Học HTML không khó tuy nhiên khi chạy nó trên trình duyệt thì lỗi lại thường xảy ra. Dưới đây là những lỗi HTML thường gặp và cách xử lý cho bạn phát triển web tốt hơn.

Sử dụng các phần tử HTML không cần thiết
HTML đã thay đổi theo thời gian, vì thế, một số phần tử và thuộc tính giờ trở nên dư thừa. Các trình duyệt hiện đại không còn hỗ trợ chúng. Do đó, dùng chúng có thể ảnh hưởng xấu tới tốc độ của web.

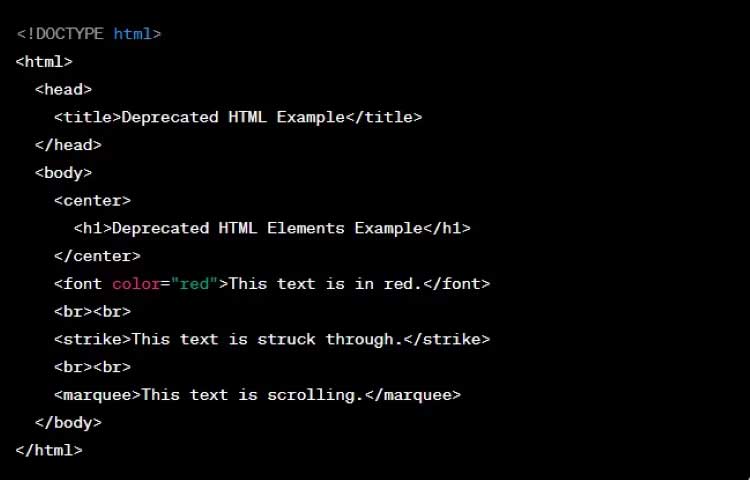
Thẻ <center> để căn giữa văn bản, thẻ <font> để định dạng text và <strike> để gạch ngang text là một vài trong số những phần tử HTML không còn hữu ích được sử dụng thường xuyên nhất. Bạn nên dùng các lựa chọn mới, tương đương cho những thành phần này.
Ví dụ, bạn có thể dùng CSS để căn giữa nội dung, thay vì thẻ <center>. Ngoài ra, bạn có thể đặt các kiểu font bằng CSS thay cho thẻ <font>.
Không bao gồm Alt Text cho ảnh

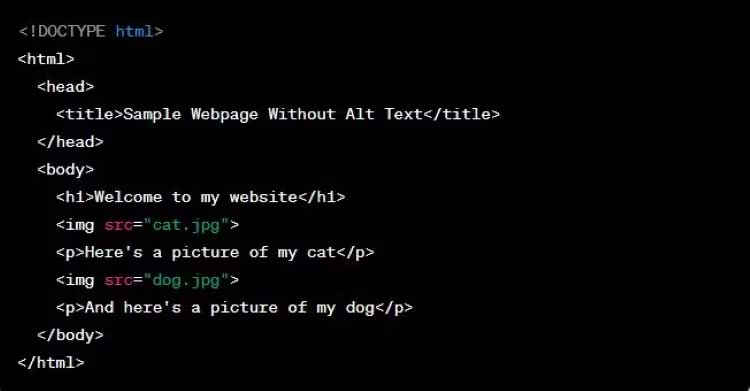
Dù ảnh là một thành phần quan trọng trong thiết kế online nhưng người khiếm thị không thể thấy chúng. Do đó, bạn nên dùng văn bản thay thế cho ảnh để giúp họ có thể hình dung.
Alt text cho phép công cụ biến văn bản thành giọng nói đọc to mô tả ảnh cho người dùng. Nó không chỉ dành cho trình đọc màn hình mà còn giúp lập trình viên tối ưu hóa công cụ tìm kiếm. Hầu hết trình duyệt đều hiện alt text nếu tải ảnh thất bại.
Lồng ghép sai phần tử HTML

Để đảm bảo code có thể chạy và hoạt động web bình thường, các phần tử HTML cần được lồng ghép hợp lý. Việc lồng ghép sai có thể dẫn tới những hiệu ứng lạ, bao gồm bố cục lộn xộn, thiếu nội dung, link hỏng…
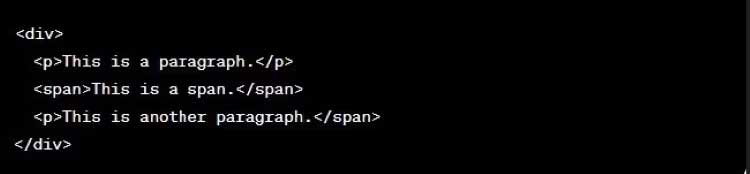
Ví dụ, bạn nên đóng từng thẻ div trước khi mở thẻ mới. Tương tự, đừng bao giờ dùng thẻ <li> bên ngoài một danh sách có hoặc chưa theo thứ tự.
Sử dụng quá nhiều thẻ div

Thẻ div là một phần tử HTML linh hoạt được dùng cho việc nhóm và tạo kiểu nội dung. Tuy nhiên, dùng quá nhiều thẻ này có thể dẫn tới một web được sắp xếp “nghèo nàn” và khó bảo trì code.
Bạn nên triển khai các phần tử HTML ngữ nghĩa, làm nội dung có ý nghĩa thay vì dùng thẻ div cho mọi thứ. Bạn có thể dùng thẻ <header> cho tiêu đề hay <nav> cho thanh điều hướng hơn là thẻ <div>.
Không dùng Semantic HTML

Nếu không dùng các phần tử semantic như <header>, <footer>, <nav>, <section> và <article>, trang web có thể bị lộn xộn hay thiếu tổ chức, khiến nó gây khó khăn trong việc điều hướng và tìm thông tin của người dùng.
Web của bạn cũng có thể bị thứ hạng thấp hơn trên trang kết quả của công cụ tìm kiếm nếu nó gặp vấn đề khi index nội dung.
Trên đây là những lỗi HTML phổ biến, cần tránh khi thiết kế web. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài