-

Thẻ chú thích được dùng để chèn bình luận vào đoạn mã nguồn của HTML.
-

Nhiều trình soạn thảo code HTML trực tuyến có sẵn. Các trình chỉnh sửa này sẽ bỏ qua nhu cầu cài đặt phần mềm và thiết lập môi trường. Ngoài ra, hầu hết các trình chỉnh sửa này đều cung cấp miễn phí các tính năng cơ bản.
-

HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào.
-

Thẻ <button> xác định một nút có thể nhấp. Bên trong phần tử <button>, bạn có thể đặt văn bản.
-

Thẻ <hr> xác định dấu ngắt theo chủ đề trong trang HTML (ví dụ chuyển chủ đề).
-

Trong HTML, thẻ <body> xác định phần thân của tài liệu. Phần tử <body> chứa tất cả nội dung của tài liệu HTML, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, siêu liên kết, bảng, danh sách, v.v...
-

Bài viết này sẽ giới thiệu với bạn đọc một số thủ thuật HTML và XHTML đang được sử dụng rộng rãi.
-

Thẻ <caption> xác định chú thích bảng. Thẻ <caption> phải được chèn ngay sau thẻ <table>.
-

HTML5 DOM có các phương thức, thuộc tính và sự kiện cho các phần tử <audio> và <video>.
-

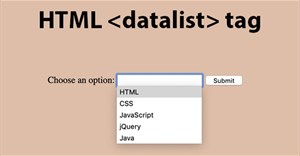
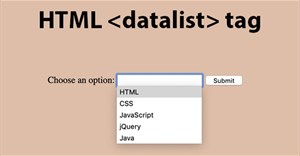
Thẻ <datalist> chỉ định danh sách các tùy chọn được xác định trước cho phần tử <input>.
-

Thẻ <colgroup> chỉ định một nhóm gồm một hoặc nhiều cột trong bảng để định dạng.
-

Thẻ <code> được sử dụng để xác định một đoạn code máy tính. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt.
-

Thẻ <address> xác định thông tin liên hệ của tác giả/chủ sở hữu của một tài liệu hoặc một bài báo.
-

Thẻ <cite> xác định tiêu đề của tác phẩm sáng tạo (ví dụ, một cuốn sách, một bài thơ, một bài hát, một bộ phim, một bức tranh, một tác phẩm điêu khắc, v.v...).
-

Thẻ <textarea> xác định chức năng kiểm soát việc nhập văn bản nhiều dòng.
-

Thẻ <bdo> được sử dụng để ghi đè hướng văn bản hiện tại.
-

Thẻ comment được sử dụng để chèn bình luận trong mã nguồn. Phần comment không được hiển thị trong trình duyệt.
-

Học HTML không khó tuy nhiên khi chạy nó trên trình duyệt thì lỗi lại thường xảy ra. Dưới đây là những lỗi HTML thường gặp và cách xử lý cho bạn phát triển web tốt hơn.
-

Thẻ <dl> xác định danh sách mô tả. Thẻ <dl> được sử dụng cùng với <dt> (xác định thuật ngữ/tên) và <dd> (mô tả từng thuật ngữ/tên).
-

Thẻ <meter> xác định phép đo vô hướng trong phạm vi đã biết hoặc giá trị phân số, chẳng hạn như mức sử dụng ổ đĩa, mức độ liên quan của kết quả truy vấn, v.v..., còn được gọi là gauge.
-

Thẻ <source> được sử dụng để chỉ định nhiều tài nguyên media cho các thành phần media, chẳng hạn như <video>, <audio> và <picture>.
-

Hãy quên việc dùng thước dây hay dựa vào biển báo đường bộ để đo khoảng cách. Dù bạn đang muốn đo gì, những ứng dụng di động đo khoảng cách này sẽ giúp bạn dễ dàng có được kết quả chính xác chỉ trong vài giây.
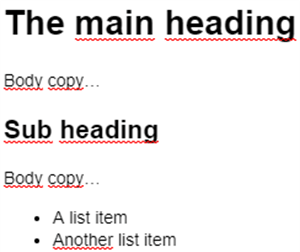
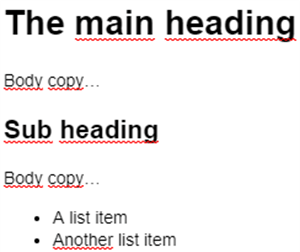
 Bài viết này sẽ đưa ra một số ví dụ cơ bản về văn bản HTML.
Bài viết này sẽ đưa ra một số ví dụ cơ bản về văn bản HTML. Phần tử HTML thường đi thành cặp, gồm thẻ mở, thẻ đóng và nội dung nằm bên trong 2 thẻ này.
Phần tử HTML thường đi thành cặp, gồm thẻ mở, thẻ đóng và nội dung nằm bên trong 2 thẻ này. Thẻ chú thích được dùng để chèn bình luận vào đoạn mã nguồn của HTML.
Thẻ chú thích được dùng để chèn bình luận vào đoạn mã nguồn của HTML. Nhiều trình soạn thảo code HTML trực tuyến có sẵn. Các trình chỉnh sửa này sẽ bỏ qua nhu cầu cài đặt phần mềm và thiết lập môi trường. Ngoài ra, hầu hết các trình chỉnh sửa này đều cung cấp miễn phí các tính năng cơ bản.
Nhiều trình soạn thảo code HTML trực tuyến có sẵn. Các trình chỉnh sửa này sẽ bỏ qua nhu cầu cài đặt phần mềm và thiết lập môi trường. Ngoài ra, hầu hết các trình chỉnh sửa này đều cung cấp miễn phí các tính năng cơ bản. HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào.
HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào. Thẻ <button> xác định một nút có thể nhấp. Bên trong phần tử <button>, bạn có thể đặt văn bản.
Thẻ <button> xác định một nút có thể nhấp. Bên trong phần tử <button>, bạn có thể đặt văn bản. Thẻ <hr> xác định dấu ngắt theo chủ đề trong trang HTML (ví dụ chuyển chủ đề).
Thẻ <hr> xác định dấu ngắt theo chủ đề trong trang HTML (ví dụ chuyển chủ đề). Trong HTML, thẻ <body> xác định phần thân của tài liệu. Phần tử <body> chứa tất cả nội dung của tài liệu HTML, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, siêu liên kết, bảng, danh sách, v.v...
Trong HTML, thẻ <body> xác định phần thân của tài liệu. Phần tử <body> chứa tất cả nội dung của tài liệu HTML, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, siêu liên kết, bảng, danh sách, v.v... Thẻ <caption> xác định chú thích bảng. Thẻ <caption> phải được chèn ngay sau thẻ <table>.
Thẻ <caption> xác định chú thích bảng. Thẻ <caption> phải được chèn ngay sau thẻ <table>. HTML5 DOM có các phương thức, thuộc tính và sự kiện cho các phần tử <audio> và <video>.
HTML5 DOM có các phương thức, thuộc tính và sự kiện cho các phần tử <audio> và <video>. Thẻ <datalist> chỉ định danh sách các tùy chọn được xác định trước cho phần tử <input>.
Thẻ <datalist> chỉ định danh sách các tùy chọn được xác định trước cho phần tử <input>. Thẻ <colgroup> chỉ định một nhóm gồm một hoặc nhiều cột trong bảng để định dạng.
Thẻ <colgroup> chỉ định một nhóm gồm một hoặc nhiều cột trong bảng để định dạng. Thẻ <code> được sử dụng để xác định một đoạn code máy tính. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt.
Thẻ <code> được sử dụng để xác định một đoạn code máy tính. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt. Thẻ <address> xác định thông tin liên hệ của tác giả/chủ sở hữu của một tài liệu hoặc một bài báo.
Thẻ <address> xác định thông tin liên hệ của tác giả/chủ sở hữu của một tài liệu hoặc một bài báo. Thẻ <cite> xác định tiêu đề của tác phẩm sáng tạo (ví dụ, một cuốn sách, một bài thơ, một bài hát, một bộ phim, một bức tranh, một tác phẩm điêu khắc, v.v...).
Thẻ <cite> xác định tiêu đề của tác phẩm sáng tạo (ví dụ, một cuốn sách, một bài thơ, một bài hát, một bộ phim, một bức tranh, một tác phẩm điêu khắc, v.v...). Thẻ <textarea> xác định chức năng kiểm soát việc nhập văn bản nhiều dòng.
Thẻ <textarea> xác định chức năng kiểm soát việc nhập văn bản nhiều dòng. Thẻ <bdo> được sử dụng để ghi đè hướng văn bản hiện tại.
Thẻ <bdo> được sử dụng để ghi đè hướng văn bản hiện tại. Thẻ comment được sử dụng để chèn bình luận trong mã nguồn. Phần comment không được hiển thị trong trình duyệt.
Thẻ comment được sử dụng để chèn bình luận trong mã nguồn. Phần comment không được hiển thị trong trình duyệt. Học HTML không khó tuy nhiên khi chạy nó trên trình duyệt thì lỗi lại thường xảy ra. Dưới đây là những lỗi HTML thường gặp và cách xử lý cho bạn phát triển web tốt hơn.
Học HTML không khó tuy nhiên khi chạy nó trên trình duyệt thì lỗi lại thường xảy ra. Dưới đây là những lỗi HTML thường gặp và cách xử lý cho bạn phát triển web tốt hơn. Thẻ <dl> xác định danh sách mô tả. Thẻ <dl> được sử dụng cùng với <dt> (xác định thuật ngữ/tên) và <dd> (mô tả từng thuật ngữ/tên).
Thẻ <dl> xác định danh sách mô tả. Thẻ <dl> được sử dụng cùng với <dt> (xác định thuật ngữ/tên) và <dd> (mô tả từng thuật ngữ/tên). Thẻ <meter> xác định phép đo vô hướng trong phạm vi đã biết hoặc giá trị phân số, chẳng hạn như mức sử dụng ổ đĩa, mức độ liên quan của kết quả truy vấn, v.v..., còn được gọi là gauge.
Thẻ <meter> xác định phép đo vô hướng trong phạm vi đã biết hoặc giá trị phân số, chẳng hạn như mức sử dụng ổ đĩa, mức độ liên quan của kết quả truy vấn, v.v..., còn được gọi là gauge. Thẻ <source> được sử dụng để chỉ định nhiều tài nguyên media cho các thành phần media, chẳng hạn như <video>, <audio> và <picture>.
Thẻ <source> được sử dụng để chỉ định nhiều tài nguyên media cho các thành phần media, chẳng hạn như <video>, <audio> và <picture>. Hãy quên việc dùng thước dây hay dựa vào biển báo đường bộ để đo khoảng cách. Dù bạn đang muốn đo gì, những ứng dụng di động đo khoảng cách này sẽ giúp bạn dễ dàng có được kết quả chính xác chỉ trong vài giây.
Hãy quên việc dùng thước dây hay dựa vào biển báo đường bộ để đo khoảng cách. Dù bạn đang muốn đo gì, những ứng dụng di động đo khoảng cách này sẽ giúp bạn dễ dàng có được kết quả chính xác chỉ trong vài giây. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 