Adobe Dreamweaver là một công cụ xử lý mạnh mẽ dành cho những người thiết kế web, người dùng có thể tự mình lập trình và phát triển ứng dụng web ở nhiều cấp độ. Nếu chỉ dừng ở mức độ hiểu biết chưa nhiều về các ngôn ngữ lập trình web thì Dreamweaver vẫn đáp ứng được nhu cầu thiết kế Website chuyên nghiệp.

Người dùng không chuyên chỉ việc cần tìm cho mình một mẫu trang web vừa ý trên Internet, dùng công cụ soạn thảo thông thường để chỉnh sửa hay thêm bớt một số thành phần, rồi tạo ra một Template để áp dụng cho toàn bộ Website.
Ngoài những tính năng kéo thả để xây dựng trang web, Dreamweaver còn cung cấp một môi trường viết mã với đầy đủ chức năng bao gồm các công cụ viết mã (như tô màu mã, bổ sung thẻ tag, thanh công cụ mã), hỗ trợ các ngôn ngữ lập trình thông dụng HTML, CSS, Javascript, ASP VBScript, PHP hay XML. Nếu muốn xây dựng các ứng dụng web động chạy trên công nghệ máy chủ ASP.NET, ASP, JSP và PHP thì Dreamweaver hoàn toàn có thể đáp ứng được các dự án lớn này.
Giao diện sử dụng được bố trí trực quan và thân thiện với người sử dụng, khu vực soạn thảo đoạn mã được đánh số thứ tự ở các dòng và có tô màu theo từng thẻ giúp tiện cho việc theo dõi, kiểm tra. Ngoài giao diện mặc định, chương trình còn hỗ trợ nhiều dạng giao diện với cách bố trí ví trí thanh công cụ khác nhau, tại tính năng Designer (đối với phiên bản Dreamweaver CS5).
Adobe Dreamweaver có thể kết hợp các phần mềm khác của hãng Adobe để tạo ra một sản phẩm hoàn hảo, ví dụ như Adobe Photoshop giúp chỉnh sửa và thiết kế hình ảnh cho Website. Có thể tải Adobe Dreamweaver bản dùng thử 30 ngày tại đây.
Tạo thư mục chứa bộ web
Trước khi bắt tay vào việc tạo ra một trang web thì công việc đầu tiên của người thiết kế là phải tạo ra một thư mục để chứa toàn bộ những gì liên quan đến trang web, ví dụ webserver.
Trong thư mục đó, bạn sẽ tạo tiếp các thư mục khác dùng để chứa dữ liệu như:
Thư mục Image dùng để chứa toàn bộ hình ảnh của trang web.
Thư mục Flash dùng để chứa những tập tin flash, video clip, …
Thư mục Data dùng để chứa dữ liệu
Và các thư mục khác tùy theo mục đích của người tạo web.
2. Tạo mới một trang web
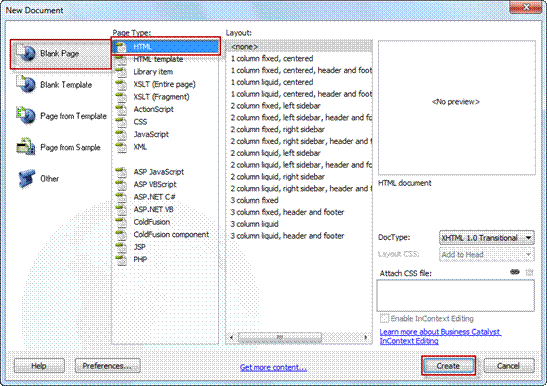
Khởi động Dreamweaver, trong cửa sổ đầu tiên của chương trình chọn HTML để mở một trang tài liệu mới. Hoặc vào menu File, chọn New. Trong mục Blank Page chọn HTML và bấm vào nút Create để khởi tạo một trang mới (hình 1).

Hình 1. Khởi tạo trang web
3. Lưu một trang web
Trước khi bắt tay vào thiết kế, bạn nên lưu trang web lại bằng cách vào menu File, chọn Save hoặc Save as. Sau đó lưu trang web vào thư mục chứa bộ web với dạng *.html. Lưu ý, trang chủ của website bắt buộc phải đặt tên là index.html và phải được lưu ngay trong thư mục chứa bộ web.
4. Định dạng trang web

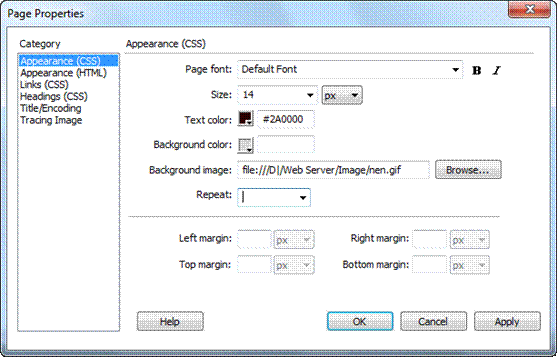
Hình 2. Thuộc tính trang web
Sau khi lưu lại trang web thành công, vào menu Modify chọn Page Properties để cài đặt định dạng cho trang web.
Trong hộp thoại Page Properties bạn chỉnh các thông số sau (hình 2):
Mục Appearance (HTML):
+ Background image: Chọn Browse và duyệt đến tập tin ảnh dùng làm nền cho trang web.
+ Background: Bấm vào nút bảng màu và chỉ ra màu nền cho trang web.
+ Text: Chỉ định màu chữ mặc định.
+ Link: Chỉ định màu chữ mặc định khi bạn tạo liên kết cho nó.
+ Left margin: Nhập vào khoảng cách lề trái so với nội dung trang web.
+ Top margin: Nhập vào khoảng cách lề trên so với nội dung trang web.
+ Margin width: nhập vào độ rộng của trang web.
+ Margin height: nhập vào độ cao của trang web.
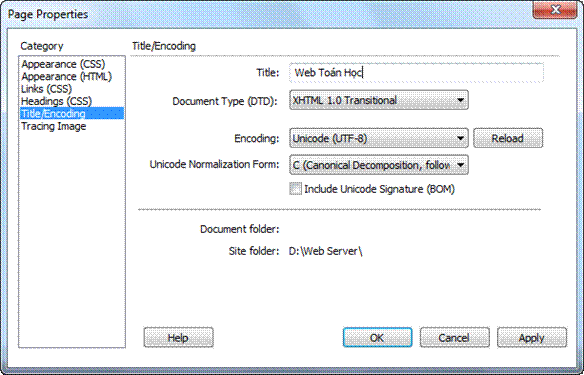
Mục Title/Encoding:

Hình 3. Tiêu đề và bảng mã
+ Title: Nhập tiêu đề của trang web.
+ Các mục khác cứ để mặc định.
Sau khi tinh chỉnh định dạng trang web xong, chọn OK để thiết lập (hình 3).
5. Xem trang web trên trình duyệt
Trong quá trình làm việc, nếu muốn xem thử trang web trên trình duyệt thì bạn bấm Ctrl+S để lưu lại, sau đó bấm phím F12 để xem trên trình duyệt đã cài đặt làm mặc định hoặc bấm chọn vào biểu tượng có hình trái đất ở bên trên và chọn trình duyệt cần xem.
6. Tạo bảng trong trang web
- Chèn bảng
Nếu muốn tạo một trang web có các nội dung được đặt ở các vị trí phù hợp và dễ tìm ra trên các bộ máy tìm kiếm thì bạn cần tạo ra một bảng trước khi nhập nội dung. Để thực hiện, bạn vào Menu Insert, chọn Table.

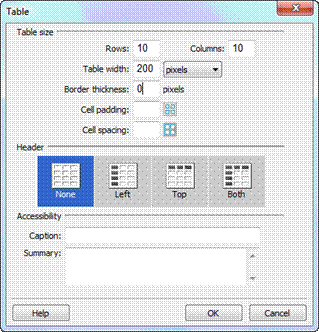
Hình 4. Thiết lập thuộc tính bảng
Hộp thoại Table hiện ra, nhập số dòng trong mục Rows, số cột trong mục Columns, độ rộng của Table trong mục Table width và trong mục Border thickness nhập vào giá trị độ lớn của khung trong bảng sau đó bấm OK (hình 4).
- Định dạng bảng
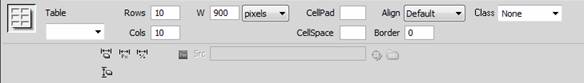
Bấm chuột vào đường khung của bảng, khung thuộc tính của bảng hiện ra bên dưới như hình 5

Hình 5. Định dạng bảng
Thiết lập bảng thuộc tính gồm các nội dung sau:
W, H: Chiều rộng và chiều cao của bảng.
Rows: Số hàng.
Cols: Số cột.
CellPad: khoảng cách từ văn bản đến bảng.
CellSpace: khoảng cách giữa các ô của bảng.
Border: viền của bảng.
Align: chế độ canh lề của bảng.
BgColor: màu nền của bảng hay ô.
Brdr: màu đường viền.
- Thay đổi cấu trúc bảng.

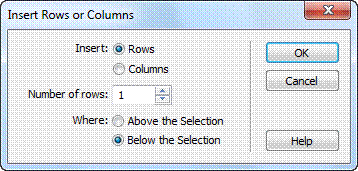
Hình 6. Thêm dòng vào bảng
Trong quá trình làm việc, bảng tạo ra có thể chưa phù hợp. Bạn có thể thay đổi cấu trúc của bảng với những nội dung sau:
Thêm dòng: chọn dòng mà bạn muốn chèn thêm một dòng mới phía sau nó. Chọn Modify > Table > Insert Rows or Columns .
Trong cửa sổ hiện ra, đánh dấu chọn trước mục Rows và Below the Selection. Trong mục Number of rows, đánh số dòng muốn chèn và bấm OK (hình 6)
Thêm cột: chọn cột mà bạn muốn chèn thêm cột mới phía bên phải nó. Thực hiện lại các thao tác tương tự như thêm dòng nhưng đánh dấu chọn trước chữ Columns.
Xóa dòng: chọn dòng muốn xóa, chọn Modify > Table > Delete row (hoặc bấm chuột phải vào dòng muốn xóa, chọn Table > Delete row).
Xóa cột: chọn cột muốn xóa, vào Modify > Table > Delete column (hoặc bấm chuột phải vào cột muốn xóa, chọn Table > Delete column).
- Trộn ô: chọn các ô muốn trộn, chọn Modify > Table > Merge cells (hoặc bấm vào biểu tượng trộn ô ở dưới khung thuộc tính)
- Tách ô: chọn vào ô muốn tách, chọn Modify > Table > Splits cells (hoặc bấm vào biểu tượng tách ô ở dưới khung thuộc tính)
- Canh lề văn bản trong ô.
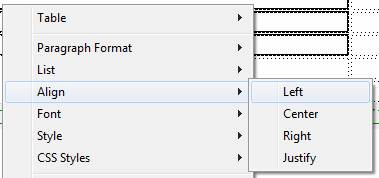
Bạn chọn văn bản cần định dạng trong ô hoặc chọn các ô cần định dạng, rồi bấm chuột phải vào vùng chọn và chọn Align. Sau đó chọn một trong bốn kiểu canh lề là Left (canh trái), Right (canh phải), Center (canh giữa) và Justify (canh đều) (hình 7).

Hình 7. Canh lề cho văn bản trong ô
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài