-

Đây là cách sử dụng biểu cảm Liên Minh Tốc Chiến, việc sử dụng biểu cảm trong Tốc Chiến sẽ giúp các bạn tiết kiệm thời gian hơn so với sử dụng chat.
-

Ghim các ứng dụng yêu thích vào thanh tác vụ có thể rất hữu ích. Nó giúp bạn không gặp rắc rối khi tìm kiếm ứng dụng hoặc phải sử dụng menu Start để mở chúng. Tuy nhiên, điều gì sẽ xảy ra khi các biểu tượng được ghim trên thanh tác vụ của bạn đột nhiên biến mất?
-

Bạn đã biết cách nhúng Google Forms vào WordPress chưa? Nếu chưa hãy theo dõi hướng dẫn sau nhé!
-

Vào một ngày đẹp trời klhi mở trình duyệt Chrome lên sử dụng và bạn nhận ra rằng biểu tượng bookmark (hình ngôi sao) trên thanh địa chỉ trình duyệt bỗng dưng bị “mất tích”, và profile Chrome cũng bị lỗi. Để khắc phục lỗi này bạn sẽ phải tạo một profile Chrome mới.
-

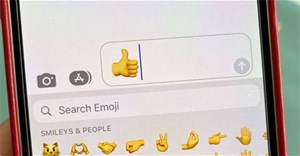
Trước đây, Kaomoji, biểu tượng cảm xúc dưới dạng ký tự văn bản đã từng "làm mưa làm gió' trên Yahoo Messenger. Nhưng ít ai biết được rằng trên điện thoại Android, chúng ta cũng hoàn toàn có thể thêm những biểu tượng này. Mời các bạn tham khảo nội dung bài viết dưới đây.
-

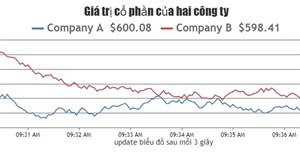
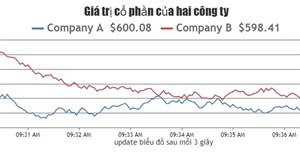
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
-

Bạn đã từng nghĩ đến việc sẽ tặng quà USB cho những khách hàng yêu quý của mình chưa? Nếu chưa thì hãy tham khảo bài viết dưới đây.
-

Thêm biểu đồ và đồ thị đẹp mắt cho web hay ứng dụng của bạn nhanh chóng bằng Chart.js. Dưới đây là hướng dẫn chi tiết.
-

Nhiều nền tảng trình duyệt phổ biến hiện nay, như Google Chrome và Microsoft Edge, thường sử dụng biểu tượng ổ khóa trên thanh địa chỉ (thanh tìm kiếm) để thông báo cho người dùng biết rằng họ đã truy cập vào trang web thông qua kết nối HTTPS an toàn.
-

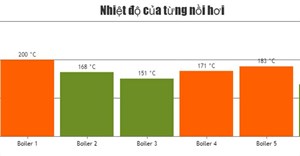
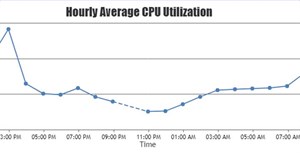
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
-

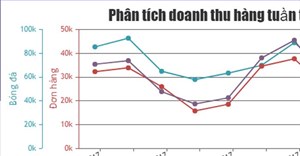
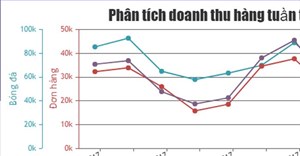
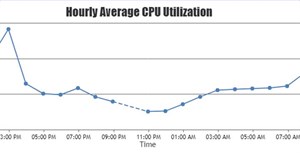
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
-

Đã có rất nhiều ý kiến bàn luận xung quanh vấn đề biểu tượng cảm xúc trong Windows 11. Hầu hết đều cho rằng đây là một yếu tố cần được bổ sung cải thiện thêm, qua đó góp phần nâng cao trải nghiệm người dùng.
-

Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần.
-

Theo phán quyết mới đây của Timothy Keene, một thẩm phán ở tỉnh Saskatchewan, Canada trong một vụ kiện, biểu tượng cảm xúc “ngón tay cái giơ lên” có tính ràng buộc không kém chữ ký thực tế và cấu thành một thỏa thuận đối với hợp đồng.
-

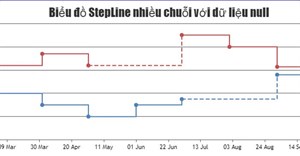
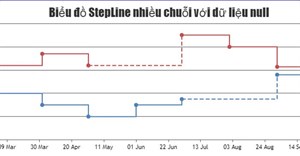
Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

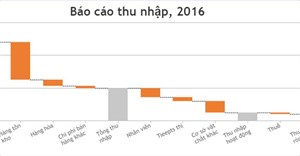
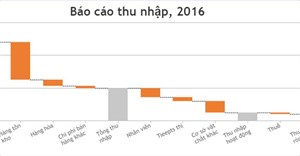
Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.
-

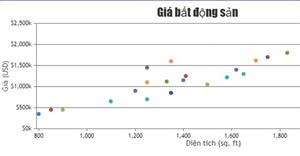
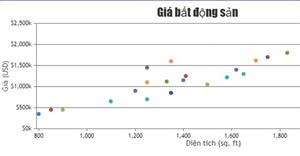
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

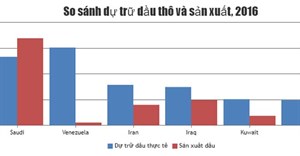
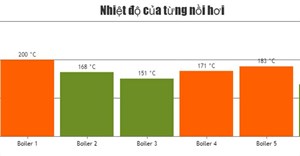
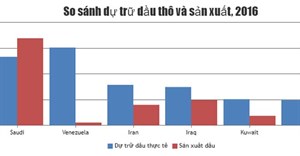
Ví dụ bên dưới minh họa biểu đồ cột đa trục được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn.
-

Mục đích biểu tượng cảm xúc sinh ra là để chúng ta thể hiện cảm xúc, cũng như làm cho cuộc hội thoại trở nên sinh động, thú vị hơn.
-

Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
 Vì một số lý do nào đó (chẳng hạn như bạn nâng cấp lên Windows hay cài đặt mới trên Windows 10...) mà biểu tượng này biến mất. Dưới đây là cách khắc phục.
Vì một số lý do nào đó (chẳng hạn như bạn nâng cấp lên Windows hay cài đặt mới trên Windows 10...) mà biểu tượng này biến mất. Dưới đây là cách khắc phục. Bạn vẫn có thể thay đổi biểu tượng cho các định dạng file bằng một số phần mềm của bên thứ ba.
Bạn vẫn có thể thay đổi biểu tượng cho các định dạng file bằng một số phần mềm của bên thứ ba. Đây là cách sử dụng biểu cảm Liên Minh Tốc Chiến, việc sử dụng biểu cảm trong Tốc Chiến sẽ giúp các bạn tiết kiệm thời gian hơn so với sử dụng chat.
Đây là cách sử dụng biểu cảm Liên Minh Tốc Chiến, việc sử dụng biểu cảm trong Tốc Chiến sẽ giúp các bạn tiết kiệm thời gian hơn so với sử dụng chat. Ghim các ứng dụng yêu thích vào thanh tác vụ có thể rất hữu ích. Nó giúp bạn không gặp rắc rối khi tìm kiếm ứng dụng hoặc phải sử dụng menu Start để mở chúng. Tuy nhiên, điều gì sẽ xảy ra khi các biểu tượng được ghim trên thanh tác vụ của bạn đột nhiên biến mất?
Ghim các ứng dụng yêu thích vào thanh tác vụ có thể rất hữu ích. Nó giúp bạn không gặp rắc rối khi tìm kiếm ứng dụng hoặc phải sử dụng menu Start để mở chúng. Tuy nhiên, điều gì sẽ xảy ra khi các biểu tượng được ghim trên thanh tác vụ của bạn đột nhiên biến mất? Bạn đã biết cách nhúng Google Forms vào WordPress chưa? Nếu chưa hãy theo dõi hướng dẫn sau nhé!
Bạn đã biết cách nhúng Google Forms vào WordPress chưa? Nếu chưa hãy theo dõi hướng dẫn sau nhé! Vào một ngày đẹp trời klhi mở trình duyệt Chrome lên sử dụng và bạn nhận ra rằng biểu tượng bookmark (hình ngôi sao) trên thanh địa chỉ trình duyệt bỗng dưng bị “mất tích”, và profile Chrome cũng bị lỗi. Để khắc phục lỗi này bạn sẽ phải tạo một profile Chrome mới.
Vào một ngày đẹp trời klhi mở trình duyệt Chrome lên sử dụng và bạn nhận ra rằng biểu tượng bookmark (hình ngôi sao) trên thanh địa chỉ trình duyệt bỗng dưng bị “mất tích”, và profile Chrome cũng bị lỗi. Để khắc phục lỗi này bạn sẽ phải tạo một profile Chrome mới. Trước đây, Kaomoji, biểu tượng cảm xúc dưới dạng ký tự văn bản đã từng "làm mưa làm gió' trên Yahoo Messenger. Nhưng ít ai biết được rằng trên điện thoại Android, chúng ta cũng hoàn toàn có thể thêm những biểu tượng này. Mời các bạn tham khảo nội dung bài viết dưới đây.
Trước đây, Kaomoji, biểu tượng cảm xúc dưới dạng ký tự văn bản đã từng "làm mưa làm gió' trên Yahoo Messenger. Nhưng ít ai biết được rằng trên điện thoại Android, chúng ta cũng hoàn toàn có thể thêm những biểu tượng này. Mời các bạn tham khảo nội dung bài viết dưới đây. Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript. Bạn đã từng nghĩ đến việc sẽ tặng quà USB cho những khách hàng yêu quý của mình chưa? Nếu chưa thì hãy tham khảo bài viết dưới đây.
Bạn đã từng nghĩ đến việc sẽ tặng quà USB cho những khách hàng yêu quý của mình chưa? Nếu chưa thì hãy tham khảo bài viết dưới đây. Thêm biểu đồ và đồ thị đẹp mắt cho web hay ứng dụng của bạn nhanh chóng bằng Chart.js. Dưới đây là hướng dẫn chi tiết.
Thêm biểu đồ và đồ thị đẹp mắt cho web hay ứng dụng của bạn nhanh chóng bằng Chart.js. Dưới đây là hướng dẫn chi tiết. Nhiều nền tảng trình duyệt phổ biến hiện nay, như Google Chrome và Microsoft Edge, thường sử dụng biểu tượng ổ khóa trên thanh địa chỉ (thanh tìm kiếm) để thông báo cho người dùng biết rằng họ đã truy cập vào trang web thông qua kết nối HTTPS an toàn.
Nhiều nền tảng trình duyệt phổ biến hiện nay, như Google Chrome và Microsoft Edge, thường sử dụng biểu tượng ổ khóa trên thanh địa chỉ (thanh tìm kiếm) để thông báo cho người dùng biết rằng họ đã truy cập vào trang web thông qua kết nối HTTPS an toàn. Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp. Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau.
Code mẫu JavaScript trong Canvas JS dưới đây hỗ trợ tạo tất cả đồ thị/biểu đồ kèm trục. Ví dụ này cho bạn thấy biểu đồ đường sử dụng nhiều trục Y để biểu thị các tỷ lệ khác nhau. Đã có rất nhiều ý kiến bàn luận xung quanh vấn đề biểu tượng cảm xúc trong Windows 11. Hầu hết đều cho rằng đây là một yếu tố cần được bổ sung cải thiện thêm, qua đó góp phần nâng cao trải nghiệm người dùng.
Đã có rất nhiều ý kiến bàn luận xung quanh vấn đề biểu tượng cảm xúc trong Windows 11. Hầu hết đều cho rằng đây là một yếu tố cần được bổ sung cải thiện thêm, qua đó góp phần nâng cao trải nghiệm người dùng. Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần.
Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần. Theo phán quyết mới đây của Timothy Keene, một thẩm phán ở tỉnh Saskatchewan, Canada trong một vụ kiện, biểu tượng cảm xúc “ngón tay cái giơ lên” có tính ràng buộc không kém chữ ký thực tế và cấu thành một thỏa thuận đối với hợp đồng.
Theo phán quyết mới đây của Timothy Keene, một thẩm phán ở tỉnh Saskatchewan, Canada trong một vụ kiện, biểu tượng cảm xúc “ngón tay cái giơ lên” có tính ràng buộc không kém chữ ký thực tế và cấu thành một thỏa thuận đối với hợp đồng. Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới trình bày một mẫu biểu đồ thác nước với màu sắc tùy biến được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ. Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa biểu đồ cột đa trục được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa biểu đồ cột đa trục được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn.
Sau đây là một mẫu biểu đồ vùng theo phạm vi độc đáo được tạo bằng JavaScript. Bài viết cung cấp cả code JavaScript cho bạn thoải mái tùy chỉnh biểu đồ như ý muốn. Mục đích biểu tượng cảm xúc sinh ra là để chúng ta thể hiện cảm xúc, cũng như làm cho cuộc hội thoại trở nên sinh động, thú vị hơn.
Mục đích biểu tượng cảm xúc sinh ra là để chúng ta thể hiện cảm xúc, cũng như làm cho cuộc hội thoại trở nên sinh động, thú vị hơn. Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một biểu đồ dạng phễu đảo ngược được tạo bằng JavaScript kèm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ.
Ví dụ bên dưới minh họa một đồ thị theo vùng với giá trị null/bị thiếu. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ nội bộ. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 