Thiết kế giao diện đẹp, sạch sẽ và thiết thực là một phần thiết yếu của các nhà thiết kế Web. Trong hướng dẫn này, chúng ta sẽ tạo ra một layout (bố cục) web sạch sẽ và chuyên nghiệp bằng Photoshop.
Tài liệu
- Bộ biểu tượng Function - wefunction.com
- Biểu tượng Twitter - iconeden.com
- Phông Bebas - dafont.com
Bước 1: Sử dụng Mockup
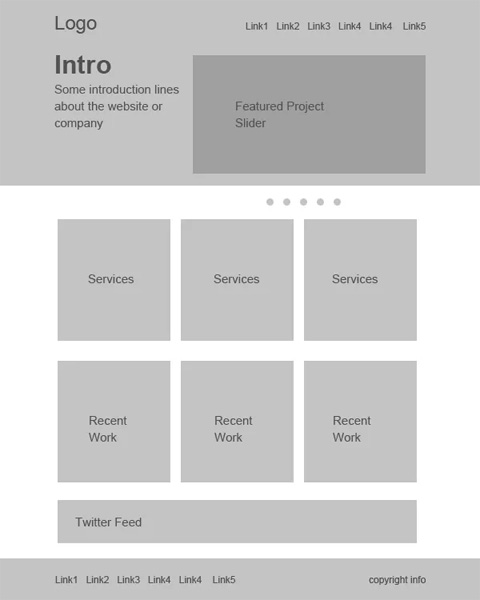
Trước khi bắt đầu thiết kế, bạn cần lập kế hoạch các yêu cầu, giao diện và chức năng, sau đó biến chúng thành những ý tưởng layout. Mockup và khung dây rất hữu ích để tạo bố cục với rất nhiều tính linh hoạt.
Ở đây chúng ta sẽ sử dụng các tông màu xám, bằng cách này sẽ loại bỏ màu sắc từ cảnh và để tập trung vào việc bố trí layout tổng thể và tránh làm rối tung màu sắc. Điều đó cho phép nhanh chóng thay đổi và sắp xếp lại mọi thứ. Một mockup cung cấp nhiều chi tiết như bạn muốn.

Bước 2: Thiết lập Canvas
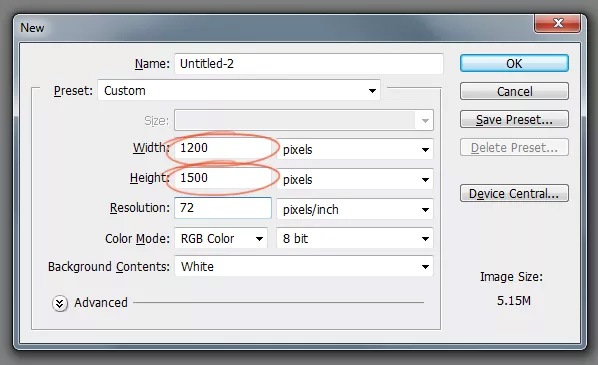
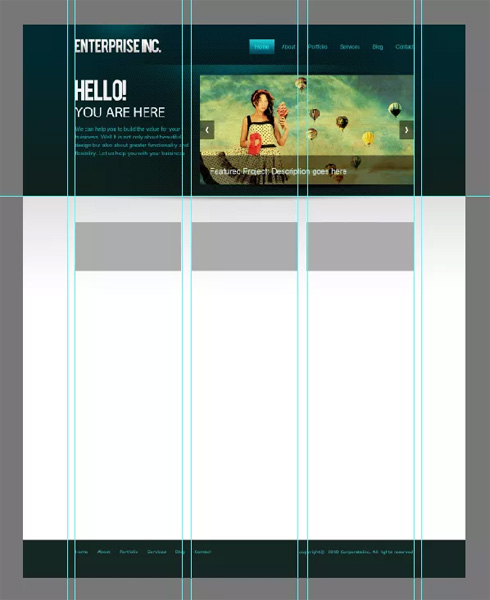
Ở đây chúng ta đã có một bản thiết kế chi tiết (blue print) cho layout web, vậy hãy cùng nhau thiết kế lại. Tạo một tài liệu mới với kích thước 1200 x 1500 pixel.

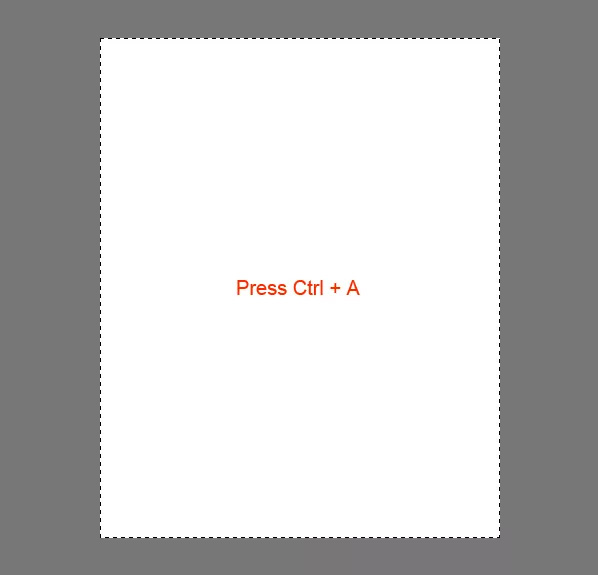
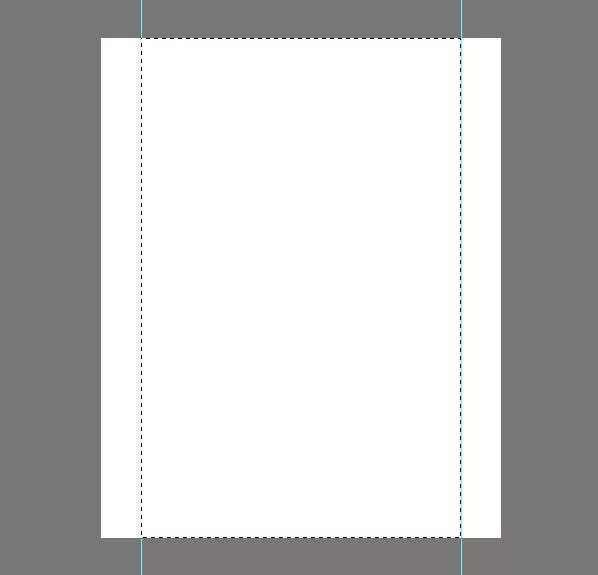
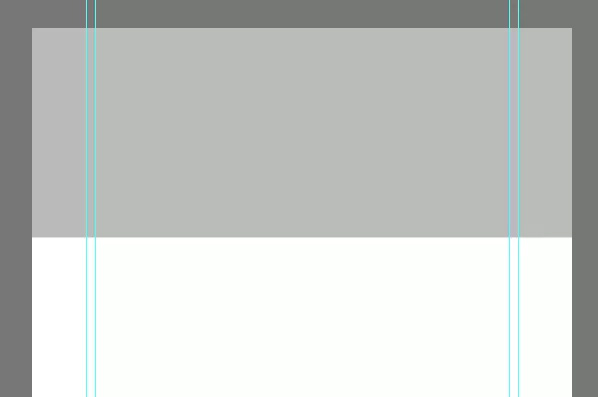
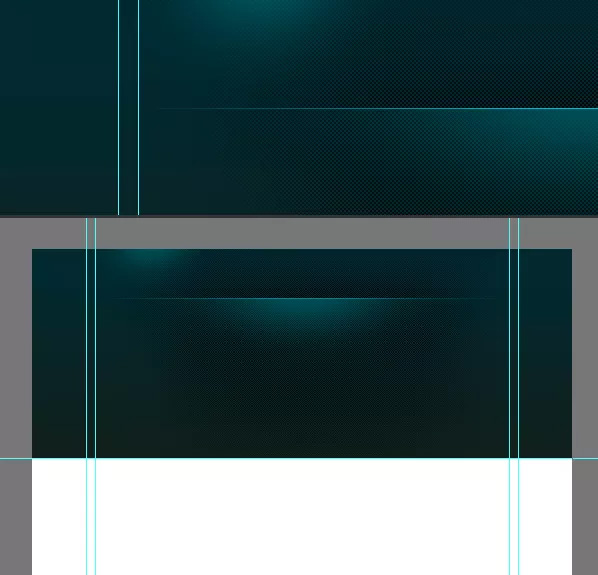
Ở đây chúng ta cần layout 960 pixel do đó cần xác định khu vực làm việc bằng cách thêm đường dẫn. Nhấn Ctrl + A để chọn toàn bộ tài liệu.

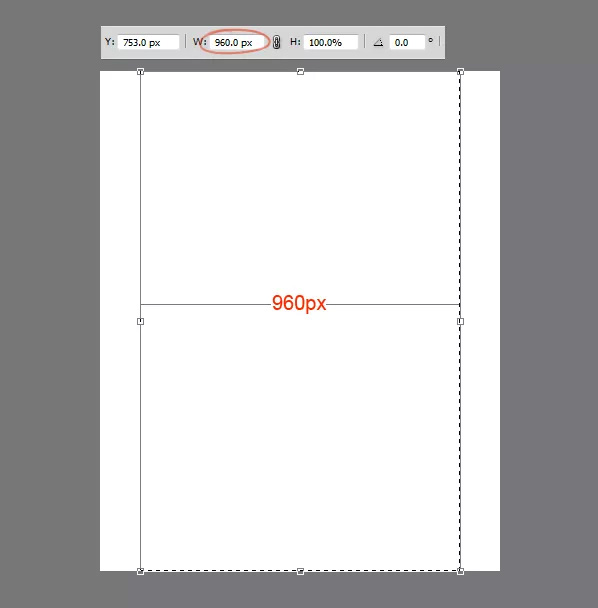
Chuyển đến Select > Transform Selection, thu nhỏ vùng chọn xuống chiều rộng 960 pixel. Đó là khu vực làm việc của layout.

Thêm đường hướng dẫn vào vùng lựa chọn.

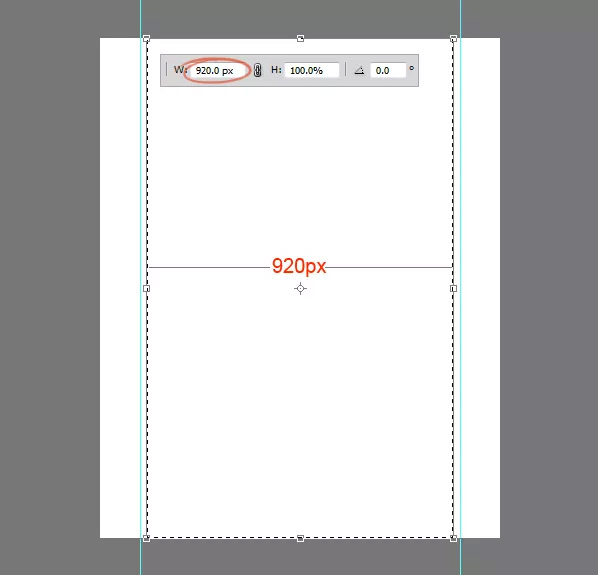
Tạo một số khoảng cách giữa biên giới và nội dung để thêm vào sau đó. Với vùng được lựa chọn, chọn Transform Selection một lần nữa, thay đổi kích thước vùng lựa chọn lên chiều rộng 920 pixel. Điều đó có nghĩa là 20 pixel mỗi bên, tổng cộng là 40 pixel.

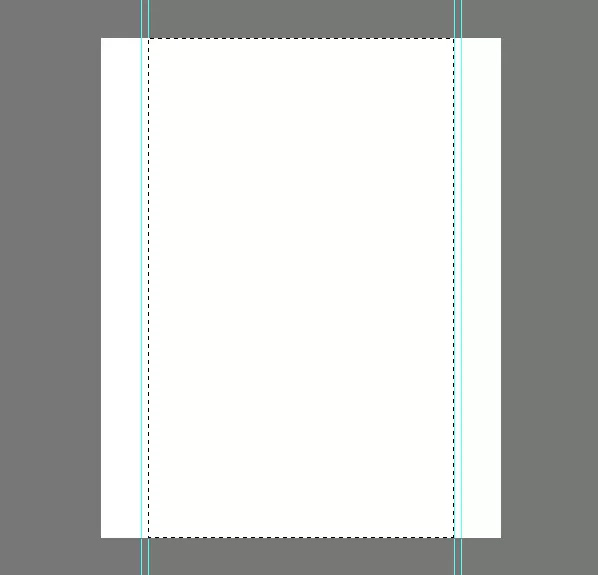
Thêm đường dẫn vào vùng lựa chọn.

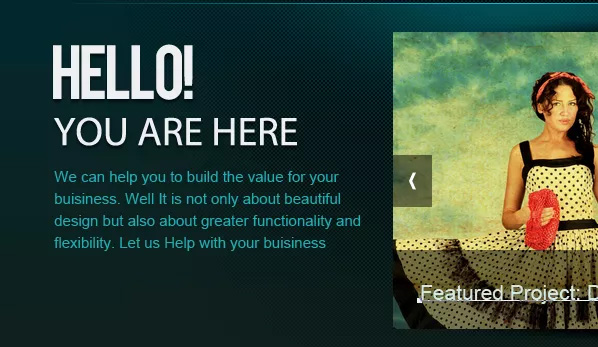
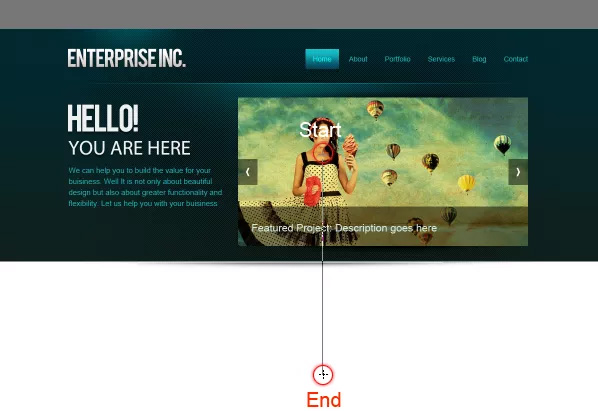
Bước 3: Tạo tiêu đề
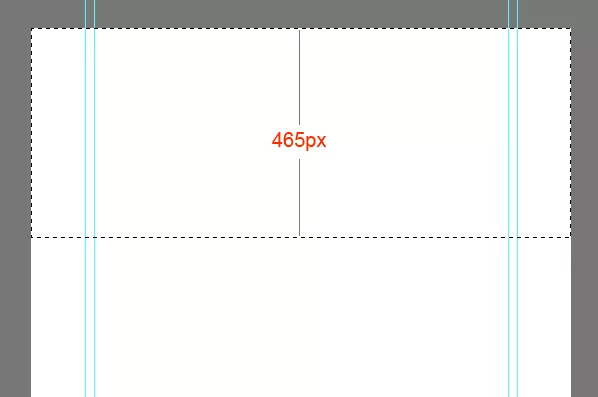
Hãy tạo tiêu đề cho layout, chọn chiều cao là 465 pixel.

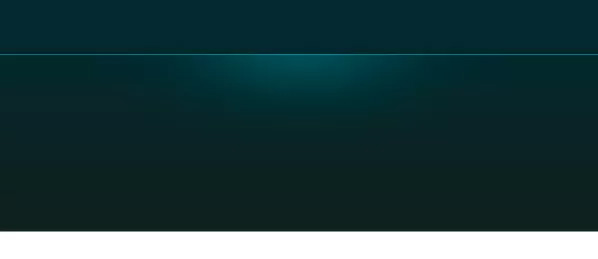
Phủ vùng lựa chọn này với màu xám và sau đó sử dụng Layer Styles để thêm màu sắc và gradient. Thực hiện theo phong cách này trong suốt quá trình thiết kế để duy trì hệ thống phân cấp thị giác.

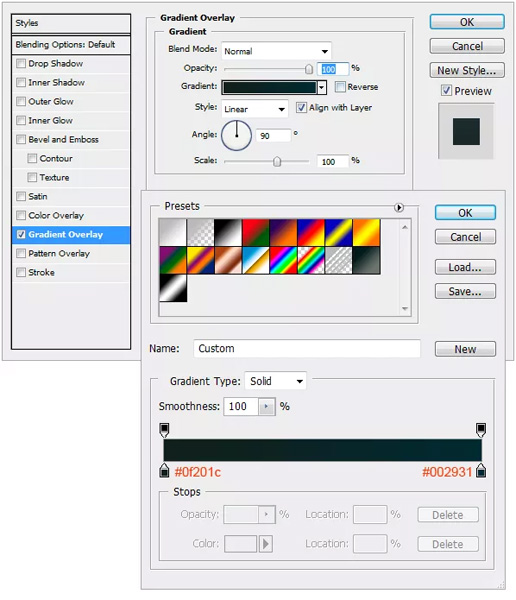
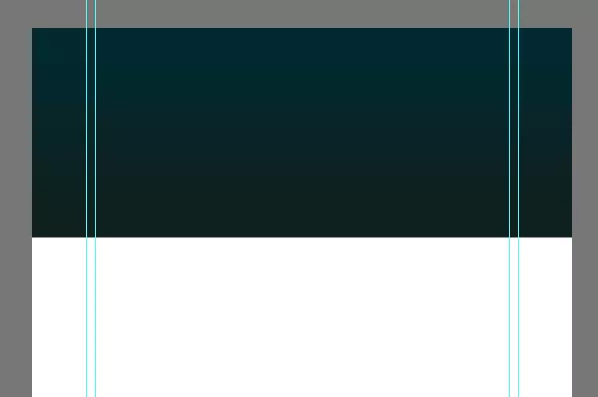
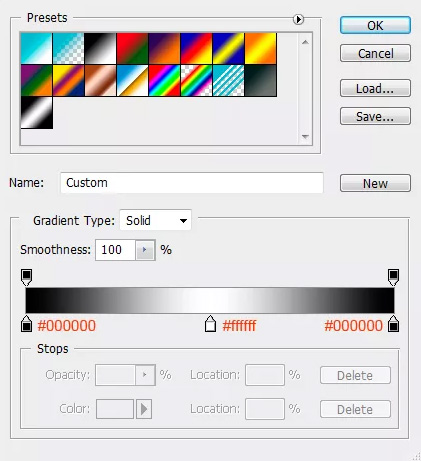
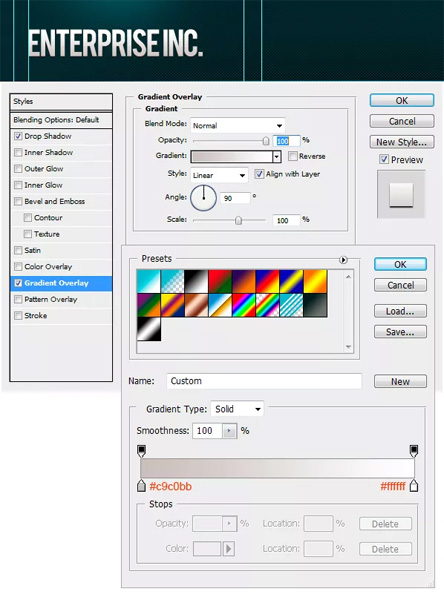
Thêm Gradient vào tiêu đề. Nhấp đúp vào hình thu nhỏ của lớp, chọn Gradient Overlay. Tạo 2 màu gradient sử dụng cài đặt như bên dưới.

Chúng ta được kết quả sau:

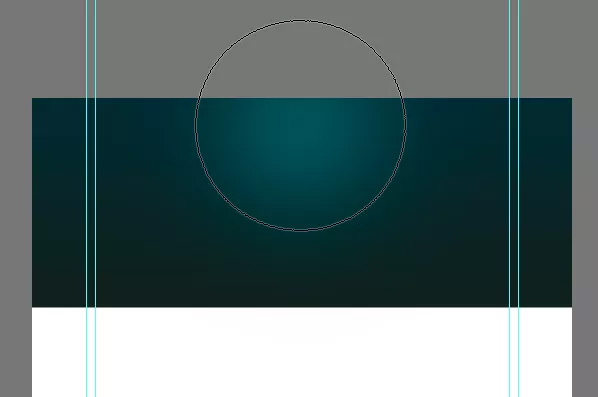
Tiếp theo cần phải thêm một điểm nổi bật cho tiêu đề. Tạo một lớp mới bằng cách nhấn tổ hợp phím Ctrl + Alt + Shift + N. Chọn brush Soft với đường kính 600px và màu #19535a và chỉ cần nhấp một lần vào giữa tiêu đề để tạo điểm nổi bật.

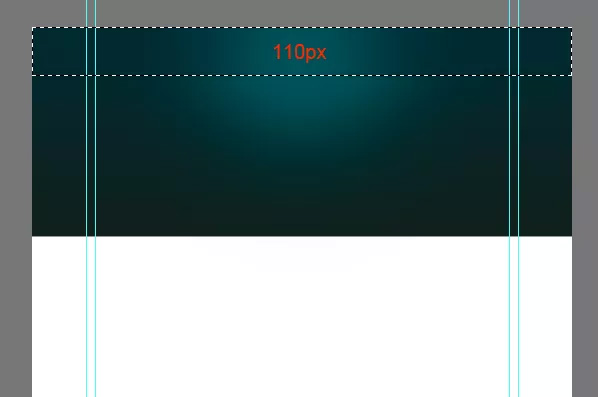
Chọn phần trên đầu có chiều cao 110 pixel.

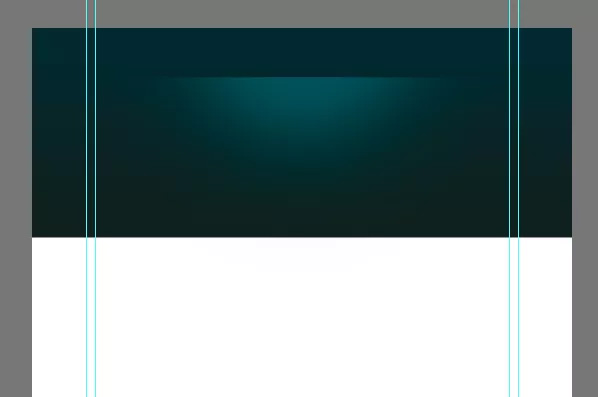
Nhấn Delete để xóa phần đã chọn.

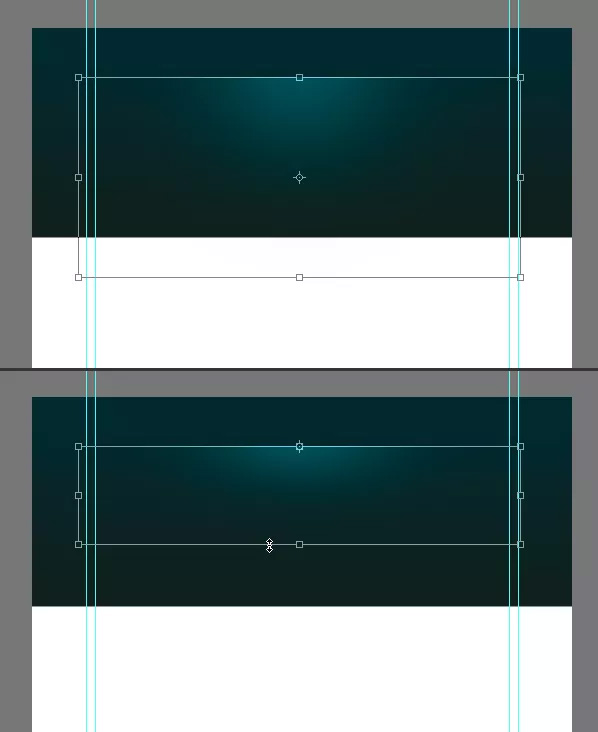
Thu hẹp nó theo chiều dọc bằng cách nhấn tổ hợp phím Ctrl + T.

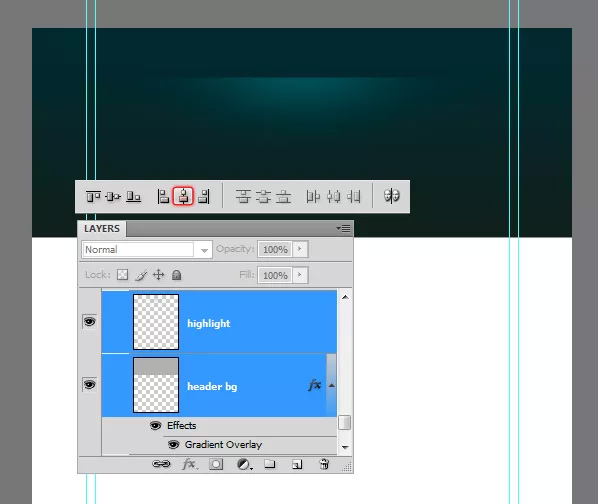
Để đảm bảo phần nổi bật ở vị trí trung tâm tiêu đề, chọn các lớp tiêu đề và lớp nổi bật, sau đó nhấn "V" để chuyển sang Move Tool. Trên bảng Options Panel, chọn nút Align Horizontal Centers.

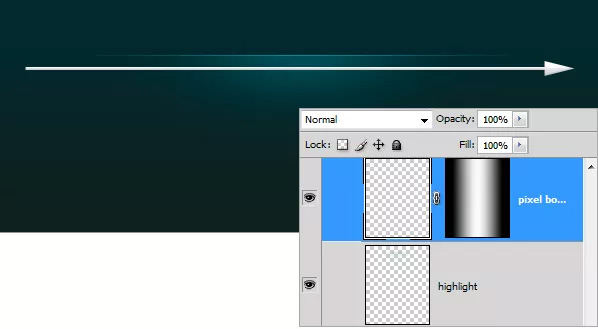
Tạo một lớp mới, vẽ một đường nổi bật 1 pixel bằng cách sử dụng công cụ Pencil Tool với màu #01bfd2.

Ẩn các cạnh bằng cách sử dụng một mặt nạ gradient. Chọn công cụ Gradient Tool, tạo gradient như bên dưới trong bảng Options.

Áp dụng các gradient trên.

Bước 4: Tạo mẫu texture
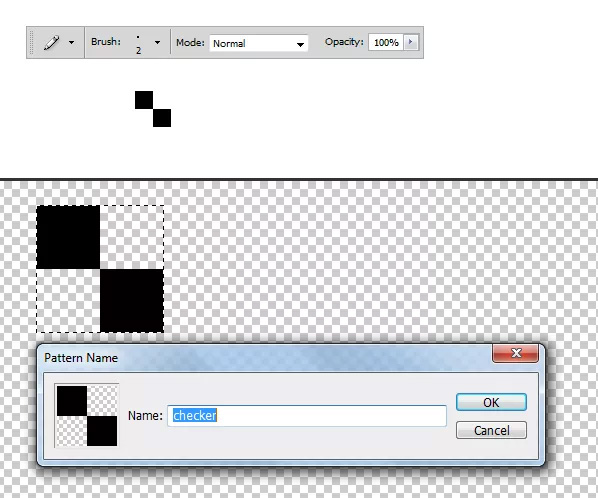
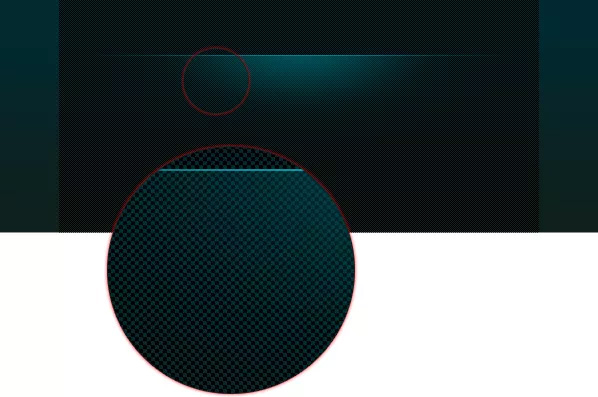
Bây giờ tạo một mẫu kiểm tra đơn giản và áp dụng cho tiêu đề. Chọn công cụ Pencil Tool, sử dụng brush kích thước 2 pixel và thêm hai chấm vuông chạm nhau ở mỗi góc. Tắt nền và chọn các dấu chấm sau đó chọn Edit > Define Pattern.

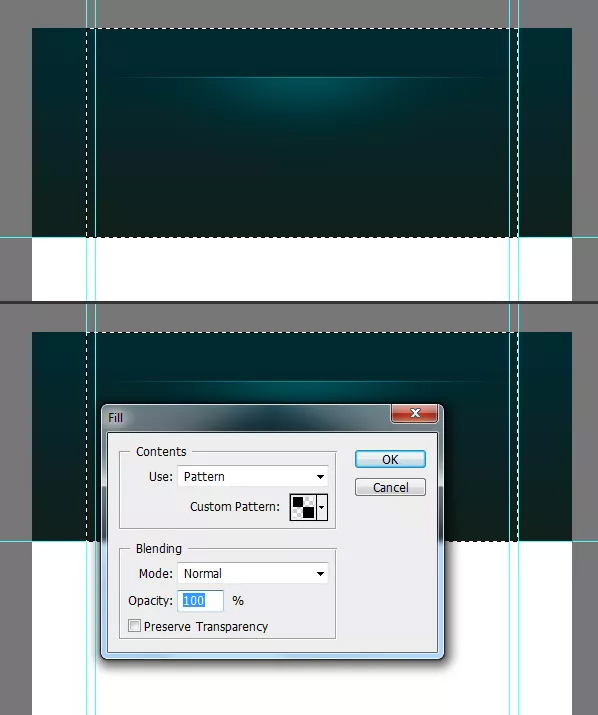
Tạo một lớp mới và đặt nó dưới lớp nổi bật ở phần trên. Chọn khu vực muốn áp dụng mẫu, nhấn Shift + F5 để tải hộp thoại Fill. Chọn mẫu vừa tạo và nhấn OK.

Phủ vùng lựa chọn với mẫu vừa tạo.

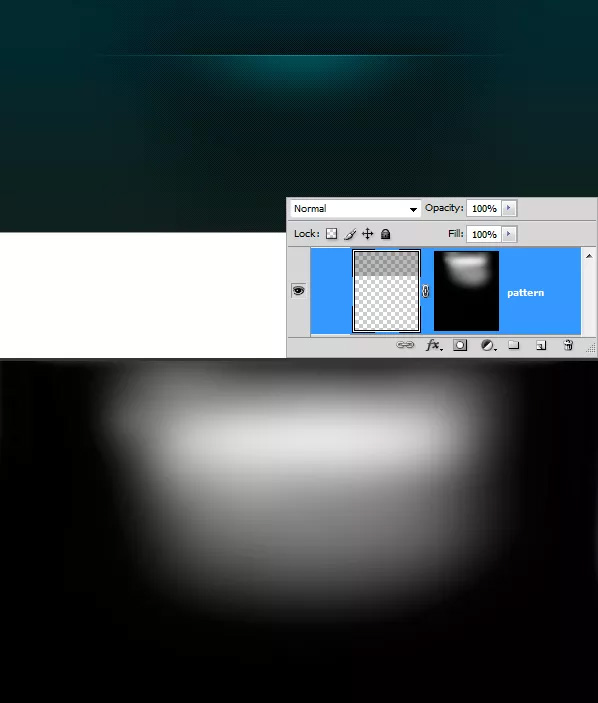
Pha trộn mẫu một cách hài hòa với tiêu đề. Thêm một Layer Mask vào lớp mẫu này. Chọn brush Soft lớn với màu #ffffff. Giảm Opacity xuống còn khoảng 60% và sơn. Nếu thấy quá mạnh, bạn có thể điều chỉnh độ mờ của lớp này.

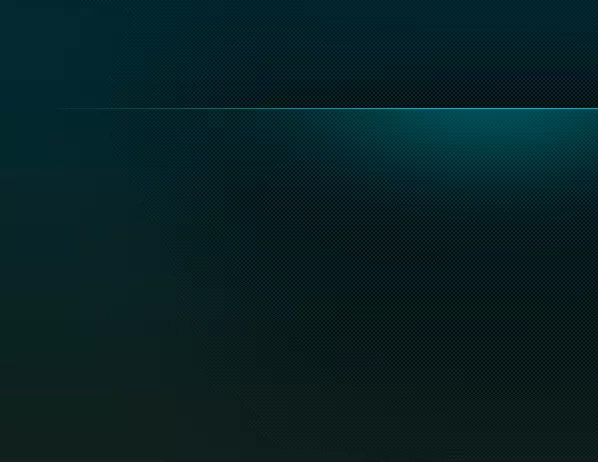
Chúng ta có kết quả sau:

Bước 5: Thêm logo
Sau khi hoàn thành nền, bây giờ đến bước tạo logo. Trước khi thêm kiểu, hãy thêm một điểm nổi bật nằm phía sau logo. Chọn brush Soft với màu #19535a và thêm một chấm.

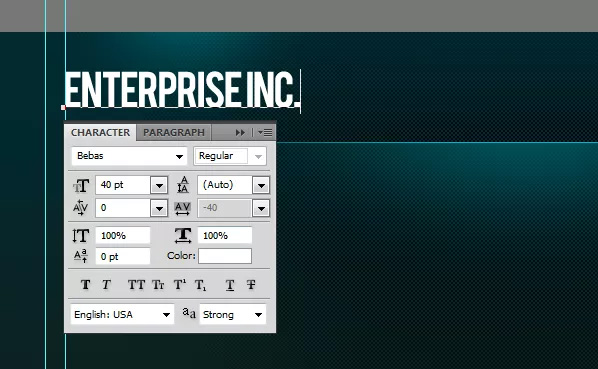
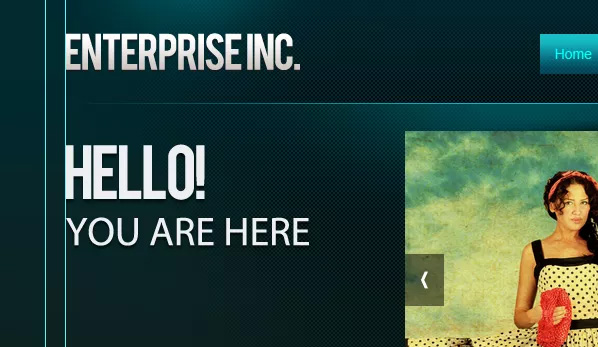
Gõ chữ, sử dụng phông chữ bạn thích, ở ví dụ này sử dụng phông chữ "Bebas".

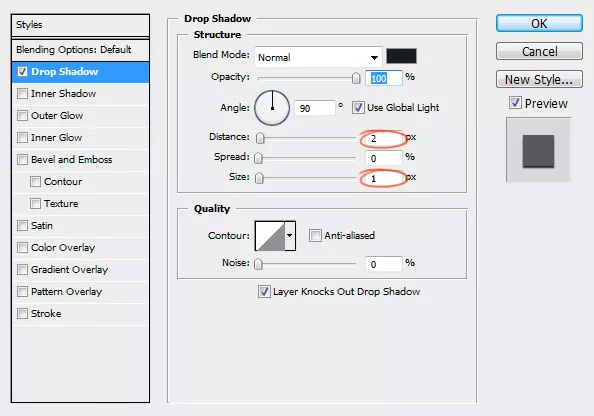
Áp dụng các hiệu ứng tinh tế cho logo.


Bước 6: Thêm thanh điều hướng
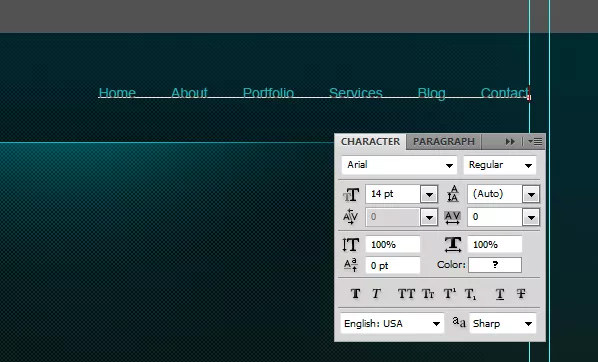
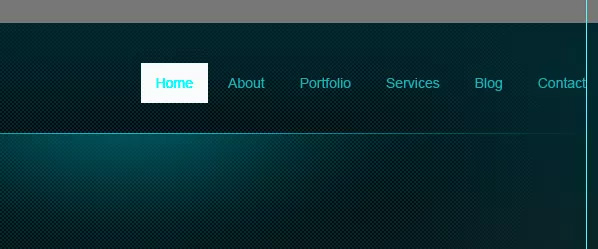
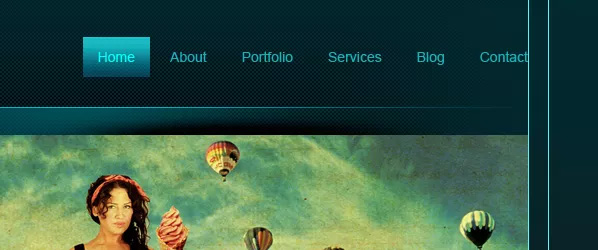
Thêm các liên kết điều hướng.

Tạo nút điều hướng. Sử dụng công cụ Rectangular Marquee Tool, phủ nó với bất kỳ màu nào và để Opacity Fill xuống mức 0.

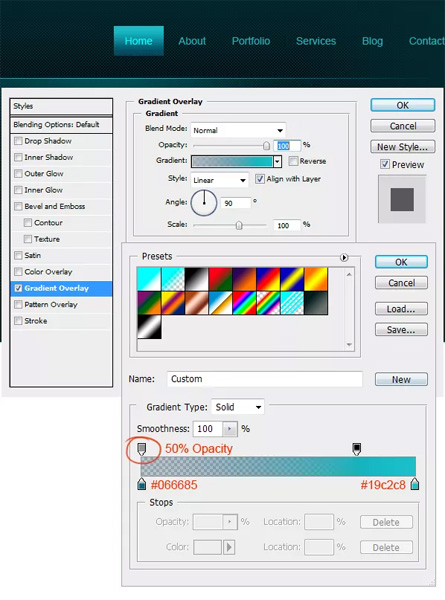
Nhấp đúp vào hình thu nhỏ của lớp, chọn Gradient Overlay và áp dụng theo thiết lập này.

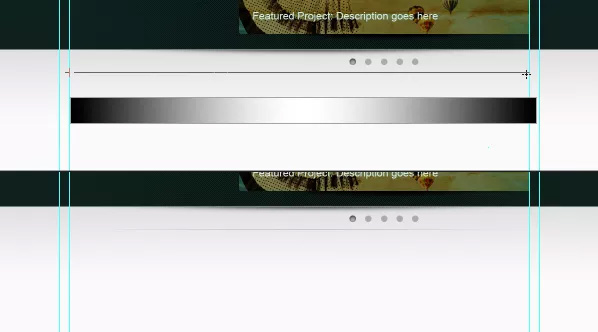
Bước 7: Thanh trượt nội dung
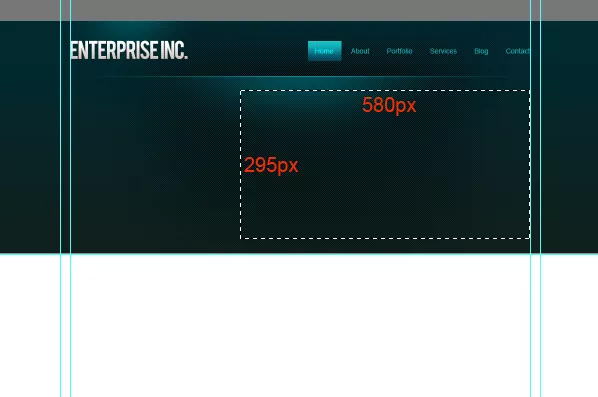
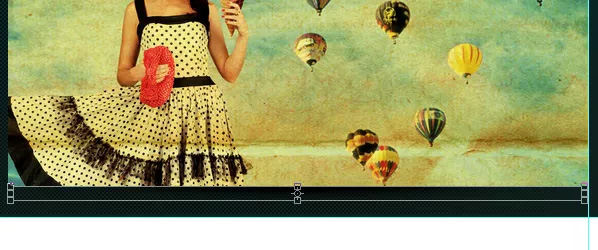
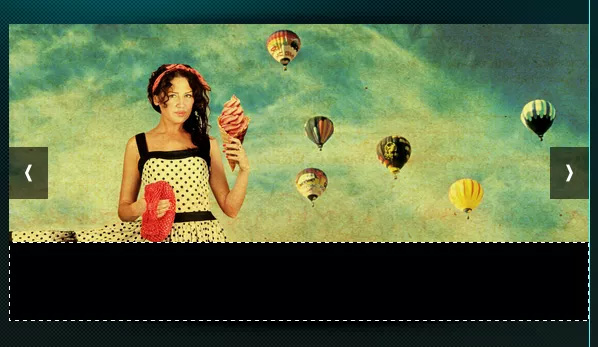
Chọn một vùng với kích thước 580 x 295 pixel.

Phủ vùng chọn này với tông màu xám.

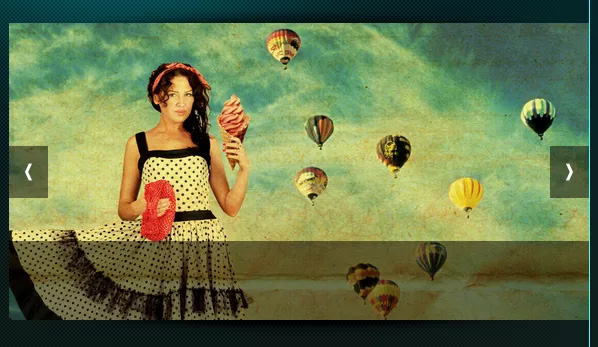
Tải ảnh lên lớp chúng ta vừa mới tạo ở trên.

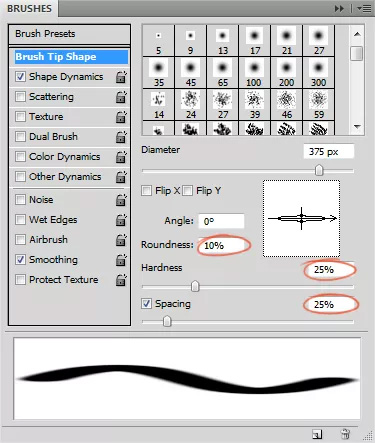
Bây giờ thêm hiệu ứng bóng vào thanh trượt. Tạo một lớp mới, chọn công cụ Brush Tool, thiết lập đường kính lên đến 400 pixel. Mở bảng Brushes, giảm độ Roundness với các cài đặt dưới đây.

Sử dụng brush màu #000000 và thêm một dải màu đen.

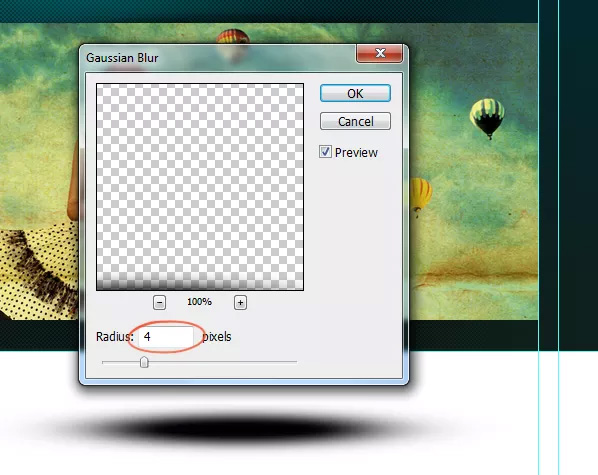
Áp dụng Gaussian Blur để làm mềm các cạnh.

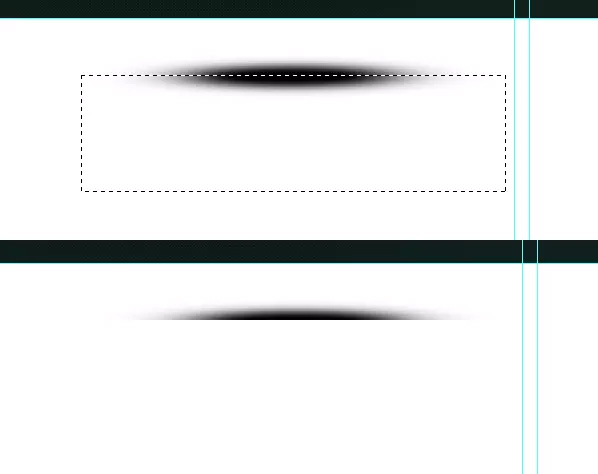
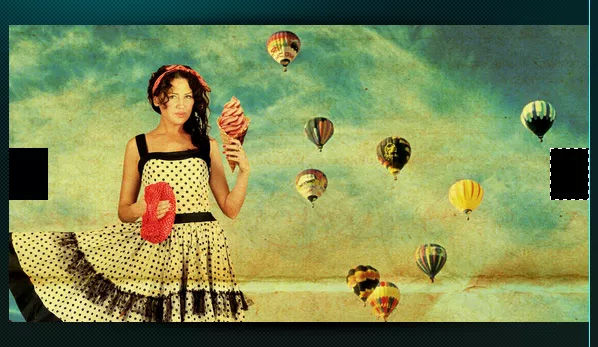
Chọn phần dưới cùng của bóng và xóa nó.

Định lại vị trí bóng ngay trên thanh trượt.

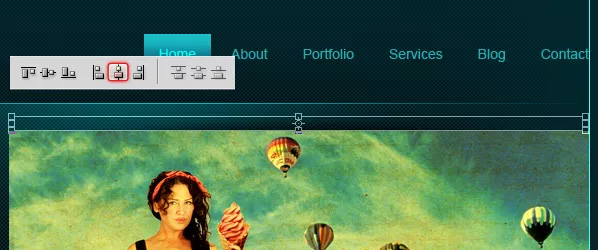
Sau đó thu hẹp lại theo chiều dọc và căn giữa thanh trượt. Chọn cả hai lớp và trên bảng Options bấm vào nút Align Horizontal Centers.

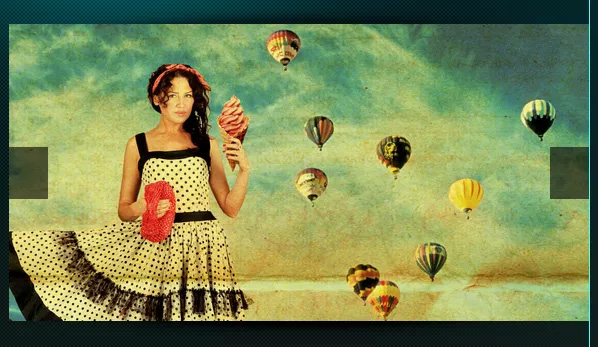
Sao chép lớp bóng này và xoay theo chiều dọc, đặt nó vào cạnh dưới cùng của thanh trượt.

Tạo nút điều khiển thanh trượt bằng công cụ Marquee Rectangular và phủ với màu #000000.

Giảm Opacity xuống 50%.

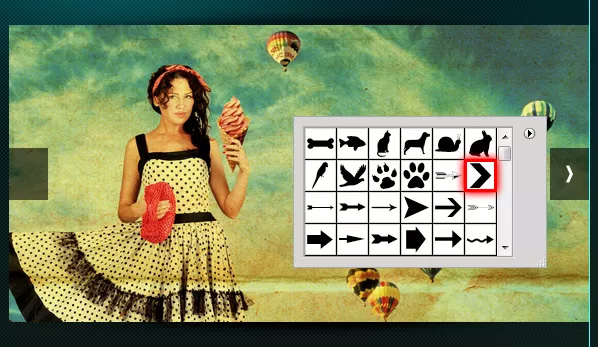
Mở hình dạng tự động trong bảng Options Panel và chọn mũi tên như hình minh họa, sau đó thêm nó vào nút.

Tạo một khung với màu #000000.

Giảm Opacity xuống 50%.

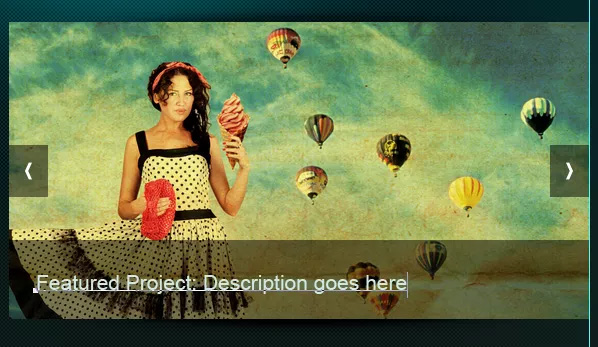
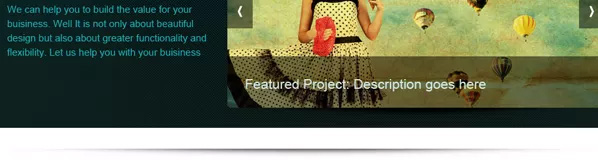
Thêm thêm mô tả về dự án.

Bước 8: Thêm một số dòng chào mừng
Một lời chào mừng và một số mô tả về trang web.


Bước 9: Hoàn thiện tiêu đề
Chúng ta đã gần như hoàn thành tiêu đề. Bây giờ chỉ cần thêm một hiệu ứng bóng tinh tế để hoàn tất. Tạo một bóng như đã tạo ra trước đó bằng cách sử dụng công cụ Brush.

Để khoảng cách 1px giữa phần đầu và bóng.

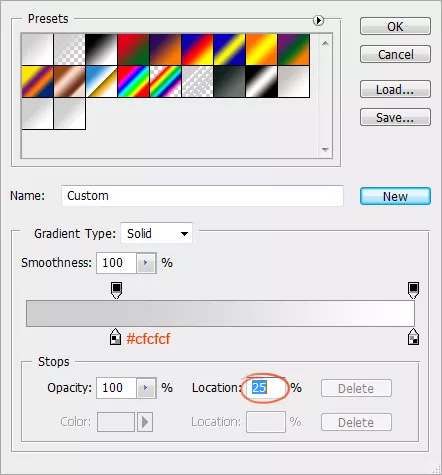
Bước 10: Sử dụng Gradient cho nền
Tạo một màu gradient từ xám nhạt đến trắng.

Tạo một lớp mới bên dưới tiêu đề và áp dụng màu gradient trên.

Bước 11: Thêm thanh trượt xoay
Tạo thanh trượt xoay

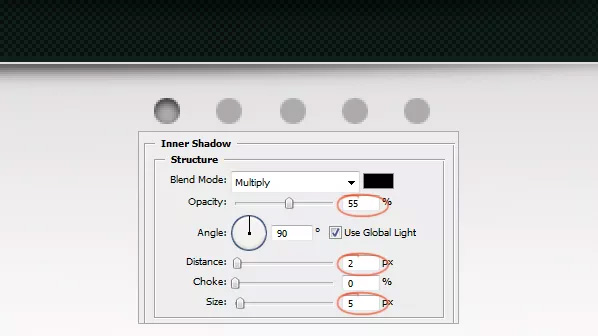
Áp dụng Inner Shadow cho một điểm để biết mục đang hoạt động trong thanh trượt.

Bước 12: Tạo đường phân chia nội dung
Chọn công cụ Pencil Tool và vẽ một đường 1 pixel với màu xám nhạt (#aaaaaa).

Ẩn các cạnh mượt mà bằng cách sử dụng mặt nạ gradient.

Bước 13: Thêm nội dung chính
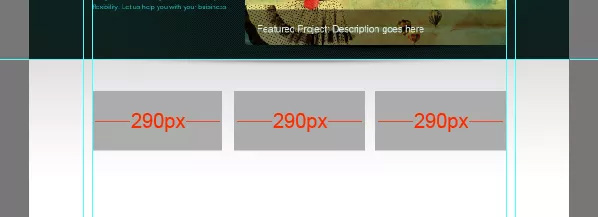
Đây là layout 3 cột nên chúng ta cần tạo ra 3 cột bằng nhau với một khoảng cách giữa chúng. Ở đây thực hiện một tính toán đơn giản và chia không gian có sẵn thành 3 phần bằng nhau và khoảng cách giữa chúng là 25 pixel.

Thêm các đường hướng dẫn vào các phần, sau đó gỡ bỏ các phần.

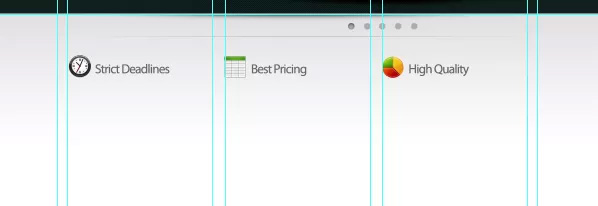
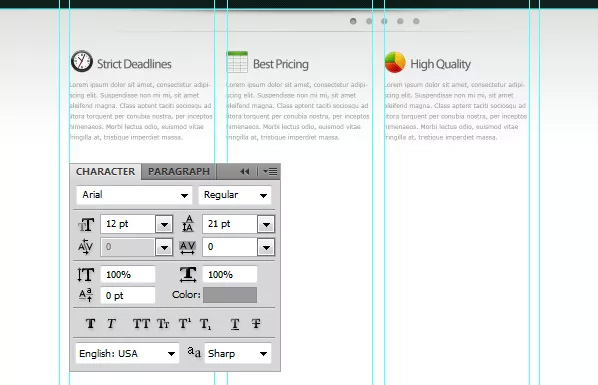
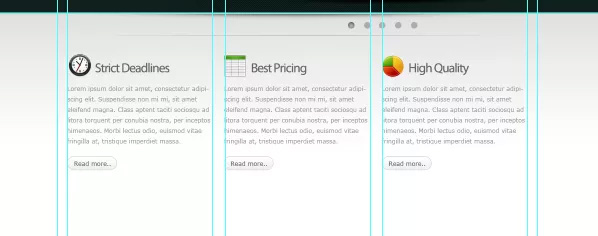
Thêm một số dịch vụ đặc trưng bằng cách thả vào các biểu tượng từ bộ biểu tượng Function. Duy trì khoảng cách giữa các vật thể đồng nhất.


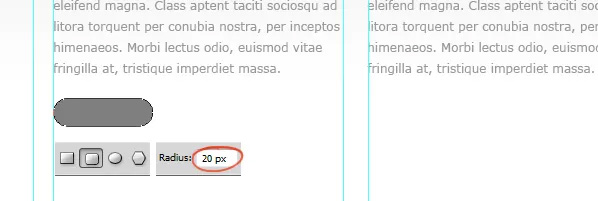
Tạo một nút "Read More" đơn giản bằng cách chọn công cụ Rectangle Tool để vẽ hình dạng.

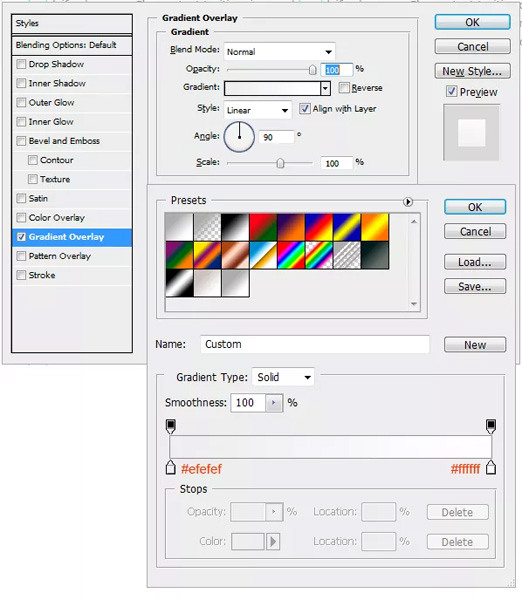
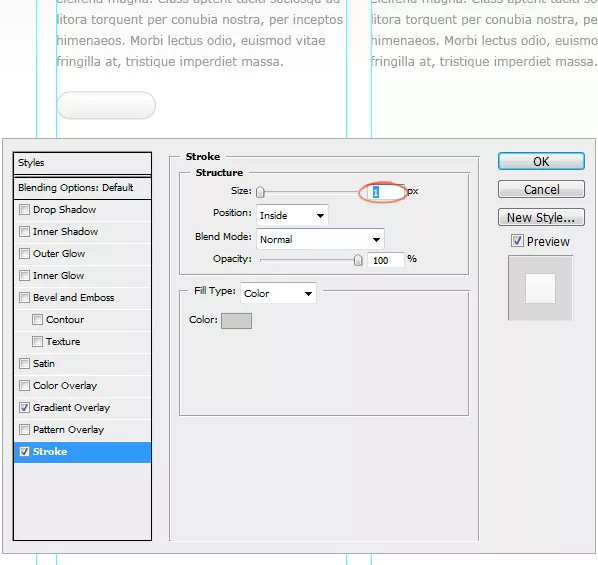
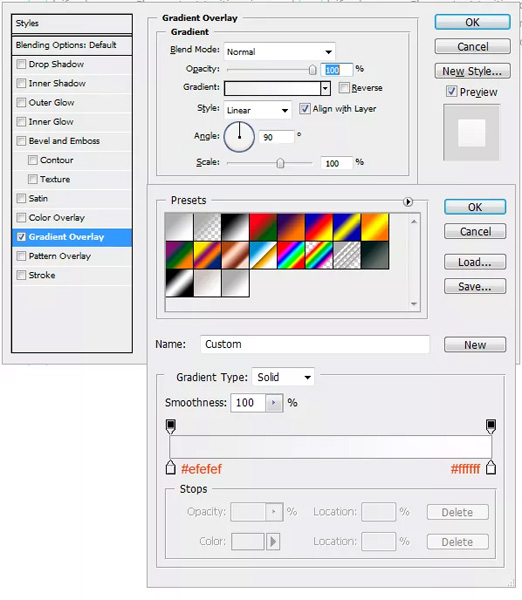
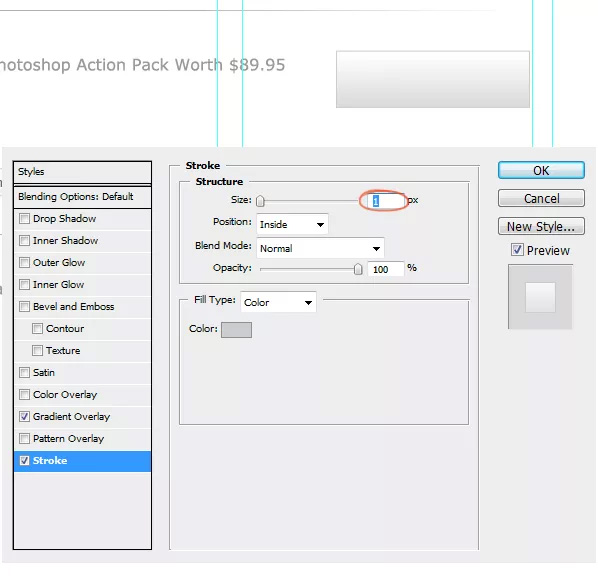
Áp dụng Gradient Overlay và Stroke cho nút này.


Sao chép nút này cho các phần khác.

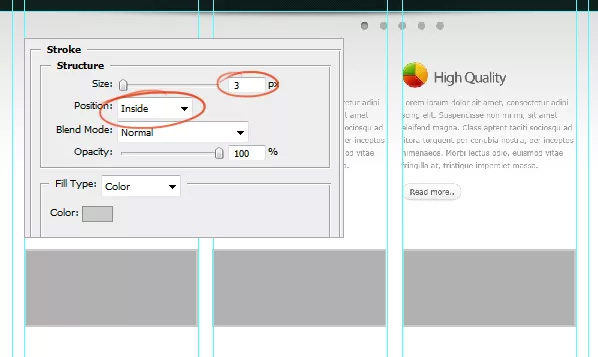
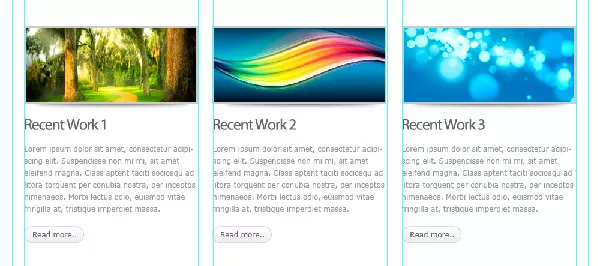
Chúng ta sẽ thêm một số mục công việc gần đây bằng cách vẽ ba hộp giữ hình ảnh và áp dụng stroke 3 pixel.

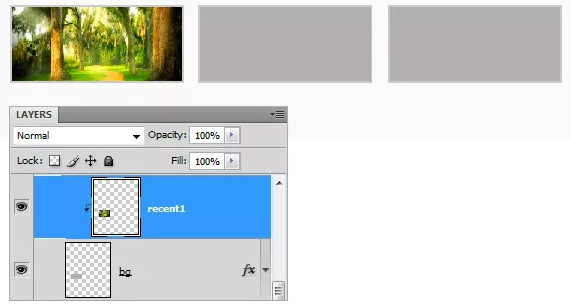
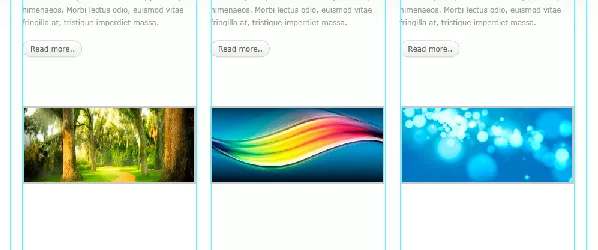
Kéo hình ảnh vào các hộp.


Tạo bóng như đã làm trước đó và đặt nó dưới hộp.

Thêm một số mô tả dự án.

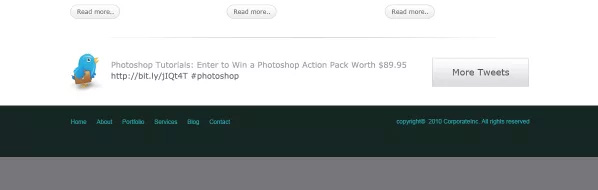
Hãy tạo nguồn cấp dữ liệu Twitter. Thả vào biểu tượng con chim Twitter.

Thêm một thông báo Twitter.

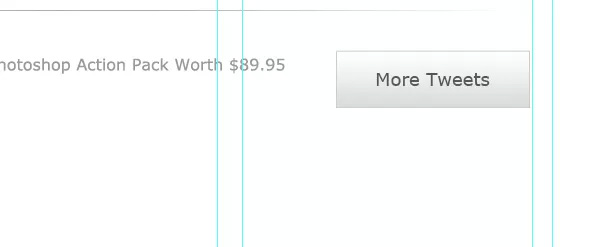
Tạo một nút cho More Tweets.

Áp dụng các kiểu như hình ảnh bên dưới.


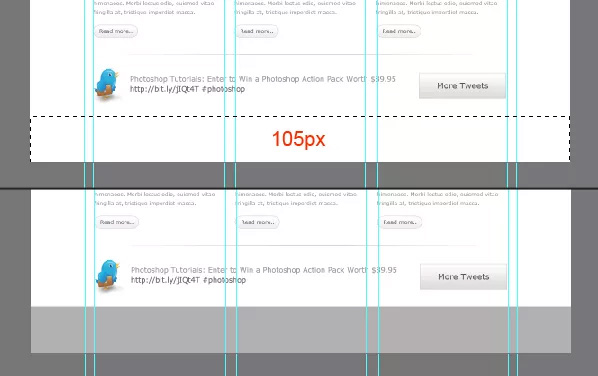
Thêm nội dung văn bản.

Bước 14: Tạo chân trang và hoàn thiện
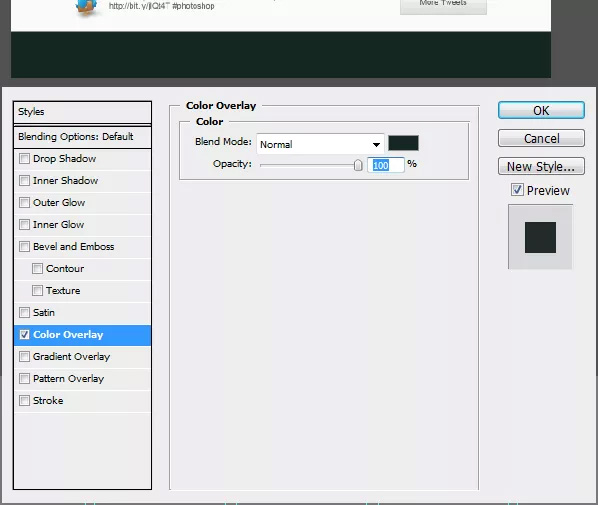
Chọn một vùng cho chân trang và phủ nó với màu xám.

Áp dụng Color Overlay như bên dưới.

Cuối cùng thêm một điều hướng chân và thông tin bản quyền.

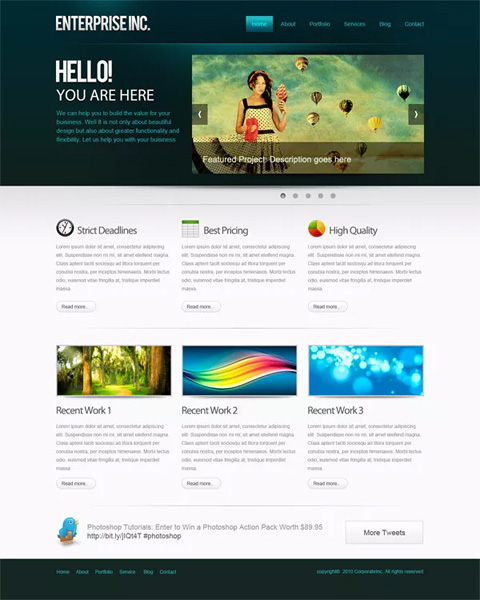
Kết quả cuối cùng

Download: file PSD
Xem thêm:
- Hướng dẫn thiết kế website bằng Photoshop (Phần 1): Tạo theme cho cửa hàng bán đồ thủ công
- Hướng dẫn thiết kế website bằng Photoshop (Phần 2): Tạo Landing page cho trang web du lịch
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài