Nếu là một nhà thiết kế web, phần mềm nào nhất định bạn phải có trên máy tính? Rất có thể đó là Photoshop hay Illustrator. Nhưng chúng chỉ là những yếu tố cần thiết trong quá trình thiết kế. Ngoài ra còn có những công cụ nhỏ hơn mà chính bạn cũng không biết là mình sẽ cần. Đó là những tiện ích mở rộng Chrome (không cần download mà chỉ cài đặt là xong). Các tiện ích mở rộng Chrome dành riêng cho việc thiết kế web này sẽ giúp cuộc sống trở nên dễ dàng hơn.
Top 7 Chrome extension dành cho thiết kế web
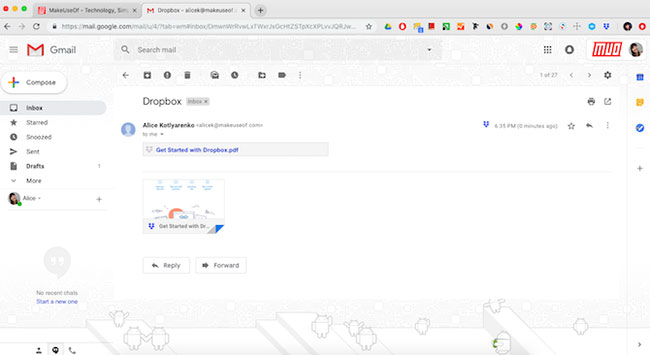
1. Dropbox for Gmail

Dropbox khởi đầu là một dịch vụ lưu trữ file, nhưng đã sớm phát hiện ra đối tượng chính của mình là các nhà thiết kế. Họ sử dụng dịch vụ này để chia sẻ công việc của mình với các đồng nghiệp. Vì các file thiết kế thường quá lớn để đính kèm email, nên sẽ dễ dàng hơn nếu gửi cho người nhận liên kết Dropbox đến file.
Dropbox for Gmail làm cho quá trình này trở nên thuận tiện hơn. Khi liên kết đến file của mình bằng nút Dropbox ở cuối cửa sổ email mới, người nhận sẽ xem được những gì bạn đã gửi. Liên kết đến file hình ảnh sẽ upload hình ảnh ngay vào email và liên kết đến các loại file khác sẽ tạo ra bản xem trước tiện dụng.
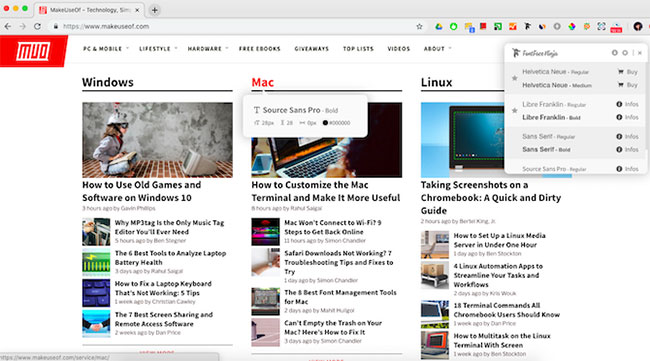
2. FontFace Ninja

Với hàng ngàn phông chữ có sẵn, khả năng typography (nghệ thuật sắp đặt và ghép các con chữ trong thiết kế, in ấn) của bạn sẽ là vô tận. Nếu nhìn thấy một phông chữ đẹp ở đâu đó và muốn “mượn” nó để thực hiện tác phẩm riêng của bạn thì sao?
FontFace Ninja - một tiện ích mở rộng của Chrome - sẽ giúp bạn làm điều đó. Giống như các công cụ tìm phông chữ từ hình ảnh, FontFace Ninja giúp xác định những phông chữ người dùng nhìn thấy trực tuyến. Sự khác biệt duy nhất là FontFace Ninja đọc các phông chữ được mã hóa vào CSS của trang, giống như kiểu chữ của tiêu đề và phần văn bản trong nội dung.
Khi khởi chạy FontFace Ninja, thông tin về phông chữ sẽ được hiển thị không chỉ kiểu chữ. Để bookmark phông chữ đó, người dùng sẽ cần một tài khoản tại dịch vụ Fontfacedojo.com
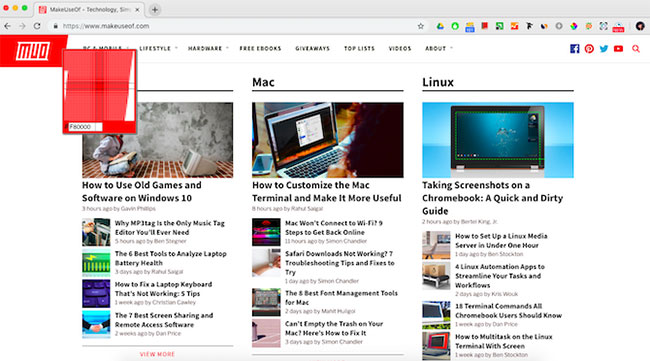
3. ColorPick Eyedropper

Cho dù mắt bạn có “nhạy cảm” với màu sắc như thế nào, thì cũng khó có thể tái tạo một sắc màu cụ thể mà bạn đã thấy đâu đó trên mạng, trừ khi biết các giá trị RGB hoặc HTML của nó. May mắn thay, ColorPick Eyedropper sẽ sẵn sàng trợ giúp bạn.
ColorPick Eyedropper sẽ hiển thị các giá trị cho bất kỳ màu nào bạn trỏ đến. Công cụ này luôn có sẵn trong trình duyệt và không phải upload bất cứ thứ gì. Chỉ cần nhấp vào biểu tượng và di chuyển mục tiêu đến đúng vị trí.
Tiện ích mở rộng này sẽ đọc màu từ văn bản, hình ảnh và hầu hết mọi thứ bạn có thể thấy trên trang web (ngay cả quảng cáo). Khi đã chọn được một màu, ColorPick Eyedropper sẽ hiển thị các giá trị HTML, RGB và HSL của màu đó.
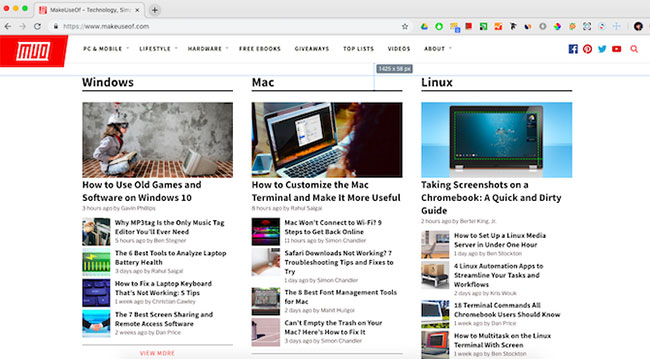
4. Dimensions

Tiện ích mở rộng mã nguồn mở này là một công cụ trợ giúp đắc lực cho các nhà thiết kế web. Khi khách hàng đưa cho bạn một trang web mà không có bất kỳ file hay tài liệu nào trước đó, rồi yêu cầu bạn thiết kế một trang tương tự như thế, nhưng với nội dung văn bản và hình ảnh khác, thì việc tìm ra bố cục là một nhiệm vụ “khó nhằn”.
Dimensions cho phép nhà thiết kế dễ dàng đo chiều cao và chiều rộng của bất kỳ yếu tố nào trên trang, giúp dễ dàng tái tạo lại các trang hiện có và kiểm tra lại các thiết kế.
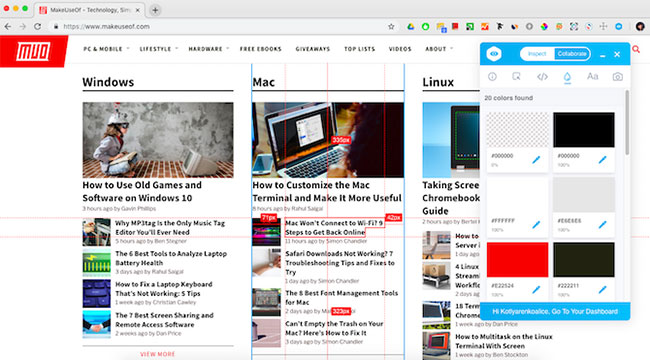
5. Visual Inspector

Visual Inspector là một công cụ cộng tác và phản hồi mạnh mẽ cho các nhóm thiết kế, kết hợp những điểm mạnh của ba tiện ích mở rộng trước đó và bổ sung thêm nhiều tính năng nữa.
Trong tab Inspect, người dùng có thể chọn bất kỳ yếu tố nào trên trang và nhận thông tin đầy đủ về nó, từ kích thước đến tên file. Các tab con Colors và Typography cho phép xem bảng màu và tất cả các phông chữ trong nháy mắt, còn tab Assets tập hợp tất cả hình ảnh trên trang ở cùng một nơi.
Tab Collaborate là nơi người dùng có thể đưa ra phản hồi và thảo luận với nhóm của mình. Việc xem lại nhận xét cũng rất dễ dàng bằng cách nhấp vào bất kỳ yếu tố nào trên trang.
Giống như hầu hết các công cụ nâng cao, Visual Inspector không miễn phí. Bạn sẽ phải trả từ $9 (207.000VND/người dùng/tháng để thêm nhận xét và đồng bộ hóa những thay đổi. Tuy nhiên, các tính năng cơ bản như kiểm tra màu sắc, phông chữ và hình ảnh, đều có thể sử dụng miễn phí.
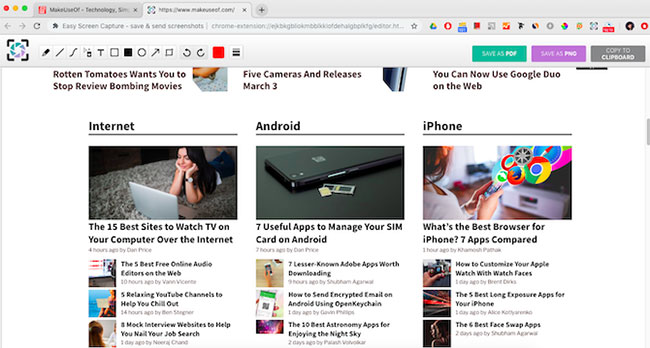
6. Easy Screen Capture

Một tiện ích mở rộng chụp màn hình có vẻ dư thừa, vì chụp ảnh màn hình rất dễ dàng. Nhưng tiện ích Easy Screen Capture có khá nhiều điểm đặc biệt đáng xem xét.
Quan trọng nhất, nó cho phép chụp toàn bộ trang web, chứ không chỉ khu vực nhìn thấy trên màn hình. Điều này sẽ hữu ích khi cần báo cáo một số vấn đề trên một trang dài và người dùng sẽ phải chụp nhiều ảnh mới bao quát được hết nội dung muốn truyền tải.
Một mẹo nhỏ khác là có thể sao chép ảnh chụp màn hình vào clipboard và dán ngay vào một cuộc trò chuyện hoặc email, thay vì phải tích trữ các file hình ảnh vô dụng trên máy tính.
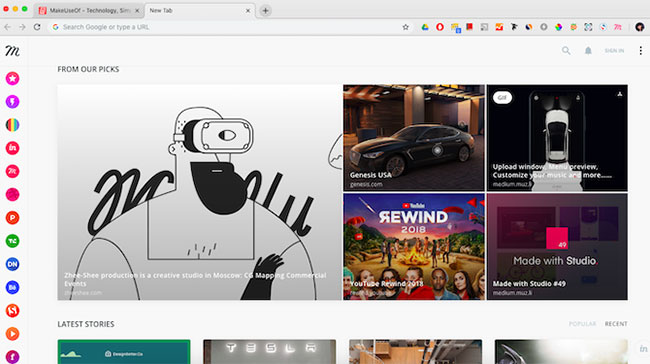
7. Muzli 2

Muzli 2 của InVision đóng vai trò là tờ báo buổi sáng, tổng hợp những bài báo được tuyển chọn về nghệ thuật, thiết kế, UX và công nghệ.
Muzli thay thế tab Chrome mặc định và cho phép người dùng tùy chỉnh những gì mình nhìn thấy. Tùy thuộc vào sở thích của người dùng, Muzli sẽ chọn các nguồn cấp dữ liệu phù hợp!
Muzli cũng có phiên bản Lite. Phiên bản này không ghi đè lên tab mặc định và bạn có thể truy cập vào nguồn cấp dữ liệu bất cứ khi nào mong muốn chỉ bằng cách nhấp vào biểu tượng tiện ích mở rộng.
Trên đây là những tiện ích mở rộng Chrome phù hợp cho các nhà thiết kế web mà Quản Trị Mạng muốn giới thiệu đến bạn đọc.
Chúc bạn có được những công cụ hữu ích!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài