Trong phần thứ 5 của loạt bài này, hãy tìm hiểu cách sử dụng CSS trong Code View và CSS Designer để định kiểu trang chủ, đặt khoảng cách xung quanh các thành phần và thêm hình ảnh tự động thay đổi kích thước trên các thiết bị khác nhau.
Chú thích: Các phần tải xuống bao gồm bộ Creative Cloud Libraries và các file dự án cho loạt bài hướng dẫn này. Bạn có thể tiếp tục xây dựng trên file bắt đầu của mình trong phần 1 hoặc điều hướng đến thư mục có liên quan để sử dụng file bắt đầu cho mỗi phần.
- Hướng dẫn tạo website bằng Dreamweaver CC phần 1
- Hướng dẫn tạo website bằng Dreamweaver CC phần 2
- Hướng dẫn tạo website bằng Dreamweaver CC phần 3
- Hướng dẫn tạo website bằng Dreamweaver CC phần 4
Chào mừng bạn đến với phần 5 của loạt bài hướng dẫn về cách tạo một trang web đơn giản và mang tính đáp ứng trong Dreamweaver CC 2015. Trong phần trước, bạn đã bắt đầu tạo kiểu trang chủ của website Bayside Beat, trước tiên làm việc trong Code View, sau đó sử dụng CSS Designer. Ưu điểm của việc sử dụng CSS Designer là bạn có thể thấy kết quả ngay lập tức trong Live View. Trong phần này, thiết kế bắt đầu hình thành bằng cách điều chỉnh không gian xung quanh các yếu tố và thêm hình ảnh tự động thay đổi kích thước, tùy thuộc vào độ phân giải màn hình.
Tạo website bằng Dreamweaver CC phần 5 - Điều chỉnh không gian xung quanh các phần tử và làm cho hình ảnh mang tính đáp ứng
- Kiểm soát không gian ngang và dọc với padding và margin
- Xóa khoảng cách ở đầu trang và tạo kiểu cho heading
- Thêm không gian theo chiều ngang bên trong wrapper
- Chèn hình ảnh từ CC Library với chú thích
- Kéo và thả hình ảnh từ CC Library
- Làm cho hình ảnh có tính đáp ứng
- Sử dụng bộ lọc CSS để định kiểu hình ảnh
- Tạo cho các đoạn một phong cách độc đáo
- Tạo kiểu cho footer
Kiểm soát không gian ngang và dọc với padding và margin
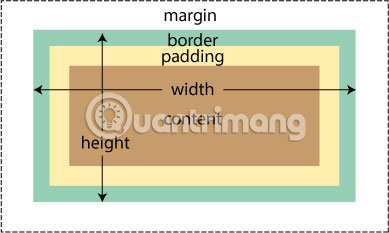
CSS có hai thuộc tính kiểm soát không gian ngang và dọc xung quanh một phần tử: Padding and margin. Cả hai thuộc tính này đều thêm không gian xung quanh một yếu tố, nhưng có những khác biệt quan trọng giữa chúng. Margin không được bao gồm trong chiều rộng hoặc chiều cao tổng thể của một phần tử, bất kể bạn sử dụng model box mặc định hay ghi đè lên nó bằng padding và margin được tạo trong phần 4.

Bảng sau đây tóm tắt cách padding và margin ảnh hưởng đến các tính năng khác nhau.
| Tính năng | Padding | Margin |
| Background | Background của phần tử trải dài vào padding | Background của phần tử cha hiển thị qua |
| Border | Padding đi vào bên trong | Margin đi ra bên ngoài |
| Collapsing (thuộc tính margin chồng lấn các giá trị lên nhau) | Không bao giờ collapse | Các lề dọc liền kề sẽ collapse |
Cả padding và margin đều làm tăng thêm phần không gian xung quanh một phần tử, nhưng margin hoạt động theo một cách khác.
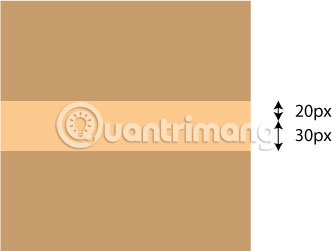
Hình dưới đây cho thấy hai phần tử xếp chồng lên nhau. Cái đầu tiên có lề dưới là 20px, và cái thứ hai có lề trên là 30px.

Bạn ngay lập tức cho rằng khoảng cách dọc giữa hai phần tử là tổng của cả hai lề (nói cách khác là 50px trong ví dụ này). Nhưng không phải vậy. Các lề dọc liền kề sẽ hợp nhất (collapse). Vì vậy, khoảng cách dọc giữa các phần tử chính là lề lớn hơn (30px trong ví dụ này).

Padding, mặt khác, không bao giờ collapse. Nếu bạn thay thế lề dưới và lề trên trong ví dụ này bằng cũng số padding tương ứng (phần tử đầu tiên có padding là 20px và phần tử thứ 2 có padding là 30px), nội dung của cả hai phần tử sẽ cách nhau 50px.
Trong các quy tắc kiểu bạn đã tạo ở phần 4, cả phần body và wrapper <div> đều có lề trên là 0. Vậy tại sao lại có một khoảng trống ở đầu trang? Đó vì các trình duyệt áp dụng lề mặc định cho một số phần tử, bao gồm các heading.
Lề trên mặc định của heading <h1> kết hợp với lề trên 0 của wrapper <div>, đẩy wrapper ra khỏi đầu trang. Bởi vì background của phần tử cha luôn hiển thị qua một margin, bạn sẽ thấy background màu xanh nhạt trong phần body. Mặt khác, padding không bao giờ collapse. Thêm vào đó, phần background của phần tử kéo dài vào padding.
Xóa khoảng cách ở đầu trang và tạo kiểu cho heading
Để giải quyết vấn đề về khoảng trống ở đầu trang, bạn cần thay thế lề trên của heading chính bằng số lượng padding tương đương. Đồng thời, bạn cũng phải tạo kiểu cho các heading khác.
1. Chọn heading chính <h1> trong Live View và đảm bảo rằng responsive.css được chọn trong Sources của CSS Designer. Bộ chọn (selector) tiếp theo sẽ đi sau #wrapper, vì vậy hãy đảm bảo rằng nó được chọn trong Selectors. Sau đó nhấp vào nút cộng để tạo bộ chọn mới.
2. Vì heading được chọn, Dreamweaver gợi ý #wrapper header h1 làm bộ chọn. Đây là một bộ chọn rất cụ thể, tìm kiếm các phần tử <h1> được lồng bên trong các phần tử <header> lần lượt được đặt bên trong một phần tử với ID wrapper. Để làm cho bộ chọn bớt cụ thể hơn, nhấn phím mũi tên lên một lần để thay đổi đề xuất thành header h1. Nhưng điều này cũng vẫn còn quá cụ thể, vì vậy hãy nhấn phím mũi tên lên một lần nữa để thay đổi nó thành h1. Mục tiêu bây giờ sẽ nhắm vào các phần tử <h1> ở bất cứ đâu trong trang. Để áp dụng những quy tắc tương tự cho các phần tử <h2>, nhấp vào bên phải của h1 trong trường có thể chỉnh sửa và nhập dấu phẩy theo sau là h2. Bộ chọn sẽ trông như thế này:
h1, h2Nhấn phím mũi tên lên để làm cho bộ chọn hoạt động bớt cụ thể hơn khi Dreamweaver lần đầu tiên gợi ý một cái tên cho bộ chọn. Nếu cần, bấm đúp vào bộ chọn để mở trường chỉnh sửa và chỉ cần nhập bộ chọn nhóm theo cách thủ công.
3. Nhấp vào biểu tượng ![]() ở đầu phần Properties và đặt các thuộc tính văn bản sau cho bộ chọn mới:
ở đầu phần Properties và đặt các thuộc tính văn bản sau cho bộ chọn mới:
color: #1E1E1E (nhấp vào mẫu màu xám đậm trong bảng điều khiển CC Libraries để sao chép giá trị thập lục phân vào clipboard)
font-style: normal
font-weight: 400
Các heading bây giờ có màu xám đậm hơn phần văn bản chính và chúng không còn được bôi đậm nữa.
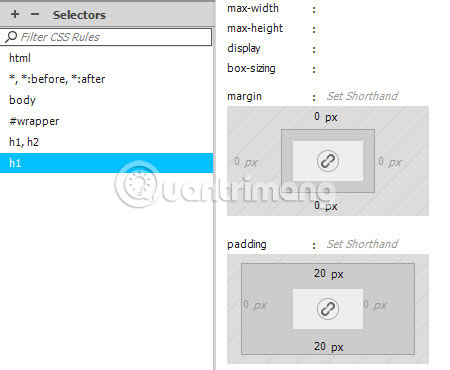
4. Với heading chính và bộ chọn h1, h2 vẫn được chọn, nhấp vào nút cộng trong Selectors và nhấn mũi tên lên hai lần để tạo bộ chọn cho h1. Nhấn vào biểu tượng để chuyển sang phần bố cục và thiết lập các thuộc tính sau:
lmargin-top: 0px
margin-bottom: 0px
padding-top: 20px
padding-bottom: 20pxĐiều này bảo tồn không gian dọc xung quanh heading, nhưng phần background xuất phát từ wrapper <div> chứ không phải body. Các dải màu xanh nhạt không mong muốn sẽ biến mất.
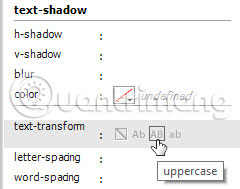
5. Trong phần văn bản, đặt các thuộc tính và giá trị sau:
font-size: 2.5em
text-align: center
text-transform: uppercaseCác thuộc tính text-align và text-transform được đặt bằng các biểu tượng. Hãy di con trỏ chuột lên trên chúng nếu bạn không chắc chúng có ý nghĩa gì.

Heading chính bây giờ lớn hơn, được căn giữa và viết tất cả bằng chữ in hoa.
6. Chọn một trong các heading <h2> và tạo bộ chọn h2 bằng cách nhấn mũi tên lên hai lần để làm cho bộ chọn được đề xuất bớt cụ thể hơn. Đặt các thuộc tính và giá trị sau:
margin-top: 0.5em
font-size: 2.25emSử dụng em làm đơn vị đo lường thay đổi kích thước của văn bản và lề trên cùng tỷ lệ với văn bản trong phần body chính của trang.
Thêm không gian theo chiều ngang bên trong wrapper
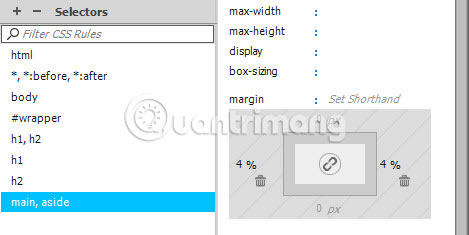
Phần văn bản bên trong wrapper <div> nằm ngay sát các cạnh. Một cách để thêm không gian ở cả hai bên là thêm một số padding ngang. Tuy nhiên, điều đó sẽ ngăn hình ảnh Cầu Cổng Vàng lấp đầy toàn bộ chiều rộng của hero <div> khi chèn nó sau này. Thay vào đó, hãy tạo một bộ chọn nhóm cho main, aside với các thuộc tính và giá trị sau:
margin-left: 4%
margin-right: 4%
Sau khi bạn thực hiện các thay đổi, đừng quên lưu lại mọi thứ bằng File > Save All Related Files.
Chèn hình ảnh từ CC Library với chú thích
Hãy làm các trang “tỏa sáng” bằng một số hình ảnh. Trong phần này, bạn sẽ tải xuống một hình ảnh từ CC Library và chèn nó vào index.html với chú thích, sử dụng phần tử <figure>. Đồng thời, bạn sẽ chọn định dạng hình ảnh và thay đổi kích thước cho nó.
1. Mở Split View để bạn có thể thấy những gì xảy ra trong HTML bên dưới. Nếu cần, hãy nhấp vào Source Code trong thanh công cụ Related Files. Sau đó, trong Live View, chọn đoạn thứ hai sau heading "Riding the Cable Cars", bắt đầu bằng dòng chữ "The cable cars rely…".
2. Mở bảng điều khiển Insert và nhấp vào Figure trong mục HTML.

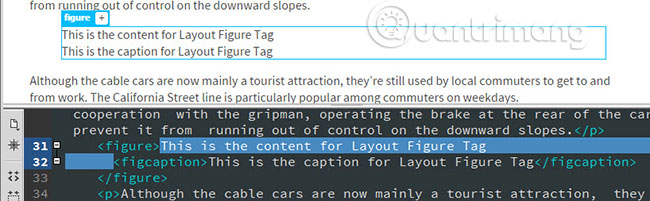
3. Chọn After từ Position Assist Dialog để chèn phần tử <figure> sau đoạn đã chọn. Phần tử mới có <figcaption> lồng bên trong. Cả hai đều chứa văn bản giữ chỗ.

4. Với phần tử <figure> vẫn được chọn, nhấp chuột phải vào hình ảnh có nhãn cable_car1 trong bảng điều khiển CC Libraries. Chọn Insert Unlinked từ menu ngữ cảnh. Position Assist Dialog sẽ hỏi nơi bạn muốn chèn hình ảnh. Nhấp vào Nest để lồng nó bên trong phần tử <figure>.
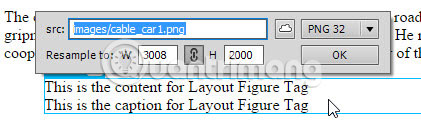
5. Một hộp thoại yêu cầu bạn chỉ định vị trí của file trong trang web, định dạng hình ảnh và kích thước. Trường src tự động đề xuất lưu hình ảnh trong thư mục hình ảnh vì bạn đã đặt đó là thư mục hình ảnh mặc định trong phần 1 của loạt bài hướng dẫn này. Nó dựa vào tên được đề xuất của hình ảnh trong CC Library. Cả hai tùy chọn đều ổn, nhưng lưu hình ảnh ở định dạng PNG sẽ làm kích thước file lớn hơn. Mở menu drop-down ở bên phải hộp thoại và chọn JPEG.

Thao tác này thay đổi phần mở rộng tên file trong trường src thành .jpg.
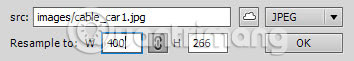
6. Với chiều rộng hơn 3000px, kích thước hình ảnh quá lớn. Thay đổi giá trị trong trường W thành 400. Theo mặc định, biểu tượng liên kết giữa các trường W (chiều rộng) và H (chiều cao) được chọn, do đó, giá trị trong trường H sẽ tự động thay đổi thành 266.
Đảm bảo các giá trị trong hộp thoại khớp với hình bên dưới, rồi bấm OK.

7. Hình ảnh được chèn vào bên trong phần tử <figure> và Dreamweaver tự động đặt chiều rộng và chiều cao trong HTML bên dưới. Bạn muốn đây là một bố cục mang tính đáp ứng, do đó, cần phải loại bỏ các giá trị này.

Với hình ảnh vẫn được chọn, hãy nhấp vào biểu tượng bánh hamburger trên Element Display để hiển thị Quick Property Inspector, xóa các giá trị trong các trường chiều rộng và chiều cao, rồi đóng Quick Property Inspector.
8. Bấm đúp vào văn bản giữ chỗ cho phần tử <figure> để vào chế độ Edit, chọn nó và nhấn Delete để chỉ để lại hình ảnh và phần chú thích trong trình giữ chỗ.
Dreamweaver cũng có thể xóa alt="" khỏi thẻ <img> trong HTML bên dưới. Nếu điều này xảy ra, bảng điều khiển Output sẽ cảnh báo bạn rằng thuộc tính alt nên có một giá trị. Mục đích của thuộc tính alt là cung cấp văn bản thay thế cho các trình duyệt không trực quan, chẳng hạn như trình đọc màn hình cho người mù. Khi một hình ảnh được kèm theo chú thích, thuộc tính alt không bắt buộc, vì vậy bạn có thể bỏ qua cảnh báo này.
9. Bấm đúp vào văn bản giữ chỗ cho phần chú thích và thay thế nó bằng nội dung The cable car terminus near Union Square.
10. Lưu index.html.
Menu ngữ cảnh trong bảng điều khiển CC Libraries có các tùy chọn Linked và Unlinked cho Insert và Download. Unlinked chỉ đơn giản là tạo một phiên bản cục bộ của hình ảnh trong trang web. Nếu bạn chọn một trong các tùy chọn Linked, phiên bản cục bộ sẽ tự động được cập nhật bất cứ khi nào hình ảnh được sửa đổi trong thư viện trong Creative Cloud.
Kéo và thả hình ảnh từ CC Library
Hình ảnh khác trong index.html cần được lồng bên trong <div> với ID hero. Trong phần này, bạn sẽ học cách chèn nó vào trang bằng cách kéo và thả trực tiếp từ bảng điều khiển CC Libraries. Kỹ thuật này có thể khó thành thạo ngay lần đầu tiên, vì vậy hãy đọc qua các hướng dẫn sau đây để biết tổng quan cách làm trước khi thử thực hiện.
1. Đóng Split View bằng cách nhấp vào nút Live ở phía trên bên trái của cửa sổ Document và đảm bảo rằng bạn có thể thấy đoạn bắt đầu "Bayside Beat keeps..." ngay sau danh sách các gạch đầu dòng.
2. Trong bảng điều khiển DOM, thu gọn hầu hết các phần tử đã lồng vào nhau, nhưng hãy đảm bảo rằng phần tử div #hero được mở rộng, như trong hình bên dưới. Điều này giúp dễ dàng định vị hình ảnh chính xác hơn.

3. Trong bảng điều khiển CC Libraries, chọn hình ảnh có nhãn golden_gate và bắt đầu kéo nó vào Live View. Khi di chuyển trên trang, bạn sẽ thấy một thanh màu xanh lá cây nằm ngang cho biết nơi hình ảnh được chèn.
Dừng kéo khi thanh màu xanh nằm giữa danh sách các dấu đầu dòng và đoạn, nhưng không nhả chuột. Sau một vài giây, bạn sẽ thấy một biểu tượng </> nhỏ ở dưới cùng bên phải của con trỏ chuột.

4. Không nhả chuột. Di chuyển con trỏ chuột lên biểu tượng để hiển thị phiên bản nổi của bảng điều khiển DOM. Tiếp tục kéo qua bảng điều khiển nổi cho đến khi đường màu xanh nằm giữa div #heroelement và p sau. Khi nó ở đúng vị trí, hãy nhả chuột.

5. Một hộp thoại xuất hiện yêu cầu bạn chỉ định vị trí và cách lưu trữ hình ảnh trong trang web cục bộ .
Thay đổi định dạng hình ảnh thành JPEG, đặt chiều rộng và chiều cao thành 1000 và 547 tương ứng. Sau đó bấm OK.
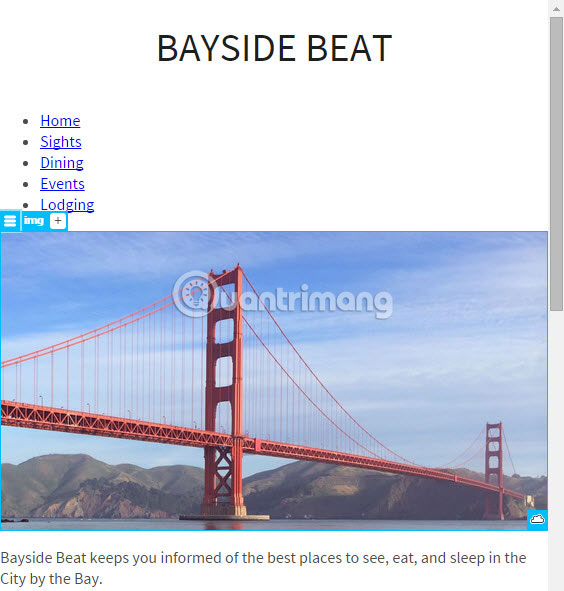
6. Hình ảnh của Cầu Cổng Vàng phải được chèn giữa danh sách các gạch đầu dòng và đoạn văn. Đừng lo lắng nếu nó ở sai vị trí. Bạn có thể khắc phục điều đó rất nhanh thôi.
Với hình ảnh vẫn được chọn, nhấp vào biểu tượng hamburger để hiển thị Quick Property Inspector.
7. Nhập The Golden Gate Bridge trong trường alt, đồng thời xóa các giá trị trong trường chiều rộng và chiều cao. Hình ảnh này vẫn chưa có chú thích, vì vậy thuộc tính alt là bắt buộc đối với các trình duyệt không trực quan. Hình ảnh sẽ tự động thay đổi kích thước tùy thuộc vào độ phân giải màn hình, do đó không cần kích thước.
8. Trong bảng điều khiển DOM, kiểm tra xem phần tử img nằm giữa div # hero và p, cũng như được thụt vào cùng cấp với p chưa.

9. Nếu hình ảnh ở vị trí sai, hãy kéo nó vào trong bảng điều khiển DOM cho đến khi có một thanh màu xanh nằm ngang giữa div #hero và p sau đây. Sau đó nhả chuột.
10. Lưu index.html.
Kéo và thả trong Live View cũng như bảng điều khiển DOM là những cách hiệu quả để sắp xếp lại các asset và phần tử HTML trong một trang web. Vì vậy, hãy thực hành kỹ thuật này cho đến khi bạn cảm thấy thoải mái với nó.
Nếu không thích sử dụng chuột, bạn có thể chèn hình ảnh của Cầu Cổng Vàng theo cách tương tự như trong phần trước. Trước tiên, chỉ cần chọn hero <div>, sau đó sử dụng Insert Unlinked từ menu ngữ cảnh. Khi được nhắc bởi Position Assist Dialog, chọn Nest.
Làm cho hình ảnh có tính đáp ứng
Hình ảnh Cầu Cổng Vàng rộng 1000px và các hình ảnh khác trong trang web rộng 400px. Mặc dù bạn đã xóa các thuộc tính chiều rộng và chiều cao khỏi HTML, các trình duyệt sẽ hiển thị hình ảnh ở kích thước tự nhiên trừ khi bạn sử dụng một chút “ma thuật” CSS để làm cho chúng có tính đáp ứng với không gian màn hình có sẵn.
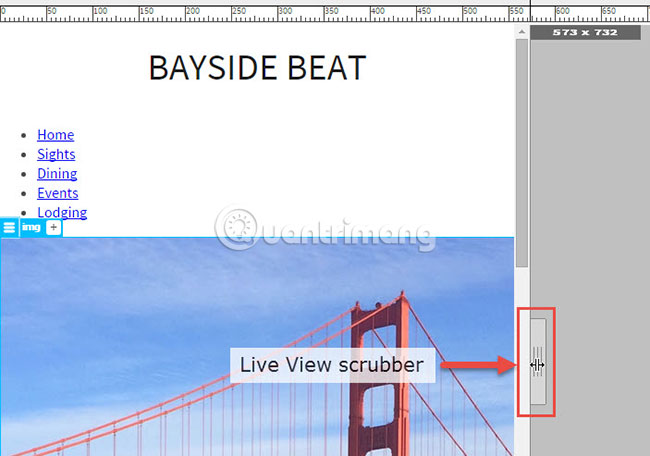
1. Giảm độ rộng của Live View bằng cách kéo bộ lọc Live View sang trái. Khi Live View rộng dưới 1000px, một thanh cuộn ngang xuất hiện và phía bên phải của Cầu Cổng Vàng bị che khuất.

2. Với hình ảnh Cầu Cổng Vàng được chọn trong Live View, hãy tạo bộ chọn mới trong CSS Designer. Nhấn mũi tên lên một lần để thay đổi bộ chọn được đề xuất thành #hero img và nhấn Enter/Return để xác nhận thay đổi.
Điều này tạo ra một bộ chọn “hậu duệ”, bao gồm hai hoặc nhiều bộ chọn cách nhau bởi một khoảng trắng, nhắm mục tiêu vào hình ảnh bên trong một phần tử với ID hero.
3. Đặt các thuộc tính và giá trị sau (trong phần Layout):
max-width: 100%
display: blockĐặt thuộc tính độ rộng tối đa thành 100% đảm bảo rằng hình ảnh không bao giờ rộng hơn phần tử cha của nó, trong trường hợp này là hero <div>.
4. Kéo Live View theo cả hai hướng. Hình ảnh Cầu Cổng Vàng tự động thay đổi kích thước để lấp đầy không gian chiều ngang có sẵn.

5. Chọn hình ảnh cáp treo trong Live View và nhấn mũi tên lên một lần. Thao tác này sẽ di chuyển lựa chọn lên cấu trúc phân cấp HTML để chọn phần tử <figure> cha.
6. Tạo bộ chọn cho hình và đặt các thuộc tính sau:
width: 400px
max-width: 92%
display: block
margin-left: auto
margin-right: auto
padding-top: 20px
padding-bottom: 20px7. Nếu cần, hãy thay đổi kích thước Live View nhỏ hơn 400px. Hướng dẫn trực quan cho phần tử <figure> cho thấy thuộc tính chiều rộng tối đa 92% đang ghi đè chiều rộng và phần tử được căn giữa theo chiều ngang, nhưng hình ảnh tràn ra bên phải.

8. Để định kiểu hình ảnh được lồng trong các phần tử <figure>, bạn cần tạo một bộ chọn figure img khác. Sau đó đặt thuộc tính chiều rộng tối đa là 100%.
Điều này ngăn hình ảnh tràn ra khỏi container cha của nó. Khi Live View rộng hơn 435px, hình ảnh được hiển thị ở kích thước tự nhiên 400px và được căn giữa theo chiều ngang.
9. Trong khi bạn vẫn đang làm việc với phần tử <figure>, hãy tạo bộ chọn cho figcaption, rồi đặt các thuộc tính và giá trị sau:
display: block
margin-top: 0.5em
font-size: 0.75em
text-transform: uppercaseSử dụng bộ lọc CSS để định kiểu hình ảnh
Hầu hết các trình duyệt hiện đại hiện nay đều hỗ trợ các bộ lọc CSS, mặc dù chúng vẫn chỉ mới được thử nghiệm. Hãy tạo ra một số kiểu đơn giản để chuyển đổi hình ảnh sang thang độ xám và sau đó tiết lộ phiên bản màu khi bạn di chuột qua nó.
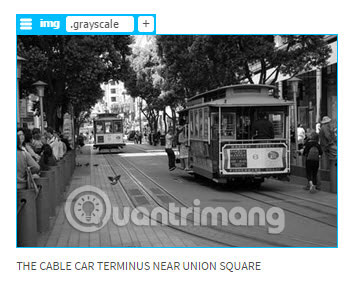
1. Chọn hình ảnh cáp treo trong Live View và nhấp vào nút cộng trong img Element Display. Nhập .grayscale (bắt đầu bằng dấu chấm) trong trường có thể chỉnh sửa và nhấn Tab hoặc Enter/Return để gán lớp cho hình ảnh.
Đảm bảo rằng responsive.css được chọn trong cửa sổ pop-up xuất hiện và nhấp liên tục để loại bỏ nó.
2. Chọn bộ chọn .grayscale mà Dreamweaver đã tạo trong Selectors của CSS Designer và chọn hộp kiểm Show Set ở đầu ngăn Properties.
3. Sử dụng thuộc tính add và thêm các trường giá trị để đặt những thuộc tính và giá trị sau:
-webkit-filter: grayscale(100%)
filter: grayscale(100%)Bây giờ hình ảnh trông giống như một bức ảnh đen trắng.

4. Trong ngăn Selectors, bấm chuột phải vào bộ chọn .grayscale và chọn Duplicate từ menu ngữ cảnh. Dreamweaver tạo một bản sao của quy tắc kiểu, nhưng để tên của bộ chọn mới mở, sẵn sàng cho việc chỉnh sửa. Nối theo pseudo-class :hover vào cuối như thế này:
.grayscale:hover5. Bạn sẽ tìm hiểu thêm về pseudo-class trong phần 6 của loạt bài hướng dẫn này.
6. Trong ngăn Properties, bấm đúp vào giá trị của từng thuộc tính và thay đổi nó thành thang độ xám (0%).
7. Di chuột qua hình ảnh trong Live View. Hình ảnh bây giờ sẽ có màu.
8. Lưu thay đổi File > Save All Related Files.
Để tương thích với nhiều trình duyệt, bạn cần sử dụng cả -webkit-filter và filter. Các trình duyệt cũ không thể hiểu được thuộc tính này sẽ bỏ qua quy tắc định kiểu đó và hiển thị hình ảnh có màu.
Tạo cho các đoạn một phong cách độc đáo
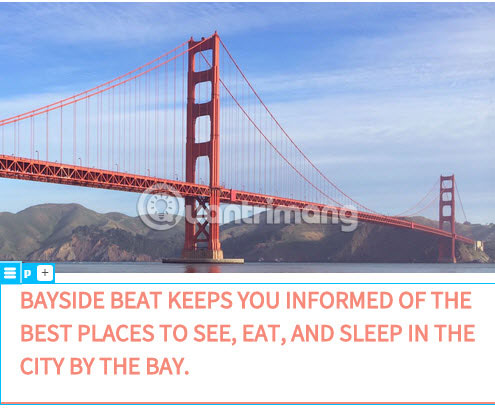
Trong phần trước, bạn đã tạo kiểu cho hình ảnh cáp treo bằng cách gán cho nó một lớp. Tuy nhiên, không phải lúc nào cũng cần sử dụng một lớp để tạo kiểu cho các yếu tố khác nhau. Đoạn giữa hình ảnh Cầu Cổng Vàng và heading <h2> đầu tiên được lồng bên trong hero <div>, do đó, nó có thể được tạo kiểu khác với tất cả các đoạn khác bằng cách tạo bộ chọn cho #hero p.
1. Trong Live View, chọn đoạn ngay dưới hình ảnh Cầu Cổng Vàng.
2. Việc giữ các quy tắc định kiểu liên quan với nhau rất quan trọng, vì vậy hãy làm nổi bật #hero img trong ngăn Selectors của CSS Designer và nhấp vào nút cộng. Dreamweaver đề xuất #wrapper #hero p làm bộ chọn. Nhấn mũi tên lên một lần để thay đổi nó thành #hero p.
3. Bỏ chọn hộp kiểm Show Set ở phía trên bên phải của ngăn Properties và bấm vào biểu tượng ![]() để chuyển sang phần văn bản.
để chuyển sang phần văn bản.
4. Nhấp vào mẫu màu hồng trong bảng điều khiển CC Libraries để sao chép giá trị thập lục phân #F68979 vào clipboard và dán nó làm giá trị cho thuộc tính màu. Chỉ đoạn trong hero <div> mới chuyển sang màu hồng. Tất cả những đoạn khác vẫn còn màu xám đen.
5. Đặt font-weight là 600.
6. Nhấp một lần vào bên phải kích thước phông chữ và chọn em làm đơn vị đo. Như bạn đã khám phá trong phần 4, Dreamweaver luôn đặt giá trị thành 0, vì vậy văn bản sẽ biến mất.
Giá trị cần được đặt thành 1,5em. Có hai cách để làm điều này:
- Chỉ cần nhập 1.5 trực tiếp vào trường có thể chỉnh sửa và nhấn
Enter/Returnđể xác nhận giá trị. - Định vị con trỏ chuột ngay bên dưới giá trị cho đến khi con trỏ biến thành mũi tên hai đầu. Sau đó giữ phím
Ctrl(Windows) hoặc phímCmd(Mac) cùng lúc với nút chuột và kéo chuột sang phải. Khi bạn làm như vậy, giá trị sẽ tăng 0,1 đơn vị mỗi lần và bạn có thể thấy hiệu ứng ngay lập tức trong Live View. Nếu bạn chỉnh hơi quá, hãy kéo ngược về bên trái. Nhấp liên tục vào giá trị để xác nhận chỉnh sửa. Kỹ thuật này đặc biệt hữu ích nếu muốn đánh giá kết quả một cách trực quan trong Live View trong khi kéo thay vì đặt một giá trị cụ thể.

Giữ phím Shift trong khi kéo sẽ thay đổi giá trị 10 đơn vị mỗi lần. Kéo mà không nhấn phím bổ trợ sẽ thay đổi giá trị 1 đơn vị mỗi lần.
7. Chuyển đổi văn bản thành chữ hoa bằng cách nhấn vào biểu tượng chữ hoa cho thuộc tính text-transform.

8. Nhấp vào biểu tượng ![]() ở đầu ngăn Properties để chuyển sang phần border. Các thuộc tính border được nhóm lại dưới dạng bảng điều khiển theo tab. Đặt các giá trị trong tab đầu tiên áp dụng cùng một border cho mỗi bên của phần tử. Các tab khác đặt các border riêng lẻ ở trên cùng, phải, dưới và trái.
ở đầu ngăn Properties để chuyển sang phần border. Các thuộc tính border được nhóm lại dưới dạng bảng điều khiển theo tab. Đặt các giá trị trong tab đầu tiên áp dụng cùng một border cho mỗi bên của phần tử. Các tab khác đặt các border riêng lẻ ở trên cùng, phải, dưới và trái.

9. Chọn tab cho border dưới cùng và đặt chiều rộng thành 3px và kiểu thành solid. Ở đó, không cần chỉ định màu vì màu mặc định cho border, vì nó được kế thừa từ văn bản của phần tử hiện tại.
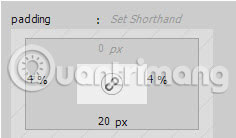
10. Để hoàn thành các kiểu cho đoạn này, nhấp vào biểu tượng ![]() ở đầu ngăn Properties để bỏ qua các thuộc tính bố cục. Xác định vị trí công cụ trực quan padding, rồi đặt giá trị ở bên trái và bên phải thành 4% và 20px ở phía dưới.
ở đầu ngăn Properties để bỏ qua các thuộc tính bố cục. Xác định vị trí công cụ trực quan padding, rồi đặt giá trị ở bên trái và bên phải thành 4% và 20px ở phía dưới.

11. Khoảng cách giữa phần trên của văn bản và hình ảnh Cầu Cổng Vàng quá lớn. Sử dụng công cụ marginvisual để đặt lại lề trên cùng thành 10px.
Đoạn văn bây giờ có một kiểu duy nhất.

Tạo kiểu cho footer
Bây giờ, bạn đã có đủ kinh nghiệm trong việc tạo bộ chọn và quy tắc định kiểu để tạo kiểu cho footer. Hãy thử thêm định nghĩa kiểu trực tiếp trong Code View ở cuối style sheet. Code trông như thế này:
footer {
padding-top: 20px;
padding-bottom: 20px;
background-color: #1E1E1E;
color: white;
font-size: 0.8em;
text-align: center;
}Đừng quên lưu mọi thay đổi khi bạn đã hoàn thành. Nếu bạn xem trang trong trình duyệt, bây giờ nó sẽ trông giống như hình dưới đây. Thiết kế của trang web đang tiến triển tuyệt vời.

Bây giờ bạn đã hoàn thành một nửa việc tạo kiểu cho trang web Bayside Beat. Tiếp theo là Phần 6: Tạo kiểu liên kết và menu điều hướng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài