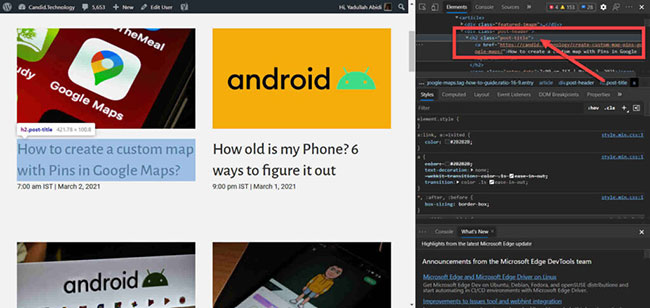
Bước 3: Bây giờ, bạn cần tìm lớp của phần tử chứa tiêu đề. Chỉ cần nhấp chuột phải vào tiêu đề và bạn sẽ thấy code ở bên phải. Trong ví dụ cụ thể này, tên lớp là post-title, tên chính xác của bạn sẽ thay đổi.

Bước 4: Nhập tên lớp đã tìm thấy ở bước cuối cùng trong trường Get links inside HTML elements with this id or class value.

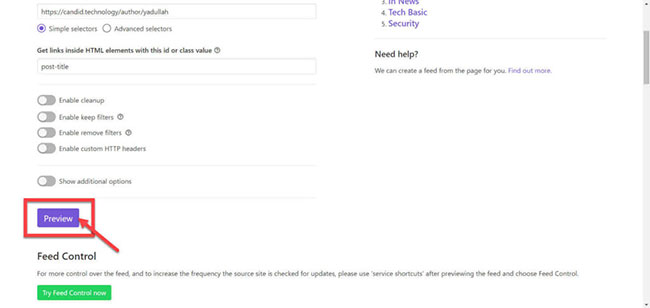
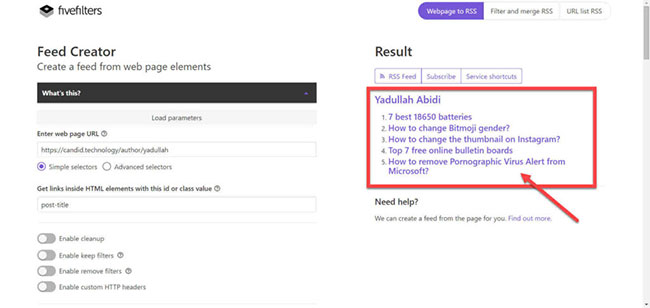
Bước 5: Kéo xuống và nhấp vào Preview. Nếu mọi thứ diễn ra suôn sẻ, bạn sẽ thấy bản xem trước nguồn cấp dữ liệu của mình ở bên phải.

Bạn sẽ thấy 5 dòng tiêu đề đầu tiên từ trang mà bạn đang thử tìm nạp nguồn cấp dữ liệu.

Và đó là tất cả những gì bạn cần làm để tạo nguồn cấp RSS tùy chỉnh từ bất kỳ trang web nào bạn muốn.
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài