Code máy tính và pixel (điểm ảnh) là nền tảng của nền kinh tế thế kỷ 21. Nếu bạn đã từng xem "Page Source" hoặc "Developer Tools" trong trình duyệt của mình, bạn có thể gặp phải một mớ văn bản hỗn độn và tự hỏi cách nào làm cho trang web hoạt động.
Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web, ngược lại là back-end. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng. Back-end có thể được coi là cơ sở hạ tầng có chứa và hỗ trợ tất cả các thông tin và nhiệm vụ từ front-end.
Bài viết này nói về front-end. Nó vạch ra ranh giới để bạn có thể hiểu được những khác biệt, khả năng tạo ra giao diện người dùng, cũng như chỉ cho bạn cách bắt đầu và sử dụng công cụ của nhà phát triển web để tạo ra các trang web hấp dẫn và có tính tương tác cao.
Muốn tạo giao diện web nên bắt đầu từ đâu?
Thiết kế web và phát triển Front-end
Trong các tổ chức lớn, thiết kế và phát triển là các nhiệm vụ được thực hiện bởi các nhóm chuyên gia với nhiều kỹ năng khác nhau. Nhà thiết kế sẽ tạo ra một thiết kế trực quan và tương tác cụ thể; sau đó các nhà phát triển front-end sẽ triển khai thực hiện nó.
Tuy nhiên, đối với một cá nhân, không có lý do gì để hạn chế việc khám phá bản thân. Chỉ vì bạn quan tâm đến phát triển, không có nghĩa là bạn không có tầm nhìn về thiết kế và ngược lại. Một số lượng kiến thức khiêm tốn về công nghệ web cơ bản hoặc nguyên tắc thiết kế có thể trở thành thế mạnh trong sự nghiệp hoặc doanh nghiệp của bạn.
Phát triển Front-end ít nhiều cũng là một hoạt động lập trình. Vì nó quá nửa là công việc liên quan đến thiết kế, với nhiều khái niệm được rút ra từ lĩnh vực sản xuất in ấn. Trong khi đó, nó cũng đang sử dụng code máy tính, nhưng không phức tạp và đòi hỏi nhiều kiến thức về lập trình, ngoài các ngôn ngữ lập trình web (nhiều ngôn ngữ có thể tìm thấy trong back-end).
Ngôn ngữ đánh dấu, định kiểu và lập trình trong front-end
Hầu hết các trang web được xây dựng với một bộ ba công nghệ: Hypertext markup language - ngôn ngữ đánh dấu siêu văn bản (HTML), cascading style sheets - ngôn ngữ định kiểu xếp tầng (CSS) và JavaScript (JS):
- Các ngôn ngữ đánh dấu, như HTML, đánh dấu tài liệu bằng các tag (thẻ). Tag phân định ranh giới nội dung ngữ nghĩa và cấu trúc tài liệu. Tài liệu có cấu trúc có thể được tạo kiểu.
- CSS là một ngôn ngữ định kiểu hay định hướng kiểu hiển thị cho một trình soạn thảo trang. Trên một trang web, CSS đưa ra các lệnh trình bày nội dung như kiểu chữ và bố cục nói chung, cũng như đặt vị trí cho đồ họa.
- JavaScript, trái ngược với hai đối tượng trước, là một ngôn ngữ lập trình. JS xử lý tương tác và dữ liệu đầu vào của người dùng và tập trung vào các sự kiện mà người dùng tạo.
HTML
Đã hơn hai mươi năm trôi qua và mục đích cốt lõi của HTML vẫn giữ nguyên: Tách văn bản dành cho bộ đọc ra khỏi cấu trúc cần thiết để phân tích cú pháp tài liệu.
Lý do tại sao bạn cần nó
Tại sao HTML vẫn quan trọng? Nói một cách đơn giản, HTML là nơi chứa ý nghĩa về ngữ nghĩa của nội dung. Điều đó cần thiết cho bộ đọc máy như trình thu thập dữ liệu của công cụ tìm kiếm và trình đọc màn hình (để có thể truy cập). Theo thời gian, sự liên quan của việc tách biệt giữa ngữ nghĩa và cấu trúc đã phát triển hơn. Phiên bản mới nhất của HTML5 đã giới thiệu các tag như <article>, <aside>, <nav>, <header> và <footer> với mục đích làm rõ ngữ nghĩa và cấu trúc. Điều này mang lại lợi ích cho cả bộ đọc máy và con người.
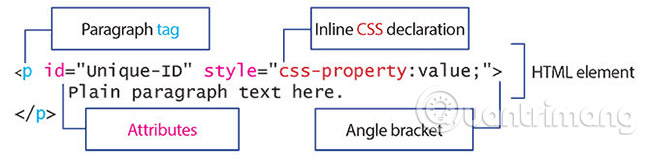
Cấu tạo của một phần tử HTML
Các phần tử HTML, ở mức tối thiểu, là các cặp tag mở và đóng, mỗi tag được đính kèm trong các dấu ngoặc nhọn < >, chẳng hạn như tag đoạn bên dưới bằng màu lục lam. Các phần tử có thể được gán các thuộc tính như dưới đây trong màu đỏ tươi, chẳng hạn như một “class”, sẽ làm cho phần tử này trở thành thành viên của một nhóm có thể ảnh hưởng bởi HTML và JS. Thuộc tính kiểu dáng, có nội dung được viết bằng màu đỏ bên dưới, thực sự là một cách tạo quy tắc CSS cho phần tử đó. (CSS được viết tốt nhất ở cấp site hoặc cấp page, điều này sẽ được thảo luận bên dưới.)

Nâng cao
Các nhà phát triển đều bị ám ảnh với tốc độ thực thi. Để đạt được mục tiêu này, họ sẽ tự tối ưu hóa ngôn ngữ để tăng tốc độ viết và tạo các dòng có thể đọc được. Điều này được gọi là syntactic sugarcoating (cú pháp đặc biệt).
Tại sao lại tập trung nói về nhà phát triển, trong khi bạn có lẽ chỉ là người mới bắt đầu? Bằng cách làm mọi thứ trong ngôn ngữ đánh dấu đơn giản hơn, bạn có thể tập trung vào ý định, chứ không phải biểu thức, trong khi xác thực dựa trên tiêu chuẩn cuối cùng. Các file nguồn mà bạn tạo trong ngôn ngữ đánh dấu được đơn giản hóa sẽ biên dịch thành HTML hợp lệ hoặc trình biên dịch sẽ phát ra lỗi ở một số dòng cụ thể. Bạn có thể thấy rằng có nhiều hướng dẫn để khắc phục lỗi hơn là chỉ tìm ra các thành phần còn thiếu. Chúng yêu cầu một phần mềm trung gian để chuyển đổi chúng thành HTML.
- Haml (HTML Abstraction Markup Language): Yêu cầu Ruby để biên dịch.
- Jade: Yêu cầu Node.js để biên dịch.
- Slim: Yêu cầu Ruby để biên dịch.
CSS
CSS cho phép nội dung ngữ nghĩa và diện mạo tài liệu tách biệt nhau hoàn toàn, tạo các tính năng phong cách như bố cục, màu sắc và kiểu chữ portable và có thể áp dụng cho các tài liệu khác nhau. Khi nội dung và thiết kế trực quan được đặt riêng biệt, nhà phát triển sẽ đạt được sự linh hoạt và nhất quán hơn trong thiết kế trực quan.
Lý do tại sao bạn cần nó
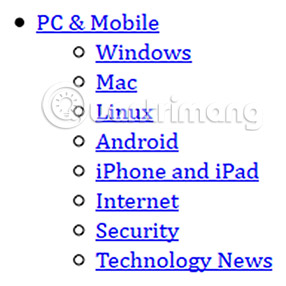
Các trang web không được định kiểu trông thật khủng khiếp và không hấp dẫn. Mặc dù chúng vẫn có thể đọc được, CSS là nền tảng của phân cấp thông tin trực quan do bố cục mà nó cho phép. Ví dụ, hình bên dưới minh họa một phần menu điều hướng hàng đầu hiện tại của trang web makeuseof.com, không áp dụng bất kỳ CSS nào.

Lưu ý rằng ngoài kiểu chữ và màu sắc, menu không được định kiểu sẽ đặt theo chiều dọc - kiểu mặc định của trình duyệt. Chắc chắn bạn không muốn quay lại giao diện Internet của năm 1990, vì vậy bạn sẽ cần có một lượng kiến thức CSS để thay đổi mọi thứ. Ngoài ra, với sự gia tăng của các thiết bị có kích thước khác nhau và được kết nối như iPhone, máy tính bảng, v.v..., một trong những kỹ năng quan trọng nhất là tạo các thiết kế hoặc các trang web đáp ứng với các kích thước màn hình khác nhau. Điều này được thực hiện thông qua CSS.
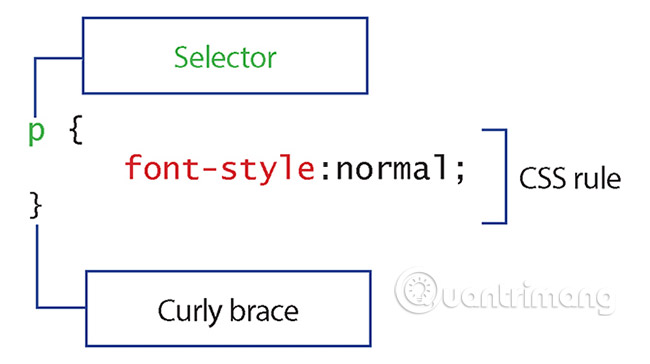
Cấu trúc của một quy tắc CSS
Các quy tắc CSS được viết ở một trong ba vị trí:
a) Nội tuyến trong phần tử.
b) Bằng cách tạo phần <style> trong tag <head> của tài liệu HTML.
c) Trong một biểu định kiểu riêng biệt, chẳng hạn như style.css.
Lý tưởng nhất là các kiểu được viết theo các biểu định kiểu riêng biệt mà nhiều trang web có thể tham chiếu. Bằng cách sử dụng cùng một bộ quy tắc, mọi người có thể tiết kiệm thời gian và tạo giao diện trực quan theo thứ tự và nhất quán hơn. (Các kiểu nội tuyến không thể giúp bạn hình thành nền tảng phong cách cho site hoặc thậm chí toàn page, đó là lý do tại sao chúng được sử dụng ít nhất để đáp ứng các nhu cầu cụ thể.)
Các quy tắc CSS bắt đầu bằng Selector, ký hiệu bằng màu xanh lục bên dưới. Trong trường hợp này, bộ chọn lọc cho đoạn ký hiệu là chữ p (quy tắc áp dụng cho các phần tử đoạn). Quy tắc được đặt trong dấu ngoặc nhọn { }. Trong trường hợp này, quy tắc đặt kiểu chữ cho đoạn văn bản là Normal.

Các quy tắc CSS trong thực tế có thể trở nên phức tạp hơn nhiều so với ví dụ này. Đó là lý do tại sao bạn sẽ mất nhiều thời gian hơn để nắm vững CSS so với HTML.
Nâng cao
Giống như HTML, CSS có những phương pháp tối ưu hóa cho những ai muốn đạt được nhiều thứ hơn và nhanh chóng hơn.
- SASS (và SCSS): Yêu cầu Ruby.
- Less: Yêu cầu Node.js.
JavaScript
Khi nhiều người nghĩ đến việc lập trình, họ hình dung công việc sẽ là hướng dẫn máy tính cách để thực hiện một điều gì đó. Đây là nhiệm vụ của một ngôn ngữ lập trình, điều cuối cùng về front-end trong bài viết này.

Ngôn ngữ lập trình thường được phân loại theo mức độ trừu tượng mà chúng sử dụng trong ngữ nghĩa, ngôn ngữ gốc, mô hình và hệ thống kiểu. JavaScript được phân loại rất đơn giản. Nó được mở rộng thành nhiều framework, để phù hợp với nhiều mục đích khác nhau. Nó được ví như một “con tắc kè hoa”, có nguồn gốc từ họ C, áp dụng linh hoạt các khái niệm về lập trình. Đây là một ví dụ tuyệt vời về một ngôn ngữ đa mục đích.
Lý do tại sao bạn cần nó
Tại sao phải tìm hiểu JavaScript? JavaScript có những điểm mạnh và điểm yếu riêng, đặc biệt phù hợp với người mới bắt đầu. Nó có thể là ngôn ngữ lập trình phổ biến nhất hiện nay. Mặc dù nó không mang lại một nền tảng vững chắc để hiểu được toàn bộ phần còn lại của lập trình, nhưng sẽ thuận lợi nếu học JS cùng với Ruby hoặc PHP.
Các framework của vanilla JS chịu trách nhiệm cho các trang web hiện nay.
Các framework phổ biến
- Angular, framework JS của Google cho các ứng dụng web như Gmail.
- JQuery, đã được trình bày ở trên, hỗ trợ WordPress trong số các ứng dụng khác.
- React, được xây dựng bởi các chuyên gia kỹ thuật của Facebook, nhằm tạo giao diện người dùng.
Nâng cao
Tính chất tối giản của JavaScript được áp đặt cho một số cấu trúc. Mỗi cấu trúc dưới đây có một cách thực hiện riêng:
- CoffeeScript: Yêu cầu Node.js.
- Typecript: Yêu cầu Node.js.
Bắt đầu học ở đâu?
Do phát triển front-end bây giờ được coi là một kỹ năng công việc quan trọng, bạn sẽ tìm thấy nhiều điểm khởi đầu dưới hình thức các khóa học e-learning (trực tuyến). Dưới đây là danh sách một vài gợi ý cho độc giả:
- Coursera (Phải trả tiền): Coursera thu thập các khóa học trực tuyến từ các trường đại học và các tổ chức giáo dục. Mức giá dao động từ 50-250 USD cho một khóa học, nhưng cam kết về lượng kiến thức và kết quả đầu ra cao.
Link tham khảo: https://www.coursera.org/browse/computer-science?languages=en#mobile-and-web-development
- General Assembly Dash (Miễn phí): General Assembly Dash là một lựa chọn phổ biến cho giáo dục chuyên nghiệp. Dash là một tùy chọn miễn phí và bao gồm HTML/CSS/JS.
Link tham khảo: https://dash.generalassemb.ly/
- MakeUseOf.com — The Learn to Code 2017 Bundle (Phải trả tiền): Truy cập trọn đời vào 10 lớp bao gồm phát triển web front-end và back-end, chỉ với 20 USD.
Link tham khảo: https://deals.makeuseof.com/sales/pwyw-learn-to-code-2017-google-go
- Mozilla Developer Network (Miễn phí): MDN hữu ích, nhưng giống một tài liệu nhiều hơn là hướng dẫn theo kiểu lớp học và chỉ cung cấp các tùy chọn trực tuyến.
Link tham khảo: https://developer.mozilla.org/en-US/docs/Learn
- Treehouse (Phải trả tiền): Một tùy chọn trực tuyến khác, nhưng phải trả tiền mỗi tháng thay vì theo khóa học.
Link tham khảo: https://teamtreehouse.com/
- Web Design Tutorials by Envato Tuts+ (Kết hợp nội dung miễn phí và trả phí có chất lượng tương đương): Một loạt các bài viết có chất lượng cao, cụ thể dựa trên một chủ đề.
Link tham khảo: https://webdesign.tutsplus.com/
Bắt đầu
Một trong những lợi thế mà phát triển front-end dành cho người mới bắt đầu là phần lớn không đòi hỏi các công cụ độc quyền đắt tiền: Công cụ cơ bản nhất của phát triển front-end là trình soạn thảo văn bản kết hợp với trình duyệt bạn chọn:
- Trình chỉnh sửa văn bản như trình soạn thảo văn bản Atom của Git, Sublime Text (phải trả tiền) hoặc VS Code của Microsoft.
- Các trình duyệt như Mozilla Firefox hoặc Google Chrome.
- Sẽ hữu ích nếu có máy chủ lưu trữ hoặc máy chủ cục bộ (như XAMPP) được thiết lập. (Nhưng phạm vi bài viết sẽ không đề cập đến phần này).
Thuận tiện hơn, bạn có thể xem xét các lựa chọn thay thế như các trình chỉnh sửa trực tiếp dựa trên web, chẳng hạn như:
- Codepen.io
- JSbin.com
Tóm tắt
Phần lớn cấu trúc HTML khá dễ hiểu. Đối với CSS, phần định kiểu của trang web trung bình dài hàng nghìn dòng và một vài dòng được viết độc quyền theo cách thủ công. Và về khía cạnh tương tác, các tiêu chuẩn nhất định đã xuất hiện. Nhờ những thực tế đó, bạn sẽ thấy rằng nhiều nhà phát triển front-end sử dụng các framework dựng sẵn làm khung chính, sau đó tinh chỉnh, xóa hoặc thay thế nếu cần.
Bootstrap được phát triển ban đầu bởi Twitter, chứa các template HTML, CSS và JS được tìm thấy rộng rãi trên web hiện nay. Bootstrap gần như là một ngôn ngữ cầu nối trong việc bắt đầu phát triển web.
Foundation là framework tiên tiến nhất trên thế giới, và được xây dựng tập trung vào đối tượng có kích thước nhỏ và tốc độ chậm.
Tài liệu tham khảo
- https://alistapart.com/
- https://caniuse.com/
- https://css-tricks.com/
- https://html.spec.whatwg.org/dev/
- http://html5please.com/
- https://www.smashingmagazine.com/
Hy vọng bạn thích những định hướng này về phát triển front-end. Như bạn có thể thấy, phát triển front-end là một lĩnh vực rất tiềm năng. Học front-end sẽ trang bị thêm cho bạn một kỹ năng ấn tượng và cho phép bạn tiến xa hơn trong sự nghiệp hoặc chuyển sang một bước hoàn toàn mới.
Chúc bạn thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài