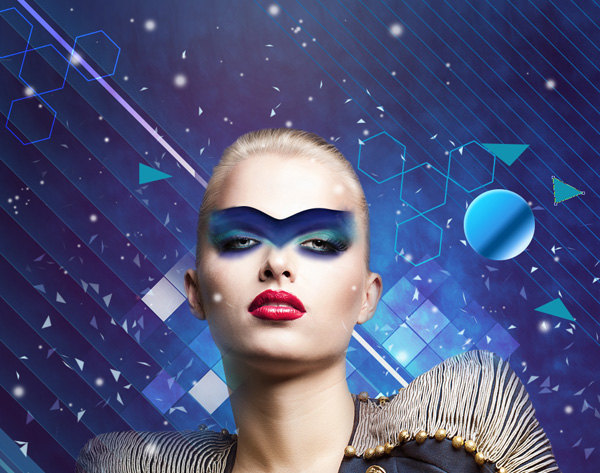
Tạo ảnh cắt ghép thời trang với Photoshop CS6
Trong bài viết này, các bạn sẽ học cách sử dụng nhiều công cụ trong Abobe Photoshop CS6 để tạo ảnh thời trang với các hình dáng khác nhau và cách sử dụng lớp Adjustment layer, mặt nạ để kết hợp bảng màu và các thành phần trong một hình ảnh.
- Hướng dẫn dùng Photoshop CS6 (Phần 1): Tạo ảnh kỹ thuật số
- 10 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản
- Hướng dẫn tạo ảnh động, ảnh GIF bằng Adobe Photoshop CS6
Bắt đầu bằng cách tạo một file mới (Ctrl + N) trong Adobe Photoshop CS6 với kích thước 1000px x 1500px (chế độ màu RGB) ở độ phân giải 72 pixel/inch. Sử dụng công cụ Paint Bucket Tool (G) để tô màu #212F60 cho màu nền mới.

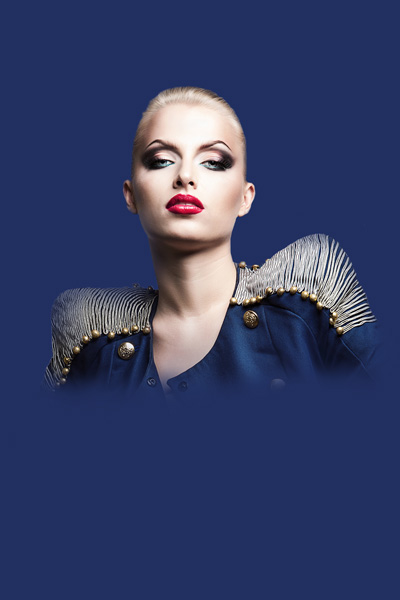
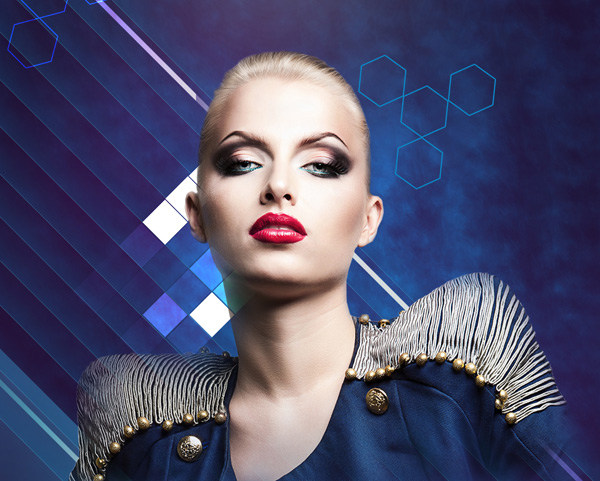
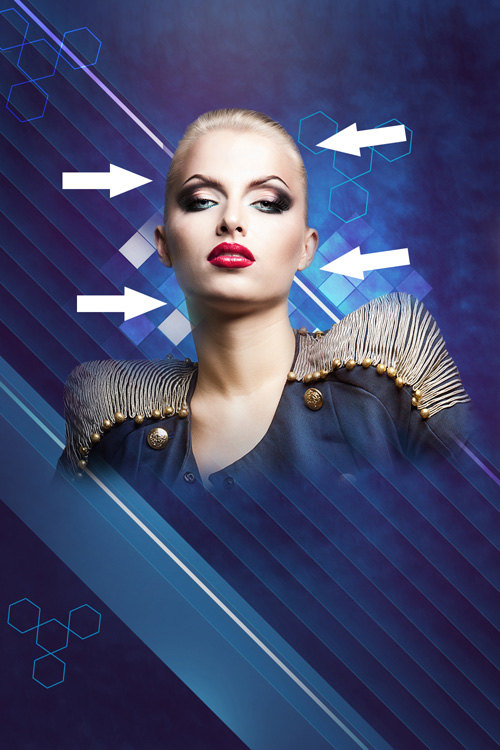
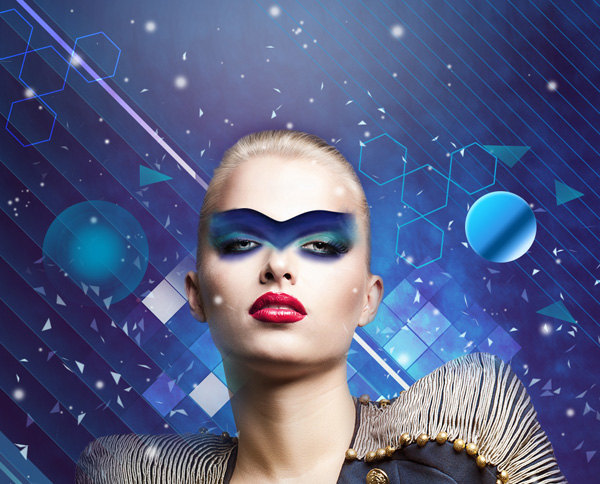
Tìm một hình ảnh gốc, trong ví dụ này là hình ảnh một người mẫu.

Xóa nền bằng cách sử dụng các công cụ như Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L) hoặc thậm chí đơn giản bằng cách chọn Filter > Extract và chèn vào lớp mới trên.

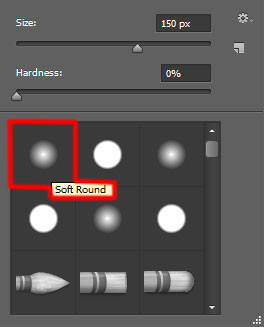
Nhóm lớp của người mẫu thành một nhóm (giữ phím Ctrl, chọn lớp đó trong Layers panel và sau đó nhấn CTRL + G). Sau đó áp dụng mặt nạ vào nhóm này bằng cách chọn Add layer mask ở phần dưới cùng của bảng Layers panel và chọn brush Soft Round với màu đen.

Sơn phủ mặt nạ để ẩn lớp người mẫu theo cách tương tự như hình ảnh dưới.

Tạo một lớp mới và chọn brush giống như trên để vẽ phần khoảng trống dưới cùng, chọn màu #7B78FF (Opacity - 20%), đặt lớp này dưới lớp của người mẫu. Tiếp theo tạo một lớp mới và chọn nó với brush Soft Round để vẽ xung quanh người mẫu như hình bên dưới, sử dụng màu #0097E0 (Brush có Opacity - 15%), đặt lớp này dưới lớp của người mẫu.

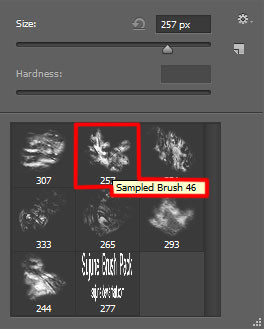
Bước tiếp theo, tải bộ brush Sujune Brush Pack 2 từ Deviantart và bộ brush cho Adobe Photoshop có tên là Light Brushes 2. Sao chép các file brush vào thư mục C:Program FilesAdobeAdobe Photoshop XPresetsBrushes (Adobe Photoshop X là phiên bản Photoshop của bạn).
Tạo một lớp mới và chọn brush từ Sujune Brush Pack 2 để tô nền với màu #37004A (Opacity - 15%).

Đặt lớp này dưới lớp người mẫu.

Tạo một lớp mới và chọn brush Soft Round để vẽ phần bên trái khoảng trống và góc thấp nhất bên phải trên cùng bức tranh. Màu của brush là #37004A (Opacity - 15%). Đặt lớp này bên dưới lớp người mẫu.
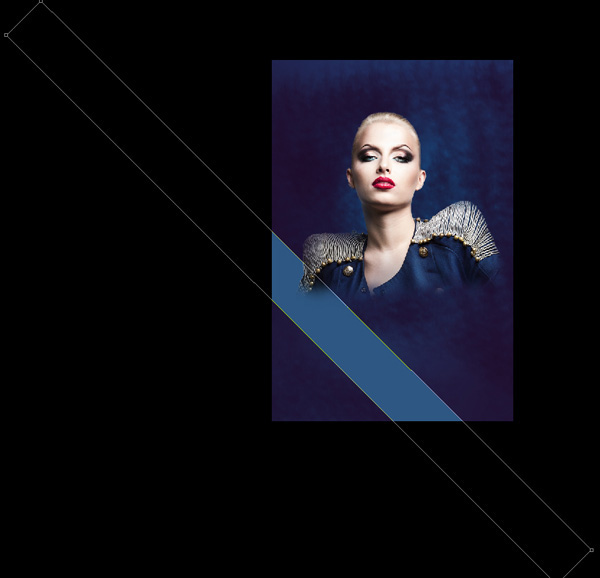
Sử dụng công cụ Rectangle Tool (U) để vẽ một hình chữ nhật có màu #2E5783. Để hình chữ nhật nghiêng bằng lệnh Free Transform (Ctrl + T) và đặt lớp này dưới lớp người mẫu.

Thêm mặt nạ vào lớp cuối cùng bằng cách chọn Add layer mask ở phần dưới cùng của bảng Layers panel và chọn brush Soft Round màu đen (để Opacity với giá trị 15% trong thanh Options bar). Sơn phủ mặt nạ để ẩn các hình chữ nhật dọc theo các cạnh của nó

Tạo một lớp mới và chọn brush đã sử dụng trước đó để vẽ vùng đằng sau người mẫu và dưới hình chữ nhật. Màu của brush là #00B1ED (Opacity - 30%). Lớp này phải nằm dưới lớp của người mẫu.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa lớp brush và lớp hình chữ nhật trong bảng Layers để tạo Clipping mask.

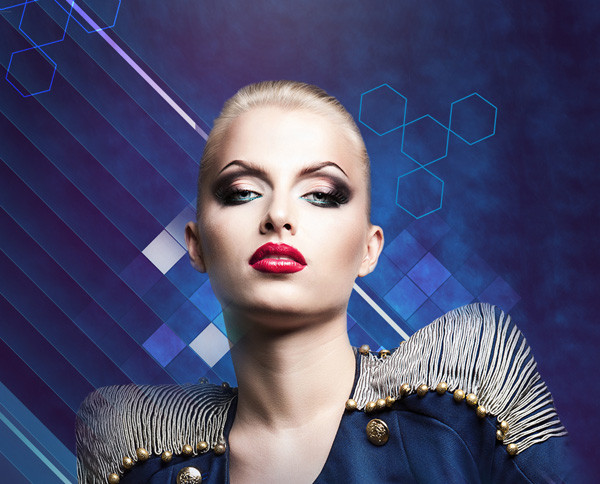
Chúng ta có kết quả tiếp theo:

Tiếp theo, tạo một lớp mới sử dụng brush Soft Round màu trắng (Opacity - 20%) để vẽ một điểm phía sau người mẫu. Lớp này sẽ nằm dưới lớp người mẫu.

Đặt chế độ Blending mode cho lớp này là Overlay.

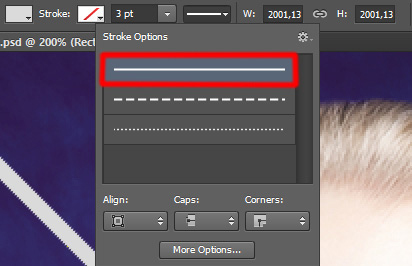
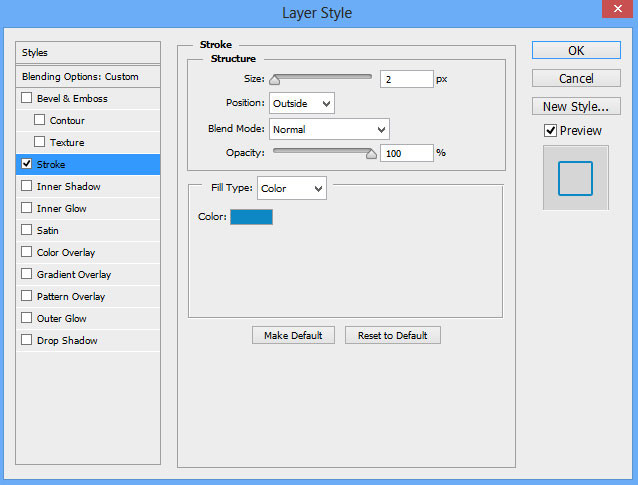
Sử dụng công cụ Rectangle Tool (U), biểu thị một đường màu #DADA. Thêm Stroke từ thanh Option như bên dưới.

Sử dụng lệnh Free Transform (Ctrl + T) để tạo độ nghiêng.

Đặt chế độ Blending mode cho lớp này là Vivid Light.

Thêm mặt nạ vào cùng một lớp bằng cách chọn Add layer mask và sau đó chọn công cụ Rectangular Marquee Tool (M) để thực hiện như hình bên dưới:

Sử dụng brush Soft Round màu đen (Opacity - 20%), sơn để ẩn phần bên trong của vùng chọn ở bên trái và bên phải.
Chúng ta có kết quả như sau:

Tạo một bản sao của lớp vừa mới thực hiện và thay đổi chế độ Blending mode thành Normal. Ẩn các cạnh của đường kẻ trong mặt nạ bằng cách sử dụng brush như trên. Lớp vừa sao chép có chứa đường kẻ sẽ nằm dưới lớp của người mẫu.
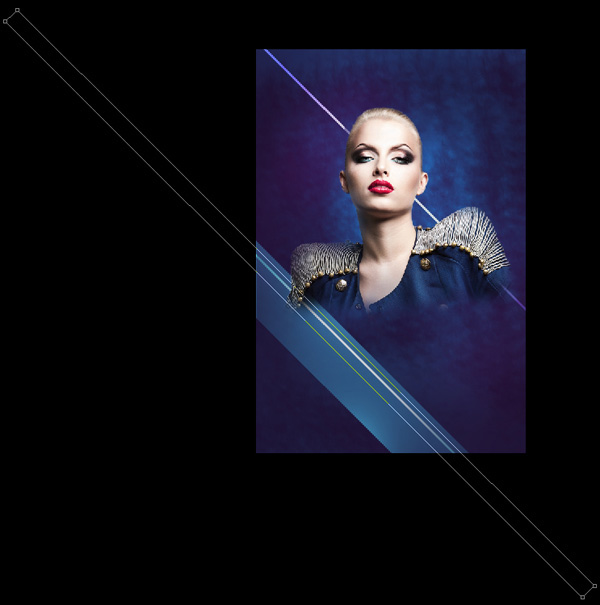
Tạo tiếp một bản sao của lớp đường kẻ vừa thực hiện cuối cùng và chọn lệnh Free Transform (Ctrl + T) để di chuyển bản sao chính xác như hình ảnh bên dưới. Lớp của bản sao phải nằm dưới lớp của người mẫu.

Tạo một lớp mới phía trên bản sao vừa rồi và chọn brush Soft Round để vẽ đường viền của đường kẻ. Màu của brush là #4BC5EE. Lớp này cũng nằm dưới lớp của người mẫu.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa lớp của brush và lớp của đường kẻ trong bảng Layers để tạo một mặt nạ clipping mask.

Đặt chế độ Blending mode cho lớp này là Linear Light.

Sử dụng công cụ Rectangle Tool (U), tạo một đường thẳng khác, để nghiêng nó với Free Transform (Ctrl + T).

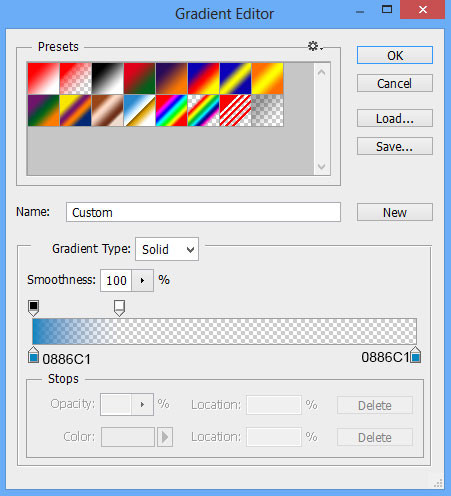
Đặt Fill với giá trị 0% cho lớp này và click vào biểu tượng Add a layer style ở dưới cùng của bảng Layers để chọn Gradient Overlay. Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm color stop như hiển thị bên dưới. Nhấn OK để đóng hộp thoại Gradient Editor.

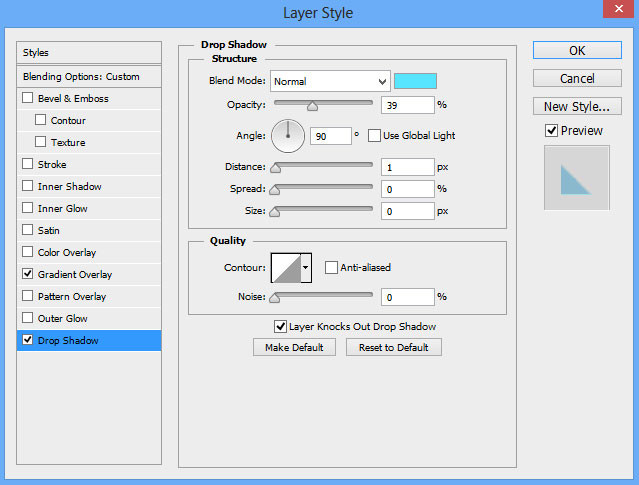
Thêm Drop Shadow:

Chúng ta có kết quả như sau:

Thực hiện mười một bản sao của lớp vừa thực hiện và chọn lệnh Free Transform (Ctrl + T) để đặt bản sao theo cùng một cách như hình bên dưới và đặt lớp này dưới lớp của người mẫu.

Tiếp theo,nhóm tất cả các lớp đường thẳng mỏng này với nhau (giữ Ctrl để chọn các lớp trong bảng Layers và cuối cùng nhấn CTRL + E để Merge Down). Đặt chế độ Blending mode cho lớp này là Lighter Color.
Tạo một lớp mới và chọn brush Soft Round để vẽ vùng phía trên với màu #FAFA00 (Opacity - 7%). Lớp này cũng được đặt sau lớp của người mẫu. Thiết lập chế độ Blending mode cho lớp này là Hard Mix.

Sử dụng công cụ Polygon Tool (U) để vẽ hình đa giác như bên dưới và đặt lớp này dưới lớp người mẫu.

Đặt Fill với giá trị 0% và click vào biểu tượng Add a layer style trong bảng Layers để chọn Stroke.

Chúng ta có hình như sau:

Sao chép ba bản sao của lớp này và chọn lệnh Free Transform (Ctrl+T) để nối các bản sao với nhau.

Nhóm các lớp hình đa giác này lại với nhau (giữ phím Ctrl để chọn các lớp tương ứng trong Layers panel và nhấn CTRL + G). Sau khi nhóm xong, thực hiện sao chép lớp này và áp dụng lệnh Free Transform (Ctrl+T) để thay đổi kích thước bản sao và đặt như bên dưới. Để chế độ Blending mode cho nhóm hình đa giác trên cùng bên trái là Color Dodge.

Bây giờ, vẽ một loạt các hình vuông bằng cách chọn Rectangle Tool (U) và chọn màu trắng. Sao chép nhiều hình vuông và chọn lệnh Free Transform (Ctrl+T) để đặt các bản sao và thay đổi giá trị Fill của lớp bản sao, sao cho giống như hình dưới. Các lớp thành phần này sẽ được đặt dưới lớp người mẫu.

Nhóm các lớp hình vuông này lại với nhau (nhấn phím CTRL để chọn lớp và giữ chuột trái trong khi kéo các lớp được chọn vào biểu tượng Create a new group ở cuối bảng Layers). Để chế độ Blending mode cho lớp mới là Hard Mix.

Thêm mặt nạ vào lớp này bằng cách chọn Add layer mask và brush Soft Round màu đen (để Opacity là 20%). Sơn mặt nạ để ẩn các hình vuông như hình bên dưới.

Sao chép nhóm có chứa các hình vuông và chọn lệnh Free Transform (Ctrl+T) để xoay nhóm này và có hiệu ứng tương tự như hình dưới. Bản sao của nhóm này phải được đặt bên dưới lớp người mẫu. Xóa mặt nạ và thay đổi Blending mode thành Overlay.

Tạo một bản sao của nhóm đã được tạo gần đây và chèn mặt nạ vào bản sao bằng cách chọn Add layer mask và sử dụng brush Soft Round màu đen (Opacity - 20%) để ẩn hình vuông tương tự như hình ảnh kế tiếp.

Tiếp theo, tạo độ sáng phía sau vai của người mẫu bằng cách tạo một lớp mới và sử dụng brush Soft Round màu trắng (Opacity- 15%). Lớp này cũng đặt dưới lớp người mẫu. Thiết lập Fill cho lớp này với giá trị là 84% và Blending mode là Overlay.

Tạo lớp mới và chọn brush Soft Round để vẽ các vùng nhất định cho hình ảnh người mẫu và tạo bóng. Sử dụng màu #45005C (Opacity – 15%). Lớp này và lớp tiếp theo được đặt dưới lớp người mẫu. Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa lớp của brush và lớp người mẫu trong bảng Layers để tạo một mặt nạ clipping mask.
Tạo lớp mới và thêm nhiều bóng cho lớp người mẫu. Lần này chọn brush Soft Round màu đen (Opacity - 20%).

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa các lớp trong bảng Layers để tạo mặt nạ clipping mask. Tiếp theo, tạo một lớp mới và brush như trên để vẽ trên bề mặt của người mẫu, sử dụng màu đen #E47200 (Opacity - 20%).

Để chế độ Blending mode cho lớp này là Soft Light. Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa các lớp trong bảng Layers để tạo mặt nạ clipping.
Tạo một lớp mới và chọn brush Soft Round màu trắng (Opacity - 10%) để vẽ một số vùng như chỉ định bên dưới.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa các lớp trong bảng Layers để tạo mặt nạ clipping mask.
Chèn văn bản bằng cách sử dụng công cụ Horizontal Type Toll (T). Chọn phông chữ, kích thước và màu sắc trong bảng Character.

Nhấp vào khoảng trống và gõ "Fashion Night". Nhấn Enter để hiển thị văn bản.

Nhấp vào Add a layer style trong bảng Layers chọn Stroke.

Nhấp chuột phải vào lớp của văn bản trong bảng Layers và chọn Convert to Smart Object. Nhấp vào biểu tượng Add a layer style và chọn Drop Shadow.
Tạo một lớp mới và chọn brush Soft Round và tạo bóng cho văn bản. Chọn màu brush #1F1C3E ( Opacity – 15%).

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa lớp của brush và lớp của văn bản trong bảng Layers để tạo một mặt nạ clipping.
Chèn mặt nạ vào cùng một lớp bằng cách chọn Add layer mask và brush Soft Round màu đen (Opacity với giá trị 40% trong thanh Optiịons).
Sơn phủ mặt nạ để ẩn bóng như dưới đây.

Thực hiện như trên với văn bản nhưng màu khác nhau.

Nhấp vào khoảng trống và gõ "Fashion Night". Nhấn Enter để áp dụng văn bản.

Tạo một lớp mới và chọn brush Soft Round để vẽ trên văn bản với màu #9B3C7B. Chọn brush có đường kính khác nhau.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa các lớp trong bảng Layers để tạo mặt nạ clipping mask.

Tiếp theo cần tạo một brush tùy chỉnh. Trong trường hợp này, tạo một file mới (Ctrl + N) với kích thước 100px x 100px (chế độ màu RGB) ở độ phân giải 72 pixel/inch. Chọn công cụ Pen Tool (P), thiết lập chế độ drawing mode trên Shape Layers trong thanh Options và vẽ tam giác màu đen như bên dưới.

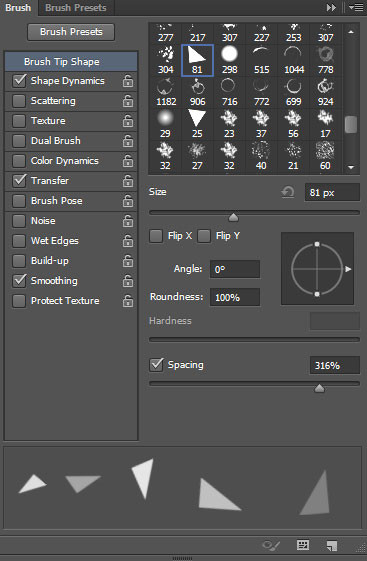
Vào menu và chọn Edit > Define Brush Preset. Nhập tên cho brush trong hộp thoại Brush Name. Trở lại file chính tùy chỉnh brush trong bảng Brushes (F5), chọn Brush Tip Shape. Nhấp và kéo bất kỳ thanh trượt nào để thay đổi kích thước và khoảng cách brush như hiển thị. Cửa sổ Preview hiển thị các thay đổi brushstroke.

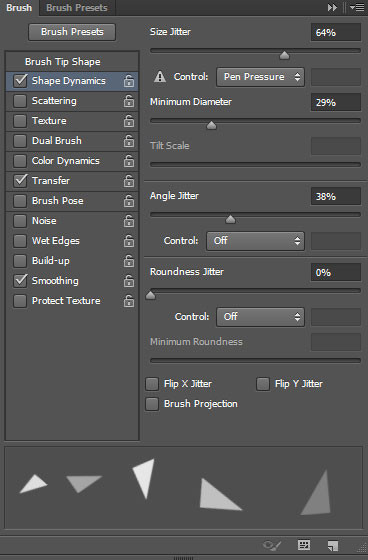
Vào Shape Dynamics và áp dụng các cài đặt tiếp theo:

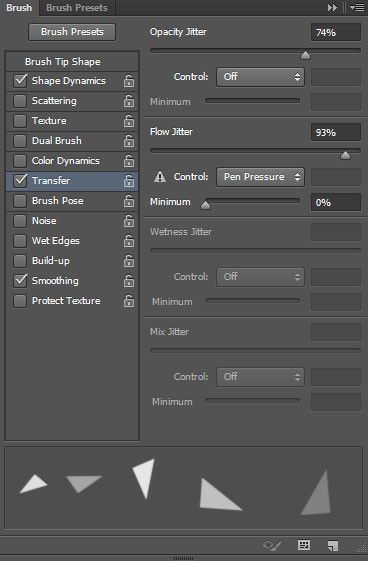
Chọn Transfer:

Tạo lớp mới và sử dụng brush vừa tạo với màu #CAECF8. Để Blending mode là Soft Light.

Tạo một lớp mới và chọn brush có cùng màu đã áp dụng trước đó.

Chèn mặt nạ vào cùng một lớp bằng cách chọn Add layer mask và chọn brush Soft Round màu đen (Opacity - 80%). Sơn mặt nạ để ẩn hình tam giác như bên dưới.

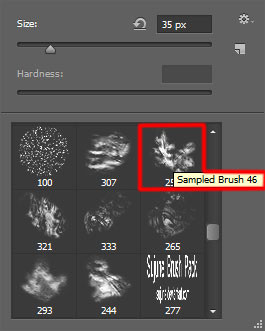
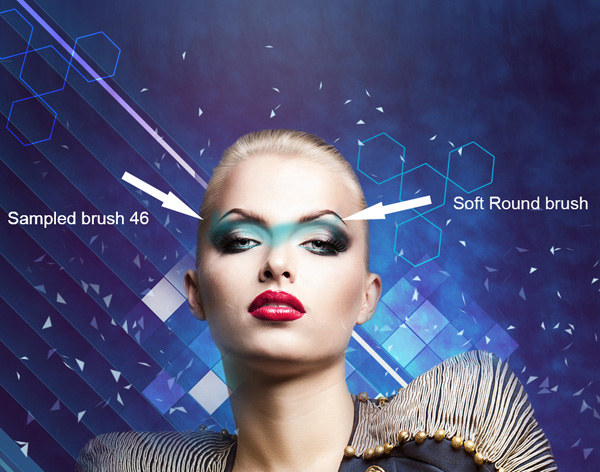
Tạo một lớp mới để sử dụng hai loại brush - Soft Round và brush từ bộ Sujune Brush Pack 2, để đưa lên trên khuôn mặt của người mẫu.

Màu của brush này là #00BDD2 (Opacity - 40%)

Tạo một lớp mới và chọn brush như trên từ bộ Sujune Brush Pack 2. Màu của brush được đề cập trong hình.

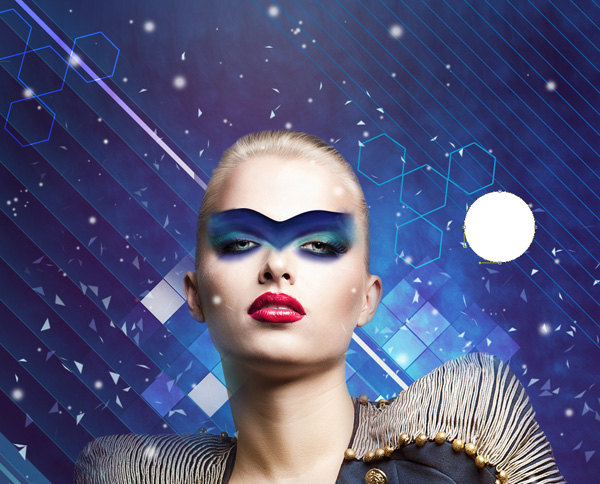
Tạo bóng và thêm vào các cạnh lông mày bằng cách tạo một lớp mới và chọn brush Soft Round màu #0006A9 (Opacity - 30%) và màu đen (Opacity - 30%).

Tiếp tục sử dụng Pen Tool (P) để vẽ hình tiếp theo theo như bên dưới. Màu #2F328F.

Chèn mặt nạ trên lớp vừa rồi theo cách đã làm trước đó và chọn brush Soft Round màu đen (Opacity - 40%), sơn mặt nạ để ẩn bên trái và bên phải như hình ảnh bên dưới.

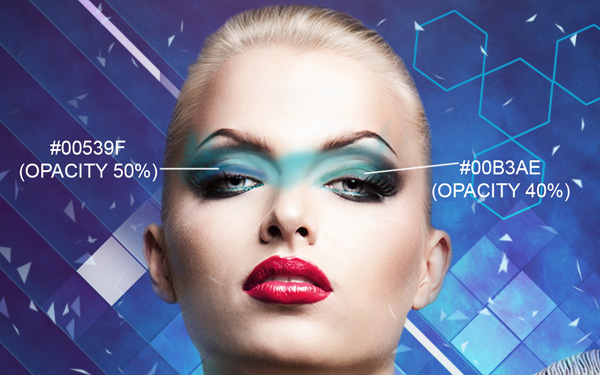
Tạo một lớp mới và chọn hai loại công cụ. Thứ nhất, vẽ với brush Soft Round bằng hai màu, sau đó chọn Smudge Tool (R) để mở rộng màu vẽ để có được hình ảnh tương tự như hình dưới.


Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa lớp của brush và lớp của hình trong bảng Layers để tạo một mặt nạ clipping mask.

Tạo một lớp mới và tiếp tục trang điểm cho khuôn mặt của người mẫu, sử dụng brush Soft Round màu #28009A (Opacity - 20%). Sau đó chọn công cụ Smudge Tool (R) để làm mờ dọc theo hình được sơn.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp giữa các lớp trong bảng Layers để tạo mặt nạ clipping mask. Tạo một lớp mới và chọn brush tiếp theo từ Sujune Brush Pack 2 để sơn màu đen (Opacity - 20%) cho phần phía trên và màu xám (Opacity -20%) cho phần phía dưới.

Giữ phím Alt (Windows) hoặc Option (Mac OS) và nhấp vào giữa các lớp trong bảng Layers để tạo mặt nạ clipping mask.
Trên lớp mới tiếp theo, tiếp tục sử dụng brush như trên để vẽ khuôn mặt cho người mẫu. Lần này chọn màu #2D2B51 (Opacity - 20%). Sau đó mở rộng màu và sử dụng cùng công cụ Smudge Tool (R).

Bây giờ, lặp lại các thao tác mô tả ở trên, tiếp tục làm việc với phần trang điểm cho người mẫu với cùng một màu brush. Tạo một lớp mới và sử dụng brush vẽ lông mày phải của người mẫu. Ở bên trái, chúng ta sẽ chèn một đường thẳng rất mượt và sẽ được mở rộng ra sử dụng công cụ Smudge Tool (R).

Kết thúc phần trang điểm bằng cách tạo một lớp mới và sử dụng brush Soft Round để vẽ các vùng được chỉ định. Màu brush là #00C7FE (Opacity – 20%).

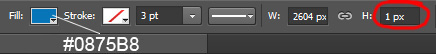
Tiếp theo, vẽ tiếp một đường sử dụng công cụ Rectangle Tool (U):

Sao chép lớp cuối cùng có chứa đường này và chọn lệnh Free Transform (Ctrl + T) để tạo độ nghiêng cho bản sao và đặt chúng theo cùng một cách như hình ảnh dưới đây.

Nhóm tất cả các lớp có chứa các đường này lại với nhau. Tạo một bản sao của nhóm này và sử dụng lệnh Free Transform (Ctrl + T) để đặt bản sao của nhóm vào góc thấp nhất bên trái.

Chèn mặt nạ vào nhóm bằng cách chọn Add layer mask và chọn brush Soft Round màu đen (Opacity - 20%).
Tạo lớp mới tiếp theo và chọn brush Soft Round để vẽ lên trên các đường thẳng ở góc trên cùng bên phải, có màu #002CB5 (Opacity - 15%).

Đặt chế độ Blending mode cho lớp này là Color Dodge.
Tạo một lớp mới và chọn brush Standard màu trắng (Opacity - 40%) để chèn nhiều chấm nhỏ có đường kính khác nhau.

Sử dụng công cụ Ellipse Tool (U) để vẽ các vòng tròn lớn.

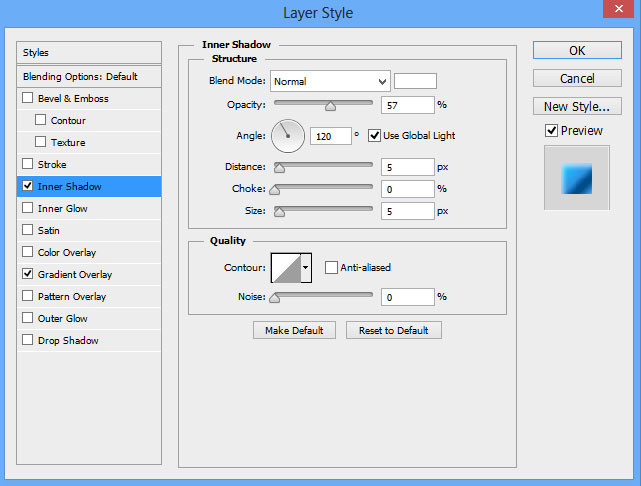
Nhấp vào Add a layer style từ phần dưới cùng của bảng Layers và chọn Inner Shadow.

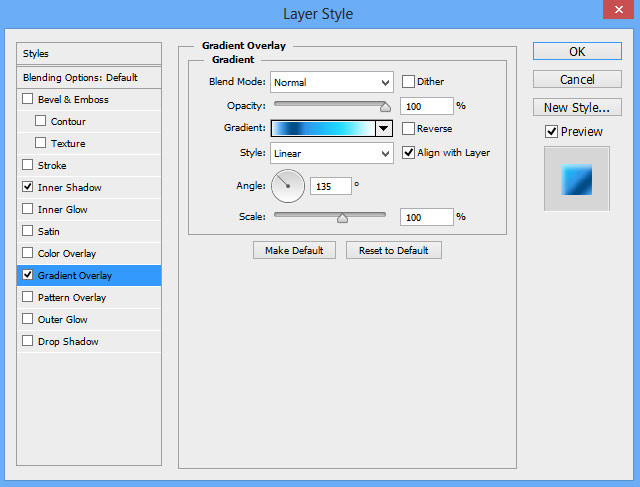
Chọn Gradient Overlay:

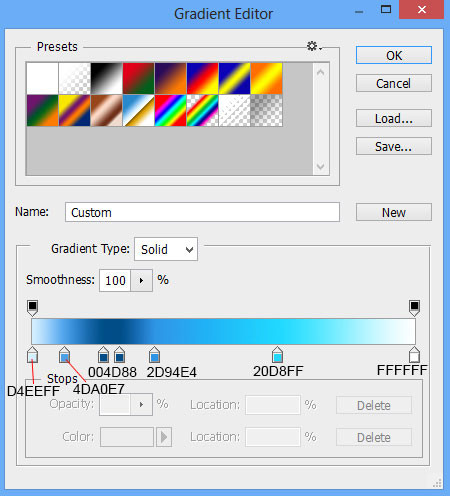
Nhấp vào thanh màu để mở Gradient Editor và đặt các điểm color stop như được hiển thị. Nhấn OK để đóng hộp thoại Gradient Editor.

Sử dụng Pen Tool (P), tạo ra một số hình tam giác có màu #293B0.

Nhóm tất cả các lớp của hình tam giác màu xanh lam (theo cùng một cách mô tả ở trên). Chèn mặt nạ vào nhóm bằng cách nhấp vào phần dưới cùng của bảng Layers trên Add Layer Mask và chọn brush Soft Round màu đen (Opacity - 20%) để ẩn tam giác theo cùng một cách như dưới đây.

Hãy tạo một lớp mới và chọn brush Soft Round để vẽ background ở phía trên của nó. Màu của brush là #005FB9 (Opacity - 30%). Xóa nhẹ nhàng lớp của brush trên đầu của người mẫu sử dụng công cụ Eraser (E). Để chế độ Blending mode cho lớp này là Screen.

Tiếp theo, tạo phát quang cho văn bản bằng cách tạo một lớp mới và sử dụng brush để vẽ một điểm với màu #CAECF8.

Sử dụng lệnh Free Transform (Ctrl + T) trên lớp điểm đó và nén theo chiều dọc, kéo nó ra theo hàng ngang.

Tiếp theo, vẽ một vòng tròn màu #0089B4 với công cụ Ellipse Tool (U).

Chèn mặt nạ vào cùng một lớp bằng cách chọn Add Layer Mask. Nhấn CTRL + I trên mặt nạ để đảo màu và chọn brush Soft Round với màu trắng (Opacity - 30%) để có được hiệu ứng tương tự với hình tròn bằng cách click nhiều lần để có được kết quả như dưới đây. Sử dụng brush màu đen để xóa khu vực ở phần dưới cùng bên trái.

Tạo một lớp mới và sử dụng brush Soft Round màu trắng (Opacity - 15%) để tạo ra hiệu ứng phát quang lên hình tròn bằng cách kích nhiều lần vào nó. Đặt Fill với giá trị 45% cho lớp này và chế độ Blending mode là Overlay.

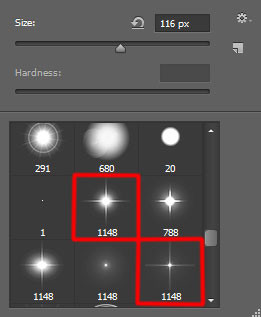
Tiếp theo sử dụng hiệu ứng shinning, tạo ra một lớp mới và sử dụng brush từ Light Brushes 2. Trong trường hợp này chúng ta sẽ vẽ một số ngôi sao nhỏ quanh vai phải của người mẫu.

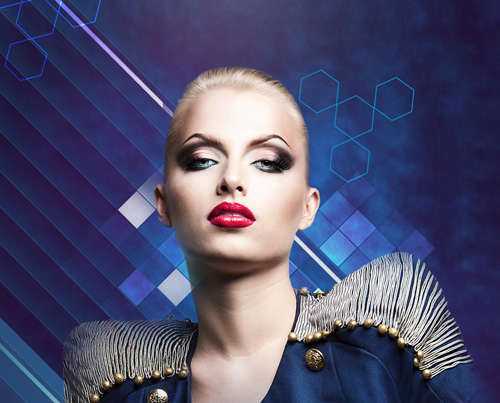
Chúng ta có kết quả.

Tạo một lớp mới và chọn brush Soft Round để làm tối cạnh phần trống. Màu của brush là #2C1C3A (Opacity - 20%).
Sau đó, tạo một lớp mới và chọn công cụ Paint Bucket Tool (G) để phủ nó với màu #5A31F2.

Để Fill là 8% cho lớp này và thay đổi Blending mode thành Color Burn.
Thực hiện một lớp mới và sử dụng với cùng một brush trước đó để vẽ nền trên phần trên bên phải và ở phần dưới cùng bên trái, đặt một số màu trên vai phải của người mẫu. Màu của brush là #00A1F1 (Opacity - 40%).

Đặt Fill là 27% cho lớp này và thay đổi Blending mode thành Linear Dodge.

Làm cho văn bản và các nút người mẫu sáng hơn sử dụng các brush #1148 từ Light Brushes 2.

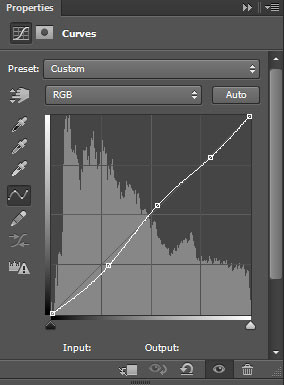
Nhấp vào Create new fill or adjustment layer trong bảng Layers và nhấp vào Curves để điều chỉnh đường cong như được hiển thị để thực hiện một sửa đổi màu nhỏ.

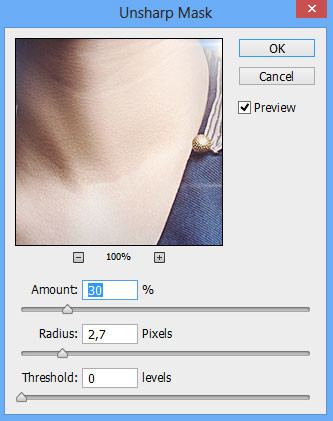
Cuối cùng kết hợp tất cả các lớp vào một lớp duy nhất (giữ phím CTRL và chọn tất cả các lớp trong bảng Layers và sau đó nhấn CTRL + E). Trên lớp rasterized, sử dụng bộ lọc tiếp theo: Filter > Sharpen > Unsharp Mask.

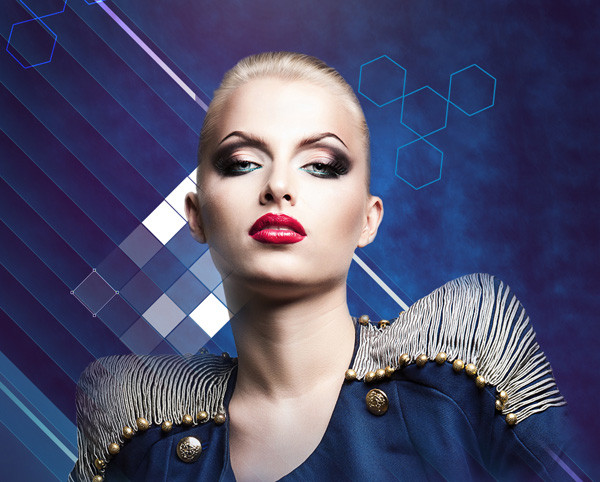
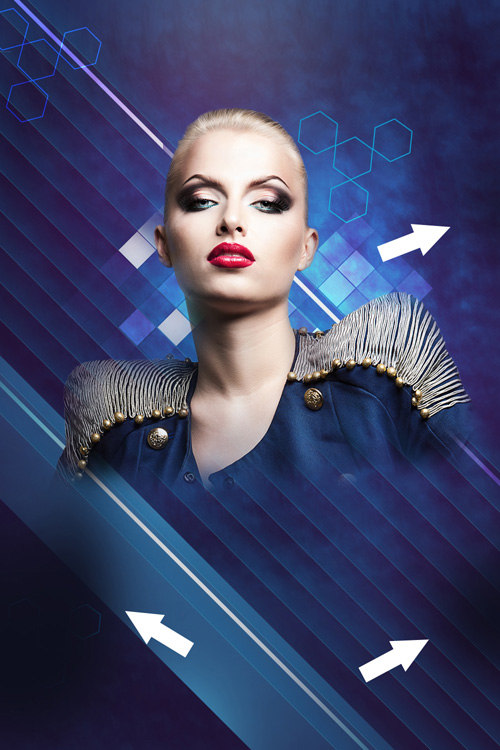
Và chúng ta có hình ảnh cuối cùng:

Chúc các bạn thực hiện thành công!
Bạn nên đọc
-

Cách ghép ảnh Liên Minh Huyền Thoại trên Designcold
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 2): Tạo Landing page cho trang web du lịch
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 3): Tạo layout trang web chuyên nghiệp
-

Hướng dẫn dùng Photoshop CS6 (Phần 3) - Tạo ảnh nghệ thuật Manipulation với hiệu ứng phơi sáng
-

Cách tạo viền mờ trong ảnh Photoshop
-

Tạo ảnh kỹ thuật số với Photoshop CS6
-

Cách biến ảnh thành tranh vẽ bằng chức năng Generative Fill trong Photoshop
-

Cách thêm tuyết rơi vào ảnh bằng Photoshop
-

Liệu có phải mùa đông cứ mặc nhiều lớp là ấm?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Avatarify
-

Máy tính ngốn bao tiền điện mỗi tháng?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Những bài thơ tán gái theo tên, thơ làm quen bạn gái vừa duyên vừa mặn
2 ngày 11 -

Hàm CAST trong SQL Server
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Cách lấy lại quyền truy cập ổ cứng, sửa lỗi không mở được ổ cứng
2 ngày -

Cách tạo bảng trong Canva
2 ngày -

Gia chủ tuổi Hợi nên chọn ai xông nhà, xông đất 2024
2 ngày 1 -

Lực ma sát là gì? Có mấy loại lực ma sát?
2 ngày 1
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài