Figma là gì?
Figma là một công cụ tạo mẫu và thiết kế kỹ thuật số miễn phí cho cả thiết kế UI và UX. Công dụng chính của Figma là tạo các trang web, ứng dụng và những thành phần giao diện người dùng nhỏ khi chúng tích hợp với các dự án khác. Tương tự như các ứng dụng đa phương tiện khác như Adobe XD và Sketch, Figma là một công cụ dựa trên vector với lưu trữ đám mây.
Tuy nhiên, điều làm cho Figma nổi bật là khả năng cộng tác nhóm trong thời gian thực. Hình ảnh cập nhật có thể được gửi đi trả lại giữa những người sáng tạo cho đến khi có nội dung nào đó. Điều này cũng giúp bạn dễ dàng chia sẻ các thiết kế, cởi mở để đón nhận những lời phê bình và phản hồi. Nhiều người có thể xem file cùng một lúc, thậm chí trên nhiều nền tảng. Figma hoạt động trên các hệ điều hành Linux, Mac, Chrome và Windows.

Những tính năng của Figma
Thiết kế giao diện người dùng và giao diện người dùng cộng tác
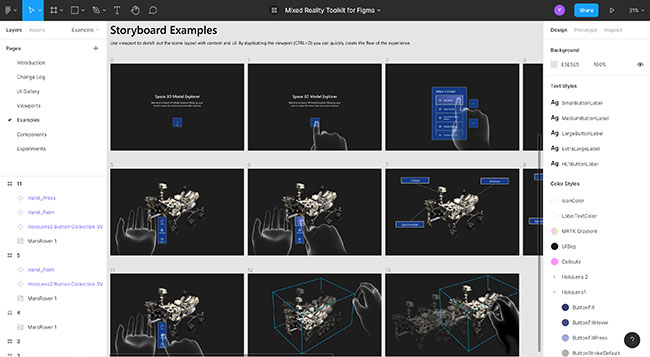
Bất kể mức độ trải nghiệm của người dùng, việc tạo thiết kế với Figma trên Windows rất dễ dàng. Giao diện trực quan của nó có thể giúp người mới và người lâu năm như nhau thiết lập và chạy trong vài phút. Các nhà thiết kế mới hơn thường gặp khó khăn trong việc biến tầm nhìn sáng tạo của họ thành hiện thực, phải dựa vào phần mềm đắt tiền hoặc kinh nghiệm dày dặn để đưa ý tưởng của họ thành hiện thực. Mục đích của Figma là thu hẹp khoảng cách giữa việc hình dung một ý tưởng và biến nó thành một thứ gì đó hữu hình.
Bằng cách này, Figma giúp chuyển đổi ý tưởng thành sản phẩm. Nó xúc tiến quá trình bằng cách được tối ưu hóa để cộng tác trong một công cụ thiết kế dựa trên web, miễn phí, duy nhất. Có thể trợ giúp trong cả cài đặt UX và UI, công cụ thiết kế đồ họa này cho phép toàn bộ nhóm xem và tương tác với các thiết kế mới nhất, tất cả đều thông qua một URL có thể truy cập trực tiếp. Chỉ cần thả liên kết trong cuộc trò chuyện nhóm của bạn và bất kỳ ai cũng có thể xem công việc của bạn trong thời gian thực.

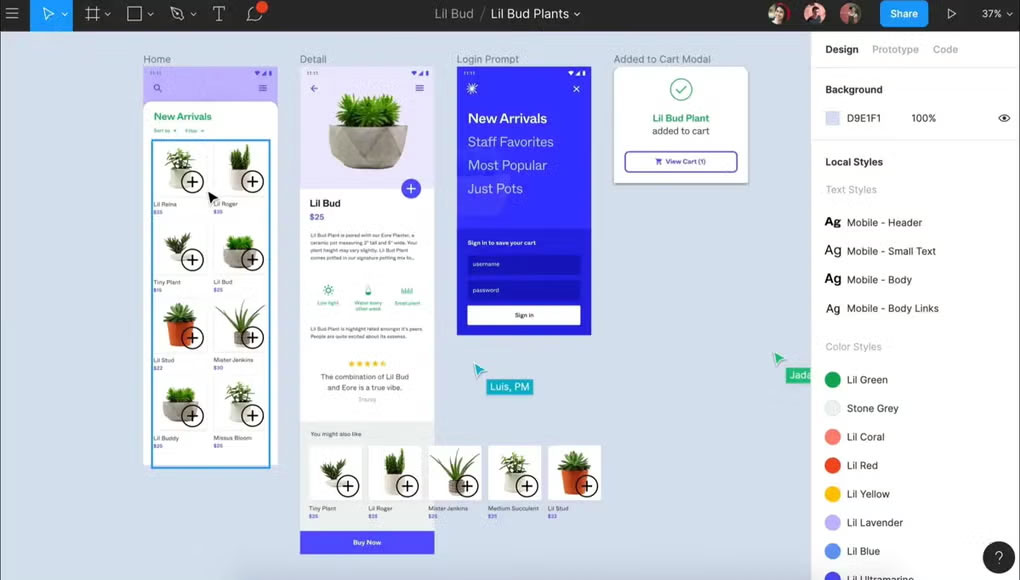
Việc có thể xem ngay tiến độ của nhau là điều tuyệt vời đối với các chỉnh sửa vào phút cuối và hoàn toàn cần thiết khi đi đến thống nhất về kết quả cuối cùng. Các liên kết hợp tác này cho phép nhóm tự tin rằng họ luôn nhìn thấy thiết kế cập nhật nhất. Nhiều người cũng có thể xem và chỉnh sửa bất kỳ file nhất định nào đồng thời hoặc không đồng bộ, loại bỏ nhu cầu truyền file tẻ nhạt.
Bất kỳ ai trong nhóm thiết kế đều có thể để lại phản hồi trực tiếp về nguyên mẫu thông qua nhận xét. Bằng cách này, bạn có thể tạo đồ họa độc đáo và vẫn nhận được phản hồi theo ngữ cảnh thông qua việc chia sẻ một liên kết dễ dàng. Figma có đầy đủ các tính năng để dễ dàng và nâng cao giao diện cho tác phẩm của bạn.
Một trong những tính năng nổi bật của Figma là thư viện thành phần của nó. Người dùng có thể tạo một thư viện với các thành phần có thể tái sử dụng và sau đó làm cho nó có thể truy cập được cho cả nhóm. Đây là một cách thuận tiện để chia sẻ các đối tượng, hình ảnh hoặc tông màu mà bạn đã tạo, nhưng vẫn cho phép người khác sử dụng chúng theo những cách mới, sáng tạo. Các thư viện thành phần cũng loại bỏ sự báo trước khó chịu khi phải tạo lại ý tưởng ban đầu của người khác theo cách thủ công. Thay vào đó, chỉ cần mở thư mục, giải nén thành phần và trang bị lại nó khi bạn thấy phù hợp.
Một trong những tính năng hữu ích khác của Figma là mạng vector. Những điều này cho phép bạn đính kèm nhiều phân đoạn vào bất kỳ nút nào trên một vector, thay vì chỉ hai phân đoạn chuẩn. Tính năng này kết hợp với thư viện thành phần, tạo ra một môi trường nơi mọi người có thể tạo ra các ý tưởng phức tạp, lưu và lưu trữ chúng, sau đó chia sẻ chúng với các nhà thiết kế khác để hoàn thiện tầm nhìn chung của họ thành hiện thực.
Figma và Adobe XD có gì khác biệt?
Figma không phải là ứng dụng thiết kế duy nhất có sẵn trên Windows, nhưng Sketch và Adobe XD là hai trong số những lựa chọn thay thế lớn nhất trên thị trường. So với Sketch, Figma là gói hoàn chỉnh hơn. Để trang bị cho Sketch các tính năng tương tự vốn có của Figma, bạn sẽ cần cài đặt thêm InVasion, Abstract hoặc Zeplin. Figma cũng được hỗ trợ bởi công cụ kết xuất 2D WebGL mạnh mẽ, cho phép thực hiện chính xác và tỉ mỉ hơn.
So với Adobe XD, Figma cung cấp nhiều không gian đám mây hơn. Mặc dù cả hai tùy chọn đều miễn phí, nhưng Adobe XD chỉ hỗ trợ 2GB dung lượng lưu trữ đám mây. Mặt khác, Figma có không gian đám mây không giới hạn. Figma cũng ưu việt hơn khi hợp tác. Với nó, bạn có thể cập nhật nội dung được chia sẻ ngắn gọn và hiệu quả hơn Adobe XD. Cuối cùng, trong số hai công cụ, chỉ Figma được hỗ trợ trên nền tảng Chrome OS và Linux.

Thiết kế đồ họa theo định hướng nhóm
Figma là một ứng dụng đầy hứa hẹn để tạo đồ họa trực tuyến, cho cả thiết kế UX và UI. Nó có tất cả các yếu tố cần thiết để tạo ra các logo, bài thuyết trình, trang web và đồ họa mạng xã hội nổi bật. Bạn có thể sử dụng miễn phí để truy cập hàng trăm hình dạng, màu sắc và phông chữ, tạo ra các hiệu ứng và hình ảnh tuyệt đẹp để giúp sản phẩm của bạn nổi bật trong nền văn hóa ngày càng phát triển của Internet. Tận hưởng những bản mô phỏng có độ trung thực cao được tạo ra bởi sự cộng tác trong thời gian thực và biến tầm nhìn của bạn thành hiện thực.
Những tính năng thiết kế mạnh mẽ
Thiết kế cho web dễ dàng
- Figma được xây dựng cho web tương lai. Đó là lý do tại sao bạn sẽ thấy các tính năng mà bạn sẽ không tìm thấy ở nơi nào khác.
- Một công cụ bút hiện đại: Vẽ theo bất kỳ hướng nào với Vector Networks. Không cần hợp nhất hoặc cần kết nối với điểm ban đầu của đường chuẩn.
- Thiết kế Arc tức thì: Thiết kế đồng hồ, màn hình đồng hồ hoặc biểu đồ hình tròn dễ dàng bằng công cụ Arc.
- Khai thác các tính năng phông chữ nâng cao để thể hiện đầy đủ thương hiệu của bạn với OpenType.
Thiết kế đáp ứng với Auto Layout
- Ít phải thay đổi kích thước thủ công hơn: Nút có thể thay đổi kích thước cùng với văn bản của chúng và danh sách có thể tự sắp xếp lại khi các mục được di chuyển xung quanh.
- Các thành phần Auto Layout giờ đây có thể kéo dài sang trái và phải (hoặc trên và dưới) để thiết kế đáp ứng dễ dàng hơn.
- Thiết kế nói lên sự phát triển: Auto Layout dịch trực tiếp thành code, đơn giản hóa quá trình chuyển giao của nhà phát triển.
Tự động hóa và tăng cường công việc với plugin và widget
- Plugin: Tự động hóa các tác vụ và cải thiện quy trình làm việc của bạn.
- Widget: Tăng cường cộng tác và năng suất với nhóm của bạn.
- Dễ dàng phát triển: Nếu bạn có thể xây dựng một trang web, bạn có thể tạo một plugin hoặc widget.
- Tiện ích mở rộng riêng: Khách hàng tổ chức có thể tạo và phân phối các plugin và widget trong công ty của họ.
Các công cụ bạn cần để tạo mẫu với những tính năng cộng tác liền mạch
Một trong những điểm mạnh lớn nhất của Figma là tính năng cộng tác theo thời gian thực, hoạt động giống như Google Docs dành cho thiết kế. Nhiều thành viên trong nhóm có thể chỉnh sửa, bình luận và xem lại các thiết kế trong cùng một không gian làm việc, loại bỏ nhu cầu chuyển file qua lại. Điều này làm cho Figma trở nên lý tưởng với các nhóm làm việc từ xa và những dự án có nhịp độ nhanh. Vì mọi thứ đều được lưu trữ trên đám mây nên người dùng có thể truy cập công việc của mình từ bất kỳ thiết bị nào, đảm bảo chức năng đa nền tảng liền mạch.
Công cụ tiện dụng này cung cấp một bộ công cụ thiết kế mạnh mẽ, khiến nó trở thành đối thủ cạnh tranh mạnh mẽ với Adobe XD và Sketch. Nó có tính năng chỉnh sửa vector, bố cục tự động, các thành phần có thể tái sử dụng và thư viện plugin mở rộng để nâng cao quy trình làm việc. Những công cụ tạo mẫu cho phép các nhà thiết kế tạo flow người dùng tương tác, hoạt ảnh mà không cần phần mềm bổ sung. Ngoài ra, tính năng lịch sử phiên bản của nó đảm bảo rằng người dùng có thể dễ dàng hoàn nguyên các thay đổi, giảm nguy cơ mất công việc.
Vì Figma dựa trên trình duyệt nên nó chạy mượt mà trên hầu hết các thiết bị hiện đại mà không yêu cầu phần cứng cao cấp. Tuy nhiên, hiệu suất có thể bị ảnh hưởng với các file phức tạp hoặc kết nối Internet yếu. Hơn nữa, mặc dù có nhiều tính năng, một số công cụ chỉnh sửa nâng cao có sẵn trong Adobe Photoshop hoặc Illustrator vẫn còn thiếu. So với các đối thủ cạnh tranh, giá của Figma hợp lý, nhưng mô hình đăng ký của nó có thể không hấp dẫn đối với những người dùng đang tìm kiếm tùy chọn mua một lần.
Một công cụ thay đổi cuộc chơi cho thiết kế cộng tác


Figma nổi bật là một công cụ thiết kế mạnh mẽ dựa trên đám mây giúp đơn giản hóa quá trình cộng tác và hợp lý hóa quy trình làm việc UI/UX. Tính năng chỉnh sửa theo thời gian thực, giao diện trực quan và khả năng tạo mẫu mạnh mẽ khiến nó trở thành một công cụ thiết yếu cho các nhà thiết kế và nhóm. Mặc dù bản chất dựa trên trình duyệt của nó đảm bảo khả năng truy cập, nhưng các vấn đề về hiệu suất với những file lớn và mô hình dựa trên đăng ký có thể ngăn cản một số người dùng. Tuy nhiên, Figma vẫn là một trong những công cụ tốt nhất cho thiết kế cộng tác hiện đại.
Ưu điểm
- Cộng tác thời gian thực
- Các tính năng thiết kế mở rộng
- Tạo mẫu trực quan
- Chia sẻ liên kết cập nhật
- Không gian đám mây không giới hạn
Nhược điểm
- Các file lớn sẽ load chậm hơn
- Có mối quan tâm về bảo mật đám mây điển hình
- Thư viện thành phần có thể bị lỗi
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 












 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài