-

Sẽ có dịp bạn muốn sử dụng một theme WordPress đặc biệt. Những theme đa năng trong bài viết này rất đặc biệt và kết quả mà chúng tạo ra chắc chắn sẽ khiến bạn hãnh diện.
-

Nếu là một nhà thiết kế web, phần mềm nào nhất định bạn phải có trên máy tính? Các tiện ích mở rộng Chrome dành riêng cho việc thiết kế web này sẽ giúp cuộc sống trở nên dễ dàng hơn.
-

Tạo website cần làm những gì? Thiết kế website đã phải là tất cả chưa? Nếu bạn muốn tự làm website từ đầu thì hãy đọc hướng dẫn tạo website cho người mới bắt đầu này nhé.
-

Các phần mềm thiết kế nhà sẽ giúp bạn tự tạo ra những bản thiết kế, với cách thực hiện rất đơn giản.
-

Bố cục trang web HTML là kiến thức mà mọi lập trình viên đều cần biết. Bạn đã biết làm CSS layout chưa? Nếu chưa, hãy cùng nhau tìm hiểu nhé!
-

Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5.
-

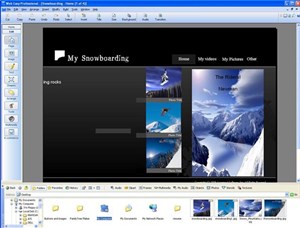
WebEasy 8 Professional là phần mềm hỗ trợ thiết kế web chuyên nghiệp được xây dựng bởi Avanquest, thông qua giao diện trực quan, nó cho phép người sử dụng có thể dễ dàng tạo ra các website cho doanh nghiệp, tổ chức, cá nhân...
-

Figma là một công cụ tạo mẫu và thiết kế kỹ thuật số miễn phí cho cả thiết kế UI và UX. Công dụng chính của Figma là tạo các trang web, ứng dụng và những thành phần giao diện người dùng nhỏ khi chúng tích hợp với các dự án khác.
-

Không phải lúc nào các thiết kế của Apple cũng đẹp và tiện dụng.
-

Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng.
-

Để tạo ra một tác phẩm tuyệt vời, bạn cần có cảm hứng, và đó là lý do tại sao QuanTriMang sẽ giới thiệu đến bạn 10 trang web giúp tạo cảm hứng thiết kế.
-

Trong phần thứ hai của loạt bài này, hãy tìm hiểu cách thiết lập trang web để định dạng kiểu văn bản, thêm văn bản trực tiếp trong Live View và sao chép văn bản từ tài liệu hiện có.
-

Trong phần thứ tư của loạt bài hướng dẫn này, hãy tìm hiểu cách tính kích thước các yếu tố web. Sau đó, sử dụng CSS để áp dụng bố cục và kiểu dáng chung cho các thành phần và văn bản trên trang.
-

Màu đơn là xu hướng của năm ngoái. Hiện tại Gradient đang “lên ngôi”! Thế nhưng bạn đã biết cách tạo background gradient trong CSS chưa?
-

Những truy vấn container CSS cho phép bạn áp dụng các kiểu dựa trên kích thước container của thành phần, thay vì toàn bộ cổng xem. Dưới đây là hướng dẫn chi tiết các dùng truy vấn container trong CSS.
-

Cả thiết kế UI và UX đều có những nguyên tắc mà các nhà thiết kế tuân theo để tạo ra sản phẩm cuối tốt nhất cho người dùng.
-

Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết.
-

Trình xây dựng web của Canva là lựa chọn lý tưởng cho người mới học thiết kế, muốn hướng tới sự đơn giản nhưng nó có thể không phải lựa chọn tốt nhất nếu bạn muốn tự do thiết kế hơn.
-

Truy cập vào bất kỳ trang web nào chúng ta đều thấy chúng được thiết kế cuộn lên xuống để hiển thị nội dung thay vì dịch sang ngang. Tại sao vậy?
-

Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết.
-

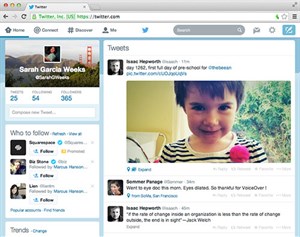
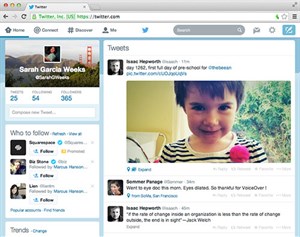
Twitter mới đây đã cập nhật phiên bản nền web của mình với thiết kế giao diện tương tự như ứng dụng trên thiết bị di động. Thay đổi dễ nhận ra nhất đó là thanh điều hướng màu đen, nơi trước đây chứa các nút như Home, Connect, Discover, Me, đã được thay thế bằng một thanh màu trắng sáng sủa hơn.
-

Nếu nghiện việc cuộn vô tận qua các video TikTok trên ứng dụng di động, bạn có thể muốn làm điều tương tự trên cả ứng dụng web. Bởi vì công ty mẹ của TikTok, ByteDance, đã cải tiến ứng dụng web TikTok.
 Adobe Dreamweaver là một công cụ xử lý mạnh mẽ dành cho những người thiết kế web, người dùng có thể tự mình lập trình và phát triển ứng dụng web ở nhiều cấp độ. Nếu chỉ dừng ở mức độ hiểu biết chưa nhiều về các ngôn ngữ lập trình web thì Dreamweaver vẫn đáp ứng được nhu cầu thiết kế Website chuyên nghiệp.
Adobe Dreamweaver là một công cụ xử lý mạnh mẽ dành cho những người thiết kế web, người dùng có thể tự mình lập trình và phát triển ứng dụng web ở nhiều cấp độ. Nếu chỉ dừng ở mức độ hiểu biết chưa nhiều về các ngôn ngữ lập trình web thì Dreamweaver vẫn đáp ứng được nhu cầu thiết kế Website chuyên nghiệp. Trong phần 2 sẽ giới thiệu đến các bạn cách chèn các nội dung đa phương tiện như ảnh (kèm hiệu ứng khi di chuyển trỏ chuột), đoạn flash, video clip. Đồng thời hướng dẫn sử dụng phần mềm SothinkDHTMLMenu (tích hợp vào Adobe Dreamweaver) tạo menu động...
Trong phần 2 sẽ giới thiệu đến các bạn cách chèn các nội dung đa phương tiện như ảnh (kèm hiệu ứng khi di chuyển trỏ chuột), đoạn flash, video clip. Đồng thời hướng dẫn sử dụng phần mềm SothinkDHTMLMenu (tích hợp vào Adobe Dreamweaver) tạo menu động... Sẽ có dịp bạn muốn sử dụng một theme WordPress đặc biệt. Những theme đa năng trong bài viết này rất đặc biệt và kết quả mà chúng tạo ra chắc chắn sẽ khiến bạn hãnh diện.
Sẽ có dịp bạn muốn sử dụng một theme WordPress đặc biệt. Những theme đa năng trong bài viết này rất đặc biệt và kết quả mà chúng tạo ra chắc chắn sẽ khiến bạn hãnh diện. Nếu là một nhà thiết kế web, phần mềm nào nhất định bạn phải có trên máy tính? Các tiện ích mở rộng Chrome dành riêng cho việc thiết kế web này sẽ giúp cuộc sống trở nên dễ dàng hơn.
Nếu là một nhà thiết kế web, phần mềm nào nhất định bạn phải có trên máy tính? Các tiện ích mở rộng Chrome dành riêng cho việc thiết kế web này sẽ giúp cuộc sống trở nên dễ dàng hơn. Tạo website cần làm những gì? Thiết kế website đã phải là tất cả chưa? Nếu bạn muốn tự làm website từ đầu thì hãy đọc hướng dẫn tạo website cho người mới bắt đầu này nhé.
Tạo website cần làm những gì? Thiết kế website đã phải là tất cả chưa? Nếu bạn muốn tự làm website từ đầu thì hãy đọc hướng dẫn tạo website cho người mới bắt đầu này nhé. Các phần mềm thiết kế nhà sẽ giúp bạn tự tạo ra những bản thiết kế, với cách thực hiện rất đơn giản.
Các phần mềm thiết kế nhà sẽ giúp bạn tự tạo ra những bản thiết kế, với cách thực hiện rất đơn giản. Bố cục trang web HTML là kiến thức mà mọi lập trình viên đều cần biết. Bạn đã biết làm CSS layout chưa? Nếu chưa, hãy cùng nhau tìm hiểu nhé!
Bố cục trang web HTML là kiến thức mà mọi lập trình viên đều cần biết. Bạn đã biết làm CSS layout chưa? Nếu chưa, hãy cùng nhau tìm hiểu nhé! Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5.
Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5. WebEasy 8 Professional là phần mềm hỗ trợ thiết kế web chuyên nghiệp được xây dựng bởi Avanquest, thông qua giao diện trực quan, nó cho phép người sử dụng có thể dễ dàng tạo ra các website cho doanh nghiệp, tổ chức, cá nhân...
WebEasy 8 Professional là phần mềm hỗ trợ thiết kế web chuyên nghiệp được xây dựng bởi Avanquest, thông qua giao diện trực quan, nó cho phép người sử dụng có thể dễ dàng tạo ra các website cho doanh nghiệp, tổ chức, cá nhân... Figma là một công cụ tạo mẫu và thiết kế kỹ thuật số miễn phí cho cả thiết kế UI và UX. Công dụng chính của Figma là tạo các trang web, ứng dụng và những thành phần giao diện người dùng nhỏ khi chúng tích hợp với các dự án khác.
Figma là một công cụ tạo mẫu và thiết kế kỹ thuật số miễn phí cho cả thiết kế UI và UX. Công dụng chính của Figma là tạo các trang web, ứng dụng và những thành phần giao diện người dùng nhỏ khi chúng tích hợp với các dự án khác. Không phải lúc nào các thiết kế của Apple cũng đẹp và tiện dụng.
Không phải lúc nào các thiết kế của Apple cũng đẹp và tiện dụng. Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng.
Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng. Để tạo ra một tác phẩm tuyệt vời, bạn cần có cảm hứng, và đó là lý do tại sao QuanTriMang sẽ giới thiệu đến bạn 10 trang web giúp tạo cảm hứng thiết kế.
Để tạo ra một tác phẩm tuyệt vời, bạn cần có cảm hứng, và đó là lý do tại sao QuanTriMang sẽ giới thiệu đến bạn 10 trang web giúp tạo cảm hứng thiết kế. Trong phần thứ hai của loạt bài này, hãy tìm hiểu cách thiết lập trang web để định dạng kiểu văn bản, thêm văn bản trực tiếp trong Live View và sao chép văn bản từ tài liệu hiện có.
Trong phần thứ hai của loạt bài này, hãy tìm hiểu cách thiết lập trang web để định dạng kiểu văn bản, thêm văn bản trực tiếp trong Live View và sao chép văn bản từ tài liệu hiện có. Trong phần thứ tư của loạt bài hướng dẫn này, hãy tìm hiểu cách tính kích thước các yếu tố web. Sau đó, sử dụng CSS để áp dụng bố cục và kiểu dáng chung cho các thành phần và văn bản trên trang.
Trong phần thứ tư của loạt bài hướng dẫn này, hãy tìm hiểu cách tính kích thước các yếu tố web. Sau đó, sử dụng CSS để áp dụng bố cục và kiểu dáng chung cho các thành phần và văn bản trên trang. Màu đơn là xu hướng của năm ngoái. Hiện tại Gradient đang “lên ngôi”! Thế nhưng bạn đã biết cách tạo background gradient trong CSS chưa?
Màu đơn là xu hướng của năm ngoái. Hiện tại Gradient đang “lên ngôi”! Thế nhưng bạn đã biết cách tạo background gradient trong CSS chưa? Những truy vấn container CSS cho phép bạn áp dụng các kiểu dựa trên kích thước container của thành phần, thay vì toàn bộ cổng xem. Dưới đây là hướng dẫn chi tiết các dùng truy vấn container trong CSS.
Những truy vấn container CSS cho phép bạn áp dụng các kiểu dựa trên kích thước container của thành phần, thay vì toàn bộ cổng xem. Dưới đây là hướng dẫn chi tiết các dùng truy vấn container trong CSS. Cả thiết kế UI và UX đều có những nguyên tắc mà các nhà thiết kế tuân theo để tạo ra sản phẩm cuối tốt nhất cho người dùng.
Cả thiết kế UI và UX đều có những nguyên tắc mà các nhà thiết kế tuân theo để tạo ra sản phẩm cuối tốt nhất cho người dùng. Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết.
Thư viện React-Bootstrap lấy từ hai framework phổ biến (React và Bootstrap) để tạo điều kiện thuận lợi cho việc xây dựng các ứng dụng web hiệu quả và đáp ứng. Bài viết sẽ tổng hợp cho bạn các khối xây dựng và lợi ích của React-Bootstrap kèm ví dụ chi tiết. Trình xây dựng web của Canva là lựa chọn lý tưởng cho người mới học thiết kế, muốn hướng tới sự đơn giản nhưng nó có thể không phải lựa chọn tốt nhất nếu bạn muốn tự do thiết kế hơn.
Trình xây dựng web của Canva là lựa chọn lý tưởng cho người mới học thiết kế, muốn hướng tới sự đơn giản nhưng nó có thể không phải lựa chọn tốt nhất nếu bạn muốn tự do thiết kế hơn. Truy cập vào bất kỳ trang web nào chúng ta đều thấy chúng được thiết kế cuộn lên xuống để hiển thị nội dung thay vì dịch sang ngang. Tại sao vậy?
Truy cập vào bất kỳ trang web nào chúng ta đều thấy chúng được thiết kế cuộn lên xuống để hiển thị nội dung thay vì dịch sang ngang. Tại sao vậy? Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết.
Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết. Twitter mới đây đã cập nhật phiên bản nền web của mình với thiết kế giao diện tương tự như ứng dụng trên thiết bị di động. Thay đổi dễ nhận ra nhất đó là thanh điều hướng màu đen, nơi trước đây chứa các nút như Home, Connect, Discover, Me, đã được thay thế bằng một thanh màu trắng sáng sủa hơn.
Twitter mới đây đã cập nhật phiên bản nền web của mình với thiết kế giao diện tương tự như ứng dụng trên thiết bị di động. Thay đổi dễ nhận ra nhất đó là thanh điều hướng màu đen, nơi trước đây chứa các nút như Home, Connect, Discover, Me, đã được thay thế bằng một thanh màu trắng sáng sủa hơn. Nếu nghiện việc cuộn vô tận qua các video TikTok trên ứng dụng di động, bạn có thể muốn làm điều tương tự trên cả ứng dụng web. Bởi vì công ty mẹ của TikTok, ByteDance, đã cải tiến ứng dụng web TikTok.
Nếu nghiện việc cuộn vô tận qua các video TikTok trên ứng dụng di động, bạn có thể muốn làm điều tương tự trên cả ứng dụng web. Bởi vì công ty mẹ của TikTok, ByteDance, đã cải tiến ứng dụng web TikTok. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 