Trong phần thứ tư của loạt bài hướng dẫn tạo website bằng Dreamweaver này, hãy tìm hiểu cách tính kích thước các yếu tố web. Sau đó, sử dụng CSS để áp dụng bố cục và kiểu dáng chung cho các thành phần và văn bản trên trang.
Hướng dẫn tạo trang web bằng Dreamweaver CC - Phần 4
Giới thiệu
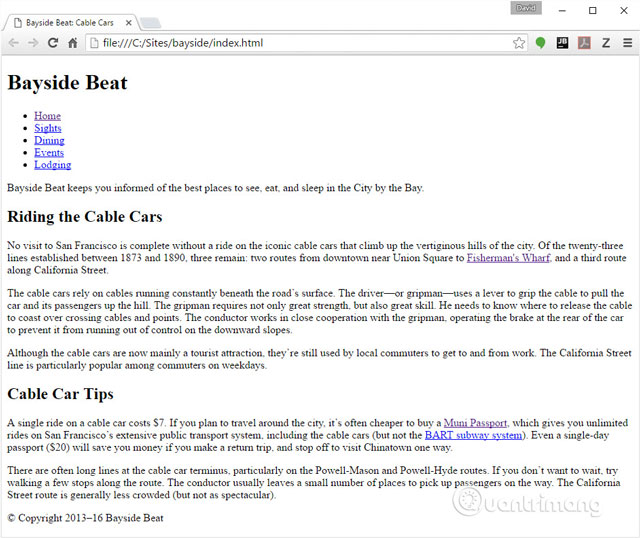
Chào mừng bạn đến với phần thứ tư của loạt bài hướng dẫn xây dựng một trang web đơn giản, thích nghi trong Dreamweaver CC 2015. Ba phần trước các bạn đã được hướng dẫn xây dựng trang web trong Dreamweaver và sau đó tạo hai trang sử dụng cấu trúc HTML. Hình dưới đây hiển thị trang web trong trình duyệt nếu bạn tải index.html.

Phần còn lại của loạt bài hướng dẫn này trừ phần cuối cùng được dùng để biến “con vịt xấu xí” thành “con thiên nga” với thiết kế đơn giản nhưng thanh lịch bằng cách sử dụng CSS và thêm hình ảnh. Trong phần này, bạn sẽ tìm hiểu cách đơn giản để tính toán chiều cao, chiều rộng trang, thay đổi font chữ và sử dụng CSS Designer để tạo kiểu cơ bản.
Tạo một đoạn code để đơn giản hóa các tính toán chiều rộng và chiều cao
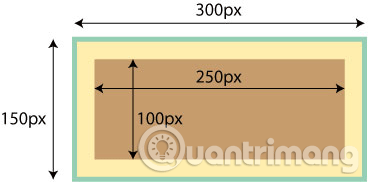
Trong CSS, mọi phần tử được coi là một hộp. Trong mô hình hộp CSS mặc định, chiều rộng và chiều cao phần tử thường chỉ áp dụng cho chính phần tử đó. Nếu thêm khoảng đệm (padding) quanh nội dung của phần tử, nó sẽ không nằm trong tính toán và đường viền cũng vậy. Ví dụ, nếu bạn để chiều rộng của phần tử là 250px và chiều cao là 100px, sau đó thêm 20px cho khoảng đệm mỗi bên và cộng với 5px đường viền, chúng ta sẽ có chiều rộng tổng thể là 300px và chiều cao là 150px.

Điều này khiến việc tính toán trở nên khó khăn hơn, đặc biệt khi muốn trộn kích thước phần trăm và pixel. Tuy nhiên sẽ dễ dàng hơn khi nghĩ phần đệm và đường viền là một phần của kích thước phần tử. Để dễ dàng kiểm soát bố cục trang, hầu hết các nhà thiết kế web chuyên nghiệp đều thêm hai quy tắc kiểu ngắn vào đoạn đầu style sheet để thêm phần đệm và đường viền vào chiều rộng và chiều cao tổng thể của phần tử. Những quy tắc này rất hữu ích, bạn có thể lưu chúng trong bảng Snippets của Dreamweaver để có thể chèn vào kiểu của trang web khác.
Bước 1. Mở index.html trong cửa sổ Document, click vào responsive.css trong thanh công cụ Related Files để mở style sheet trong Split View.

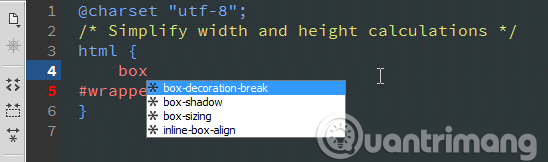
Bước 2. Click vào bên trong code và tạo một dòng trống trên dòng 2 và nhập /* Simplify width and height calculations */. Trong CSS, mọi thứ nằm giữa /* và */ được coi là một nhận xét, vì vậy đây chỉ là một lời nhắc nhở về những gì code thực hiện.
Bước 3. Tạo một dòng mới và gõ html theo sau là một dấu ngoặc nhọn mở ({). Quy tắc kiểu bao gồm một bộ chọn theo sau là cặp thuộc tính/giá trị giữa các dấu ngoặc nhọn. Loại bộ chọn đơn giản nhất gồm thẻ HTML không có dấu ngoặc nhọn. Phần tử cấp cao nhất của mỗi trang web là <html>, do đó html là bộ chọn CSS ảnh hưởng đến mọi thứ trong trang.
Bước 4. Nhấn Enter/Return ngay sau dấu ngoặc nhọn. Dreamweaver lùi dòng tiếp theo và ngay lập tức bật lên gợi ý code cho các thuộc tính CSS. Bạn sẽ thấy trong khi gõ box, Dreamweaver lọc các gợi ý code, tìm kiếm văn bản phù hợp trong tất cả các thuộc tính hợp lệ ngay cả ở giữa tên thuộc tính.

Bước 5. Ở đây thuộc tính bạn muốn sử dụng là box-sizing. Sử dụng các phím mũi tên hoặc con chuột để chọn nó từ gợi ý code và nhấn Enter/Return. Dreamweaver hoàn thành tên thuộc tính và theo sau nó bằng dấu hai chấm (:). Và gợi ý code bật lên một lần nữa, để khiến code dễ đọc hơn, hãy thêm một khoảng trắng, sau đó chọn border-box từ danh sách, và kết thúc dòng bằng dấu chấm phẩy (;).
Trên dòng tiếp theo, gõ dấu ngoặc nhọn đóng (}) để kết thúc định nghĩa quy tắc kiểu.
Bước 6. Trên dòng tiếp theo, tạo quy tắc kiểu sau:
*, *:before,
*:after {
box-sizing: inherit;
}Đây được gọi là bộ chọn kiểu. Nó bao gồm ba bộ chọn được tách biệt bằng dấu phẩy và sử dụng cùng một kiểu. Dấu hoa thị (*) là bộ chọn tổng quát, vì vậy nó áp dụng cho mọi phần tử. Hai bộ chọn khác sử dụng phần tử giả (pseudo-element).
Một điều cần lưu ý là bạn cần phải gõ đúng code. Bạn có thể thêm một khoảng trắng sau dấu hai chấm sau thuộc tính box-sizing nhưng không được có bất kỳ khoảng trắng nào xung quanh dấu hai chấm trong *:before và *:after.
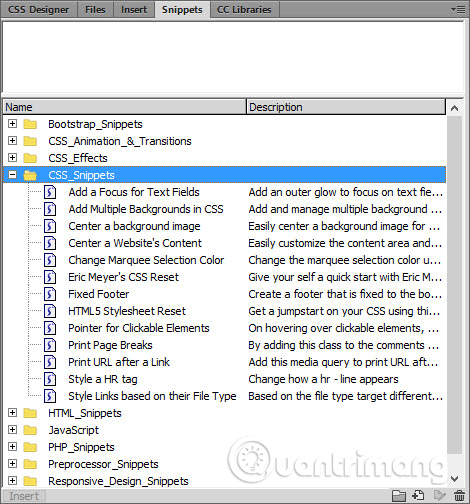
Bước 7. Mở bảng Snippets và chọn thư mục CSS_Snippets.

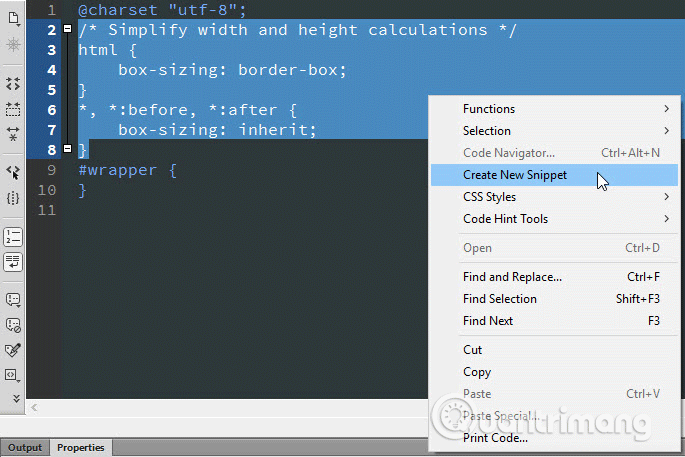
Bước 8. Trong Code View, chọn nhận xét và hai quy tắc kiểu bạn vừa tạo, click chuột phải và chọn Create New Snippet từ menu ngữ cảnh.

Thao tác này sẽ mở hộp thoại Snippet với code đã được chọn trong một trường.
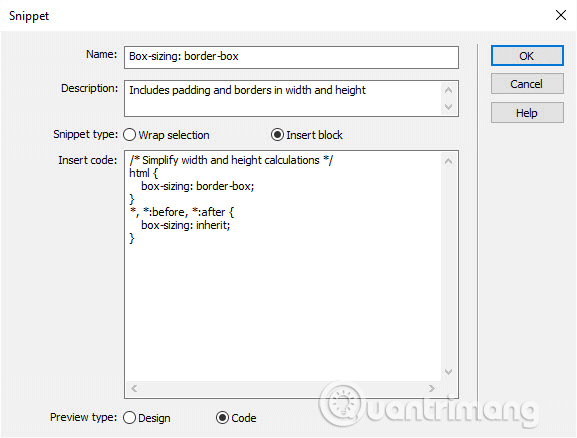
Bước 9. Trong trường Name, gõ Box-sizing: border-box. Đối với Description, nhập Includes padding and borders in width and height. Trong trường Snippet, chọn Insert block. Giữ nguyên tùy chọn mặc định Code trong Preview type.

Bước 10. Click OK để lưu đoạn code. Vì bạn đã chọn thư mục CSS_Snippets trong tab Snippets, cho nên đoạn code mới sẽ tự động được lưu trong cùng thư mục.
Vì sử dụng đoạn code này trong style sheet nên bạn có thể điều chỉnh khoảng đệm và đường viền của phần tử mà không ảnh hưởng đến kích thước tổng thể của nó.
Cài đặt font chữ Adobe Edge Web
Theo mặc định, các trình duyệt hiển thị văn bản sử dụng font chữ Times hoặc Times New Roman, một loại phông chữ serif (chữ có chân). Thuộc tính CSS font-family cho phép bạn chọn font chữ nhưng lựa chọn bị giới hạn trong các font chữ có sẵn trong thiết bị được sử dụng để xem trang web. Tuy nhiên bạn có thể tải font chữ web khác và sử dụng nó cho trang web. Dreamweaver có quyền truy cập tích hợp vào nhiều font chữ web miễn phí được Adobe lưu trữ. Đầu tiên, bạn cần kích hoạt chúng trong Dreamweaver.
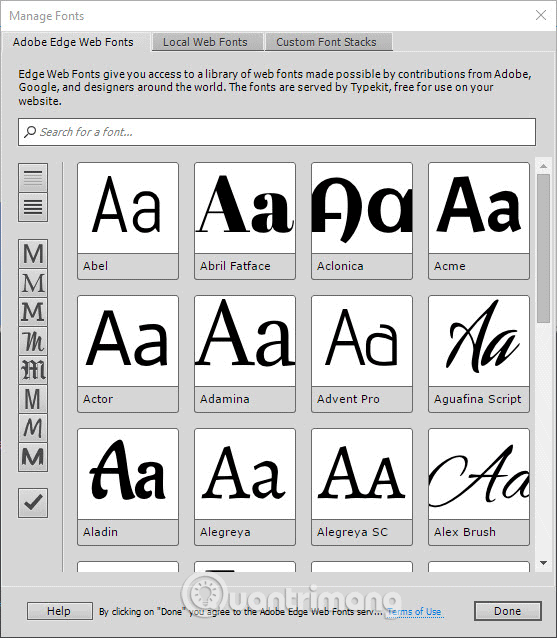
Bước 1. Chọn Modify > Manage Fonts để mở bảng Manage Fonts.

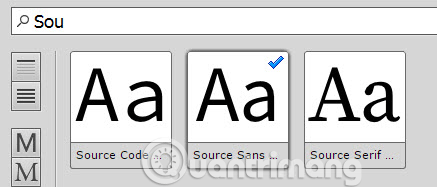
Bước 2. Ở đây chúng ta sẽ sử dụng font chữ Source Sans Pro. Tìm kiếm nó bằng cách nhập tên trong trường tìm kiếm, bạn sẽ nhận được ba tùy chọn trong kết quả. Click vào tùy chọn ở giữa Source Sans Pro. Nếu thấy dấu tích màu xanh có nghĩa là bạn đã chọn font chữ đó.

Source Sans Pro là một font chữ sans-serif (chữ không chân). Bạn có thể thấy rõ sự khác biệt giữa các mẫu của Source Sans Pro và Source Serif Pro.
Bước 3. Bạn có thể sử dụng miễn phí Adobe Edge Web Font nhưng phải tuân theo thỏa thuận cấp phép. Xem Terms of Use bằng cách click vào liên kết ở cuối bảng.
Bước 4. Nếu chấp nhận điều khoản, click vào Done.
Dreamweaver cài đặt Edge Web Fonts trong thư mục cấu hình cá nhân của bạn, để có thể sử dụng trong tất cả các trang web bạn tạo trong Dreamweaver.
Sử dụng CSS Designer để thêm các kiểu cơ bản vào trang
Như đã thấy trước đó, gợi ý code có thể tăng tốc độ tạo quy tắc kiểu trong Code View. Dreamweaver cũng có CSS Design, bảng điều khiển giúp bạn tạo kiểu trang web trong khi xem thay đổi trong Live View. Trong phần này, bạn sẽ sử dụng CSS Designer để thêm kiểu cơ bản cho responsive.css và xem cách chúng ảnh hưởng đến index.html.
Bước 1. Mở index.html trong cửa sổ Document, click vào nút Live để Live View phóng to lấp đầy cửa sổ.
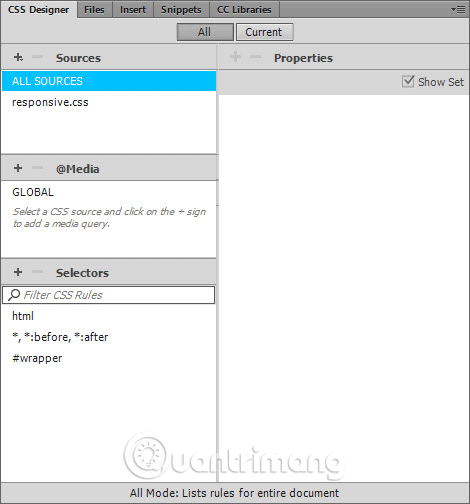
Bước 2. Mở CSS Designer bằng cách click vào tab của nó trong nhóm bảng bên phải màn hình (nó ở cùng bảng Snippet sử dụng ở phần trước). CSS Designer gồm 4 phần Sources, @Media, Selectors và Properties.

Theo mặc định, CSS Designer có bố cục hai cột với khung Properties ở bên phải trong không gian làm việc Design. Nếu máy tính bạn sử dụng có một màn hình nhỏ, bạn có thể chuyển đổi nó thành bố cục một cột bằng cách kéo cạnh của nhóm bảng vào bên trong. Khi tạo quy tắc kiểu mới, bạn nên đảm bảo nút All được chọn ở đầu bảng.
Vai trò của mỗi phần như sau:
- Sources: Phần này liệt kê nguồn của tất cả kiểu của trang hiện tại. Nó có thể trong style sheet bên ngoài như responsive.css, trong một khối được nhúng trên trang hoặc liên kết động.
- @Media: Phần này liệt kê các truy vấn phương tiện được sử dụng trong các nguồn khác nhau.
- Selectors: Phần này liệt kê tất cả các bộ chọn CSS trong nguồn đã chọn. Có một trường tìm kiếm ở trên cùng để giúp tìm các công cụ chọn trong một style sheet lớn.
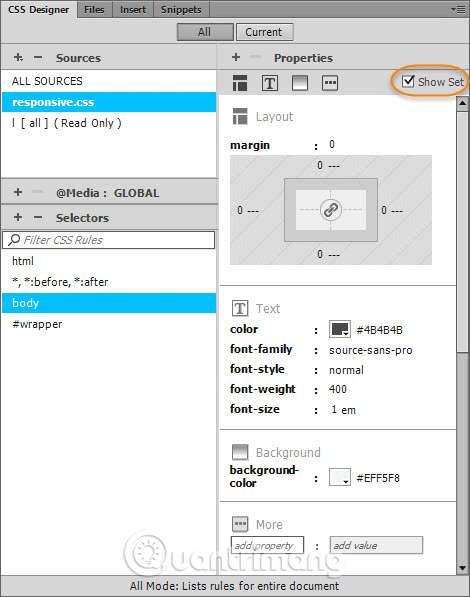
- Properties: Đây là nơi bạn xác định các thuộc tính và giá trị cho bộ chọn. Nếu chọn Show Set, phần này chỉ hiển thị các thuộc tính đã được đặt. Khi bỏ chọn tùy chọn này, nó liệt kê 50 thuộc tính được sử dụng phổ biến nhất cho bố cục, văn bản, đường viền và background.
Bước 3. Chọn nút All ở trên đầu CSS Design.
Chọn responsive.css trong phần Sources. Hiện tại ở phần này bạn chưa cần dùng đến khung @Media cho đến Phần 7, vì vậy hãy đóng nó bằng cách kéo cạnh trên của khung Selectors lên trên.
Khung Selectors liệt kê các bộ chọn được tạo. Bộ chọn cuối cùng (#wrapper) chưa có bất kỳ kiểu nào. Khi tạo một bộ chọn mới, Dreamweaver luôn chèn nó ở dưới cùng của style sheet trừ khi một bộ chọn khác đã được chọn. Chọn *, *:before, *:after và bỏ chọn Show Set ở trên cùng bên phải khung Properties.
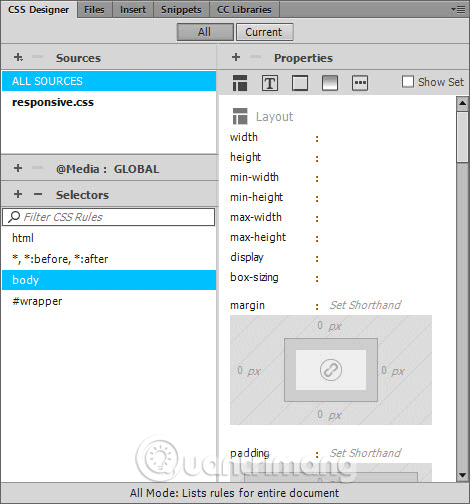
Bước 4. Click vào nút dấu cộng ở góc trên bên trái của khung Selectors để tạo bộ chọn mới. Dreamweaver gợi ý tên cho bộ chọn dựa trên những gì hiện được chọn trong Live View. Bạn có thể bỏ qua gợi ý và gõ body. Nhấn Enter/Return hai lần để xác nhận thay đổi. Với bộ chọn mới được chọn, bạn có thể tạo quy tắc kiểu ảnh hưởng đến mọi trang bằng cách thiết lập giá trị của thuộc tính trong khung Properties.

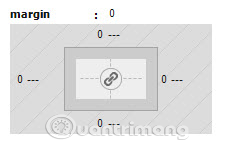
Bước 5. Trong phần Layout ở trên cùng, có một công cụ thiết lập thuộc tính lề. Ở đây, bạn chưa cần sử dụng công cụ này, chỉ cần click vào Set Shorthand để mở trường có thể chỉnh sửa và gõ 0, nhấn Enter/Return để xác nhận chỉnh sửa.
Bạn sẽ thấy nội dung trong Live View dịch chuyển một chút lên trên và sang trái khi xóa lề 8px mặc định khỏi phần tử.
Thuộc tính lề trong khung Properties giờ là kiểu bôi đậm để chỉ nó đã được thiết lập. Ngoài ra, bạn nên thiết lập giá trị mỗi bên trong công cụ là 0.

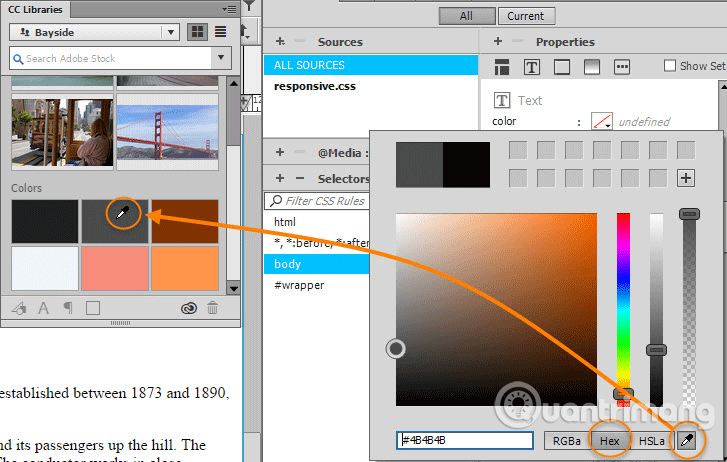
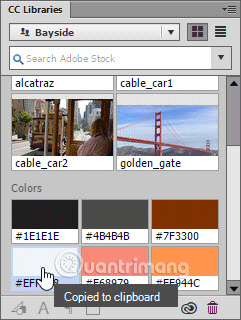
Bước 6. Click vào biểu tượng văn bản (chữ T trong ô vuông) ở đầu khung Properties để chuyển đến phần dành cho thuộc tính văn bản. Thuộc tính đầu tiên là màu cho văn bản. Tất cả các màu cho dự án này nằm trong CC Libraries mà bạn đã cài đặt trong Phần 1.
Bảng CC Libraries ở trên cùng với CSS Designer, vì vậy hãy kéo tab CC Libraries để tách nó khỏi nhóm và nổi trên cửa sổ Document.
Bước 7. Click vào màu sắc cho thuộc tính màu để mở bộ chọn màu.
Chọn Hex ở dưới cùng bên phải, thiết lập màu sử dụng ký tự thập lục phân (hexadecimal notation) hỗ trợ cho tất cả trình duyệt.
Chọn công cụ Eyedropper ở góc dưới bên phải để chọn màu xám nhạt trong bảng CC Libraries. Bạn nên chọn màu có ký tự thập lục phân #4B4B4B để dễ nhìn hơn so với màu đen thuần.

Click ra khỏi bộ chọn màu để đóng nó.
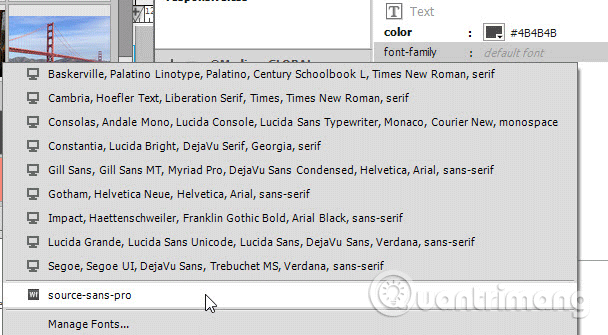
Bước 8. Click vào bên phải font-family để mở menu các font thường sử dụng. Chọn Adobe Edge Web Font bạn đã cài đặt trước đó nằm ở dưới cùng bảng.

Font stack liệt kê các font chữ có sẵn theo thứ tự ưu tiên. Nếu font chữ đầu tiên không có trên thiết bị của người dùng, trình duyệt sẽ dùng font chữ thứ hai và tiếp tục cho đến khi tìm được font chữ thích hợp.
Việc chọn Edge Web Font sẽ tự động đặt các giá trị cho thuộc tính font-style và font-weight bên cạnh font-family. Ngoài ra còn có một file mới (source-sans-pro:n2,n4:default.js) trong thanh công cụ Related Files và nguồn chỉ đọc trong Sources (đôi khi bạn sẽ thấy nhiều nguồn hơn). File mới và (các) nguồn chỉ đọc tự động tải font chữ từ máy chủ Adobe. Bạn không thể chỉnh sửa chúng.
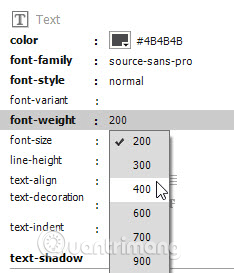
Bước 9. Giá trị cho font-style (Normal) là OK, nhưng giá trị của font-weight (200) hơi nhạt một chút. Để làm chữ đậm hơn, click vào 200 để mở một menu độ đậm nhạt có sẵn của font chữ và chọn 400.

Bạn có thể thiết lập thuộc tính font-weight với con số cụ thể từ 100 (nhạt) đến 900 (đậm) tăng dần với giá trị 100 hoặc sử dụng một trong những từ khóa normal (tương đương 400), bold (700) bolder hoặc lighter. Edge Web Fonts luôn sử dụng giá trị số. Các giá trị khác nhau tùy thuộc vào từng loại font. Như hình trên, source-sans-pro không có giá trị 100, 500 và 800.
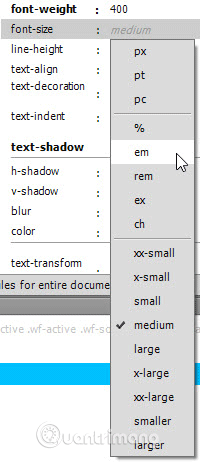
Bước 10. Click vào bên cạnh font-size để mở một menu các đơn vị đo và từ khóa có thể được áp dụng cho các font chữ và chọn em.

Bạn sẽ thấy Live View trống không, nhưng không cần hoảng quá vì khi chọn một đơn vị đo, Dreamweaver đặt giá trị thành 0. Giá trị em là một đơn vị đo dựa trên chiều cao của font hiện tại, do vậy khi đặt thành 0 sẽ làm văn bản biến mất.
Chỉ cần gõ 1 và văn bản sẽ xuất hiện lại. Đặt giá trị thành 1em trong quy tắc kiểu body để chỉ định dùng mặc định trình duyệt cho các đoạn văn bản và danh sách (giá trị mặc định thường là 16px).
Bước 11. Click vào biểu tượng Background ở khung Properties để chuyển sang thuộc tính background.
Bước 12. Thay vì sử dụng bộ chọn màu để thiết lập thuộc tính background-color, lần này chúng ta chỉ cần click vào mẫu màu xanh nhạt trong bảng CC Libraries để sao chép màu theo ký tự thập lục phân vào bộ nhớ tạm.

Click vào bên phải của màu cho background-color để mở trường có thể chỉnh sửa, dán giá trị và nhấn Enter/Return để xác nhận thay đổi. Background trang bây giờ là màu xanh nhạt.
Bước 13. Chọn Show Set ở phía trên bên phải của khung Properties để xem tất cả các thuộc tính CSS đã được đặt trên thân trang.

Thiết lập thuộc tính trực tiếp trong CSS Designer
Nếu đã quen thuộc với CSS, bạn có thể cài đặt các thuộc tính và giá trị trong phần More ở cuối khung Properties. Dreamweaver tăng tốc quá trình bằng cách sử dụng gợi ý code.
Bước 1. Đảm bảo nút All ở trên cùng CSS Designer và responsive.css trong khung Sources đã được chọn. Nếu cần thiết, chọn Show Set ở góc trên bên phải của khung Properties.
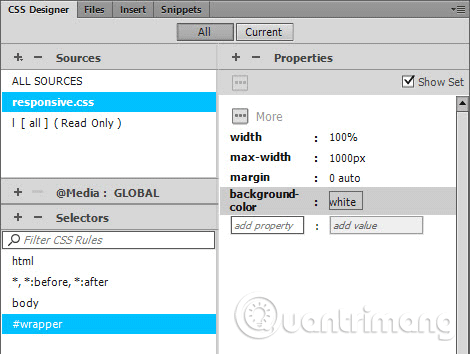
Bước 2. Trong khung Selectors, chọn #wrapper. Hàm băm chỉ ra rằng đây là bộ chọn ID, do đó nó sẽ áp dụng quy tắc kiểu cho ID wrapper. Nếu không được liệt kê, bạn có thể tạo nó bằng cách click vào nút dấu cộng ở góc trên bên trái của khung Selectors và gõ #wrapper vào trường có thể chỉnh sửa.
Bởi vì không có kiểu nào được đặt cho bộ chọn này, nên khung Properties chỉ hiển thị More và hai trường có thể chỉnh sửa được để thêm thuộc tính và giá trị.
Bước 3. Click vào bên trong trường thuộc tính và gõ width. Trong khi gõ, gợi ý code sẽ hiển thị thuộc tính phù hợp. Khi width được tô sáng, nhấn Tab hoặc Enter/Return để chọn nó.
Chuyển sang trường thứ hai và gõ 100% và nhấn Enter/Return để wrapper mở rộng bằng kích thước chiều rộng màn hình.
Bước 4. Để ngăn wrapper quá rộng so với màn hình, thêm thuộc tính max-width và đặt giá trị của nó là 1000px.
Bước 5. Căn giữa wrapper bằng cách thêm thuộc tính lề và thiết lập giá trị của nó thành 0 auto để không đặt lề cho phần trên và dưới cùng nhưng lề tự động cho bên trái và bên phải. Khi cửa sổ Document mở rộng hơn 100px (giá trị của max-width), nội dung trang sẽ được chuyển đến trung tâm của Live View.
Bước 6. Thêm thuộc tính background-color và đặt giá trị của nó thành white. Đây là một từ khóa màu được tất cả các trình duyệt web chấp nhận. Khung Properties bây giờ sẽ liệt kê bốn định nghĩa kiểu cho bộ chọn #wrapper.

Bước 7. Lưu công việc của bạn bằng cách chọn File > Save All Related Files. Bạn nên tạo thói quen lưu công việc trong khi tạo kiểu trang.
Nội dung văn bản sẽ được hiện trên nền trắng. Nếu cửa sổ Document rộng hơn 100px, nền màu xanh nhạt của phần thân sẽ hiển thị ở hai bên. Ngoài ra còn có một khoảng trống ở trên đầu trang và văn bản bị thừa ra ở hai bên của wrapper <div>. Bạn sẽ khắc phục vấn đề này trong Phần 5 của loạt bài hướng dẫn này.
Pixel và màn hình mật độ cao
Pixel là một trong những chấm nhỏ tạo nên màn hình máy tính. Trước đây, 1px có cùng kích thước với một trong những chấm đó. Qua nhiều năm, công nghệ đã được cải thiện, các chấm này trở nên ngày càng nhỏ hơn. CSS đã lường trước được tình huống này nên pixel được sử dụng làm đơn vị đo lường không phụ thuộc vào kích thước pixel vật lý sử dụng trong màn hình thiết bị. Do đó chiều rộng tối đa cho wrapper <div> được thiết lập là 1000px sẽ có kích thước gần giống trên màn hình cũ và màn hình mật độ cao mới nhất.
Trang web dần bắt đầu hình thành nhưng vẫn còn nhiều công việc cần làm. Phần tiếp theo là xử lý các vấn đề với không gian ngang và dọc, làm sáng trang với các hình ảnh phản hồi và những điều này sẽ được hướng dẫn trong trong Phần 5 của loạt bài hướng dẫn nhé.
Chúc các bạn thực hiện thành công!
Xem các phần trước của loạt bài này:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài