Dreamweaver là một chương trình tuyệt vời để xây dựng và thiết kế trang web theo cách trực quan. Nhưng bạn có thể cảm thấy nản chí khi lần đầu tiên mở Dreamweaver. Chương trình này có quá nhiều tính năng mà bạn không biết chúng dùng để làm gì?
Loạt bài hướng dẫn gồm 8 phần này được dịch lại từ hướng dẫn của đội ngũ Adobe. Chúng được thiết kế để giúp bạn xây dựng một trang web đơn giản nhưng thanh lịch trong Dreamweaver CC 2015, bao gồm hướng dẫn quá trình định nghĩa trang web (Định nghĩa trang web là một trang hoặc tập hợp các trang trên World Wide Web, chứa thông tin cụ thể được cung cấp bởi một người hoặc một thực thể và truy ngược lại URL), xây dựng cấu trúc bằng HTML (Hypertext Markup Language), thêm vào văn bản và hình ảnh, tạo kiểu cho các trang bằng CSS (Cascading Style Sheets).

Lưu ý: Bạn không cần có bất kỳ kinh nghiệm nào trước đó với Dreamweaver. Tuy nhiên, kiến thức chung về Hypertext Markup Language (HTML) và Cascading Style Sheets (CSS), sẽ giúp ích cho nhiều chủ đề trong loạt bài này. HTML và CSS đều là các tiêu chuẩn web mở và có rất nhiều tài nguyên có sẵn để tìm hiểu về chúng.
Cách tạo website bằng Dreamweaver CC (phần 1)
Những gì bạn sẽ xây dựng
Hãy để bắt đầu bằng cách tải xuống các file mẫu và xem dự án đã hoàn thành.
1. Tải về các file mẫu tại đây.
2. Các file này được nén dưới dạng một file ZIP duy nhất. Trích xuất các file vào một vị trí thuận tiện, chẳng hạn như desktop.
Trên Mac OS X, nhấp vào file ZIP đã tải xuống trong Finder để tự động giải nén các file.
Trên Windows, bấm chuột phải vào file ZIP đã tải xuống và chọn Extract All từ menu ngữ cảnh. Duyệt đến vị trí mong muốn để lưu file, rồi bấm Extract.
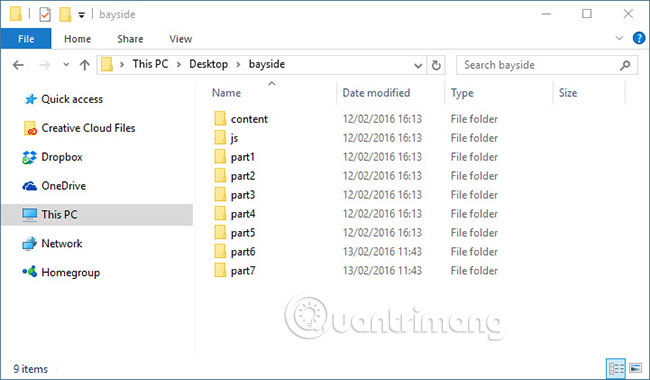
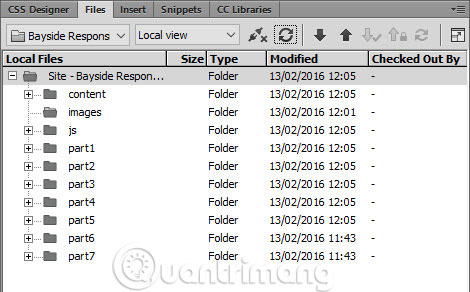
3. Bên trong những file được giải nén là một thư mục có tên là bayside, chứa 9 thư mục con.

Thư mục Content chứa nội dung văn bản cho các trang web và thư mục js chứa file JavaScript, sẽ được sử dụng để điều khiển menu điều hướng trên độ phân giải màn hình nhỏ. Các thư mục khác chứa phiên bản hoàn chỉnh của dự án (mỗi thư mục chứa kết quả cuối cùng của mỗi phần trong loạt bài này). Bạn có thể sử dụng chúng để kiểm tra code của mình.
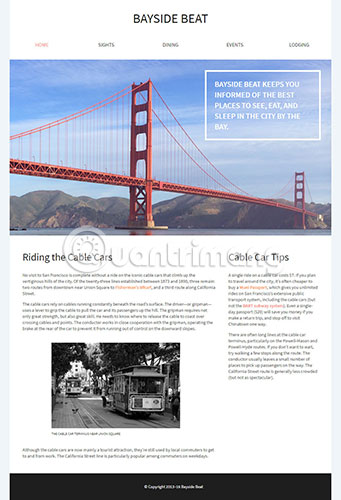
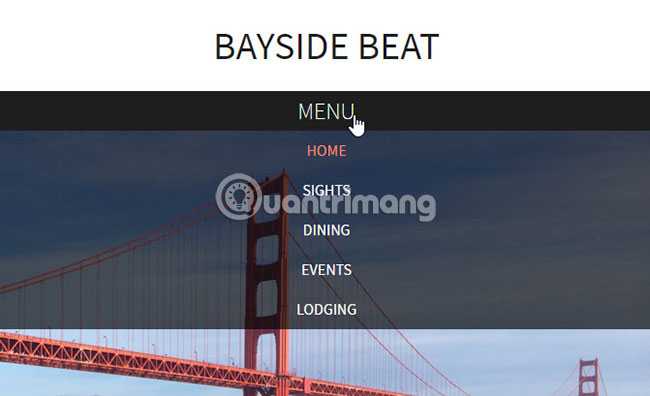
4. Mở thư mục part7 và kéo index.html vào trình duyệt để xem. Trang chủ của dự án đã hoàn thành trông giống như sau:

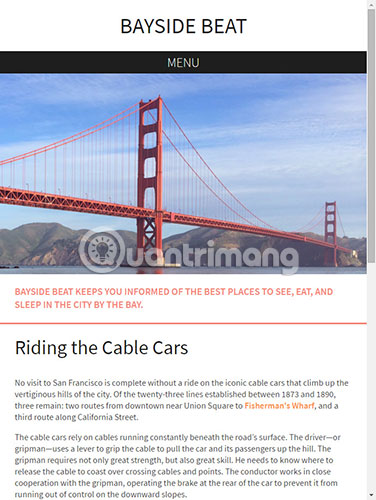
5. Thay đổi kích thước trình duyệt bằng cách kéo một trong các cạnh bên vào phía trong. Khi chế độ xem nhỏ hơn 700px, bố cục sẽ thay đổi từ hai cột thành một cột. Thanh điều hướng được thay thế bằng MENU trên nền đen. Văn bản màu trắng trong hộp trên hình ảnh của Cầu Cổng Vàng, đã chuyển sang màu hồng đậm và hiện được đặt bên dưới hình ảnh, như trong sau:

6. Nhấp vào MENU. Menu điều hướng sẽ trượt xuống trơn tru trên nền đen bán trong suốt.

7. Nhấp vào MENU một lần nữa. Menu điều hướng trượt lên và biết mất khỏi tầm nhìn.
8. Mở menu điều hướng một lần nữa và nhấp vào SIGHTS để xem trang thứ hai.
Đó là những gì bạn sẽ xây dựng với Dreamweaver CC 2015 trong suốt loạt bài này. Trong quá trình này, bạn sẽ học cách làm những điều sau:
- Xác định một trang web trong Dreamweaver.
- Xây dựng cấu trúc của một trang web với các yếu tố HTML5.
- Sử dụng bảng điều khiển DOM để tìm kiếm các yếu tố đã có trên trang và thêm yếu tố mới.
- Thêm văn bản và hình ảnh vào trang.
- Tải xuống và lấy mẫu lại hình ảnh từ Creative Cloud Library.
- Tạo kiểu cho trang bằng CSS Designer của Dreamweaver
- Tạo một trang web thứ hai theo kiểu tương tự.
- Kiểm soát các bố cục khác nhau bằng thanh Visual Media Queries.
- Tải các trang đã hoàn thành lên một máy chủ web trực tuyến.
Đồng thời, bạn cũng sẽ biết các phần quan trọng nhất của giao diện người dùng Dreamweaver.
Đây là một hướng dẫn chuyên sâu, vì vậy bạn nên dành nhiều thời gian để nghiền ngẫm. Mỗi phần lớn được chia thành nhiều phần nhỏ để giải thích những gì cần làm và lý do tại sao. Hãy thư giãn sau mỗi phần để đảm bảo bạn có đủ thời gian để hiểu và ghi nhớ các kỹ thuật khác nhau được giới thiệu trong đó.
Lưu ý: Loạt bài hướng dẫn này đã được viết cho Dreamweaver CC 2015.2 và sử dụng nhiều tính năng không có sẵn trong các phiên bản cũ của chương trình. Mặc dù các phiên bản cũ hơn của Dreamweaver cũng có khả năng xây dựng một trang web tương tự, nhưng bạn nên sử dụng Dreamweaver CC 2015.2 cho hướng dẫn này. Nếu chưa đăng ký Creative Cloud, bạn có thể sử dụng bản dùng thử miễn phí.
Thiết lập không gian làm việc cho Dreamweaver
Trước khi bắt đầu công việc, hãy chuyển sang không gian làm việc Design. Thao tác này sẽ cung cấp cho bạn quyền truy cập vào tất cả các bảng điều khiển chính cần cho hướng dẫn này. Trên Windows, cách nhanh nhất để làm điều này là sử dụng Workspace Switcher (Trình chuyển đổi không gian làm việc) ở phía trên bên phải màn hình.

Trên Mac OS X, theo mặc định, Workspace Switcher ở cùng một vị trí, nhưng nếu bạn đã tắt Application Frame, nó sẽ ở bên trái. Nếu bạn đã tắt Application Bar, Workspace Switcher sẽ bị ẩn. Một cách khác để chọn không gian làm việc là vào Window > Workspace Layout > Design.
Thiết lập một trang web trong Dreamweaver
Một lỗi phổ biến cho người mới bắt đầu là bắt đầu làm việc ngay trên các trang web trong Dreamweaver mà không định nghĩa trang web. Điều này dẫn đến các liên kết đến hình ảnh và biểu định kiểu trỏ đến một vị trí trên máy tính cục bộ. Mọi thứ hoạt động tốt cho đến khi bạn upload trang web lên máy chủ từ xa. Sau đó, bạn phát hiện ra tất cả các liên kết của mình đều bị hỏng và cần phải được sửa chữa. Hãy tránh sai lầm đáng tiếc này bằng cách luôn luôn định nghĩa trang web. Đây là một nhiệm vụ nhanh chóng và dễ dàng.
Trong Dreamweaver, một trang web tổ chức tất cả các tài liệu trên máy tính cục bộ được liên kết với trang web và cho phép bạn theo dõi, cũng như duy trì liên kết, quản lý file và chuyển file của trang web sang máy chủ web. Một trang web Dreamweaver điển hình có ít nhất hai phần:
- Local Folder: Đây là thư mục làm việc, thường là một thư mục trên ổ cứng. Dreamweaver gọi thư mục này là trang web gốc.
- Remote Folder: Đây là nơi bạn lưu trữ các file trên máy tính đang chạy máy chủ web. Máy chủ web thường là (nhưng không phải luôn luôn) máy tính làm cho trang web của bạn có sẵn công khai trên web.
Mẹo: Nếu có kế hoạch làm việc trên một số trang web, bạn nên tạo một thư mục trên ổ cứng cục bộ để lưu trữ chúng. Trên Mac OS X, thư mục Home đã bao gồm một thư mục có tên là Sites. Trên Windows, thiết lập thư mục có tên Sites ở cấp cao nhất của ổ C. Mặc dù các ảnh chụp màn hình cho loạt bài này được thực hiện trên Windows, nhưng cách làm cũng giống hệt với Mac OS X (ngoài các phím tắt và một số nút sẽ được đề cập sau).
Định nghĩa Local Site Folder cho trang web Bayside Beat
Tất cả những gì bạn cần để bắt đầu làm việc là đặt tên cho trang web và cho Dreamweaver biết nơi bạn muốn lưu trữ các file trên máy tính cục bộ. Bạn không cần xác định Remote Folder cho đến khi bạn sẵn sàng upload trang web của mình lên máy chủ web trực tuyến trên Internet.
1. Mở Dreamweaver và chọn Site > New Site. Hộp thoại Site Setup sẽ xuất hiện.
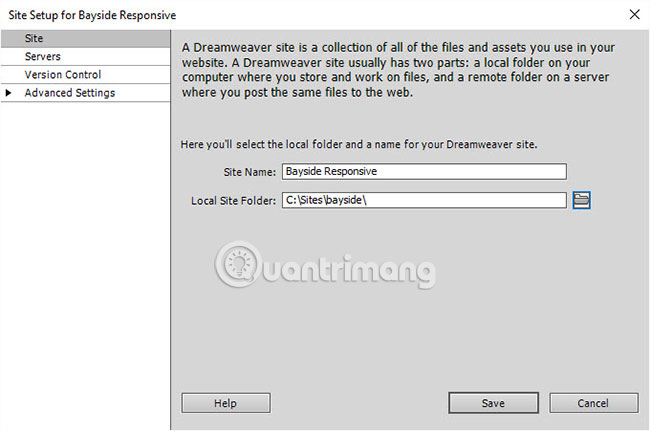
2. Trong trường Site Name, nhập Bayside Responsive làm tên của trang web. Tên được sử dụng nội bộ bởi Dreamweaver để xác định trang web. Tên này có thể có hoặc không có khoảng trắng.
3. Nhấp vào biểu tượng thư mục bên cạnh trường Local Site Folder để duyệt và chọn thư mục Bayside từ các file mẫu bạn đã tải xuống trước đó. Hộp thoại Site Setup bây giờ trông sẽ giống như hình bên dưới, mặc dù đường dẫn file cho Local Site Folder sẽ phụ thuộc vào nơi bạn đã sao chép thư mục bayside trên ổ cứng.

4. Mở rộng Advanced Settings trong cột bên trái hộp thoại Site Setup và chọn Local Info.
5. Nhấp vào biểu tượng thư mục ở bên phải trường Default Images để mở hộp thoại Choose Image Folder.
6. Nhấp vào New Folder (trong Windows, New Folder nằm ở đầu hộp thoại; còn trên máy Mac, nó nằm ở dưới cùng). Đặt tên cho hình ảnh thư mục mới, chọn và bấm Select Folder (Windows) hoặc Choose (Mac). Hộp thoại Site Setup sẽ trông giống như sau:

7. Để nguyên những tùy chọn khác ở giá trị mặc định. không cần phải chèn giá trị cho Web URL vì ta đang sử dụng các liên kết liên quan đến Document.
8. Nhấp vào Save.
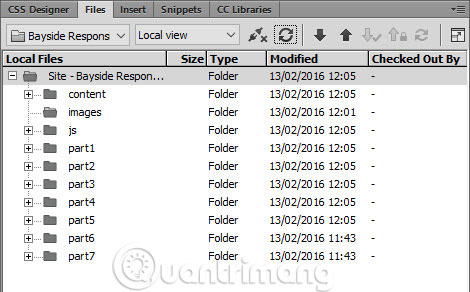
Bảng điều khiển Files trong Dreamweaver hiện hiển thị thư mục gốc cục bộ mới cho trang hiện tại. Danh sách file trong bảng điều khiển Files đóng vai trò là trình quản lý file, cho phép bạn sao chép dán, xóa, di chuyển và mở file giống như trên desktop.

Bây giờ, bạn đã định nghĩa xong Local Site Folder cho trang web Bayside Beat. Đây là nơi giữ các bản sao cho những trang web trên máy tính cục bộ. Bạn cũng đã chỉ định thư mục mặc định để lưu trữ hình ảnh. Điều này cho Dreamweaver biết phải tự động sao chép hình ảnh vào thư mục đó khi bạn nhập hình ảnh từ bên ngoài thư mục gốc của trang web.
Đặt tên file và thư mục trong một trang web
Một trang web điển hình chứa một số lượng lớn các file và thư mục. Để dễ bảo trì, điều quan trọng là tổ chức chúng một cách hợp lý. Hãy tạo các thư mục riêng biệt, được đặt tên thích hợp cho hình ảnh, video, biểu định kiểu và các file JavaScript bên ngoài. Ghi nhớ những điểm sau:
- Tên file và thư mục trong các trang web sẽ không bao giờ chứa dấu cách hoặc bất kỳ ký tự nào sau đây: /\?%*:|”<>.
- Mặc dù các ký tự đặc biệt khác được cho phép, nhưng nói chung, nên hạn chế sử dụng chữ số La Mã, dấu gạch ngang và dấu gạch dưới.
- Hầu hết tên file và thư mục kết thúc như một phần URL của trang web, vì vậy hãy giữ chúng ngắn gọn nhưng phải có nghĩa. URL dài rất khó để người dùng nhớ và nhập vào trình duyệt trên thiết bị di động.
- Phần lớn những trang web được lưu trữ trên các máy chủ Linux, phân biệt chữ hoa chữ thường. Sử dụng tất cả các chữ cái viết thường cho tên file và thư mục để tránh gặp phải vấn đề không tìm thấy file.
Lưu asset vào Creative Cloud Library
Các hình ảnh và bảng màu cho dự án này được lưu trữ trực tuyến trong Creative Cloud Library chia sẻ. Creative Cloud Library làm cho hình ảnh có sẵn ở mọi nơi và đặc biệt hữu ích khi cộng tác với người khác. Ví dụ, một người có thể chịu trách nhiệm tạo asset trực quan, trong khi bạn chịu trách nhiệm xây dựng trang web thực tế. Kiểm tra tài liệu trực tuyến để tìm hiểu thêm về cách sử dụng Creative Cloud Library trong Dreamweaver.
Bạn cần lưu asset trong thư viện chia sẻ vào thư viện riêng.
1. Sử dụng các asset trong Bayside Beat Libary.
2. Nhấp vào Save to Creative Cloud ở phía trên bên phải màn hình trình duyệt và lưu asset chia sẻ vào thư viện Bayside, nếu bạn chưa làm điều này.
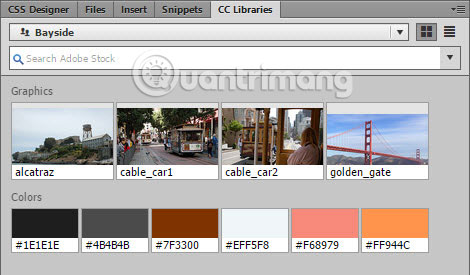
3. Chọn thư viện Bayside trong bảng điều khiển Dreamweaver CC Libraries. Bạn sẽ thấy 4 hình ảnh và 6 mẫu màu như sau:

Tạo các trang web làm việc
Bạn sẽ tạo trang web Bayside Beat từ đầu. Các file mẫu mà bạn đã tải xuống chứa nội dung văn bản trong Microsoft Word và định dạng rich text, một file JavaScript và bản sao của dự án ở mỗi giai đoạn để bạn so sánh với những file làm việc của riêng mình.
Hãy bắt đầu bằng cách tạo hai trang HTML cho trang web.
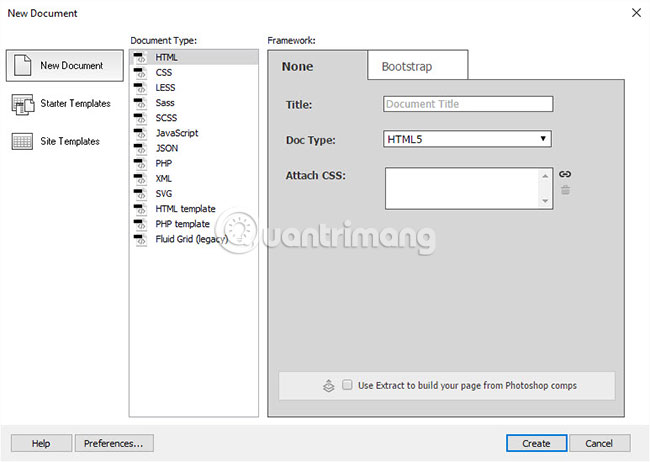
1. Nếu màn hình chào mừng Dreamweaver hiển thị, nhấp vào HTML trong phần Create New, hoặc chọn File > New từ menu chính. Hộp thoại New Document sẽ mở ra.

2. Đảm bảo rằng New Document được chọn trong cột bên trái, Document Type được đặt thành HTML và Framework được đặt thành None.
3. Nhập Bayside Beat: Cable Cars trong trường Title.
4. Đảm bảo rằng Doc Type là HTML5 mặc định và không có gì được liệt kê trong trường Attach CSS. Nếu bất cứ điều gì được liệt kê trong Attach CSS, hãy chọn nó và nhấp vào biểu tượng thùng rác ở bên phải của trường.
5. Nhấp vào Create. Dreamweaver tạo một trang HTML trống trong cửa sổ Document.
6. Nếu cần, chọn nút Split ở phía trên bên trái của cửa sổ Document để hiển thị HTML markup bên dưới.

7. Cửa sổ Document (hoặc Live View) hoàn toàn trống, nhưng cấu trúc HTML cơ bản được tiết lộ trong Code View.

Dòng 1 khai báo loại tài liệu (doctype), cho trình duyệt biết đây là file HTML.
HTML là một ngôn ngữ dựa trên thẻ (tag). Các thẻ được bao quanh bởi dấu ngoặc nhọn. Hầu hết các thẻ đi theo cặp, thẻ đóng được biểu thị bằng dấu gạch chéo về phía trước, sau dấu ngoặc mở.
Toàn bộ trang được lồng bên trong một cặp thẻ <html> (trên dòng 2 và 10). Phần <head> trên dòng 2 - 6 chứa thông tin cho trình duyệt. Tất cả nội dung của trang nằm giữa các tag <body> mở và đóng.
Trong hầu hết mọi trường hợp, Dreamweaver tạo tất cả các code cần thiết cho bạn khi bạn làm việc với giao diện và hộp thoại trực quan. Nhưng bạn cần cẩn thận nếu bạn sao chép và dán code từ nơi khác. Một trang HTML chỉ có một head và một body. Nếu nội dung không hiển thị trong Live View hoặc trình duyệt, lý do rất có thể là bạn đã dán nó bên ngoài phần body.
8. Lưu file bằng cách chọn File > Save hoặc sử dụng phím tắt Ctrl + S (Windows) hoặc Cmd + S (Mac).
9. Trong hộp thoại Save As, hãy đảm bảo bạn đang ở trong thư mục trang web cục bộ (Local Site Folder) của Bayside, đặt tên cho file index.html và nhấp vào Save.
File hiện được liệt kê trong bảng điều khiển Files và tab ở phía trên bên trái của cửa sổ Document hiển thị tên file.
Mẹo: Bạn luôn có thể truy cập vào Local Site Folder của trang web hiện tại bằng cách nhấp vào nút Site Root ở cuối hộp thoại Save As.
10. Hãy tạo một file HTML mới. Màn hình chào mừng không còn hiển thị nữa, vì vậy bạn cần sử dụng tùy chọn menu File > New để mở hộp thoại New Document hoặc nhấn Ctrl + N (Windows) hay Cmd + N (Mac).
11. Chọn các tùy chọn tương tự như trong bước 2 trước đó, nhưng lần này để trống trường Title, rồi bấm Create.
12. Lưu file trong thư mục gốc của trang web là sights.html.
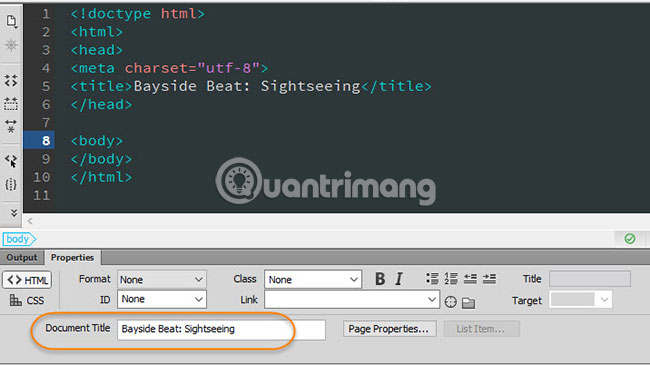
13. Trong Split View, giá trị giữa các thẻ <title> trên dòng 5 là "Untitled Document".
Đây là những gì sẽ được hiển thị trong tab trình duyệt hoặc thanh tiêu đề và cũng được chọn bởi các công cụ tìm kiếm. Để giá trị này không thay đổi là một lỗi phổ biến đối với người mới bắt đầu.
Có hai cách để thay đổi giá trị này:
Đi vào code và thay đổi theo cách thủ công, đảm bảo bạn giữ nguyên các thẻ HTML mở và đóng.
Sử dụng công cụ Property Inspector của Dreamweaver.
14. Property Inspector là bảng điều khiển lớn nằm ngang ở dưới cùng của cửa sổ Document trong không gian làm việc Design. Nếu cần, hãy nhấp vào tab Properties để làm Property Inspector xuất hiện (ban đầu, nó ẩn sau bảng điều khiển Output).
15. Thay thế Untitled Document trong trường Document Title bằng Bayside Beat: Sightseeing. Lưu ý rằng không có gì thay đổi trong HTML cơ bản khi bạn gõ. Để xác nhận thay đổi, nhấn phím Tab hoặc Enter/Return. Giá trị trong trường Document Title thay thế Untitled Document trong code HTML trên dòng 5.

16. Lưu sights.html.
Mặc dù Dreamweaver tạo HTML markup cho bạn, nhưng tốt nhất là giữ Split View mở khi làm việc với trang web. Split View cho phép bạn xác minh rằng những thay đổi bạn đã thực hiện đã chính xác chưa. Điều đó không có nghĩa là Dreamweaver không đáng tin cậy. Ngoại trừ trong trường hợp bất thường, Dreamweaver sẽ làm chính xác những gì bạn yêu cầu. Nhưng điều quan trọng là phải biết bạn đang ở đâu trong tài liệu. Nếu điểm chèn ở sai vị trí, code mới sẽ được thêm vào đó. Nếu không cẩn thận, bạn có thể gặp phải một mớ hỗn độn rất khó tìm ra nguyên nhân. Bảng điều khiển DOM, sẽ được sử dụng trong phần tiếp theo của loạt bài hướng dẫn này, cũng đóng vai trò rất quan trọng trong việc theo dõi cấu trúc trang.
Mẹo: Nếu bạn muốn xem code bên dưới cùng với biểu thị trực quan của trang, hãy chọn View > Split Vertically. Để hoàn nguyên việc chia cửa sổ Document theo chiều ngang, chọn lại tùy chọn tương tự. Menu View cũng cho phép bạn chọn Live View ở phía nào. Kéo thanh phân tách Code và Live View để điều chỉnh kích thước tương đối của chúng. Dreamweaver nhớ các thiết lập tự động.
Bây giờ, bạn đã hoàn thành việc định nghĩa trang web của mình và tạo hai trang web trống. Bạn có thể bắt đầu thêm nội dung vào chúng bằng cách làm theo phần 2: Thêm và định dạng nội dung văn bản.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài