Tạo ảnh kỹ thuật số với Photoshop CS6
Bài viết này sẽ hướng dẫn các bạn các bước để chuyển một bức ảnh thường thành một bức ảnh thời trang bắt mắt sử dụng hiệu ứng ánh sáng và hiệu chỉnh màu sắc trong Adobe Photoshop CS6.
- Cách làm nét hình ảnh bằng Photoshop theo 2 cách
- 10 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản
Bắt đầu bằng cách tạo một file mới (Ctrl + N) trong Adobe Photoshop CS6 với kích thước 1000px x 1500px (chế độ màu RGB) ở độ phân giải 72 pixel/inch. Sử dụng công cụ Paint Bucket Tool (G) để tô màu #030221 cho lớp nền mới.

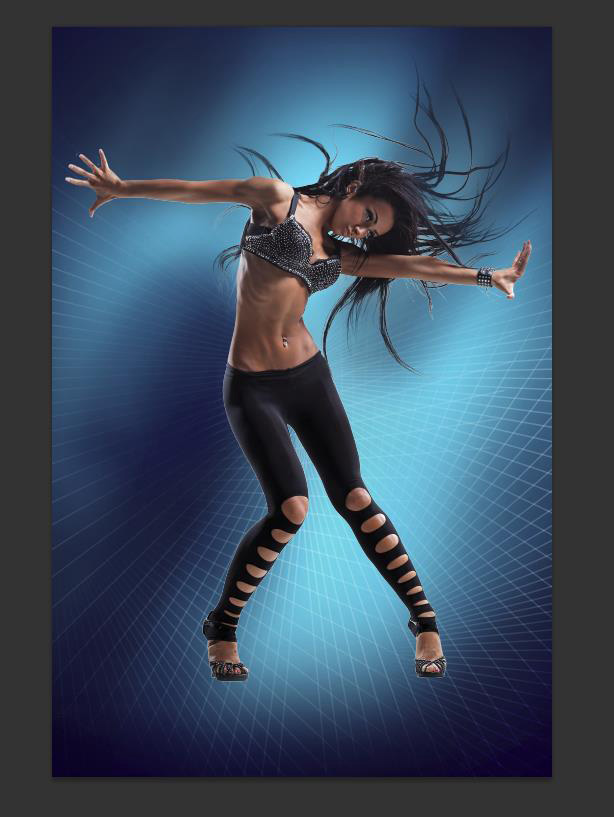
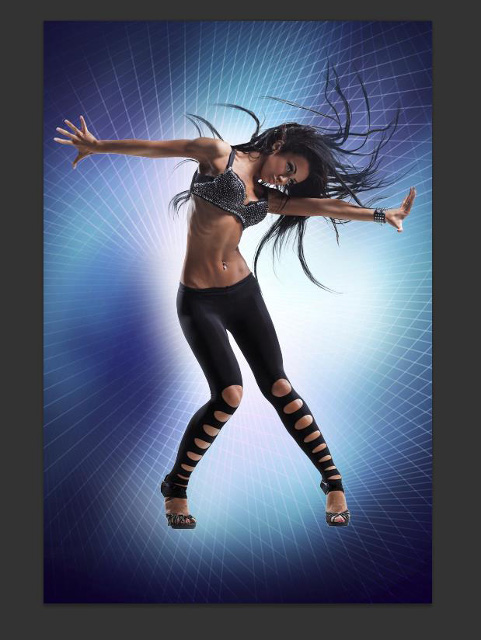
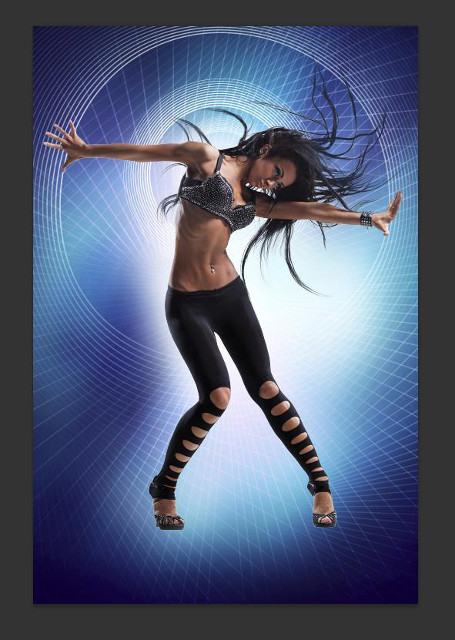
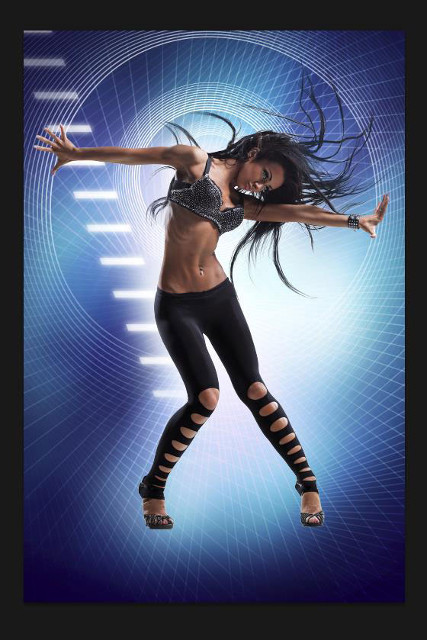
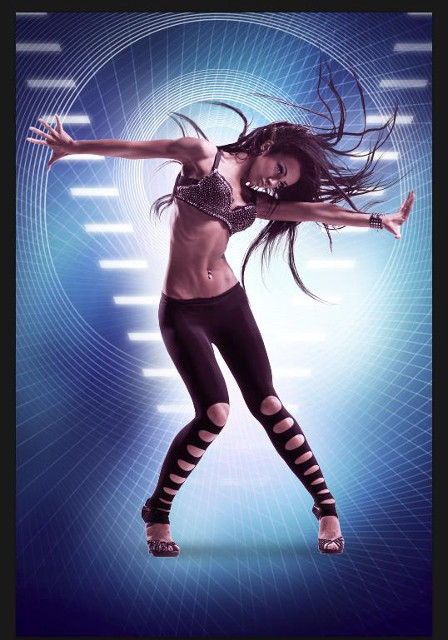
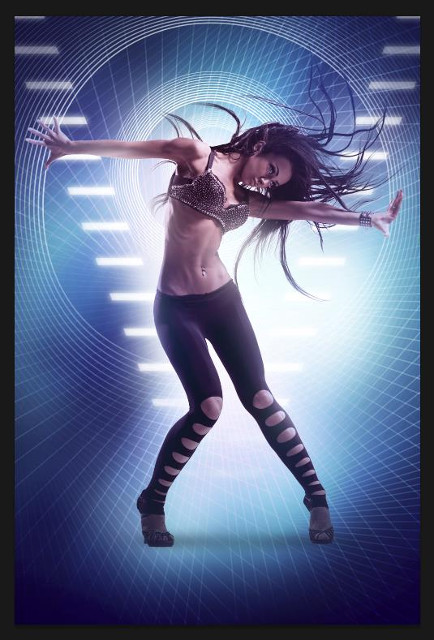
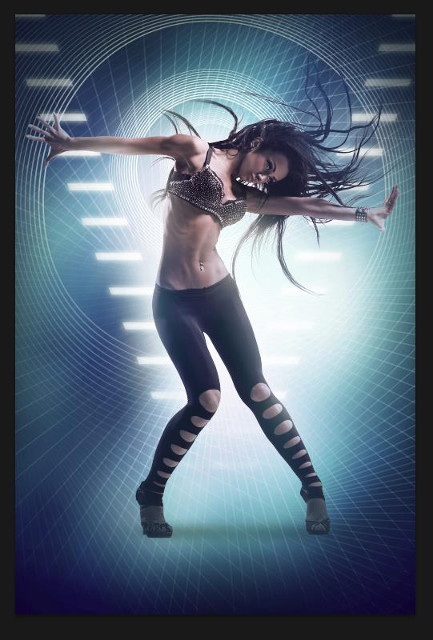
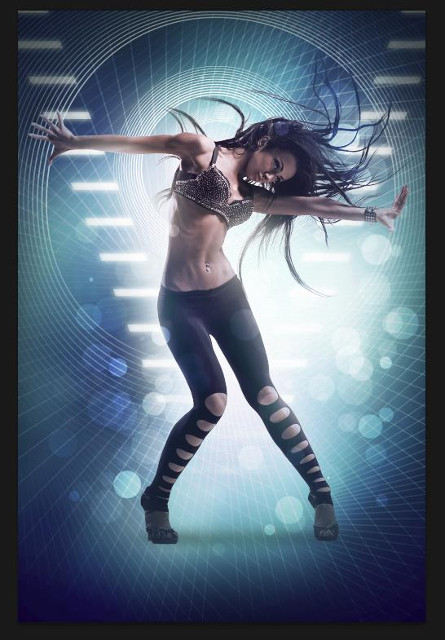
Tìm một bức ảnh gốc, ở đây là hình ảnh một vũ công đang tạo dáng trong phòng thu.

Xóa nền bằng cách sử dụng các công cụ ưa thích của bạn như Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L) hoặc thậm chí đơn giản như Filter > Extract và chèn vào một lớp chính.

Bây giờ hãy tạo một lớp dưới lớp hình ảnh vũ công. Lấy công cụ Brush Tool (B) và chọn một cọ brush mịn màu #65b0c9, thiết lập Opacity đến 40% trong thanh Options và vẽ nền như hình bên dưới. Đặt chế độ Blending mode cho lớp này là Linear Dodge.

Tiếp theo, tạo một lớp mới một lần nữa và sử dụng cùng một cọ brush như trên để vẽ nền. Đặt chế độ Blending mode cho lớp này là Color Dodge.

Mở chương trình Adobe Illustrator và tạo một tệp mới có kích thước 1000px x 1500px. Sau đó vẽ một hình chữ nhật màu xanh sử dụng công cụ Rectangle Tool (M).

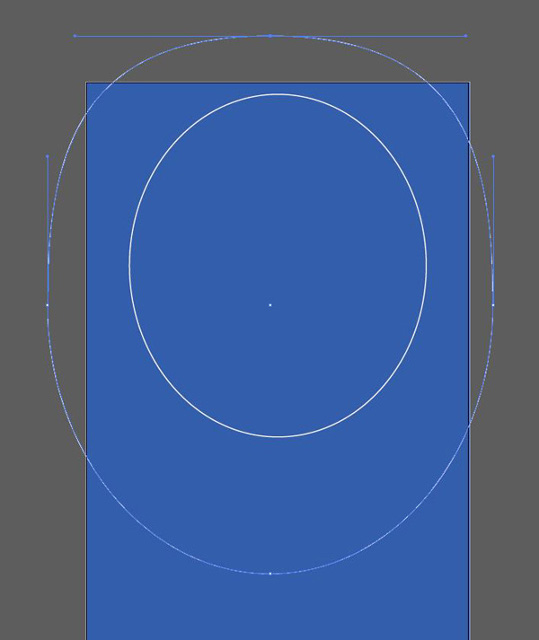
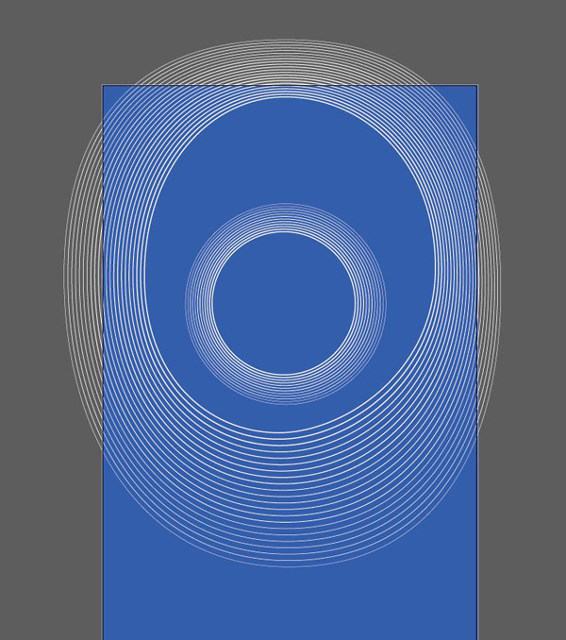
Sử dụng công cụ Ellipse Tool để vẽ hai hình bầu dục.

Các hình bầu dục lớn nên có Stroke - 1pt và hình nhỏ là 3pt.

Hình bầu dục lớn có thể điều chỉnh bằng công cụ Convert Anchor Point Tool (Shift + C) như hình bên dưới.

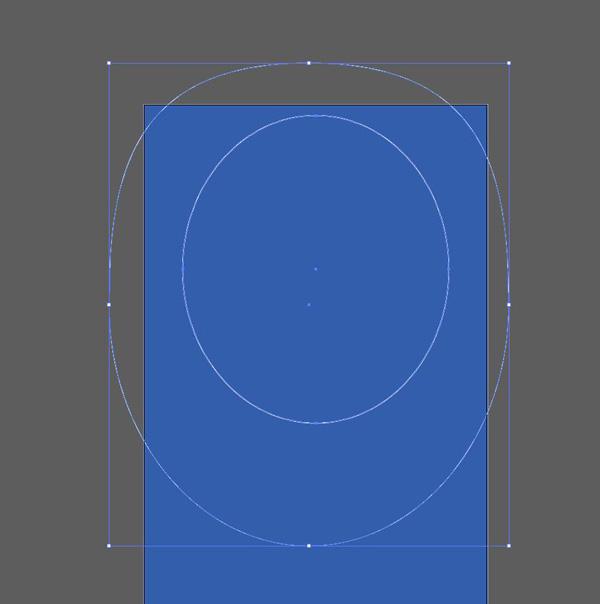
Chọn cả hai hình bầu dục bằng công cụ Selection Tool (V). Nhấn phím Shift.

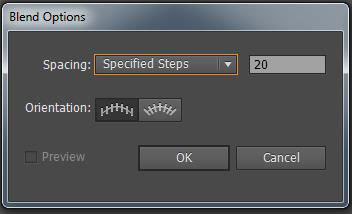
Áp dụng tùy chọn này cho hình bầu dục được chọn: Object > Blend > Blend Options. Đặt Specified steps là 20.

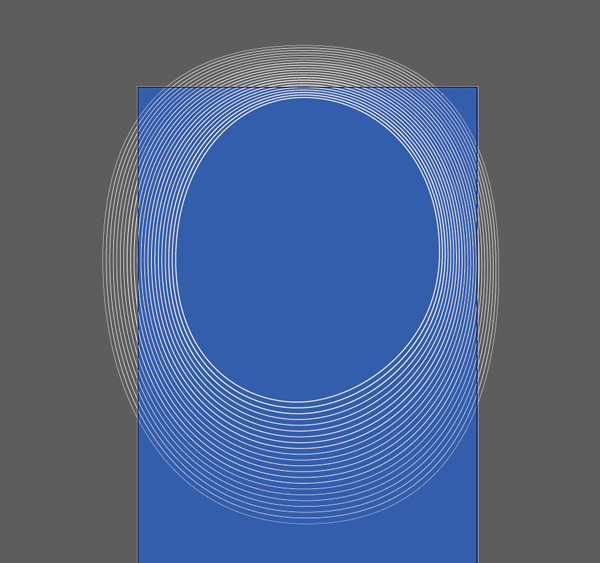
Nhấn tổ hợp phím Ctrl + Alt + B và bạn sẽ có 20 phần tử trung gian như hình bên dưới:

Sử dụng phương pháp tương tự với hình tròn, nó có ít bản sao trung gian bên trong hơn, chỉ có 10 Specified steps.

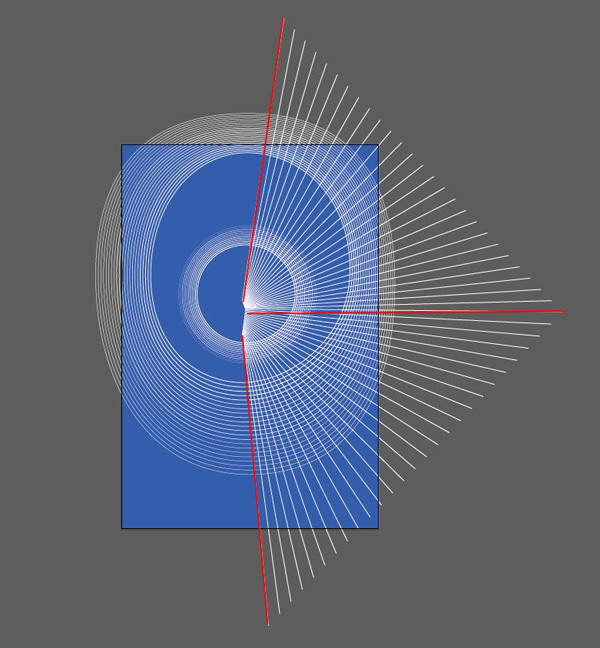
Sử dụng công cụ Line Segment Tool, tạo ba đường được đánh dấu màu đỏ, có Stroke là 3pt và Specified steps là 25.

Chọn công cụ Rectangle Tool (M).

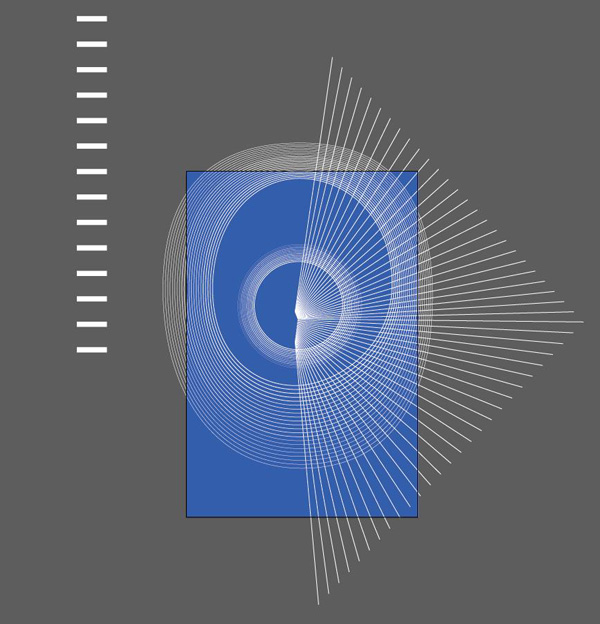
Bây giờ hãy tạo hai hình chữ nhật song song sử dụng Specified steps – 12.

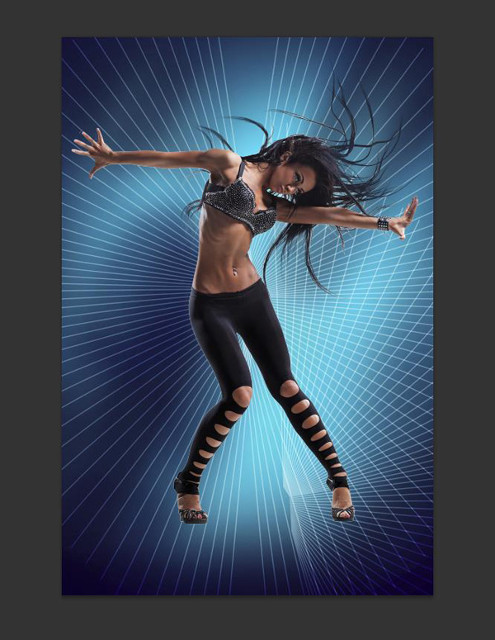
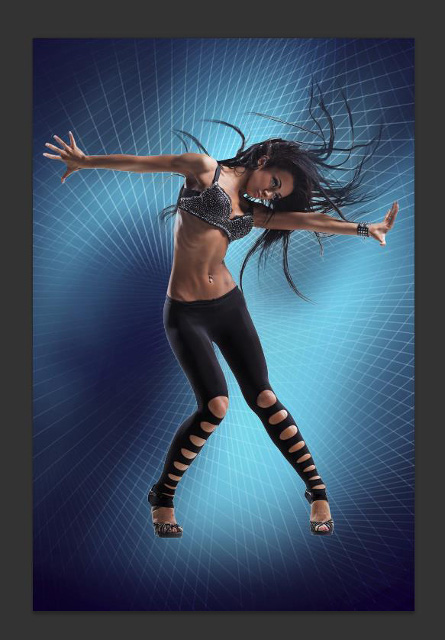
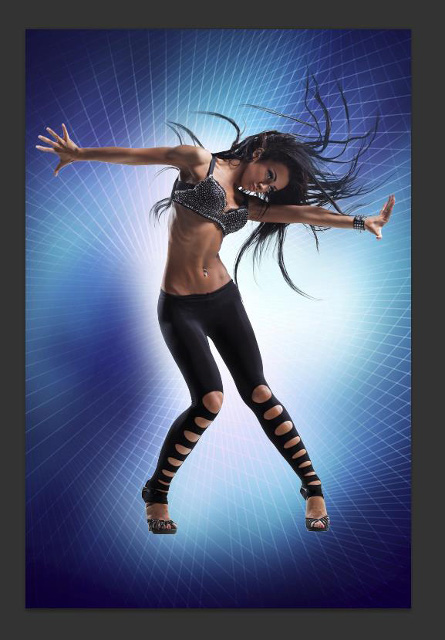
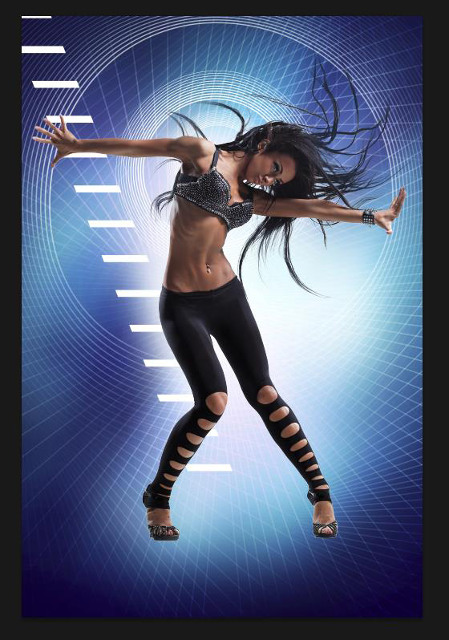
Bây giờ, hãy chọn hình vẽ từ các đường nét hình tam giác, sử dụng công cụ Selection Tool (V) và nhấn Ctrl + C để sao chép. Mở Adobe Photoshop và nhấn Ctrl + V để dán các đường với tùy chọn Paste as Smart Object trong lớp chính. Đặt chế độ Blending mode cho lớp này là Soft Light.
Sao chép lớp này với Ctrl + J và xoay ngang bản sao sử dụng lệnh Free Transform (Ctrl + T) (Flip Horizontal). Đặt lớp này dưới lớp hình ảnh vũ công.

Thực hiện sao chép một trong các lớp này và chọn lệnh Free Transform (Ctrl + T) để có được kết quả tương tự như trên hình ảnh được hiển thị.

Chọn công cụ Eraser Tool (E) và xóa sạch các cạnh của lớp cuối cùng đã hoàn thành.

Thực hiện tương tự như trên cho bên còn lại.

Kết hợp tất cả các lớp có chứa các đường trong một nhóm (nhấn nút CTRL để chọn các lớp cần thiết và giữ nút chuột trái trong khi kéo các lớp được chọn vào biểu tượng Create a new group phần dưới cùng của Layers panel).
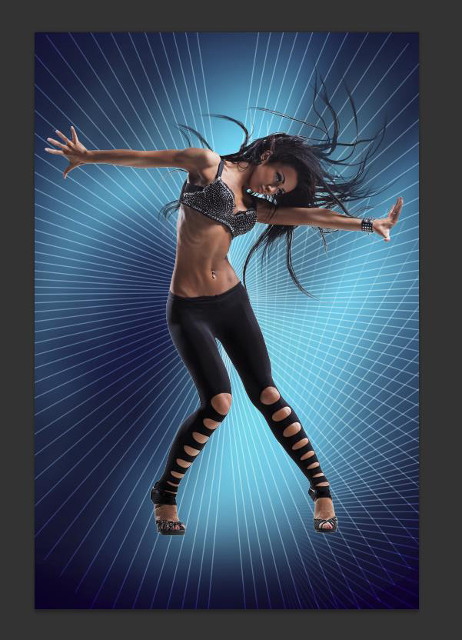
Áp dụng Mask Vector cho nhóm mới và chọn công cụ Brush Tool (B) để ẩn các đường nét trên mặt nạ theo cùng một cách như hình minh họa bên dưới.

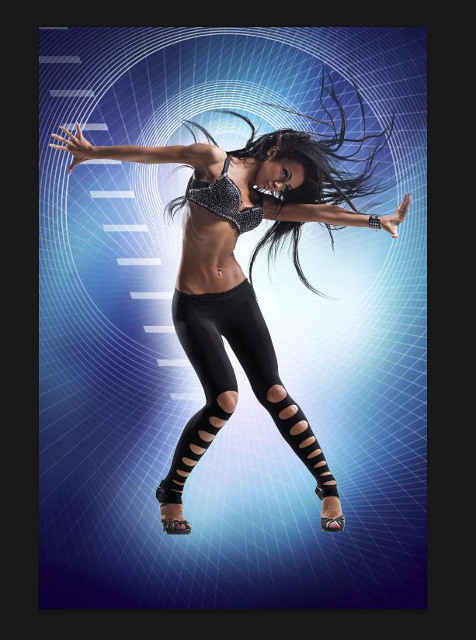
Chèn một số đường trên đầu như hình minh họa bên dưới.

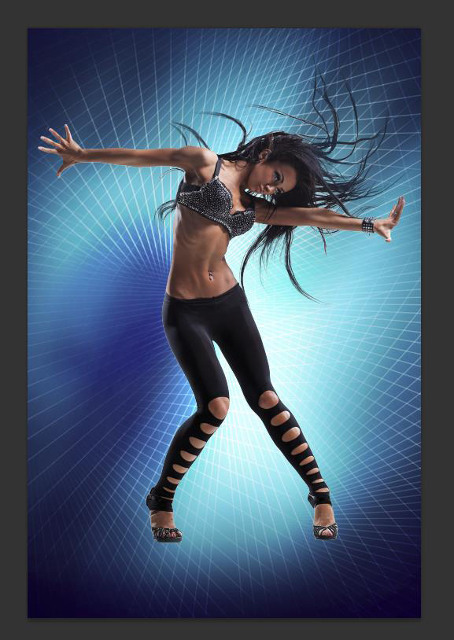
Tạo một lớp mới và chọn cọ brush Soft Round màu trắng, thiết lập Flow thành 20% trong thanh Options để tạo hiệu ứng sáng chói như thể hiện dưới đây. Đặt chế độ Blending mode cho lớp này là Overlay.

Tạo một lớp mới nữa và chèn một số brushstroke như được hiển thị bằng cách sử dụng cùng một cọ brush. Đặt chế độ Blending mode cho lớp này là Normal.

Chọn cọ brush trên một lớp mới và chèn hiệu ứng ánh sáng tím, có màu là #9265C9.

Tạo một lớp mới và áp dụng cùng một cọ brush có cùng màu như trên nhưng lần này sử dụng hiệu ứng sáng mạnh hơn dọc theo các cạnh, theo cùng một cách như hình ảnh tiếp theo. Đặt chế độ Blending mode cho lớp này là Soft Light.

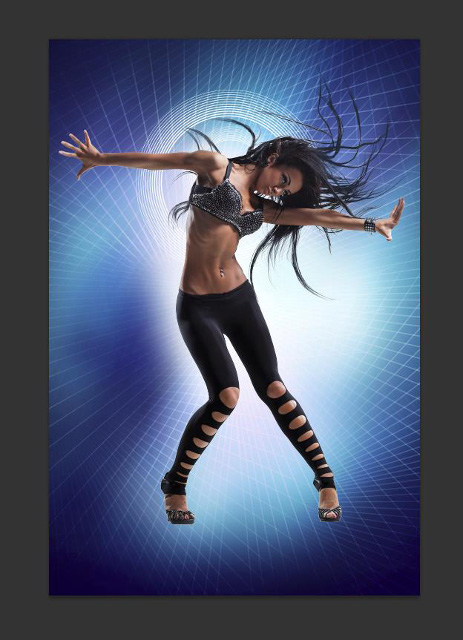
Trở lại Illustrator, chọn các vòng tròn và nhấn CTRL + C để sao chép. Quay trở lại Adobe Photoshop và nhấn CTRL + V để dán Paste as Smart Object. Đặt chế độ Blending mode cho lớp này là Hard Light.

Sau đó tạo một bản sao của vòng tròn lớn:

Ẩn hình tròn như hình bên dưới, sử dụng công cụ Eraser Tool.

Chèn các hình chữ nhật được làm từ Illustrator, làm biến dạng nó theo cùng một cách như bên dưới, áp dụng lệnh Free Transform (Ctrl + T).

Ẩn nó sử dụng công cụ Eraser Tool.

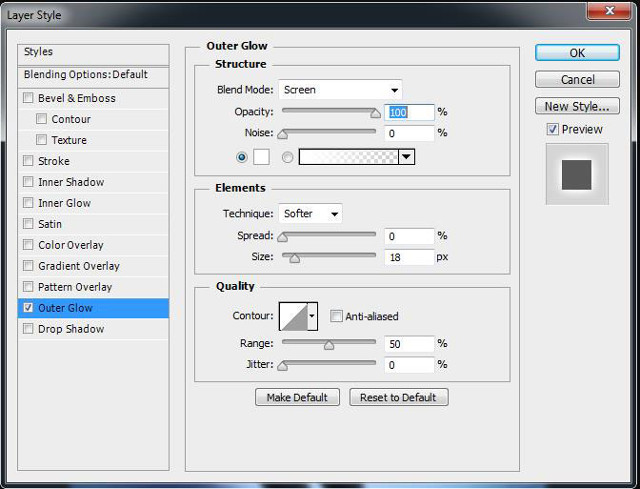
Nhấp vào biểu tượng Add a layer style từ phần dưới cùng của bảng Layers panel và chọn Outer Glow.

Lớp hình chữ nhật sẽ tỏa sáng:

Tạo một bản sao của lớp này và xoay nó nằm ngang.

Bây giờ, hãy tạo bóng cho lớp mới, sử dụng cọ brush Soft Round với Flow - 10% và chèn một hiệu ứng phát quang vào vùng vai của vũ công.

Tạo một lớp mới, sử dụng công cụ Paint Bucket Tool (G) để tô màu cho lớp này với màu #5F2D50. Đặt Fill với giá trị là 60% và thay đổi chế độ Blending mode thành Color.
Giữ phím Alt (trên Windows) hoặc Option (trên Mac OS) và nhấp giữa lớp mới với màu trên đó và lớp chứa vũ công trong bảng Layers panel để tạo một Clipping mask. Màu sẽ chỉ được áp dụng trên lớp của vũ công.

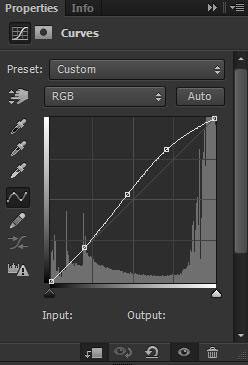
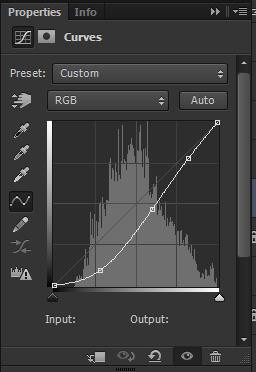
Nhấp vào Create new fill or adjustment layer từ phần dưới cùng của bảng Layers panel và nhấp vào Curves để điều chỉnh đường cong như được hiển thị để thực hiện một số sửa đổi màu.

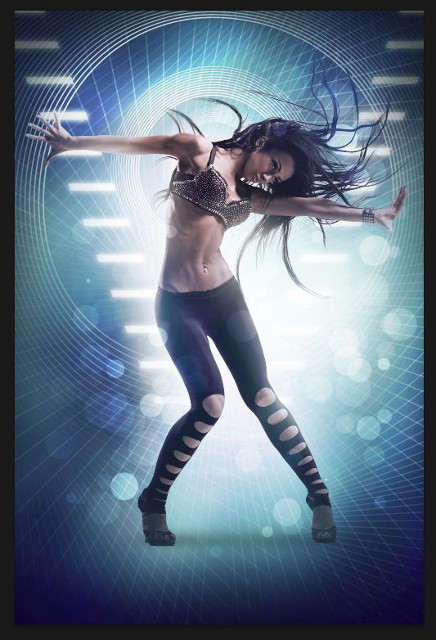
Lớp vũ công trở nên tương phản hơn như trong hình.

Bây giờ chúng ta phải làm tối hơn phần dưới cùng của chân của người mẫu bằng cách tạo ra một lớp mới và kết hợp nó với lớp người mẫu. Áp dụng cọ brush Soft Round với Flow - 10% và màu đen. Phủ màu chân cho đến vùng đầu gối của người mẫu.

Lặp lại thao tác, lần này chọn màu xanh #4164AA. Bạn làm tương tự cho tông màu tóc, bàn tay và hông của cô.

Bây giờ thêm hiệu ứng ánh sáng bằng cách tạo ra một lớp mới và kết hợp nó với lớp chứa người mẫu. Chọn cọ brush màu trắng và làm cho các đường nét nhạt hơn theo cùng một cách như hình bên dưới.

Tạo một lớp mới một lần nữa và đổ màu #61BFBB. Đặt Fill với giá trị 80% cho lớp này và thay đổi Blending mode thành Soft Light.

... và tạo một lớp mới khác với màu #ff6b00. Đặt Fill với giá trị 14% cho lớp này và thay đổi Blending mode thành Color.

Sau đó, tạo một lớp mới, sử dụng cọ brush Soft Round để vẽ các cạnh trống xung quanh ảnh (canvas) với màu đen, Flow - 10%.

Nhấp vào Create new fill or adjustment layer từ phần dưới cùng của bảng Layers panel và nhấp vào Curves để điều chỉnh đường cong như hình minh họa. Thêm mask (mặt nạ) vào lớp này và nhấn Ctrl + I để đảo màu của mặt nạ.

Bây giờ chọn cọ brush màu trắng và vẽ mặt nạ của lớp adjustment layer. Lần này chúng ta sẽ sơn phủ khu vực đầu, cạnh trên bên trái và cạnh bên phải thấp nhất.

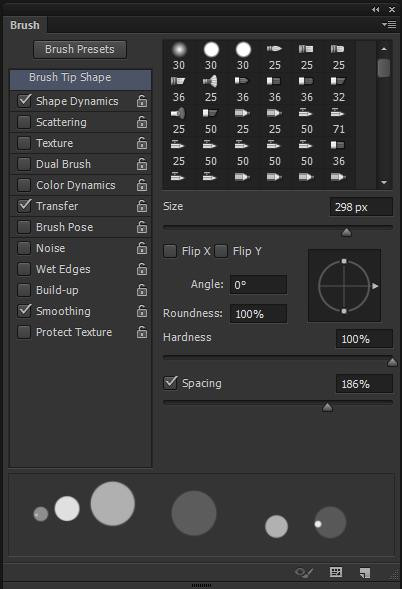
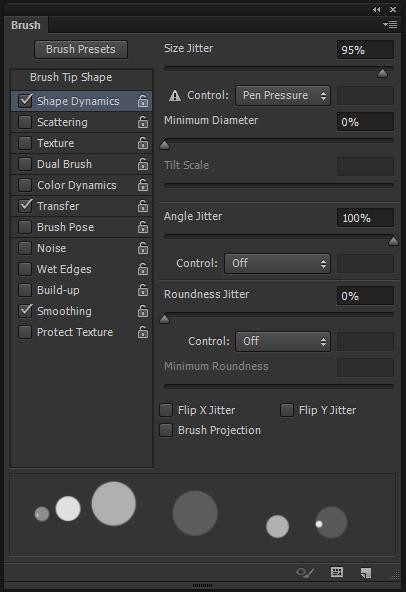
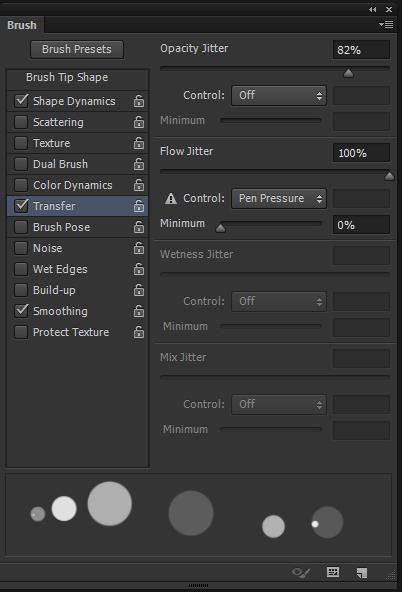
Tiếp theo chúng ta cần một cọ brush tùy chỉnh, chọn cọ brush Hard Round, vào Brushes panel (F5) và chọn Brush Tip Shape. Nhấp và kéo bất kỳ thanh trượt nào để thay đổi Size và Spacing của brush. Cửa sổ Preview hiển thị các thay đổi brushstroke.

Vào Shape Dynamics:

Áp dụng Transfer.

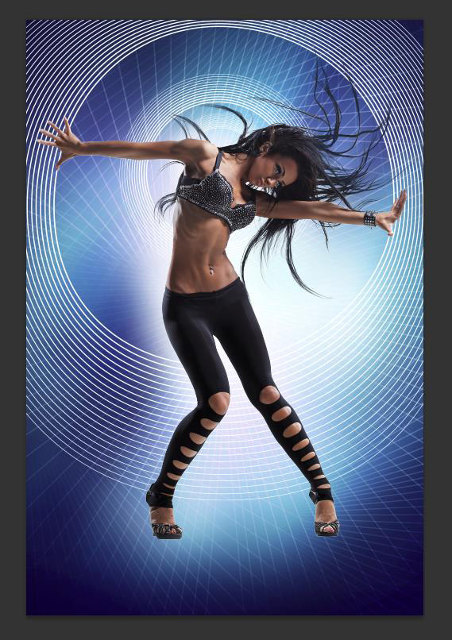
Sử dụng cọ brush đã tùy chỉnh này để tạo các hình tròn (Flow - 80%) trên lớp mới. Đặt chế độ Blending mode cho lớp này là Overlay.

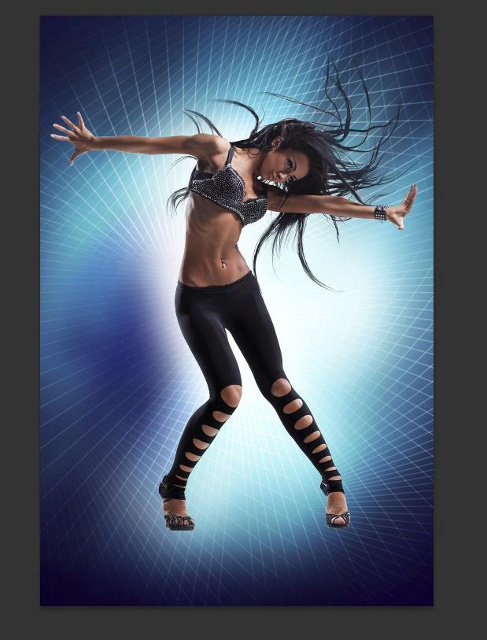
Tạo một lớp mới và chọn brush Soft Round với Flow - 30%, sơn phủ các vùng chỉ định sáng hơn như hình bên dưới. Đặt chế độ Blending mode cho lớp này là Overlay.

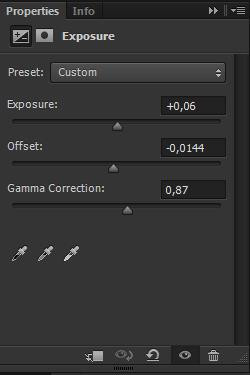
Nhấp Create new fill or adjustment layer từ phần dưới cùng của bảng Layers panel và nhấp vào Exposure để điều chỉnh sắc điệu. Đặt giá trị của Exposure là Offset và Gamma.

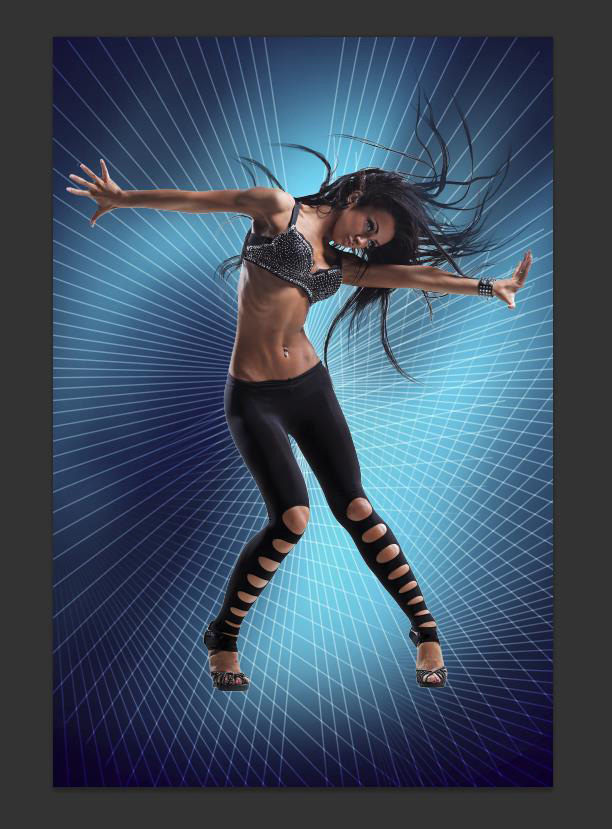
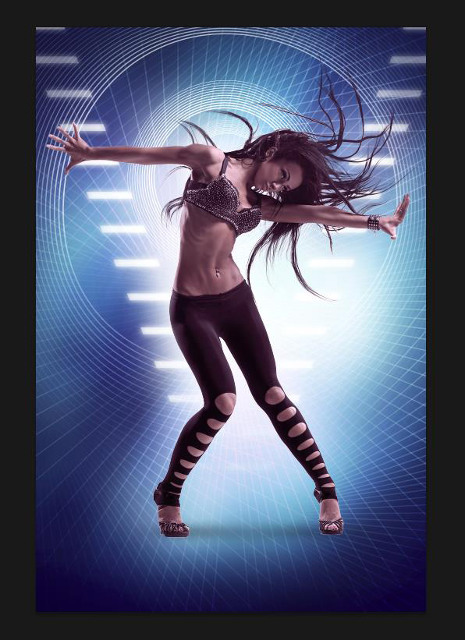
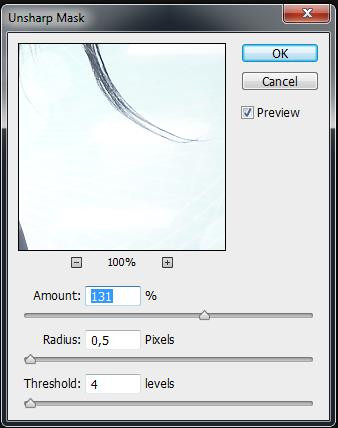
Nhấn Ctrl + Shift + E để nhóm tất cả các lớp thành một. Áp dụng trên lớp này bộ lọc: Filter > Sharpen > Unsharp Mask.

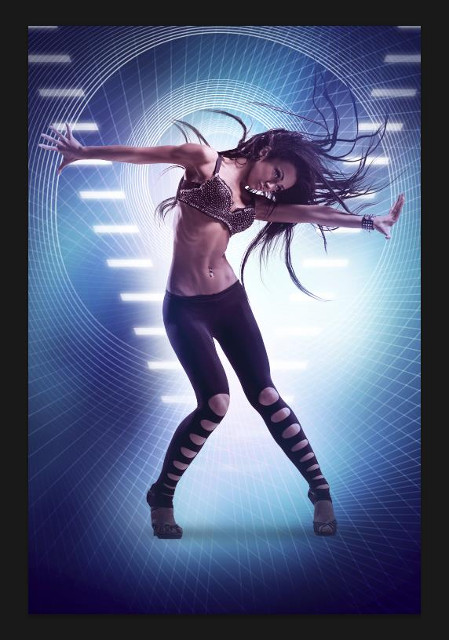
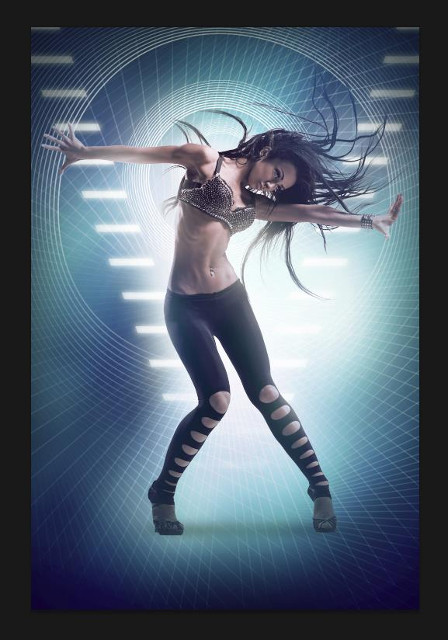
Vậy là đã hoàn tất các bước tạo ảnh kỹ thuật số trên Photoshop CS6, chúc các bạn thực hiện thành công!
Bạn nên đọc
-

Những bộ Brush cực đẹp cho Photoshop - Tải miễn phí ngay về sử dụng
-

Cách ghép ảnh trên phần mềm CollageIt
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 1): Tạo theme cho cửa hàng bán đồ thủ công
-

Cách tạo viền mờ trong ảnh Photoshop
-

4 ứng dụng chỉnh sửa ảnh cần có trên iPhone
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 3): Tạo layout trang web chuyên nghiệp
-

Cách tải Photoshop CS2 miễn phí, key Photoshop CS2 từ Adobe
-

Facebook ra mắt ứng dụng Workplace Chat hỗ trợ chia sẻ màn hình cho Windows
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Hướng dẫn sửa lỗi System Service Exception trên Windows
2 ngày -

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Sự kiện đổi huy hiệu Liên Quân tháng 1/2026
2 ngày -

Tạo Button trong CSS
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài