Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết.

Chakra UI là một thư viện thành phần phổ biến cho React, cung cấp một bộ các nhân tố UI có thể sử dụng và tùy biến.
Cài đặt Chakra UI
Để dùng thư viện Chakra UI, một trong số nhiều thư viện thành phần của React, đầu tiên, bạn cần cài đặt nó. Bạn có thể cài nó bằng cách chạy lệnh terminal sau trong thư mục của dự án node.js.
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionNgoài ra, bạn có thể cài đặt Chakra UI bằng Yarn. Để làm việc này, chạy lệnh sau:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motionThiết lập Chakra UI
Sau khi cài Chakra UI, bạn phải làm nó có sẵn trong ứng dụng. Để làm việc này, bạn cần thiết lập thành phần ChakraProvider.
ChakraProvider là thành phần cấp trên mà thư viện Chakra UI cung cấp. Nó đóng gói toàn bộ ứng dụng và cung cấp theme, kiểu cho tất cả thành phần.
Để thiết lập thành phần ChakraProvider, nhập nó từ @chakra-ui/react:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import { ChakraProvider } from '@chakra-ui/react'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<ChakraProvider>
<App />
</ChakraProvider>
</React.StrictMode>
)Thành phần ChakraProvider hỗ trợ thuộc tính theme. Chuyển thuộc tính này sang ChakraProvider nhằm đảm bảo tất cả các thành phần Chakra UI trong ứng dụng đều có thể truy cập theme và kiểu được cung cấp. Thuộc tính theme là tùy chọn. Nếu bạn không chuyển nó, Chakra UI sẽ dùng theme mặc định.
Tạo thông báo tùy biến bằng các thành phần cảnh báo
Chakra UI cung cấp 4 thành phần, cho bạn tạo một cảnh báo tùy biến: Alert, Alertlcon, AlertTitle và AlertDescription.
Để tạo tin nhắn cảnh báo, nhập những thành phần sau từ thư viện Chakra UI và dùng chúng như sau:
import React from 'react';
import {Alert, AlertIcon, AlertDescription, AlertTitle} from '@chakra-ui/react'
function App() {
return (
<div>
<Alert status='success'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
</div>
)
}
export default AppSau khi nhập các thành phần, Alert hiện một thông báo tới người dùng. Nó có thuộc tính status được đặt ở success. Đây là một thông báo thành công.
3 trạng thái cảnh báo khác bao gồm: “info,” “error,” và “warning.” Bảng màu và biểu tượng mà cảnh báo dùng sẽ phụ thuộc vào trạng thái thông báo.
Thành phần Alert chứa 3 tập con: AlertIcon, AlertTitle và AlertDescription. Thành phần AlertIcon hiện một icon nhỏ cạnh thông báo, AlertTitle hiện thông báo chính, AlertDescription hiện mô tả chi tiết của thông báo.
Khối code trước đó sẽ tạo một thông báo như sau:

Tùy chỉnh thông báo bằng thuộc tính variant
Để tinh chỉnh hình ảnh của thông báo, dùng thuộc tính variant của thành phần Alert. Thuộc tính variant xác định giao diện của thông báo và quyết định màu, icon và độ dày của phông chữ, dựa trên giá trị bạn đã chọn.
Thuộc tính variant chấp nhận một số giá trị chuỗi như subtle, solid, left-accent, top-accent, right-accent và bottom-accent. Mỗi giá trị đại diện cho một kiểu hiển thị khác nhau của tin nhắn thông báo.
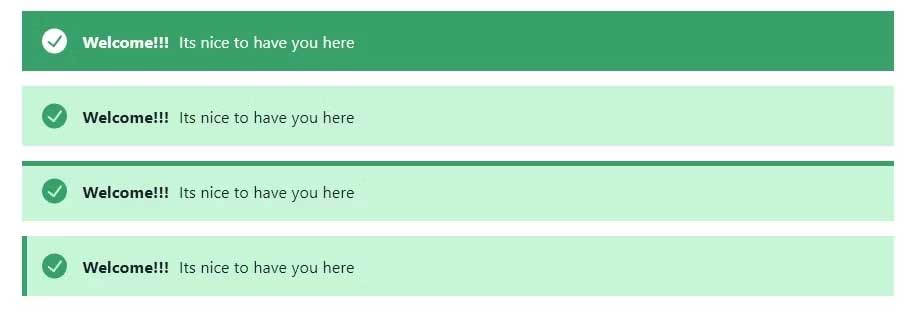
Đây là một ví dụ của 4 thành phần thông báo với các biến thể khác nhau:
import React from 'react';
import {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} from '@chakra-ui/react'
function App() {
return (
<div>
<Flex justify='center' gap='3' direction='column' mt='4'>
<Alert status='success' variant='solid'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
<Alert status='success' variant='subtle'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
<Alert status='success' variant='top-accent'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
<Alert status='success' variant='left-accent'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
</Flex>
</div>
)
}
export default AppKết xuất khối code trên sẽ hiện một thông báo tùy biến như sau:

Tùy chỉnh thông báo bằng thuộc tính className
Thay vì gắn liền với hình ảnh mặc định của tin nhắn thông báo, bạn có thể tùy biến nó bằng thuộc tính className. Bạn dùng className để xác định class CSS và áp dụng kiểu tùy biến cho tin nhắn thông báo.
Ví dụ:
import React from 'react';
import {Alert, AlertIcon, AlertDescription, AlertTitle} from '@chakra-ui/react'
function App() {
return (
<div>
<Alert status='success' className='alert'>
<AlertIcon />
<AlertTitle>Welcome!!!</AlertTitle>
<AlertDescription>Its nice to have you here</AlertDescription>
</Alert>
</div>
)
}
export default App;Ở ví dụ này, thành phần thông báo có class CSS “alert”. Sau khi xác định class CSS, bạn có thể chọn kiểu trong file CSS.
Ví dụ:
.alert {
color: red;
font-family: cursive;
display: flex;
flex-direction: column;
gap: 0.4rem;
}Code trên sẽ áp dụng kiểu CSS và thành phần thông báo. Nếu đã quen với thuộc tính kiểu Chakra UI, bạn nên dùng chúng tạo kiểu thông báo thay cho className.
Sau khi áp dụng kiểu CSS ở trên, thành phần thông báo sẽ hiện như bạn thấy ở ảnh bên dưới:

Trên đây là cách tạo thông báo tùy chỉnh trong app React bằng Chakra UI. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài